
Discord.jsで簡単なBotを作ろう!!
みなさんこんにちは。ぱる!です。
今回から、簡単なDiscordBotの作り方をご紹介していきます!
Step.1 ~Botのアカウントを作る~
DiscordDeveloperPortalにアクセスして、自分のアカウントでログインしてください。
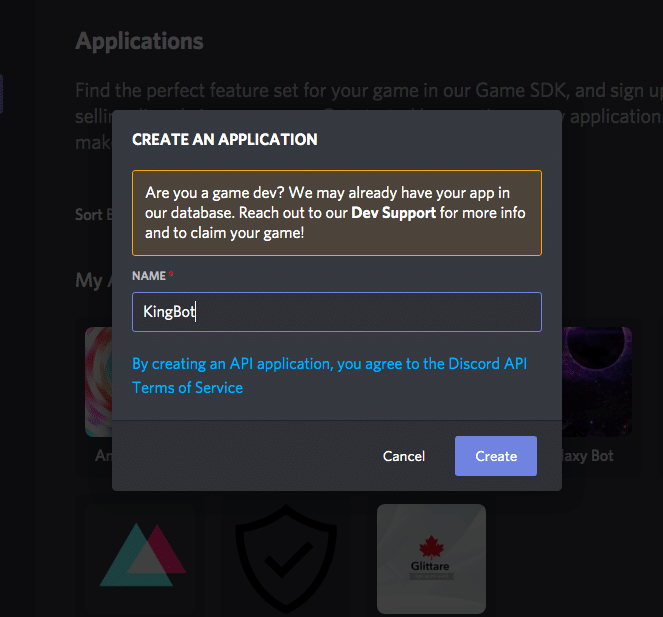
そのあと、画面右上の「New Application」を押して出てきたポップアップにアプリケーションの名前を入れましょう。(このとき、「test」とかありがちな名前を入力してしまうとすでにその名前を使っているユーザーがいる旨の通知が出てきます。名前は凝ったほうがいいですね!)

Part.2 ~Botのclientを作成する~
Botアカウントを作成した後、「General Infomations」でアイコンを設定します。
その後、PCなら画面左端のメニュー、スマートフォンなら画面左上の横向きの三本線マークを押して出るメニュー画面にある「Bot」を開きましょう。

このような画面が表示されるので、画面右端(スマートフォンの場合は右上)にある「Add Bot」のボタンを押してください。ポップアップが出てきますが、これは一度Botを作成すると、アプリケーションを削除する以外消す方法がない旨を通知するものなので無視して「Yes , do it!」を押します。

このような画面になれば成功です。写真中央下あたりに「Click to Reveal Token」をいう青い文字がありますが、これを押すとBotトークンが表示されてしまいます。これはBotアカウントでログインするためにとても重要なもので、これさえあればメルアド、パスワードなしでログインできてしまうほど重要なものなので画面配信中や画面収録中に青文字部分を押したり、青文字を押して出てくる文字列を他人に教えないようにしてください!!
Part.3 ~Botをサーバーに追加する~
自分がサーバー管理権限を持っているサーバーに導入できます。
メニュー画面から「OAuth2」と書いてあるタブを選択して、開かれたページの一番下までスクロールすると、何やらチェックボックスがたくさんある票が出てきます。その表の中でも用があるのは真ん中の列の真ん中の行(ほんと中心ですね!)にある「Bot」というチェックボックスです。
そこを選択すると、さらにもう一個チェックボックスが並んだ表が下に出てきます。その表の左上、「Administrator」というチェックボックスにチェックを付けたら、さっきの一個目の表に戻ってください。一個目の表の一番下にリンクが出てきたと思うので、そのリンクをコピーして、ブラウザーで開いてください。そうするとBotの招待画面が出てきます。そうしたら自分のサーバーを選択して導入しましょう。これで導入できました。
これで今回の記事は以上になります。
次回はいよいよコードを書いていきます!
また読んでくださいね!^ ^
