
【プロジェクト裏話】LiNew コーポレートサイトリニューアル
こんにちは!
PANORAMA Inc. 広報担当です。
今回は、株式会社LiNewさんのコーポレートサイトリニューアルにおける制作の裏側をご紹介します。

Works Information
◎Client
LiNew Inc.
◎Website
◎Job
Web Planning / Design / Development
◎Credit
PRODUCE : Hideto Makino
DIRECTION : Mitsuaki Aoyagi
DESIGN : Yuina Hirakawa / Akari Ito
DEVELOPMENT : Miku Kinjo
TECHNICAL DIRECTION : Sho Hayakawa
プロジェクト概要
IT事業に関連する人材育成サービスやテクノロジー開発まわりの事業を行う、株式会社LiNewさんのコーポレートサイトリニューアルを手掛けました。
クライアントであるLiNewさんは、以前に人材紹介事業において交流がありました。現在は自社サービスとして、エンジニアの育成・教育をメインとしたサービスや、自社で開発されたプロダクトのサービスなどを展開、またコンサルティング業務や受託開発等も行っています。
今回のリニューアルでは、LiNewさんが展開されている自社サービスの打ち出し強化や旧サイトからのイメージ刷新のため、PANORAMAへ依頼をいただきました。
PANORAMAでは、サイトリニューアルの制作一式として、
WEBサイト設計
サイトデザイン
実装
CMS構築
を行っています。
ヒアリング〜設計
本プロジェクトは、プロデューサーに牧野、ディレクターは青柳が担当しています。
まずプロジェクト初期には、今回のリニューアルの目的を明確にするため、 ヒアリングを通して要望や希望をあらためて確認し、背景や理由を整理しました。
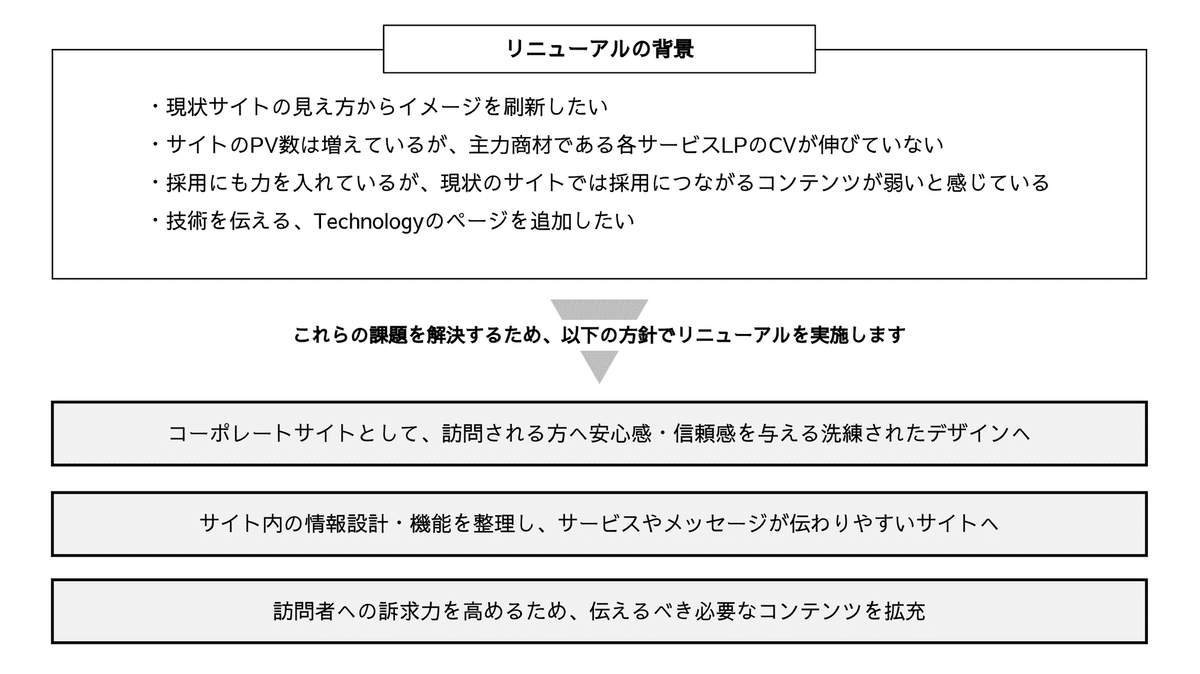
改善点として挙げられたのは、このような事柄です。
・旧サイトの見え方からイメージを刷新したい
・主力商材である各サービスLPへの誘導
・採用につながるコンテンツの強化
・技術を伝えるTechnologyページの新規追加
そこで、以下のように方針をまとめ、リニューアルの制作にあたっています。
・コーポレートサイトとして安心感・信頼感を与える洗練されたデザイン
・サイト内の情報設計・機能を整理し、サービスやメッセージが伝わりやすいサイトへ
・訪問者への訴求力を高めるため、伝えるべき必要なコンテンツの拡充

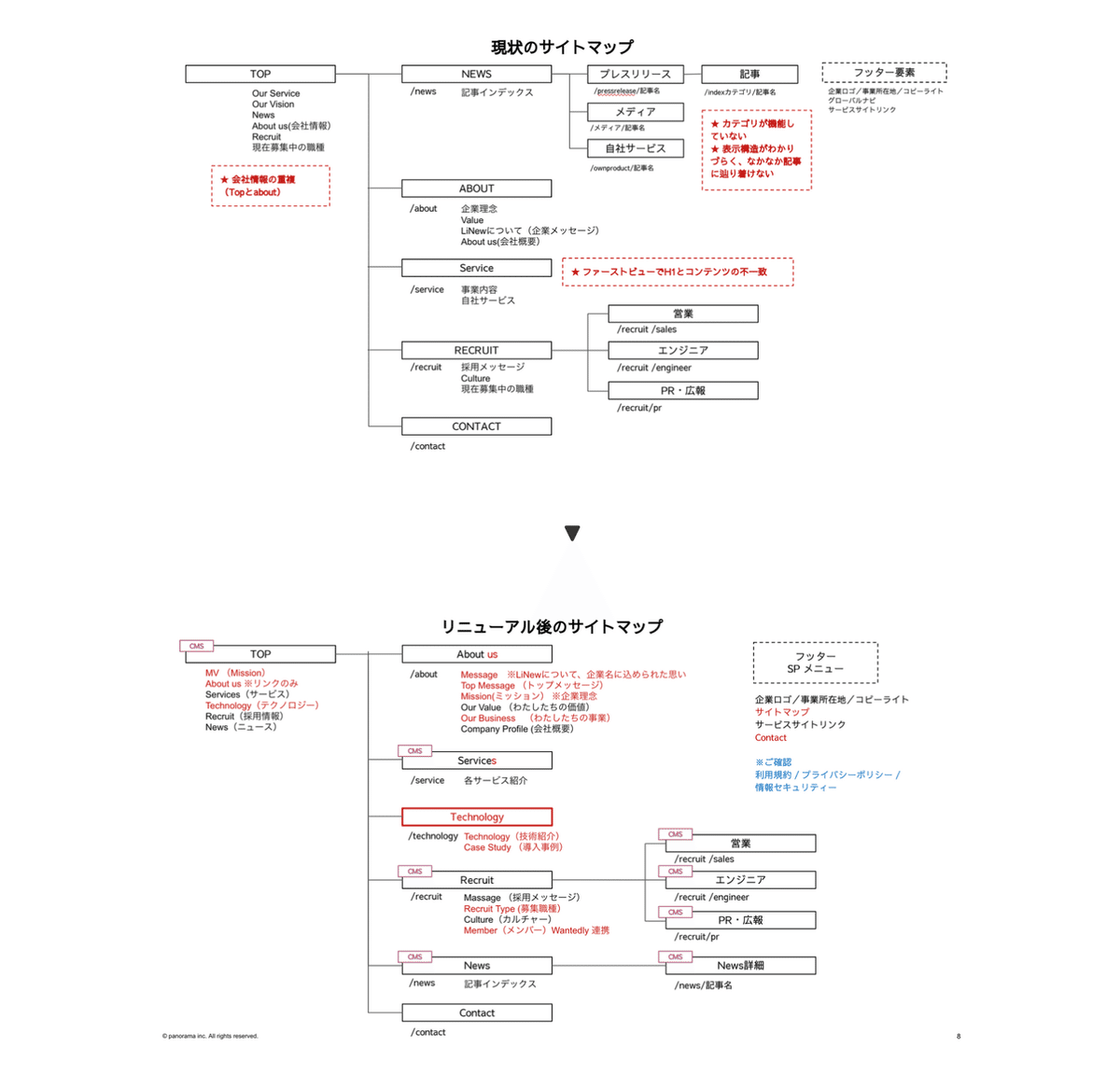
また旧サイトでは、本来伝えたい情報や、今後伝えていきたい情報がわかりづらい構造になっていたため、改めて設計を見直しサイトマップを整理しました。

各ページの構成においても、情報の優先度を整理し、伝えたい情報やイメージの印象付けにおける設計の見直し、導線設計の改善を行っています。

デザイン
デザインは、メインに平川、スマホ展開は伊藤が担当しています。
デザインフェーズでは、まずはLiNewさんにヒアリングをして方向性の擦り合わせを行いました。
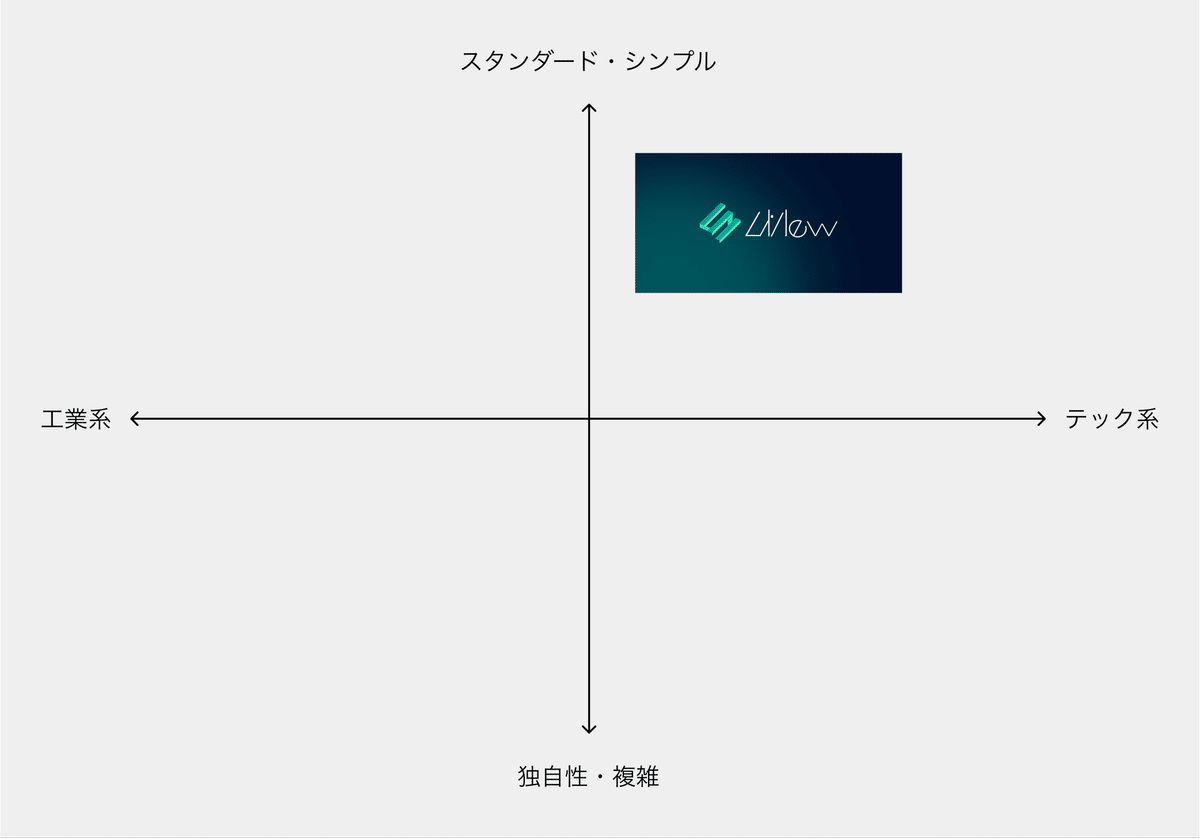
当初、LiNewさんが希望されていたデザインイメージ(機械・工業的な印象が強いもの)と、今回のリニューアル方針においてコーポレートサイトで与えたいイメージにギャップがあったため、ポジショニングマップをもとに目指すべき世界観を策定しています。
スタンダードでシンプルだけど
程よいテック感があり
スタイリッシュで洗練された雰囲気へ

言葉や会話だけでは感覚的なズレが起こりやすいため、実際にはポジショニングマップの中でいくつかの参考サイトと比較を行いながら、目指す方向の認識合わせを行っています。
更に、避けるべき点についても明確にしました。
尖りすぎてとっつきにくいデザイン
テック感の強い動き
機械・工業的な印象
テック感の表現について
スタンダードでシンプルなコーポレートサイトをベースに、LiNewさんのイメージに合った程良いテック感を以下3つのポイントで探りました。
背景に敷いた線の数
さりげなく感じる視覚化されたビッグデータ
要所で使用しているダークグラデーション
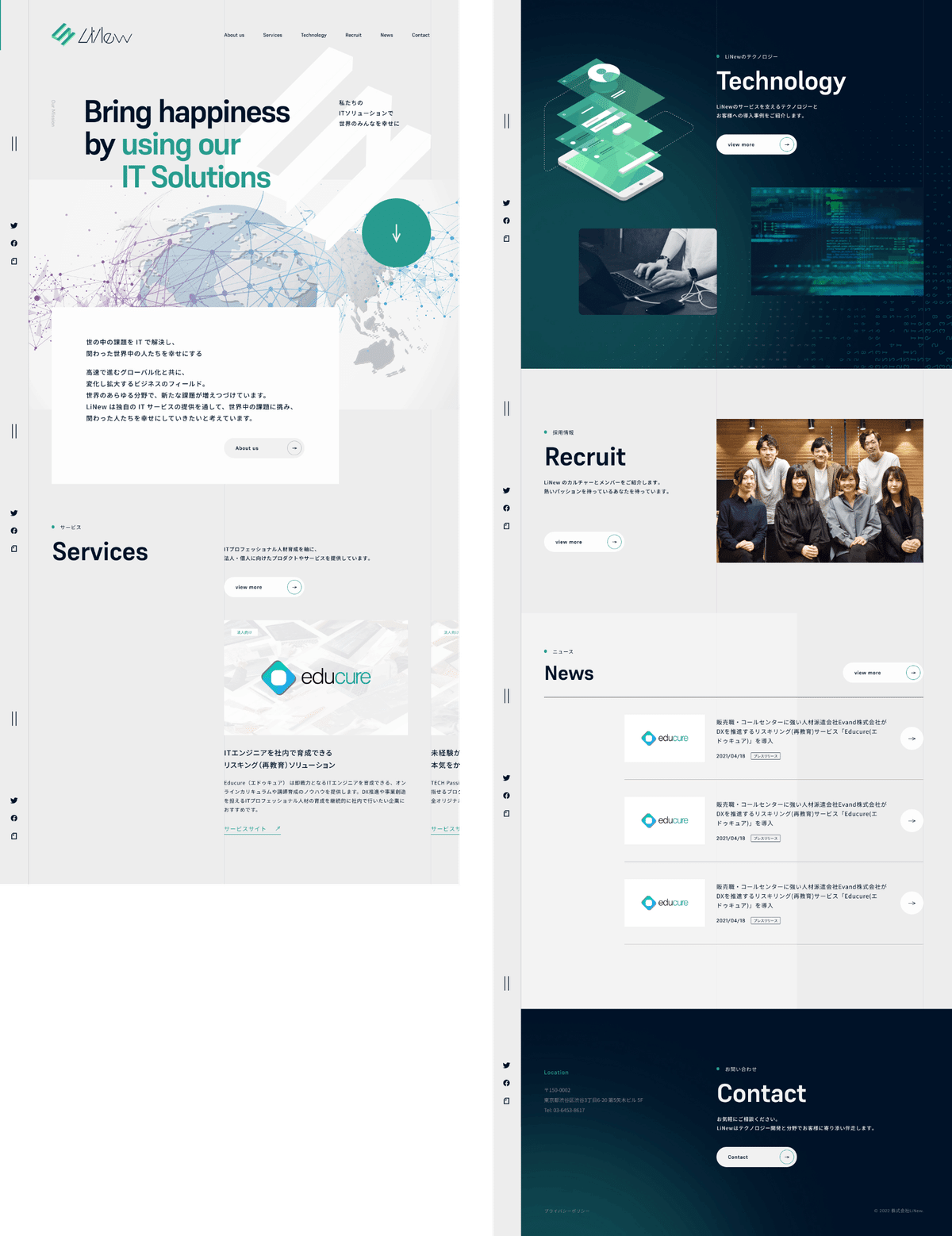
洗練されたイメージと適度なテック感をバランス良く調和させ、今回のリニューアルで与えたい印象を丁寧に基調デザインへと落とし込んでいます。
その他、TOPのFVではメインコピーと合わせてコーポレートロゴを大胆にレイアウトし、アニメーションと共に印象付ける表現を行っていたり、
下層ページでは、各ページの役割に合わせてポイントとなるあしらいを変えつつ、全体のコンポーネントをしっかりとルール付けすることで、サイト内を統一された印象にまとめています。
構築
CMSを含めたサイト全体のメイン実装を金城が担当し、プロジェクト初期のテクニカルディレクション(TD)と後半のサポートやアニメーション調整として早川が携わりました。
TDとしては、プロジェクト初期の技術要件の確認や、仕様の策定をディレクターと共に調整し、加えて、スケジュールの妥当性の確認や仕様のレビューも行っています。
今回のリニューアルの技術仕様としては、旧サイトでも使用しており、LiNewさん側でもローンチ後の更新作業がしやすいよう、WordPressを使うことになりました。
開発環境構築にはwp-envというツールを使用しています。
WordPressのエディタではカスタムブロックを作成し、更新のしやすい管理画面となるよう仕様を模索していきました。
管理画面の仕様については、必要十分な機能と、更にそこから使い勝手や更新性について、インナーでの議論を何度も重ねています。
管理画面における仕様の策定や、実際の使用者を想定したユーザビリティ、使用する環境における機能制限などは、ケースバイケースで様々な手法が問われる部分だと思いますが、今回のケースにおいても、できる限り配慮のされた画面を作れたのではないかと思います。
デザイナーからは、ある程度構築上で自由度を持てるよう余白を残すようなかたちで連携を取っていましたが、全体の動きやインタラクションなど、デザインの意図を汲んだ構築ができたのではないかと思います。
アニメーションについて
FVのコーポレートロゴはデザイナーがLottieで作成し、演出イメージの全体感を共有。
そこからベースの動きを実装し、更に複数回に渡るブラッシュアップを繰り返し、調整を行っています。
フィードバックはGitHub Issuesを使用して細かなやり取りを行いました。
ここで気をつけた点として、リニューアル前の課題の一つにサイトからの離脱が挙げられていたため、アニメーションの待ち時間が長くならないようにしています。シーン数は多いですが、モーションをうまく重ねて全体の尺をぎゅっと抑えることで、演出の印象をあまり長く感じさせないように調整しました。
また、サイト訪問後のページ遷移でTOPに戻った場合はショートバージョンにすることで、アニメーションがストレスにならないように配慮しました。
さいごに
本プロジェクトでは、クライアント及びインナーのメンバーと細かなコミュニケーションを行い、認識と目的を擦り合せながら、無事公開まで辿り着くことができました。
プロジェクト全体で目的に向けた協力体制を取れたことが印象的です。
また、その後もコーポレートサイト内の一部改修や、サービスサイトのリニューアル・新規制作等もお声がけをいただくことができ、大変感謝しております。
いつもPANORAMA note記事をお読みいただき、ありがとうございます!
PANORAMAは、最適なコミュニケーションを提案・創造できるクリエイティブカンパニーとして、世の中に本物を伝える存在でありたいと考えております。
【お仕事のご相談やご依頼】
お仕事のご相談、料金の見積もり依頼などお気軽にお問い合わせください。
https://pnrm.co.jp/contact/
【パートナー募集】
一緒に働いていただけるメンバー、パートナーを募集しております。
https://pnrm.co.jp/contact/
【リクルート】
世の中の様々なトレンドが好きで、本質的にクリエイティブと向き合い、共に成長し合えるメンバーを募集しております。
https://pnrm.co.jp/recruit/
