
【プロジェクト裏話】 VFJの“いま“を表現したドキュメンタリーサイト制作『VENTURE FOR JAPAN サービスサイトリニューアル』
こんにちは!
PANORAMA Inc.です。
PANORAMAの制作内容をご紹介するプロジェクト裏話シリーズの第7弾。
成長意欲の高い若者と革新的な挑戦をする企業をつなぎ、日本全体へのイノベーションを目指す、「VENTURE FOR JAPAN」さんのサービスサイトリニューアルプロジェクトについてご紹介します。

Works Information
◎Client
一般社団法人 VENTURE FOR JAPAN
◎Website
https://ventureforjapan.or.jp/
◎Date
2023.9.26
◎Job
Web Planning / Design / Development
◎Credit
PLANNING , BRANDING:POOL inc. ( Agency ) / Takumitsu Omata
ART DIRECTION , COPY WRITING:POOL inc. ( Agency )
PRODUCE:Takumitsu Omata
DIRECTION:Ayaka Doai / Mizuho Okamoto
DESIGN:Ryota Nakao
DEVEROPMENT:Shinya Maeda / Sho Hayakawa
ADVISOR:Sho Hayakawa / Nagisa Kubo
01. 案件概要
若者が夢を持ち、その夢を実現する社会のため、一人一人が起業力を持つ輝いた若者を増やし社会変革を目指す、代表 小松洋介さん率いる「VENTURE FOR JAPAN」( 以下、VFJ )。
VFJさんのプログラム
全国の革新的な挑戦を続ける企業の経営者直下の事業責任者として、
2年間で様々な経験と実力を身につけ、起業できるほどの一生モノの力を身につけられる。
圧倒的な成長が期待できる一方難易度の高いプログラムであり、VFJの事務局側では専任の担当者が強力なバックアップで2年間を伴走。
そんなVFJさんのサービスサイトを、PANORAMAでリニューアル制作させていただきました。
実はVFJさんのサービスサイトを弊社で制作させていただくのは3回目。
6年前、VFJさんの事業スタート時にクリエイティブエージェンシーのPOOL inc. ( 以下、POOL ) さんより協業のご相談を頂きました。
当時のティザーサイト制作に始まり、VFJさんとは6年伴走させていただいております。
PANORAMAのお客さまの中でもVFJさんとは長いお付き合いとなりました。
事業の成長とともにサイトも進化し、以下のご要望から今回"3回目のリニューアル"を行っています。
◎課題
・事業の成長や実態に対し、サイトの見せ方・コンテンツが合わなくなってきている。
・VFJの実態が伝えきれていない。
◎ 目標
・採用件数を増やすというよりは、VFJの社会イノベーションを世に知ってもらうこと。
・「2年間で起業できるほどの経験と実力を身につけられる、険しくも圧倒的な成長が待っているプログラム」に、強い意志のある若者に応募してもらうこと。
02. プランニング
はじめに、「現在の事業内容と今後の展望」を伺うため、
サイトの内容が実態とどのように乖離しているか
伝えられていない点が何か
を中心に改めてヒアリング。
課題は多かったものの、事業の拡大スピードが速く、プランニングを進める中でも柔軟な調整が求められました。
ただ、VFJさんとPOOLさんとは初回制作から長くお付き合いがあるおかげでお互いの視点のズレも少なく、ディスカッションを重ねるたびに双方の理解が深まり、今回のリニューアルの芯が明確になっていきました。
事業開始から5年が経過していたこともあり、プログラムを終えた卒業生たちへ、VFJさんからインタビューを行っていただきました。
VFJでの2年間を通じて感じたことやユーザー目線での違和感、不足している情報などを把握することができ、ユーザーの視点と見せたい情報とのマッチングを行いました。
そうしてまとまっていった本制作におけるポイントが以下7つ。
◎ プランニングを通してまとまった本制作のポイント
1. 就職 / 転職サイト ( マッチングサイト ) だと一目瞭然であること。
2. 二項対立 ( 地方⇔都市 / 大企業⇔中小企業など ) はNG、あくまでも第3
の選択肢としてVFJの活動を描くこと。
3. 自らの考えを持ちそれを実現させる若者の増やすための社会変革
=企業や社会を応援する非営利団体であること。
4. 2年で起業できる(最短最速の成長プランで実力をつけられる)ことを
理解してもらうこと。
5. 就活の上で重要なファクターとなるリアルな声をしっかりと出すこと。
6. VFJのみで完結している活動ではなく
地域、受入企業、賛同企業などの応援団によるムーブメントであること。
7. VFJのプログラムがローカルで行われるワケを伝える
=なぜ地域が大事なのかを伝えること。
上記のポイントをベースに設計フェーズに入りました。
03. 設計
本件ADのPOOL宮内さんからいただいていた、本サイトリニューアルのキーワードは、「人が中心のドキュメンタリーサイト」。
常に人を出し"リアリティを感じさせることで実態を伝える"ことをメインの指針としながら、プランニングフェーズでまとまったポイントを網羅できるよう設計を行っています。
🤴アートディレクション POOL宮内さん
デザインディレクションに入る前に、実際に利用する世代にヒアリングの場を設定いただいたなかで、
「広告表現に走っているものは、冷静に見透かされ、熱意がある人であればあるほど、本当に自分が欲しい情報のリアルを知りたい」
ということが見えてきました。
ヒアリングを経て、情報は脚色せず誠実に、わかりやすく伝えることが大切だと感じました。
VFJは、起業できるほどの実力を身につける場所。
時には自分を追い込んで課題と向き合わなければいけない厳しさもあります。
そんなVFJのそのままのリアリティを伝えるために、写真や映像が中心のドキュメンタリーなWEBサイトを目指しました。
①TOPページ
キーワードと制作ポイントをもとに、リアリティとわかりやすさを両立させるため、
「VFJさんが伝えたいこと」⇄「ユーザーが知りたいこと」を最大化できるWebサイトとなるよう、情報設計や各コンテンツの要素構成、ラベリングを進めていきました。
具体的には、プランニング時のポイントを以下のように設計に落とし込んでいます。
①就活サイトらしさの認知
ファーストビュー内に、就活サイトでよく用いられる「エントリー」「説明会」といったワードが入る「NEWSエリア」を設置。
②リアリティ & 選択肢の幅や実際の活動内容を訴求
「卒業生インタビューエリア」と「JOB LISTエリア」をページ中央でボリューム大きめに配置。
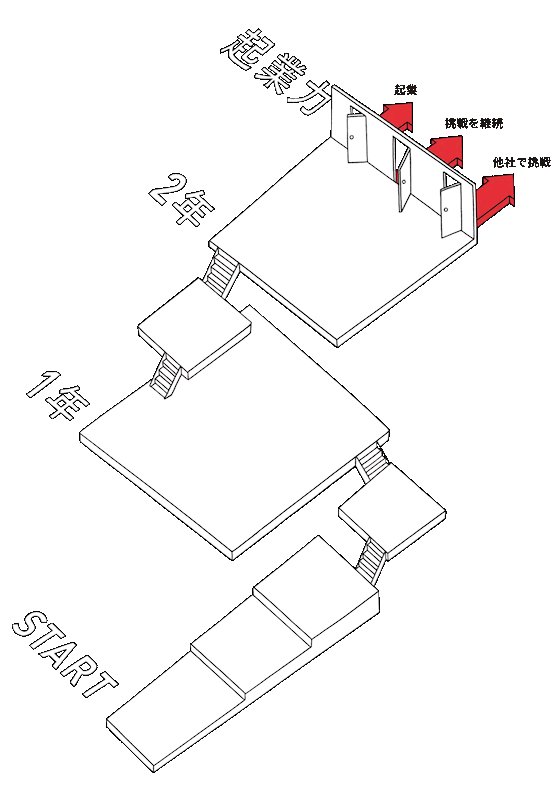
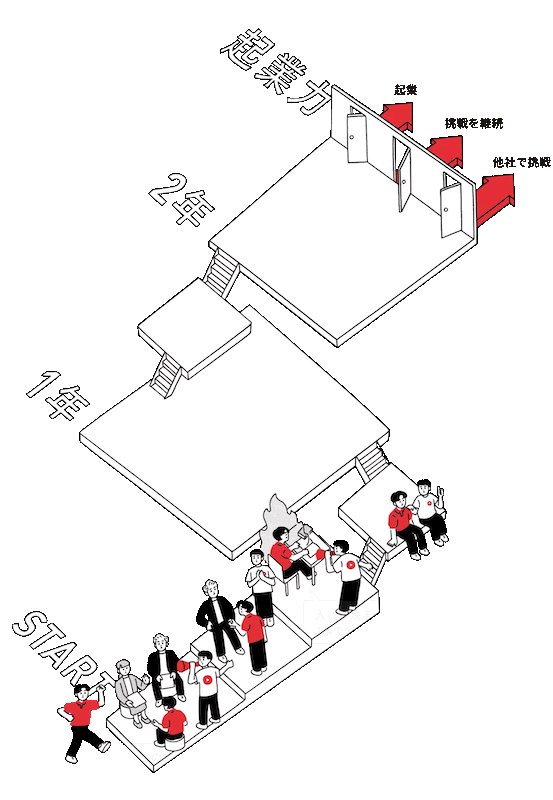
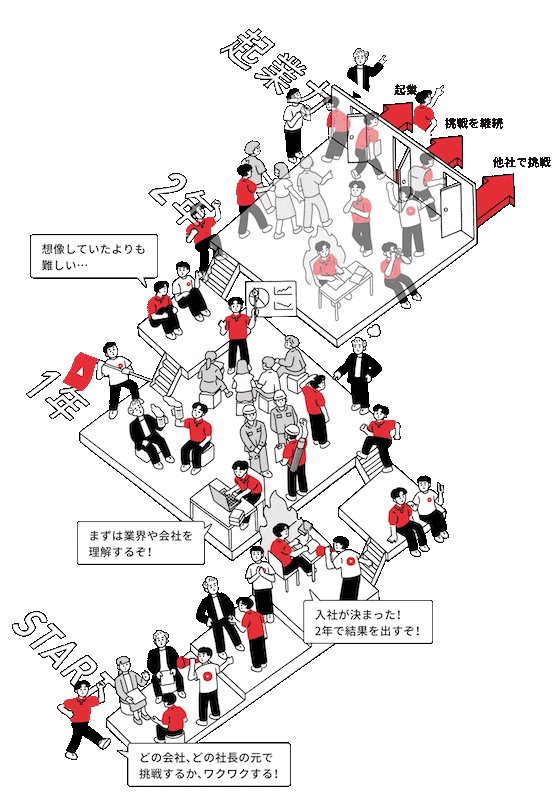
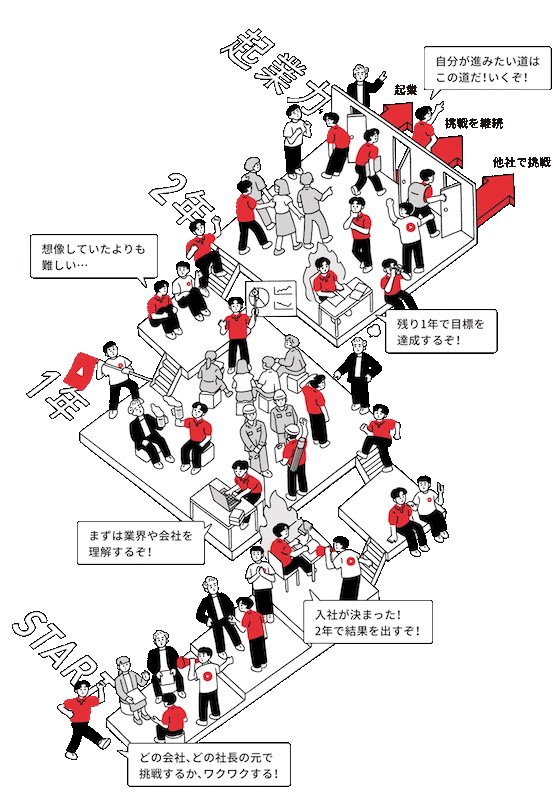
③より具体的なVFJでの成長フローの提示
「ABOUTエリア」は、アイキャッチとなるイラストが入るためページ下部に配置するが、エリアを大きくするよう工夫。
上記の整理をもとに「ページ上部で就活マッチングサイトを認識させ、最も訴求したい要素のボリュームを大きくすることでバランスを取る」
という方向性で実際のワイヤーフレームに落とし込み、VFJさんに提案させていただきました!


結果として、TOPページ構成はリニューアル前のサイトと大きく変わらない形でVFJさんからOKをいただき、
各コンテンツの見せ方や表現を「人が中心のドキュメンタリーサイト」にしていくため、デザインフェーズに入っていきます。
また、VFJさんの「温かくも厳しいプログラム」を表現するため、デザインと並行してPOOLのコピーライター林さんと共にサイトのカラーを作っていきました。
👨💻コピーライターPOOL林さん
代表小松さんとはVFJの立ち上げからご一緒しているのですが、ずっと大切にしていることがあります。それは回りくどい言葉を使わないこと。甘い言葉で飾らないこと。自分に向いているかすぐに判断できること。若者の大切な未来を預かる就職/転職プログラムとしての責任です。
今回はVFJの現役からOB/OGまで、色々な方にお話を伺っています。その内容をできるだけリアルに伝えたかったので、料理でいうところの「素材を活かした〇〇」を作るつもりで臨みました。味付けは最低限。本来の旨みをどう切って、どう盛り付けるのがベストなのか。夢に向かって邁進する若者に、うまい!と言ってもらえるといいなと思っています。
② 下層ページ
◎ FEATUREページ
既存のFEATUREページはサービスとコーポレートの混在のような内容となっており、VFJさんのプログラムの実態を明確に訴求しきれていないという課題がありました。
本リニューアルでFEATUREページは、
「サービスサイトのABOUT要素として」「VFJのサービス内容が明確に伝わる」ページにすることを重点に置き設計。
VFJのプログラムを経て、どういった道のりでどうなることができるの?
具体的にはどういった内容?どんなメリットが?
どんな若者に合っているプログラムなの?
といった内容をメインに記載することでVFJの実態を明確に伝えつつ、
難易度が高い険しいプログラムであること、一方で力強いバックアップ体制が整っていることなどを伝え、
起業できるほどの実力を身につけたい、強い意志のある若者からの応募をアシストするページとして役割を持たせました。

◎ JOBLISTページ
事業拡大とともに全国区へ広がる求人をより探しやすいよう、どういった絞り込み軸が求められているかをヒアリングし、「業務内容」×「地域」で絞り込める機能を持たせました。
また、VFJプログラムの特徴が経営者直下の責任者として起業力を身につけること。
実際に起業力を身につける2年間をともにする経営者の顔を見せ、記事タイトルには「どんな想いを持つ経営者で、どんな事業内容で、どんな業務内容を任せるのか?」をキャッチーに記載することで、
求人を探しながら安心感を与え、2年間の活動を想像してもらえるような設計としています。

04. デザイン
デザイン着手前に、サイト制作のキーワードである「人が中心のドキュメンタリーサイト」をPOOLさんと噛み砕き、以下の指針のもとデザインを制作。
かっこよさ<リアルな声や信頼感、安心感
人が常に出てくるようなリアリティを重視
全体的にはシンプルで落ち着いたテイストに、イラストや文字で少し面白さや独自性を出す
担当デザイナーの中尾は、どのような想いでデザインをスタートしたのでしょうか?
👨🎨デザイナー中尾
まずはサービス理解をするところからで、どこが重要で何を伝えるべきなのか自分の中に落とし込みました。
ただスタイリッシュなかっこいい見た目のサイト、いかにもな就活サイト、コーポレートサイト、これらは今回のサービスサイト制作にはどれも当てはまらず、訪れたユーザーがどのように感じるのか優先しつつ上記の指針を持ってデザインをスタートしました。
①キービジュアル
”就活でもない、起業でもない、第3の選択肢”であるVFJさんのプログラム。
まだまだ聞き馴染みも弱くイメージが湧きづらいからこそ、サイトの顔であるキービジュアルで「起業力を身につける転職マッチングサイトであること」を伝えられることを目指しました。
言葉と動画をどちらも立たせることで、どういったサイトなのかを理解してもらえるデザインとし、人が見えつつメッセージも伝わる、動画もタグラインもどちらも見せる欲張りレイアウトにしています。

② 記事一覧
「常に人が出てくるようなドキュメンタリーサイト」として、各記事の一覧には顔写真を使用しています。
「インタビュー一覧」「求人一覧」と複数の記事一覧がありますが、人を立たせながらもしっかりと別コンテンツの立て付けとして理解してもらえるデザインを心がけています。


特に、デザインと並行で進行していたイラストとの連携が最後までどうなるかわからなかったデザインフェーズ。
単にデザインを進めるだけでなく、独自性のあるサイトにするためADやイラストレーターとの密なコミュニケーションも必要だった本制作でしたが、どんな調整を行なったのでしょうか?
👨🎨デザイナー中尾
いくつか構想段階からのイラストラフ案がある中で、見せたい形をWEBサイトに効果的に登場させるにはどのように(サイズや比率からアニメーションなどまで踏まえた上で)書いてもらう必要があるのか、メンバー間で意見を出し合い、どこまでイラストレーターさんにお願いして、どこまでPANORAMAでデザインをするのか、何度も擦り合わせを行いました。
「Webサイトは縦にスクロールするが、見せたい流れは下から上への順番である」という矛盾に悩まされながらも、イラストを分割しAfter Effectsでアニメーションを作成しました。
こうして、人が中心のドキュメンタリーサイトは、実装フェーズに進んでいきます。
05. 実装
デザイン指針である「全体的にはシンプルで落ち着いたテイストに、イラストや文字で面白さや独自性を出す」
を実装フェーズでも引き継ぎ、言葉や動画・画像が立つように演出は引き算をしながら組み込んでいきました。
今回3回目の担当となるVFJさんのサイトリニューアル。
担当エンジニアの早川は、どのようなことを大事に実装を進めたのでしょうか?
👨🔧エンジニア早川
前回はメインエンジニア、今回の3回目ではCMS設計を主に担当しています。
今回のリニューアルではブランド立ち上げ時の認知フェーズから事業拡大フェーズへとサイト目的が変わり、質の良いコンテンツ提供がポイントでした。
そのため一貫性のある記事投入ができるようなCMSの管理画面設計、またユーザーの回遊を阻害しない演出に落とし込むことを大事にしました。
① イラストアニメーション
デザイナー中尾がAfter Effectsで作成したイラスト演出を元に、サイトに反映していきました。

Web制作と並行して制作されたイラスト。
実装後半までどんなイラストに仕上がるのか分からなかった分、デザイナーが作成したモックを反映することで、スピーディかつイメージ通りに実装することを目指し、こういった方法を取っています。
② CMS設計の工夫
リニューアル前はリッチテキストのみで構成されていた本サイト。
入力の自由度の高さから各記事のルール化が図れなくなっており、回遊するユーザーにとって少し情報をキャッチしづらくなっていました。
そこで今回のリニューアルでは、以下方針に設計を変更。
CMS設計内容
1. h2や特定のレイアウトにはACFの柔軟コンテンツを採用し、本文箇所にはリッチテキストを採用。ある程度管理画面側でルール化することで各記事にブレが出にくい仕様に。
2. リッチテキストの管理画面側の見栄えをサイトに合わせる調整を実施。管理画面側で実際の投稿イメージがつきやすい仕様に。
3. 各エディタに使用推奨のタグを補足記載することで、一定のルールで綺麗に見える投入サポート。

こうして、記事投入時にあれこれと調整を行わなくても綺麗に見える管理画面を実装していきました。
運用面のハードルも考慮しながらのCMS設計。エンジニア早川はどのようなポイントで設計を進めたのでしょうか?
👨🔧エンジニア早川
運用する人が変わっても迷わない仕組みを大事にしています。
またリッチテキストでの実現は前述の通りですが、投稿者が一画面(WP標準のプレビュー機能を利用せずとも)で投稿が完結できるように操作負荷を軽減させる仕組み作りにも注力しました。
06. ブラッシュアップ
シンプルだからこそ、イラストの出現タイミングや演出のディティール次第で回遊性・受け取る印象が変わってしまうこのサイト。
0.1秒単位にも及ぶ調整を、デザイナーエンジニア間ですり合わせブラッシュアップを繰り返しました!

さらに事業拡大とともにますます利用ユーザーが増えていくタイミングでのリニューアルであり、記事ページをサクサクと読み込むことができるよう、パフォーマンスにもこだわりました。
サイト全体容量の考慮として、TinyPngというプラグインを採用。
リニューアル前よりも圧倒的に読み込み速度が上がり、いろんな企業情報やインタビュー情報などをキャッチしにいきやすいサイトになりました。
こうして、成長真っ只中のVFJさんの姿を捉えたサイトが無事ローンチ。
日本ではまだ馴染みのない、第3の選択肢を広げる挑戦を続けるVFJさん。
新たな社会イノベーションとしてNHKでも特集されていたりと、VFJさんの熱い想いが徐々に日本に知られていることをとても嬉しく感じています。
🙋♂️VFJ代表 小松さんからのコメント
PANORAMAの皆さん、POOLの皆さんには何度も僕の想いを伝えて、向き合っていただきました。
お互い真剣勝負だからこそ、時には(良い意味で)ヒリヒリする場面もありましたが、そこから私たちの想いがコピーになり、デザインになり、想いが伝わるウェブサイトに落とし込まれて、VENTURE FOR JAPANのリアルが伝わる本当に納得できるサイトになったと考えています。
ウェブサイトがカットオーバーされてから、評判も非常に良いですし、実際にたくさんの学生さんや若者の皆さんがウェブサイトを通して私たちの想いやサービスの理解を深めて、面談に訪れてくださっています。
今後もたくさんの若者の皆さんと本気で向き合い、VENTURE FOR JAPANをさらに全国へ広げていけるように頑張りたいと思います。
この度は素敵なサイトを作ってくださり、ありがとうございました
大変嬉しいコメントをいただき、また実際にこのサイトを通してVFJさんの想いが世の中に伝わっていること、とても嬉しく思います!
以上、「VENTURE FOR JAPAN」のサービスサイト制作の裏側をご紹介いたしました。
いつもPANORAMA note記事をお読みいただき、ありがとうございます!
次回のプロジェクト裏話もお楽しみに!
PANORAMAは、最適なコミュニケーションを提案・創造できるクリエイティブカンパニーとして、世の中に本物を伝える存在でありたいと考えております。
【お仕事のご相談やご依頼】
お仕事のご相談、料金の見積もり依頼などお気軽にお問い合わせください。
https://pnrm.co.jp/contact/
【パートナー募集】
一緒に働いていただけるメンバー、パートナーを募集しております。
https://pnrm.co.jp/contact/
【リクルート】
世の中の様々なトレンドが好きで、本質的にクリエイティブと向き合い、共に成長し合えるメンバーを募集しております。
https://pnrm.co.jp/recruit/
