Android: チュートリアル_Spotlightを使ってCoachMarkを実装しました。
参考
Spotlight:https://github.com/TakuSemba/Spotlight
https://qiita.com/Mosea/items/ae1589b64b21c33fa8bd
動機
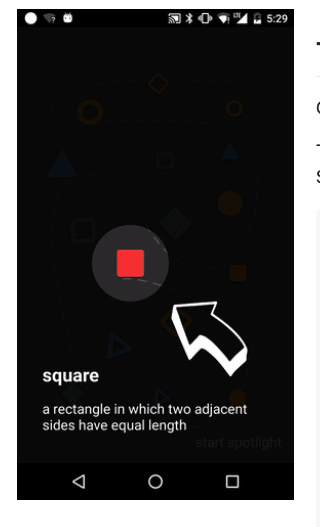
チュートリアルとしてコーチマークというものがあり、これを実装するために勉強しました。
上の参考リンクを見て真似しました。
CoachMarkは
A highlight or underline etc. indicating part of the user interface, to aid the user in learning how to use the system.
: ユーザ インターフェイスの一部を示す強調表示または下線など

= チュートリアル
始めましょう
1. app/build.gradle.ktsに
implementation("com.github.takusemba:spotlight:1.8.0")2. startCoachMark
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
...
startCoachMark()
}
private fun startCoachMark() {
useBinding {
val targets = ArrayList<Target>()
it.root.post(Runnable {
targets.add(setTargetLocation(it.appBarLogo, "logoは", "logoです", 200f, true))
targets.add(setTargetLocation(it.appBarPoint, "pointは", "pointです", 120f, true))
targets.add(setTargetLocation(it.homeRecyclerView, "listは", "listです", 600f, false))
})
showCoachMark(targets)
}
}
チュートリアルをしたい画面(ActivityFragment)に移動して、
viewCreateの一番下にはコーチマークが実行されるようにしました。
複数のコーチマークがあるので、 多くのTargetを入れるリストを作り、ここに setTargetLocationでターゲット設定をし、これを入れます。
埋め尽くしたリストをshowCoachMarkメソッドで実行させます。
3.setTargetLocation
// targetRadius = 円の大きさ
private fun setTargetLocation(
view: View,
title: String,
description: String,
targetRadius: Float,
isRound: Boolean
): SimpleTarget {
val targetLocation = IntArray(2)
view.getLocationInWindow(targetLocation)
val targetX = targetLocation[0] + view.width / 2f
val targetY = targetLocation[1] + view.height / 2f
// 四角いコーチマークの高さと幅を追加
val rectangleWidth = targetRadius + 300
val rectangleHeight = targetRadius
// 注目されたいところを設定する
return if (isRound) {
SimpleTarget.Builder(requireActivity())
.setPoint(targetX, targetY)
.setShape(Circle(targetRadius))
.setTitle(title)
.setDescription(description)
// 説明する部分の位置
.setOverlayPoint(100f, targetY + 200f)
.build()
} else {
SimpleTarget.Builder(requireActivity())
.setPoint(targetX, targetY)
// CircleからRoundedRectangleに変更すると四角いコーチマーク表示できる
.setShape(RoundedRectangle(rectangleHeight, rectangleWidth, 25f))
.setTitle(title)
.setDescription(description)
.setOverlayPoint(100f, targetY + 400f)
.build()
}
}メソッド名のようにターゲットの位置とこれを説明するタイトルと説明文をどこに表示するのかを決める部分です。
位置は各xmlの高さと幅を参考にして指定します。
.setShape(...)を通じて円とするか四角にするかも決められます。
(具体的なところは大体見たら理解できそうですね。)
4. showCoachMark
private fun showCoachMark(targets: ArrayList<Target>) {
// コーチマークを作成
Spotlight.with(requireActivity())
// コーチマーク表示される時の背景の色
.setOverlayColor(R.color.background)
// 表示する時間
.setDuration(1000L)
// 表示するスピード
.setAnimation(DecelerateInterpolator(2f))
// 注目されたいところ(複数指定も可能)
.setTargets(targets)
// 注目されたいところ以外をタップする時に閉じられるかどうか
.setClosedOnTouchedOutside(true)
// コーチマーク表示される時になんかする
.setOnSpotlightStateListener(object : OnSpotlightStateChangedListener {
override fun onStarted() {
Toast.makeText(requireContext(), "spotlight is started", Toast.LENGTH_SHORT)
.show()
}
override fun onEnded() {
Toast.makeText(requireContext(), "spotlight is ended", Toast.LENGTH_SHORT).show()
}
})
.start()
}位置、形、文字などが設定されてtargetのリストを作った場合は、ターゲット以外の設定をする必要があります。
注釈によく説明されているように、背景・表示時間・スピード等を設定し、
最も重要なターゲットリストを設定します。
5. 終わり
チュートリアル実装が早くできて良かったです。
