
PixAIのリアルタイム生成も無料なので活用してね
PixAIのリアルタイム生成、ちょっと分かりにくい場所に隠れてます。無料なので、絵心ある人には向いてるかもです。
私は、ほぼ使ったことないです。その理由は読めば分かるはず💦
実験しつつ書いた記事です。(長いので目次つけました)
リアルタイム生成
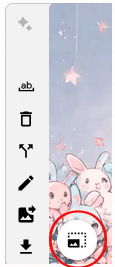
PixAIの生成画面、左上の、この部分

開くと、

こんな風にメニューがでます。
リアルタイムを選択すると、こんな初期画面。


この左側に書き込みします。初期値では、

右側で、こんな風にリアルタイム生成されてます。
左側で色々描くと、右側で一定時間ごとに自動生成されます。
初期値のプロンプトは、左上、下記が入ってます
masterpiece, best quality, 1girl, moon in the sky, dark skirt, umbrella
このままでも良いですし、好きなプロンプトをコピペしても良いかも。
私はとりあえず、moon in the sky, と、umbrellaを外し
masterpiece, best quality, 1girl, dark skirt,
マウスでぐちゃぐちゃ💦

これは絵ではないよね💦
こんな酷い画像なのに、右側では刻々とリアルタイム生成🌟






リアルタイム途中で、気に入ったものを参考画像にしてもいいし、引き続きリアルタイム生成しながら気に入ったところで次々ダウンロードでもOK。
荒い画像でも参考画像に使うと面白いです。
プロンプトと左で描く絵次第では、そのまま作品にできるものが出来上がるかもしれません(私には計り知れない世界だから、誰か試してね)。
リアルタイム生成の画像を参考画像にして生成
リアルタイム生成した画像をダウンロードし生成画面でアップロードするか、そのまま直接参考画像にします。
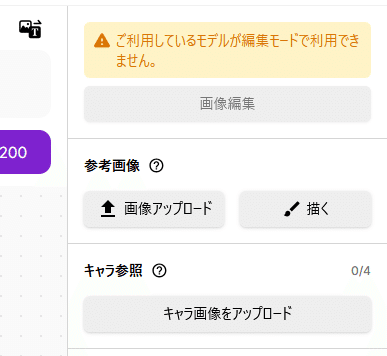
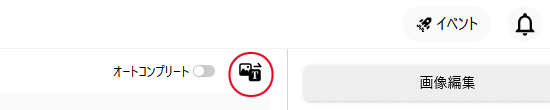
生成画面の右上、

画像アップロードで、リアルタイム生成でダウンロードした画像をアップロードします。

とりあえず、Diamondで生成
512 x 512なので、参考画像にしたとき、大抵のモデルで0クレジットで一括4枚生成可能です。
私は、プロンプトは脈絡なく適当なものをコピペしました💦
リアルタイム生成のときに使った、
masterpiece, best quality, 1girl, dark skirt,
とかで良いです

4枚のうち、(元絵と全然違うけど)わりと可愛かったこれを、

アップスケールのイメージエンハンスのほうでで1072×1072まで拡大。(1100クレジット)。
アップスケールとイメージエンハンスは、画像の上をマウスが通過するとでてくる、このアイコン群の中の、

アップスケールとイメージエンハンスが選択できます

ちょっと微妙なところはあるけども完成。
VXP_XL v2.2 (Hyper) (0 credit generation!!)を使って参考画像で生成したのは無惨すぎ💦 掲載できない……
リアルタイム生成画像からプロンプト抽出
ちなみに、

生成画面右上の、この赤丸した部分。ここをクリックして画像をUPすれば、プロンプト抽出してくれます。リアルタイム生成した画像をアップロードすれば、すぐにプロンプト候補がでます。
英語なので私は内容はほぼ分からないけど、4種類でるので適当に選んでみます。

適当に選択したプロンプトと参考画像をセットし、Diamondモデルで生成。

(ボロ屋っぽいのが良かった…)と後ろ髪引かれつつ、イメージエンハンス。

画像を鮮明でキレイにする方法のヒント
イメージエンハンスで解像度をあげながら生成することでもワリとキレイになります。
ちなみに、今回の見出し画像はDiamondで生成した4枚のうちのこれ、

イメージエンハンス活用は、前のほうでも少し書きましたが、

アップスケールかイメージエンハンスか選択します
アップスケールとイメージエンハンスは、どっちも画像を大きくしますが、
アップスケールは、そのまま拡大。なので、荒い画像は荒いまま拡大されちゃいます。(その後に、参考画像にしてもう一回生成する必要がある)
イメージエンハンスは、解像度をあげながら生成し直し。そのまま使える画像になる可能性大。
全く同じ画像としては拡大されません。でも、思いがけない良い作品になることも(逆もあるのでガチャっぽい)。

ただ、イメージエンハンスでそこそこキレイにはなりますが、今回みたいにちょっとボケてることも多いです。
なので、イメージエンハンスで拡大したものを、もう一度、参考画像にして少しキレイな画像にするプロンプトを足して再生成します

少しキレイになったかな?
キレイにするプロンプト例
masterpiece, best quality, ultra-detailed:1.4, an extremely delicate and beautiful, beautiful detailed eyes, beautiful detailed glow, detailed light,
これを元の簡易なプロンプトの先頭にコピペして、イメージエンハンスした画像を参考画像へ送り再生成してみて。

なんでこんな面倒なことを? と思うかもですが、いくつか理由があります。
1つには、小さく生成して気に入ったものをイメージエンハンスする、というのはクレジット節約になります。
更に、イメージエンハンスしたものを参考画像にしてキレイにするプロンプト足して再生成、もしくはモデルを変えて生成、ってやってるうちに、結構作品っぽくなります💦(キリがないけど)
最初からキレイにするプロンプトを入れて生成してしまうと、躍動感のあるものが生成されにくい傾向を感じます。それに、モデルによっては参考画像を無視したものができがちかな?
慣れてきたら、モデルによっては最初からキレイにするプロンプト足しても大丈夫なものもあります。
別モデルGrahamAingPikas v2 - animevaeで再生成だとこんな感じ。




色々モデルを変えて試してみてくださいね💕
おまけ

これが気になってたので、適当なプロンプトでDiamond生成したら、

気になりすぎてたので、元画像からプロンプト抽出し、
there's a cute little anime girl and a monstrously large, scary monster, 1girl, skirt, long hair, white shirt, shirt
さっきのを参考画像にしつつ、Diamondで再度0クレジット4枚生成。今度はモンスター出た!

イメージエンハンス1072×1072

なんとか、作品っぽくなった?
AIイラストはPixAIで生成。
