
【VRChat】ワールド・アバターを光らせたい(AudioLink設定)
はじめに
どうもぱるちゃんです。
今回はワールド及びアバターにAudioLink設定をしていく記事を書いていこうと思います。
例によって初心者向けに「とりあえずこうすれば最低限動く」ところまで説明する記事であり、経験者向けの内容ではないのであしからず。
AudioLinkとは?
簡単に言うと「音に合わせて光ったり変形したりするギミック」です。
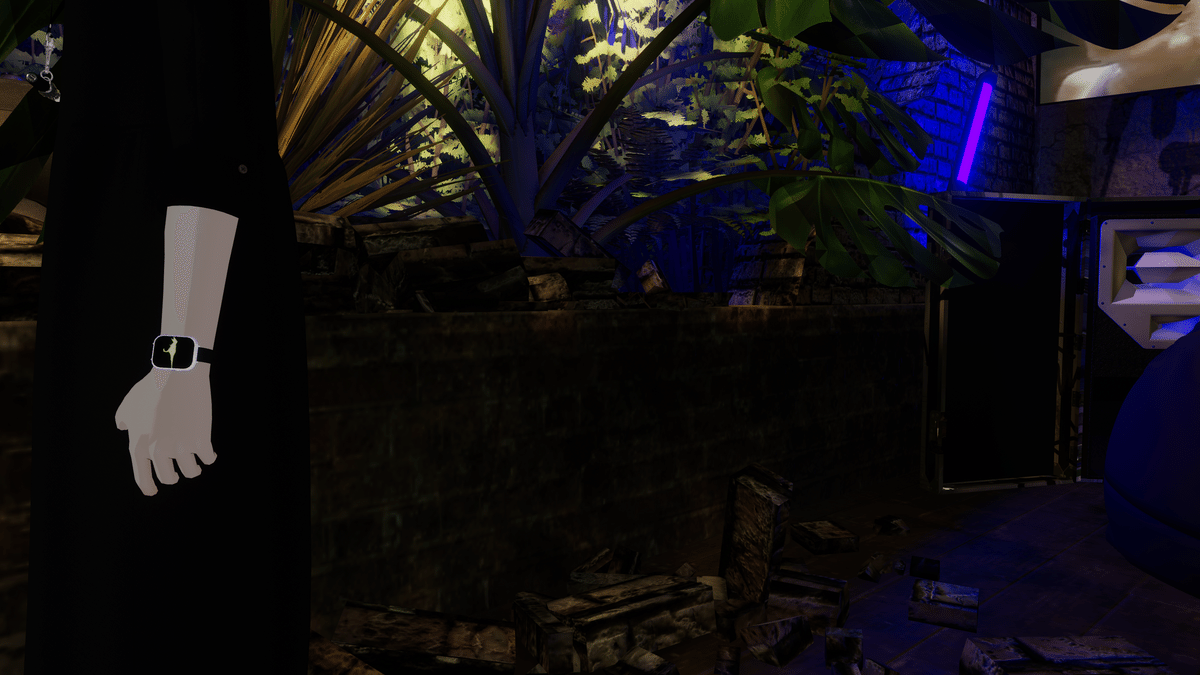
例えばこんな感じです。
アバター装着のスマートウォッチ(詳細は後述)にご注目ください。


このAudioLinkを作動させるためには
①AudioLinkが導入されているワールド
②AudioLinkが導入されている衣装・アイテム
の二つが必要です。
なのでこの記事ではその両方の導入についてやっていこうというわけです。
なお「やりてーけど設定とかよくわかんねーしワールドも作らねーよ」という人は
①AudioLink導入済の衣装・アイテムをBoothなどで入手
②アバターに装着
③AudioLink対応のワールドに行く
でOKです。気になる箇所だけ読んでください。
それでは早速説明をしていきます。
AudioLink導入(ワールド編)
ワールドへの導入は私の記事でいうと「初心者だけどワールドを作りたい②」くらいの知識があることが前提です。
さてワールドへのAudioLink導入ステップですが、ざっくり
①AudioLinkのPackageを入れる
②音源をAudioLink設定にする
③AudioLinkに反応するものを置く(任意)
の3ステップ(2ステップ)です。とっても簡単!
まず①の工程
VCCから入れたいワールドのプロジェクトの「Manage Project」を押し、AudioLinkを追加すれば完了です。

次に②の工程
プロジェクトを開き「Package→AudioLink→Runtime→AudioLink」を選択、Hierarchyに投げ入れます。

次にAudioLink設定したい音源をワールドに置きます。
たいていの場合、プレイヤーだと思うのでそれで進めます。
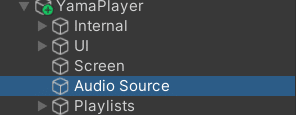
プレイヤーの中にあるAudio Sourceを見つけ出してください。
私はYamaplayerを例にしていますが、他のプレイヤーでも大体同じだと思います。下図を参考にして探してみてください。

発見出来たら先ほど置いた「AudioLink」のprefabを選択、InspectorにあるAudio Source部分にプレイヤーのAudio SourceをDDしてください。

これで②も完了です。
先ほどのAudioLinkと同じ階層に「AudioLink Controller」というものがあります。
必須ではありませんが、これを置いとくとワールド内で閾値などいじれるのでこれもHierarchyに投げ入れておくといいでしょう。
これを使う場合はAudio Linkの欄に配置したAudioLinkのprefabを指定します。


③についてはワールドにAudioLinkオブジェクトを置きたい人だけやればOKです。
・使いたいアイテムがある人はBoothなどから入手→設置
・自分独自の動きをさせたい人はシェーダーを書く→マテリアルに適用
することになろうかと思います(説明省略)。
また各種パラメータについても説明しませんが、イベントワールドなどでより効果的に使いたい場合は細かい設定もいじることになろうかと思います。
各自トライアンドエラーで色々いじってみてください。
AudioLink導入(アバター編)
一旦とにかく光らせるところまで
基本的に使うのはliltoonだけでOKです。
たいていのアバターはliltoonがシェーダーに当てられているのでそのままでOKです。
入っていない場合は導入してください。
なお他のシェーダーでもAudioLink設定可能ですが、今回は簡便のためliltoonで説明統一。
まずは光らせたい部位のマテリアルを選択します。私は髪にしました。
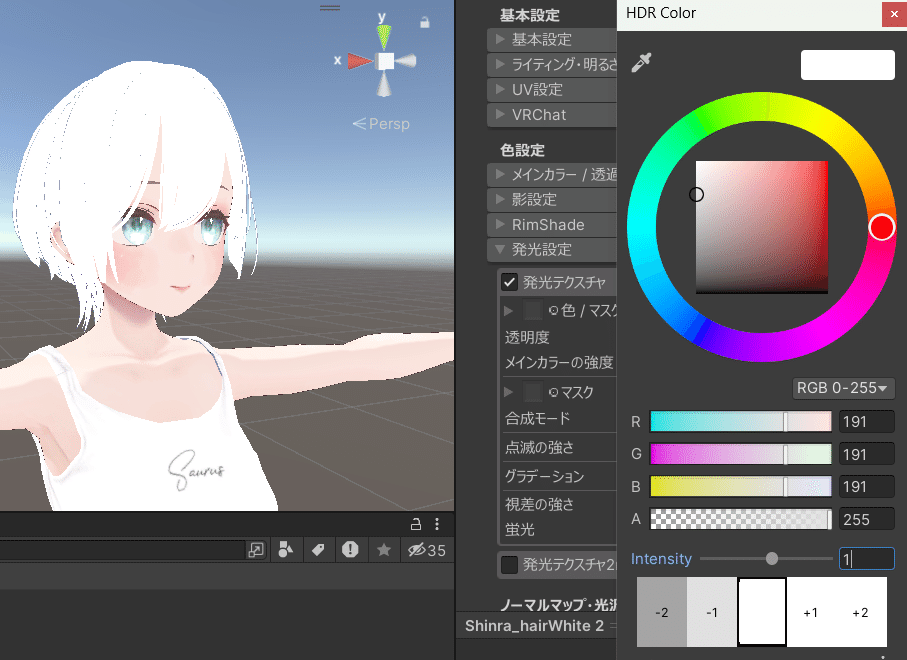
次にliltoonの設定を詳細設定→発光設定→発光テクスチャをオンにします。

色々いじれるのですが、一旦それはおいといて、色の箇所を適当な色に設定します。
そしてHDRカラーを押してIntensityをとりあえず1にします。
(色は光の色、intensityは発光の強さのパラメータです)
そうすると恐らく設定した色に発光している状態になったはずです。

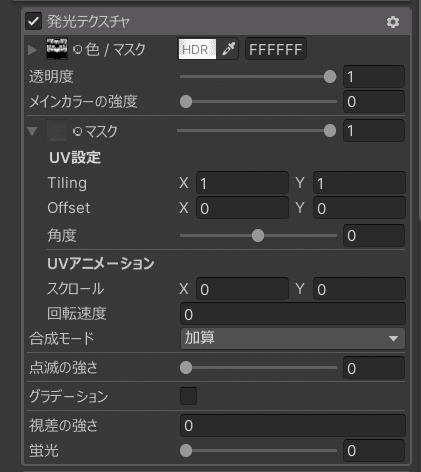
次に設定のやや下の方にあるAudioLinkの設定の項目にチェックをいれてください。
なんやかんや設定するところがありますが、これも一旦置いといて、適用先→発光テクスチャにチェックを入れてください。

チェックをいれたら先ほど設定した発光がなくなり、元に戻ったように見えるはずです。
そうなれば設定完了です。
アップロードして動くか確認しましょう。
前述の通り、音に合わせて光らせるためにはAudioLinkに対応したワールドに行く必要があります。
この記事の後半におすすめワールドを載せていますので、それで確認してみましょう。


音に合わせて光りました。
とはいえ…
とにかく光らせるところまでできました。
しかしこれではなんというか…あの…という感じですね。
ここからは「これをしたい!」に答える形で説明したいと思います。
①光る箇所を指定したい
先ほどのように髪全体が光るのではなく、例えば髪のメッシュカラー部分だけとか、服の柄の部分だけ光らせたい場合がこれです。
この場合、マスクを適用することで実現できます。
もしアバターや服等にマスクテクスチャが入っていればそれを適用、そうでなければ自分で作成になります。
作り方は省略しますが、二値化などで作れると思います。
導入方法としてはマスクテクスチャをスロットに入れるだけです。
今回は雑に服の柄だけが発光するテクスチャを作り、入れてみました。
これだけでも先ほどよりは相当ましです。



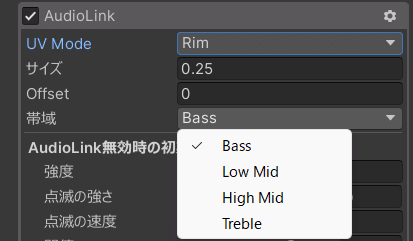
②反応する音域を変えたい
実はAudioLinkは対応する音域というものがあります。
AudioLinkの「帯域」の項目がその設定箇所です。
デフォルトではBassになっており、低音に反応して光るようになっています。
これを他のものに変更すれば、対応した帯域で光るようになります。
AudioLinkアイテムを複数装着、アイテムごとに帯域を変える、なんていうのもおしゃれかもしれませんね。

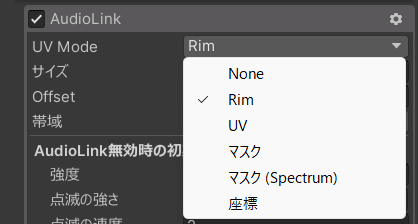
③光の挙動を変えたい
光の挙動はUV Modeで変更できます。
デフォルトはRimになっていますが、色々ありますのでお好きなものに変更してみては。

その他サイズ/offsetなどをいじることでも変化します。
④色や強さを変えたい
序盤設定した色/intensityを変えるだけです。
⑤ゲーミングカラーに光らせたい/グラデーションさせたい
④で色を指定しましたが、これでは単色でしか光りません。
ゲーミングカラーのようにグラデーションさせたい場合がこれにあたります。
発光テクスチャ設定を開き、グラデーションにチェック、スロットにグラデーションテクスチャを入れることで実現可能です。
「いやグラデーションテクスチャなんて持ってないし」って人もいると思いますが安心してください、liltoonパッケージにはデフォルトで用意されています。
Packcages→liltoon→Textureに入っている細長いグラデーションテクスチャをスロットに突っ込んでみましょう。
これでグラデーションテクスチャに沿って色が変わるはずです。
色の変化が速すぎる/遅すぎるという場合には隣の変化速度の数字を変えてみてください(デフォの1は速い気がする)。

勿論、自分で作ったグラデーションテクスチャを入れて好きなパターンで動かすことも可能です。


他にもいじれる箇所はありますが、簡単な導入講座ということでこの辺にしておこうと思います。
個人的に好きなAudioLinkワールド
とりあえずここまででAudioLinkの設定はなんとなくできたかなと思います。
しかし、肝心のAudioLinkワールドがないと動作確認できませんね。
ということで、以下に私の好きなAudioLink対応ワールドを5つ紹介しておこうと思います。
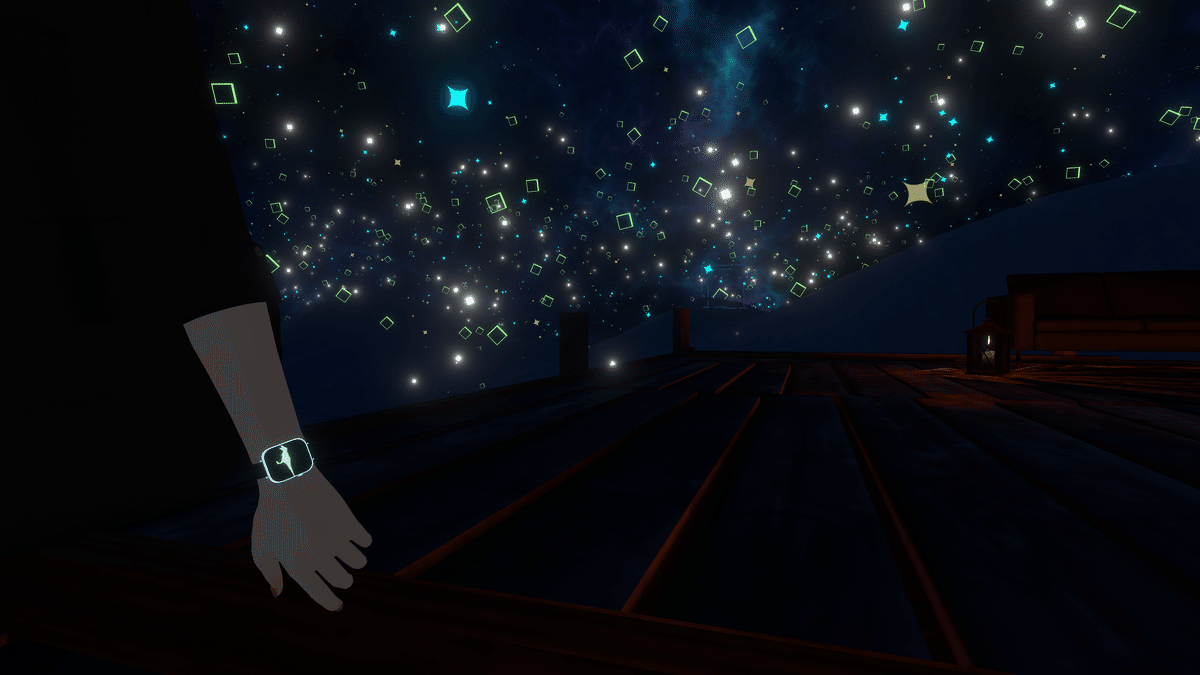
Music Stellar Lake by m1chie
AudioLinkワールドで最も有名説すらあるMusic Stellar Lakeです。
屋上のプレイヤーに動画URLを貼り付けると、音楽に合わせてパーティクルがきらきらするワールドです。
AudioLinkアクセサリがなくても十分楽しめるワールドです。


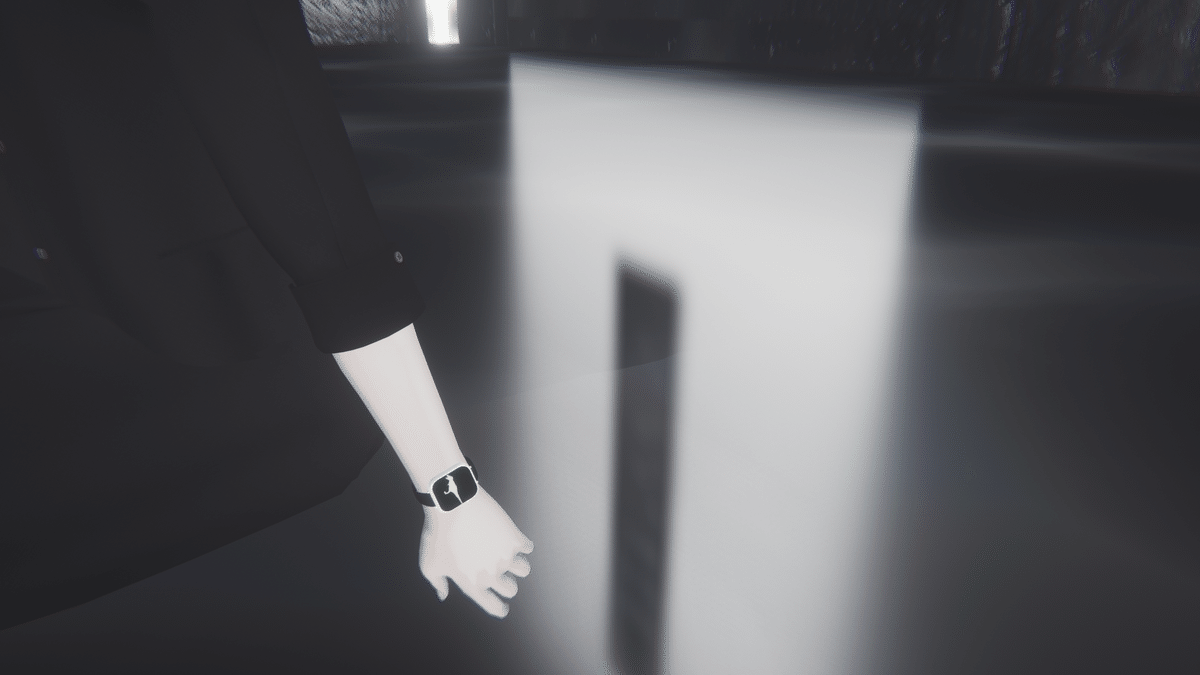
AZ-01⁄ANOMALY by ᴀᴢᴀᴍɪ
無機質な空間のワールドです。
抽象的なアイディアが冴える素敵なワールド。
少々負荷が高いので、スペックに不安のある方は落ちても問題ない時に見ることをおすすめします。


Subway by AyahuyA l あやふや
地下通路を行くとそこには会場が…!的なワールド。
これもワールドそのものの質感がとても良いので、AudioLink抜きに見てほしいワールドです。


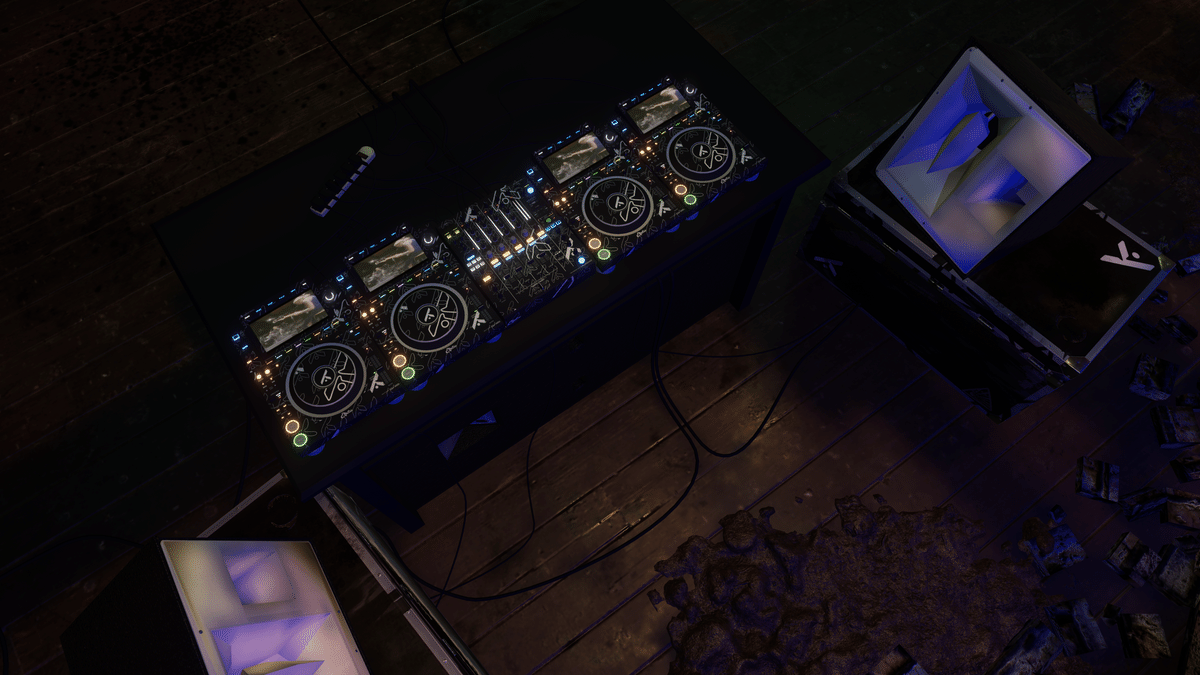
Wired Voices Hideout by HexAlice
秘密基地のDJといったところでしょうか。
ワールドの一部光源もAudioLinkに対応しており、光ります。
アジト的な雰囲気が作りこまれており、大変良い…。


Looking Glass by Glitchmood
こちらも会場ワールド。
全体的に質感がかなりリアル。
ケーブルが這っているところなんて最高にフェティッシュを感じる。


おわりに
今回はAudioLinkについて書いてみました。
どうでしょうか、思ったよりも難しくないのではと思います。
ちょっとの工夫で見栄えが大きく変わるので是非活用してみてください。
それではまた。
(宣伝)AudioLinkアクセサリ
今回記事でAudioLinkの動作確認に使っていたスマートウォッチは私がBoothにて販売している「ザウバンド」になります。
アバターの手首に装着するだけで簡単にAudioLinkが楽しめます!
また金属部分はMatcapとなっており、Matcapを差し替えるだけで簡単に改変ができます。
是非チェックしていただけると幸いです。
