
【プロジェクト裏話】 MEDIA DEPT. コーポレートサイトリニューアル裏話!
こんにちは!
PANORAMA Inc.です。
PANORAMAの制作内容をご紹介するプロジェクト裏話シリーズの第8弾。
今回は、 屋外広告媒体を専門としている「MEDIA DEPT.」さんのコーポレートサイトリニューアルプロジェクトについてご紹介します!

Works Information
◎Client
MEDIA DEPT.
◎Website
◎Date
2024.3.27
◎Job
Web Planning / Design / Development
◎Credit
DIRECTION : Mitsuaki Aoyagi / Reika Nagumo
DESIGN : Akari Ito
DEVELOPMENT : Naokazu Shimabukuro / Miku Kinjo
01.プロジェクト概要
屋外広告媒体を専門とするMEDIA DEPT.さんは、OOH(アウトオブホーム)広告のパイオニアとして業界をリードし、独自の審美基準を備え街と共存する、次世代型OOHメディアを創造しています。
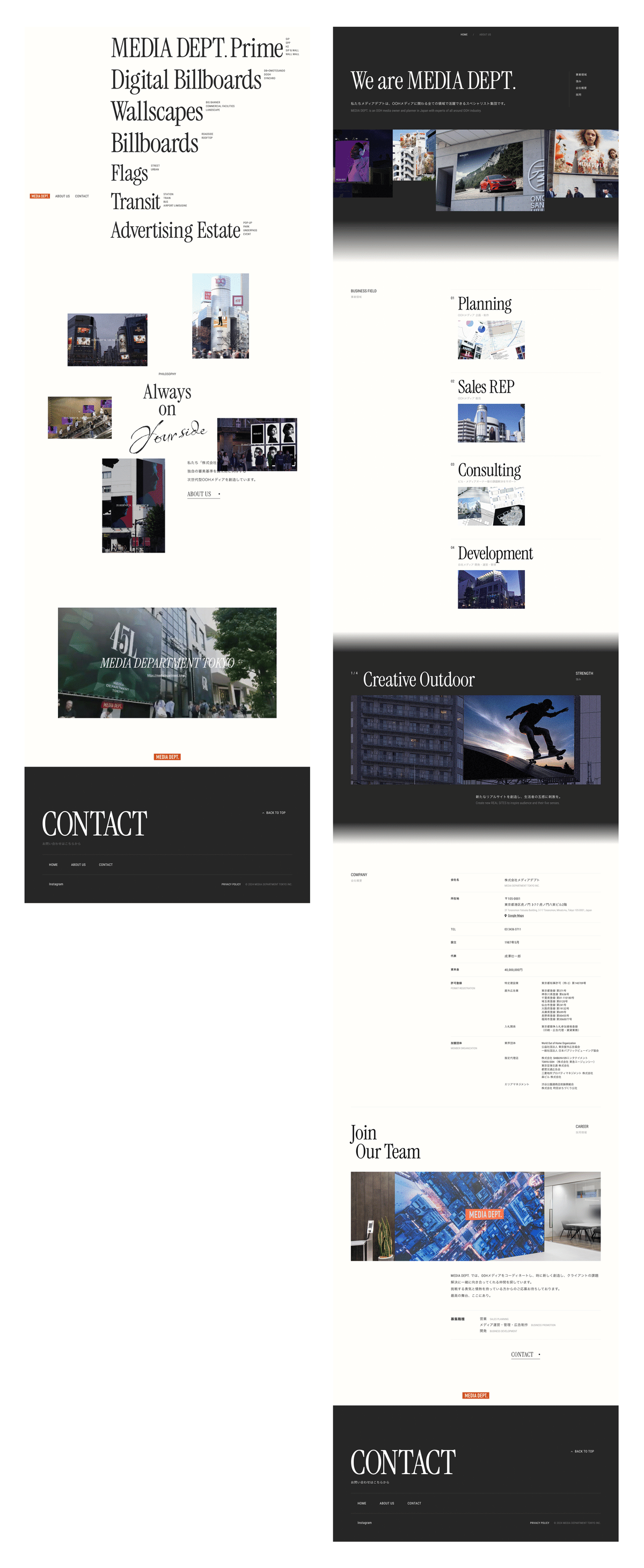
今回のコーポレートサイトのリニューアルでは、MEDIA DEPT.さんの取り扱う多様な広告媒体を基軸に、ブランドイメージの確立とセールスへの貢献を目的としたサイトを制作しました。
PANORAMAでは、サイト設計 / デザイン / 実装の全工程を担当し、さらに各広告媒体の代替画像(フィラーイメージ)の制作も行いました!
02.コンセプト
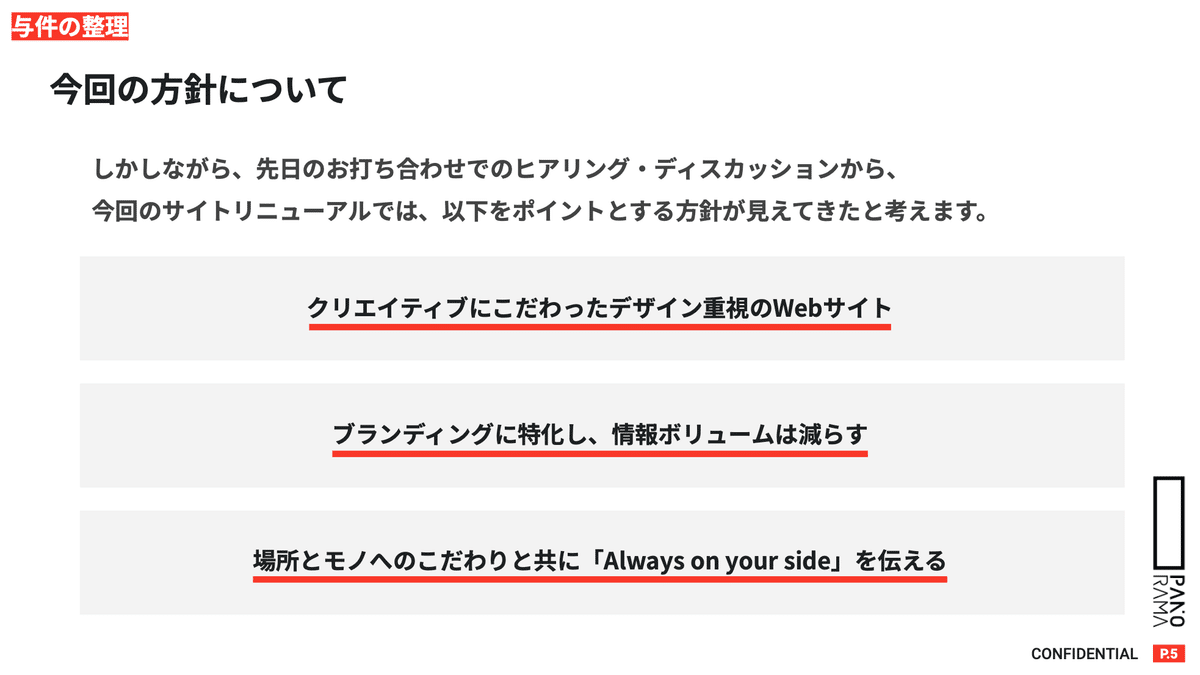
当初はリニューアルに関して、やりたいことや打ち出したいことをたくさんいただいておりましたが、最終的にはブランディングに注力し、クリエイティブにこだわるという方針に整理されました。

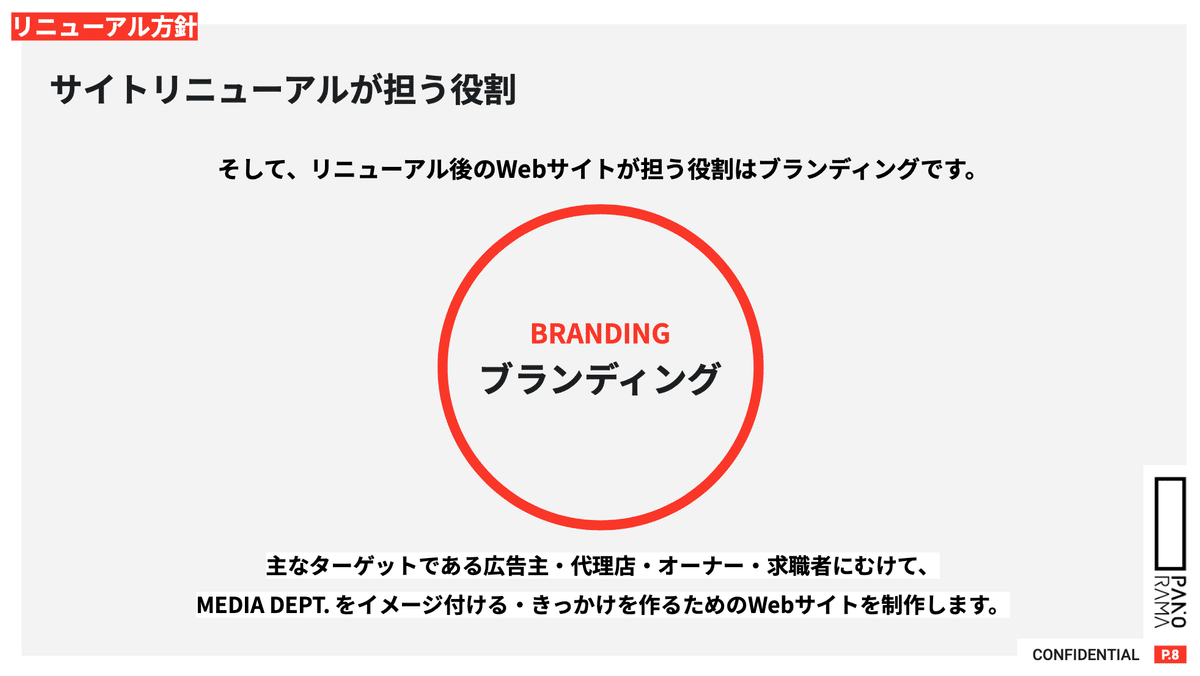
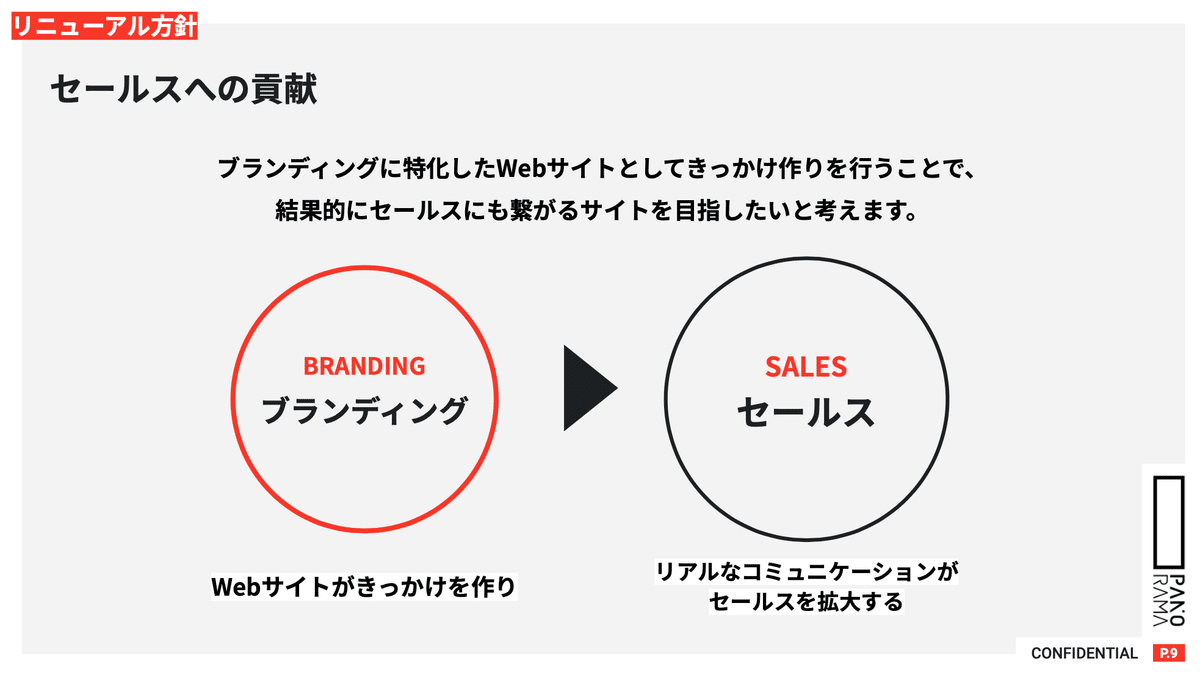
リニューアルの目的としてのポイントは大きく2つ、ブランディングとセールスでしたが、Webサイトのクリエイティブがブランディングを担うことで、結果的にセールスにも繋がることを目指しています。


03.情報整理
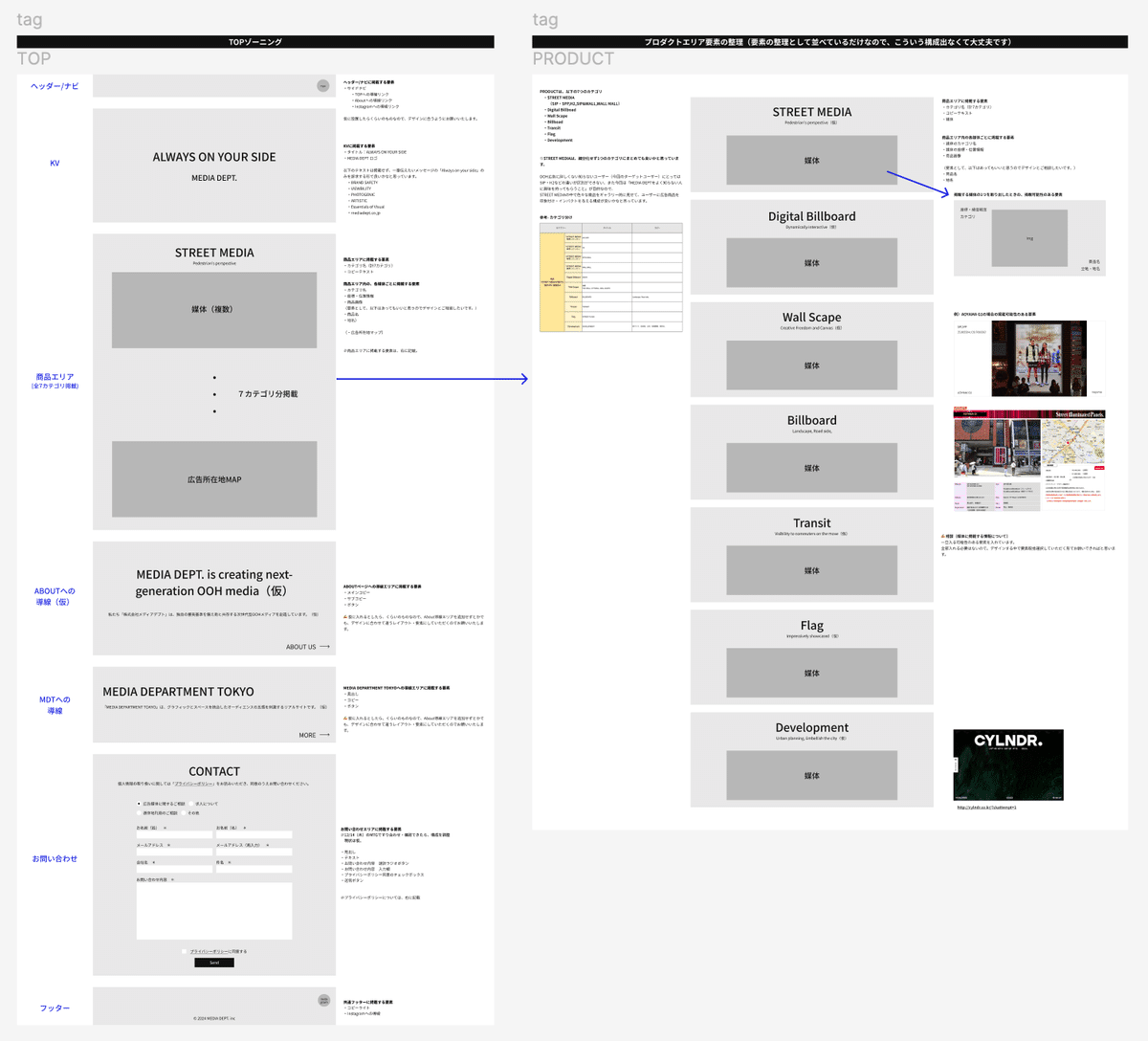
「インパクトを与えたい」というクリエイティブ重視の方針だったこともあり、デザインの自由度を持たせるためにTOPページの構成は細かく作り込まずに要素の整理に留めています。

サイトで打ち出す広告媒体の情報は、ユーザーが少ない操作でストレスなく閲覧できるように、モーダル画面を採用。
MEDIA DEPT.さんの強みである立地を活かした商材を、Webサイトでどのように表現するか?がポイントだったため、各商材のカテゴリ分けやグルーピング、名称の付け方から順序に至るまで、この部分はMEDIA DEPT.さんと協議しながら最後まで調整を行いました。
OOH業界を詳しく知らなかった当初、商材のカテゴリ分けや業界ならではの呼び方、商流などなど、理解を深めることに重点を置いていましたが、 業界やMEDIA DEPT.さんのことを調べたり知っていった中で、改めて渋谷を歩いてみると、今まで気が付かなかった至る所に「MEDIA DEPT.」のロゴがあったことに驚きます。
実際に街にあるOOH広告から、「街の景観を大事にしたい」「エリアにこだわりたい」「他がやってないことをやりたい」といったMEDIA DEPT.さんの「想い」の部分を肌で感じられた気がしましたと、ディレクターの南雲も話しています。
馴染みの少ない業界だからこそ自分たちの足でお客様のことを理解しにいくことで、情報設計の説得力が増したと実感しています。
また、本プロジェクトでは設計段階からディレクター・デザイナー・エンジニアの全員で案を出し合いながら進めました。
お客様理解をプロジェクト参加メンバー全員が肌で感じることができたからこそ、職域を越境したコミュニケーションをとりながらの情報設計で、型にハマらずインパクトを与えるためのサイトの骨子を作り上げられたと感じています!
04.デザイン
デザインに着手する前に市場調査を進めていくと、 MEDIA DEPT.さんの広告の立地がとにかく良く、「有名なあの広告もこの広告もMEDIA DEPT.さんだった」といった印象を受けました。(表参道 / 山陽堂書店・原宿 / 明治通り・原宿 / ラフォーレなど)



初回の打ち合わせでは、「会社の知名度よりも広告自体の認知度が先行していること」も課題の1つだということがわかってきました。
また、広告業界の中でのOOHの立ち位置や、「OOH業界自体を引っ張っていきたい!」というクライアントの熱い思いを伺うこともできました。
そこで今回のWebサイトリニューアルでは、「MEDIA DEPT.の認知度向上・拡大」を目指し、次の2つを重視しました。
❶「あの広告もこの広告もMEDIA DEPT.」という印象を与え、ユーザーに強く認識させること。
❷ 他社との差別化を図り、独自性のあるクリエイティブで強いインパクトを与えること。
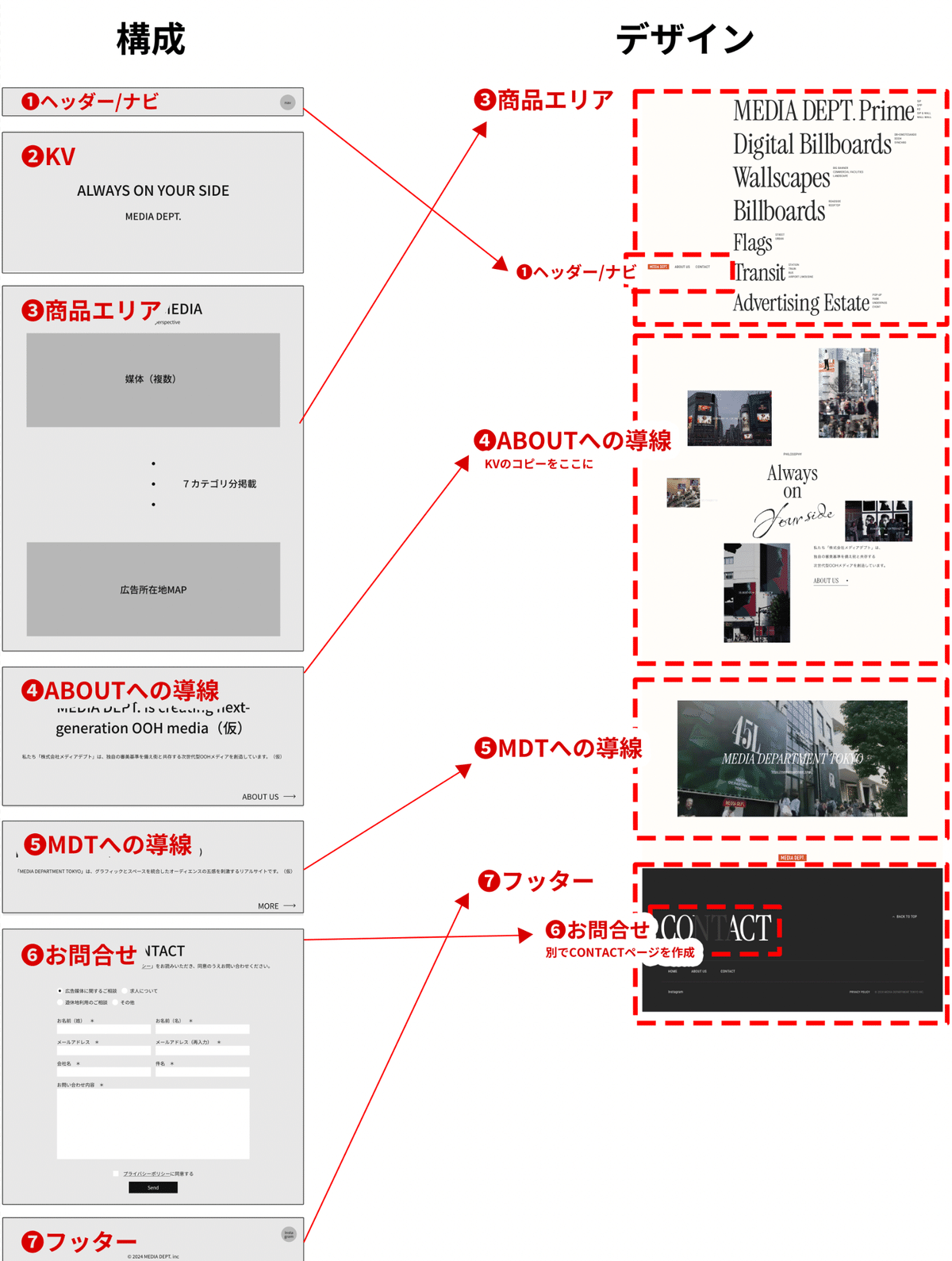
PANORAMAでは通常、ディレクターが構成を作成し、それに基づいてデザインを進めることが多いですが、今回はデザイナーが構成段階から参加することで、構成に縛られることなく、デザインを柔軟に進めることができました。

今回は、トップページで強いインパクトを与えるファーストビューが最も重要だと感じたため、コンテンツの順番を変更したり、トップページに入力フォームを設置すると世界観が損なわれることから、CONTACTページを別ページにするなど、構成を調整しながらデザインを進めました。
❶オープニングアニメーションについて
「あの広告もこの広告もMEDIA DEPT.」の印象付けるために特に有名な広告を集め、街を歩いていると自然と目に飛び込んでくる屋外広告のイメージで方向性を決定しました。
❷ファーストビューについて
まずは何を扱っている会社なのか誰がみても感覚的にわかるように、ファーストビューに商材一覧エリアを配置。
競合他社のwebサイトでは青を基調とした「堅いコーポレートサイト」の印象ものが多くみられたのでそれらと差異化するため、大胆にタイポグラフィを並べ、hoverの演出でスタイリッシュに広告を見せる、そのギャップでインパクトを与えることを目指しました!
実は途中までここのフォントはMEDIA DEPT.さんのロゴにも使われている「DIN Condensed」を使用していました。
DINはドイツの工業製品の型番表記などに使うためのフォントで、ユニクロや2020年の東京オリンピックでも使用されていて日本でもよく目にするフォントです。
しかし、デザインを進めていくうちに「フォントがデザインにハマりすぎていて与えたいインパクトではない…?」と感じ始めました。
ヒアリング時にクライアントから出てきた内容「広告の場所に合わせて街を活かす方法(デジタル or アナログ)を選ぶ」ことや、「OOH業界の中で型にはまらない斬新さ」を表現できるフォントを検証し、最終的にwebフォントのInstrument Serifに変更しました。
こうしたことでインパクトだけではなくスタイリッシュさも感じられるファーストビューになったように感じています!
❸ABOUTエリアについて
構成の時点ではファーストビューに入れるはずだったメインコピー「Always on Your side(お客さまと担当者、街とビルボードなど、いろんな視点をもつ 何かと何かを繋げる役割の中に、メディアデプトがいる。 ) 」をタイポグラフィとOOHの画像の演出で表現しました。
MEDIA DEPT.さんのアイディアである広告立地の経度緯度をあしらいとして入れています。
❹広告媒体の代替画像(フィラーイメージ)作成について
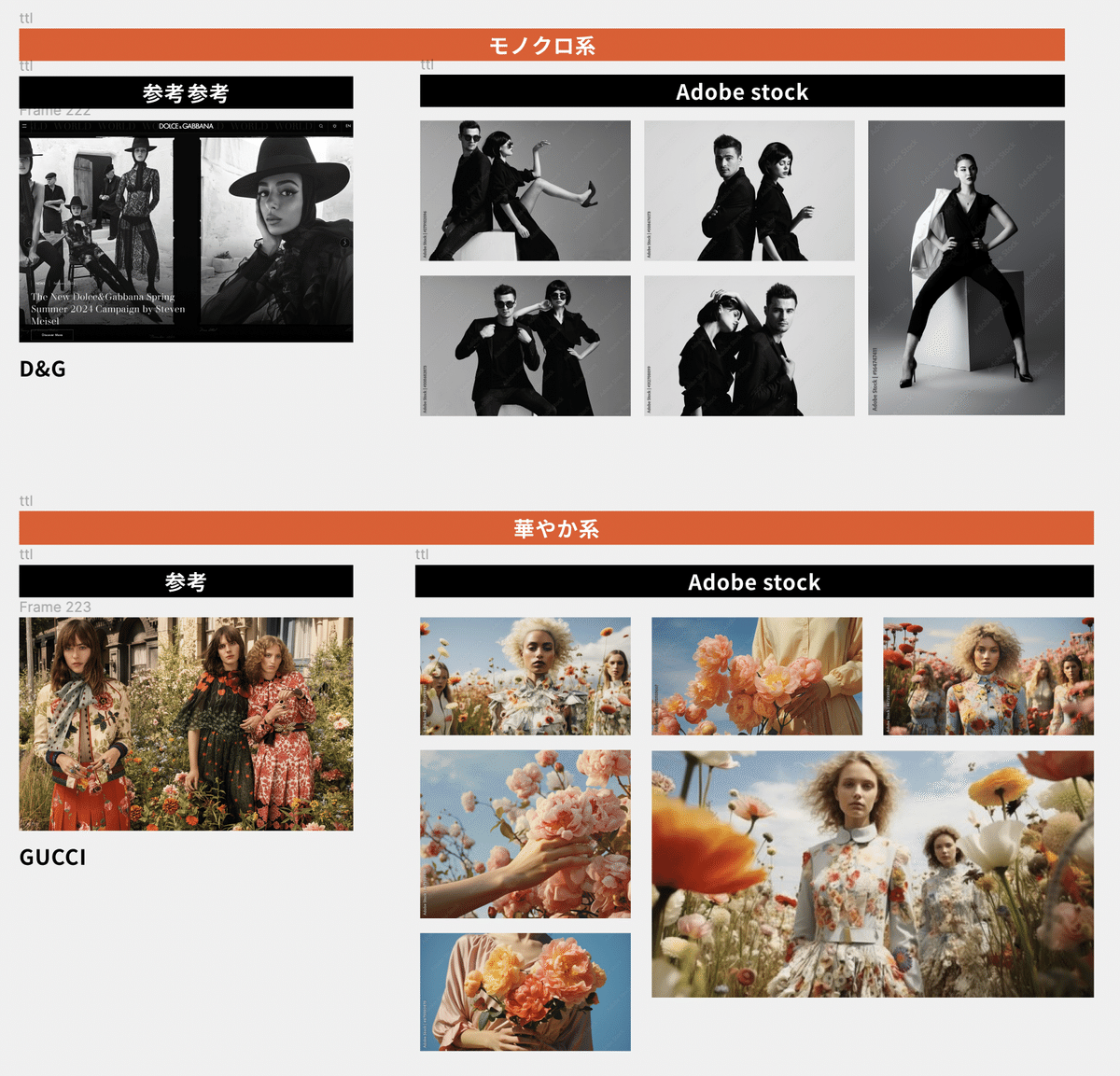
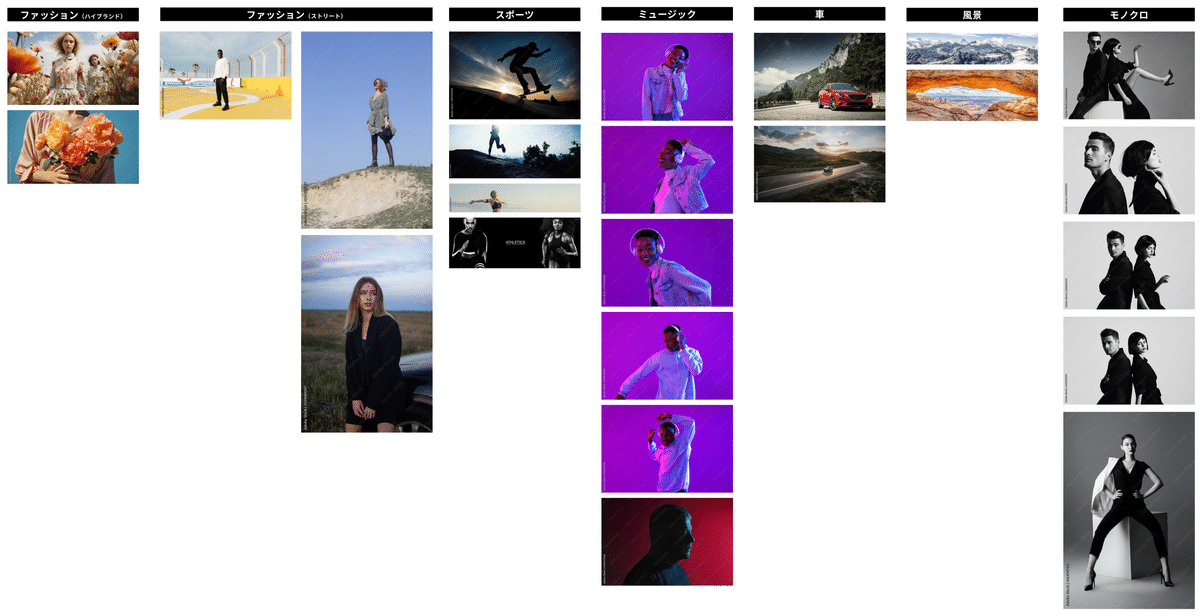
実際の広告をそのままwebサイトに使用できれば、ハイブランドが持つラグジュアリーな雰囲気を直接表現できるため理想的ですが、権利の問題でそれが難しい状況でした。
そのため、webサイト全体の雰囲気を左右するフィラーデザインについて、MEDIA DEPT.さんと何度も話し合いを重ねました。
こだわりのある分、何度も議論を重ね、最終的に実際の広告のイメージに近しい素材をカテゴリーごとにピックアップし、リアルな広告の雰囲気を出す方向性で決定しました。


合成したフィラーが背景素材から浮かないようにするため、合成後の画像にノイズを重ねて違和感が出ないように工夫しました。
また、使用している画像を統一した色味に調整をすることでサイト全体のまとまりを出すことができたと感じています。
05.実装
コンテンツ量自体がコンパクトであるため、短い時間でもインパクトを与えるよう、ユーザーの操作と印象的なアニメーションを連動させる設計にしています。
また、ユーザーの操作を妨げることがないよう、スムーズな体験を心がけました。
本サイトでは、ユーザーのスクロール操作に連動したアニメーションが約半分を占めており、ユーザーの意図に反するような大きな動きや強制的な制御は極力避け、シームレスな体験を提供しています。
結果として、ユーザーが直感的に操作でき、サイトのメッセージが途切れることなく伝わるよう工夫しました。
さらに、細部にも配慮を施し、ユーザー体験を損なわないようにひと工夫しています。
たとえば、モーダル表示やページ遷移時にスクロールを固定する際、スクロールバーの表示・非表示による画面のずれが生じないよう、細かな調整を行いました。
本サイトのように、慣性スクロールを用いてスクロール量に応じた演出を実行したり、特定のタイミングで画面が固定されてアニメーションが展開される手法は、近年多くのウェブサイトで採用されています。
これには、関連ライブラリの成熟が背景にあり、複数のライブラリを組み合わせることで、スムーズにベースを構築できるようになったことが一因です。
Lenis (慣性スクロールライブラリ)
ScrollTrigger (スクロール連動アニメーション用のライブラリ)
とはいえ、すべての場面で1つのルールが万能というわけではなく、実際の実装ではうまくいかないシーンを洗い出し、代表的な場面のカンプを作成して検証を行いました。
その結果、より最適な実装を行うことができました!
メインエンジニアの島袋は、デザイン決定前の構想段階から制作チームに入っていたため、先方の事業に関する価値観を深く知れてとても良い経験だっと話しています。
また、Aboutページの演出部分などは、エンジニアの金城も担当しており、島袋との連携を図っています。
プロジェクトへ参加する初期段階で、実装における認識合わせや期待値調整、細かなタスクの洗い出しができていたため、スムーズな対応が行えました。
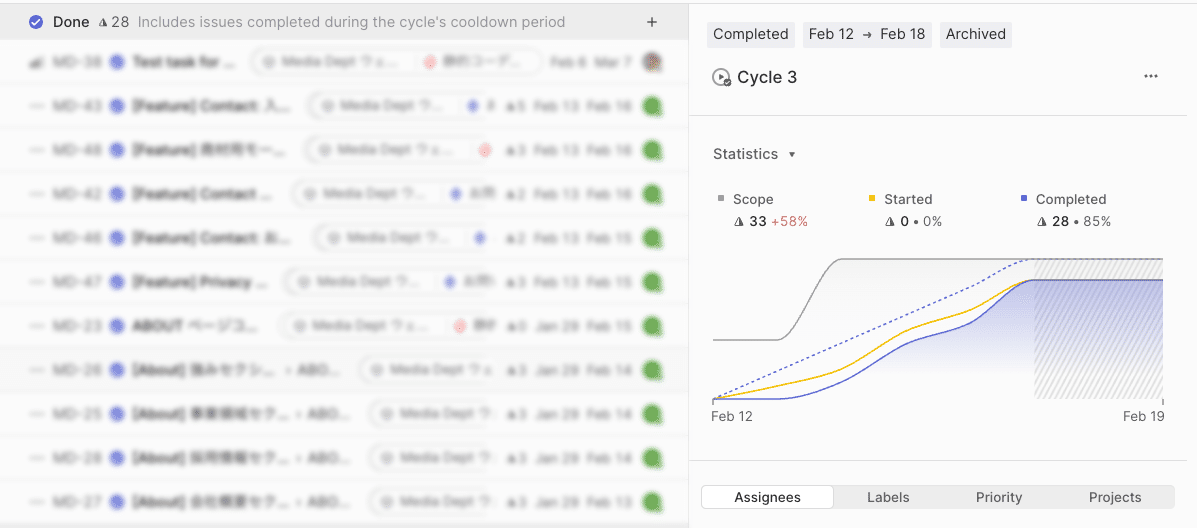
タスクの管理には Linear というツールを導入し、週次での進捗や状況もわかりやすく、モチベーションの維持や、使い勝手もよかった印象です。

06.最後に
今回のリニューアルプロジェクトは、前述のようにある意味幅を広く持たせた方針であったため、自由度高く提案させていただくことができました。
しかしながら、その自由度の高さが時に難しさでもあり、各フェーズでの方向性の固め方や全体の進行においても、都度コミュニケーションを取りながら進めていました。
プロジェクトメンバーには案件初期から入ってもらい、MEDIA DEPT.さんの皆様とも距離感の近いかたちでプロジェクトを行うことができたのではないかと思っています。
また、ローンチ後にご担当者様とお話しさせていただく機会があり、「リニューアル後のウェブサイトに魅力を感じてMEDIA DEPT.に入社したメンバーがいること」や「海外のエージェンシーからのお問い合わせが増えていること」など、大変ありがたいお話を伺うことができました。
このwebサイトを通じて、MEDIA DEPT.さんが大切にしている想いや理念が、多くの人々にしっかりと伝わっていることを実感し、心から嬉しく思っており、今後のさらなる展開にも期待が高まります。
以上、「MEDIA DEPT.」さんのコーポレートサイトリニューアル制作の裏側をご紹介いたしました。
いつもPANORAMA note記事をお読みいただき、ありがとうございます!
次回のプロジェクト裏話もお楽しみに!
PANORAMAは、最適なコミュニケーションを提案・創造できるクリエイティブカンパニーとして、世の中に本物を伝える存在でありたいと考えております。
【お仕事のご相談やご依頼】
お仕事のご相談、料金の見積もり依頼などお気軽にお問い合わせください。
https://pnrm.co.jp/contact/
【パートナー募集】
一緒に働いていただけるメンバー、パートナーを募集しております。
https://pnrm.co.jp/contact/
【リクルート】
世の中の様々なトレンドが好きで、本質的にクリエイティブと向き合い、共に成長し合えるメンバーを募集しております。
https://pnrm.co.jp/recruit/
