
初めてのHTML入門⑩
今回は、リストについて勉強していきます。
HTMLにおいてリストというのはよく登場します。
具体的な部分はCSSを学んでいくといろいろな内容が出てきますが、まずは基本的な部分を学んでいきましょう。
リストには大きく2種類あります。
・順番のかかわるリスト<ol>
・順番のかかわらないリスト<ul>
の2つです。
順番のかかわるリスト
<ol>は、”ordered list”という言葉の略です。
”order”には順番という意味合いがありますので、順番のつけられたリストという意味合いです。
順番のかかわらないリスト
<ul>は、”unordered list”という言葉の略です。
”unorder”なので順番のないリストという意味合いになります。
リストの項目
<ol>、<ul>の内側に書かれているものがリストの項目です。
それぞれの項目ごとにタグで印をつけていく必要があります。
そして、リストの項目は<li>というタグで表します。
それでは具体的に書いていきましょう。
今回は下記のようなファイルを作成します。
HTMLを書いてみる
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>HTMLの練習</title>
</head>
<body>
</body>
</html>
<ol>=”ordered list”
まずは<body>タグの内側に順番のかかわるリスト<ol>を書きます。そしてそのさらに内側に<li>で項目を追加していきます。
<body>
<ol>
<li>1つめ</li>
<li>2つめ</li>
<li>3つめ</li>
<li>4つめ</li>
</ol>
</body>
これを保存して、ブラウザで開いてみると次のように表示されます。

順番のかかわるリストとしてタグをつけたので、各項目の前に順番のわかる数字が表示されています。
では、”3つめ”の項目を一番上に移動してみましょう。
<body>
<ol>
<li>3つめ</li>
<li>1つめ</li>
<li>2つめ</li>
<li>4つめ</li>
</ol>
</body>

するとこのようになり、リストの順番と項目の順番との関連性が崩れてしまいましたが、書いた順番に記載されていることがわかります。
<ul>=”unordered list”
こうなってくると、順番のかかわらないリストになってしまいます。そこで、<ol>タグを<ul>タグに書き換えてみましょう。
<body>
<ul>
<li>3つめ</li>
<li>1つめ</li>
<li>2つめ</li>
<li>4つめ</li>
</ul>
</body>

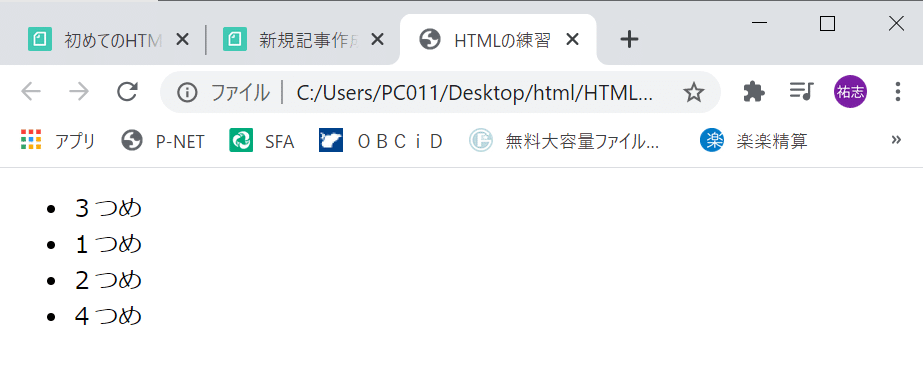
保存して、ブラウザを更新すると、今まで数字だったところが”・”に変わりました。これによって、ただの列挙されたリストであることがわかります。
HTMLを書いてみる②
では、リストの内側にさらに項目を追加してみましょう。
”3つめ”の項目の内側に4つの項目があるという風に書いて保存してみます。
<body>
<ul>
<li>
3つめ
<ul>
<li>3つめ</li>
<li>1つめ</li>
<li>2つめ</li>
<li>4つめ</li>
</ul>
</li>
<li>1つめ</li>
<li>2つめ</li>
<li>4つめ</li>
</ul>
</body>

すると、このように表示されました。
リストの項目が”・”から”○”に変わって、3つめの中にある別のリストだということがわかりやすくなりました。
さらに項目を増やすこともできますし、さらに階層を増やすこともできます。
終わりに
今回は、順番のかかわるリスト、順番のかかわらないリストについて勉強しました。
この note は”TechAcademy”の動画で学んだことを文字に起こして
備忘録及び自分のアウトプットとして公開しています。
https://youtu.be/x6EFgJrc7A8
実際に動画を見ながら手を動かすのも有効だと思います。
いきなりハードルを上げると挫折してしまうので、簡単なことから継続して徐々にレベルアップしていきましょう。
