
UIスキルのレベルアップ
優れたUI/UXデザイナーになるためには、新しい知識や技術を身につけ(MediumやYouTube、Spotifyから興味深い洞察を見つけています)、デザインの評価方法に新しい視点を持つようにしています。自分のデザインが技術的には問題なく、他の場所でも成功できるレベルであることはわかっていました。この記事では、過去に知っていたかったUIデザインスキルを活用するためのいくつかのアイデアを具体的に記載します。
記事によると、インタビューの結果、一部のデザイナーはUX UIデザイナーとしてキャリアをスタートさせましたが、とある理由からやめてしまったという結論が出ました。
今日は、まずは馬鹿げたミスを避けるためのアドバイスをし、デザインをより良くするために細かいディテールにも注意を払うことを指摘したいと思います。

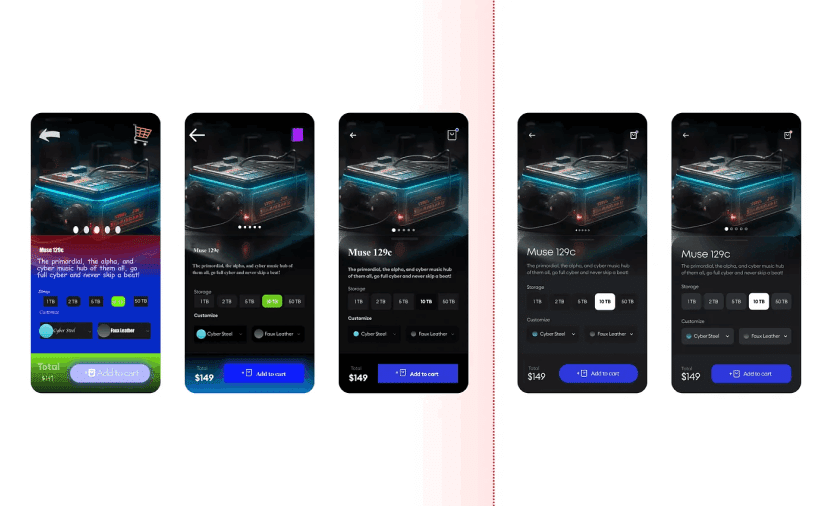
UIデザインにはスキルのレベルがあります。雇われたいのであれば、少なくともレベル4を目指す必要があります。レベル5以上になることもできますが、それが絶対的な最高レベルではありません。ただし、レベル4と5は間違いなく目指すべきレベルです。
私がレビューしたほとんどのデザイナーはレベル3でした。ほぼそこに到達していましたが、完全にではありませんでした。一部のデザイナーはレベル2、少数はレベル1でした。
ただし、私は特にレベル4と5に注意を払いました。なぜなら、わずか数ヶ月後に彼らの大多数(88%)が最初のUI(またはグラフィックデザイン)の仕事を得たからです。
評価の主要な領域は以下の通りです:

読みやすさ
レイアウトと構造(一貫性)
色とグラデーション
コントラスト
フォントの選択
論理的なミス
一般的な手抜き
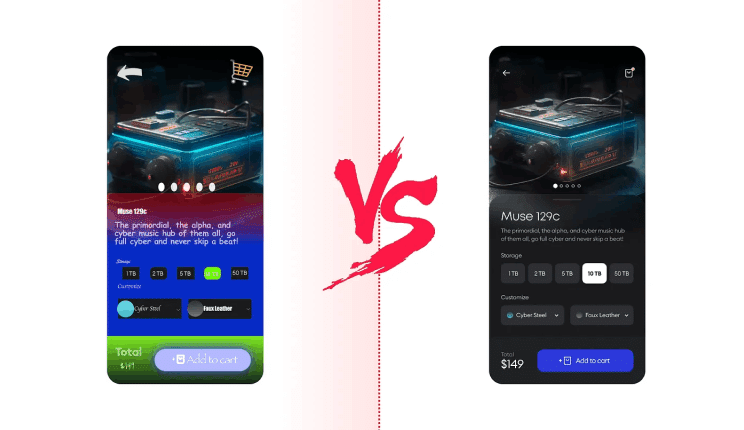
レベル1

混沌とした間隔と非常に凝縮された中間部分は、私たちの脳がそれを一つのグループとして見ることを引き起こします。まばらな色合いはそれを助けるどころか、むしろ混乱を引き起こします。もしも赤、緑、青の高い彩度を持った色を1つのデザインに混ぜてしまうと、それは非常に悪いカラーリングとなります。
その階層の混沌とした性質と色の組み合わせは、これを非常に読みにくく、処理しにくくしています。
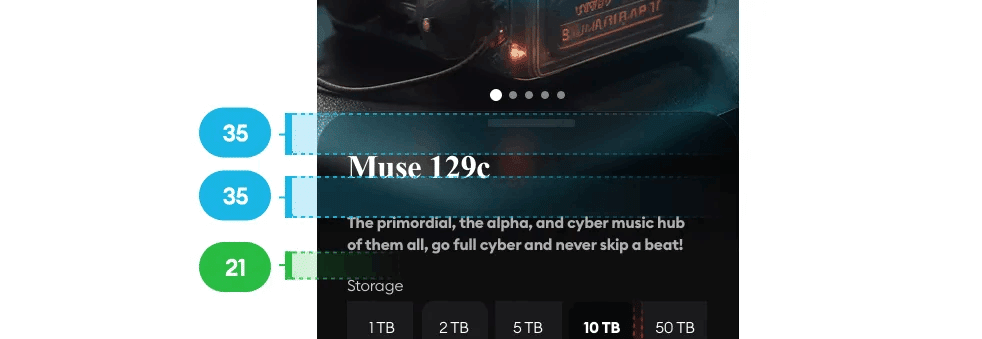
レベル3
レベル3の方が明らかに良くなっています。階層はまだ完璧ではありませんが、フォームが視覚的にタイトルと説明のグループと同化しているため、少なくともクレイジーな色はありません。
タイトルが説明よりも大きく、太字のフォントになっていることも目に優しく、歓迎される要素です。ただし、タイトルの書体の選択はあまり優れていません。セリフ体はほとんどの現代のアプリには合っていません。

次に言及する必要があるのは、余白が確かにやや一貫性があることですが、数字が完全にランダムです!まるで誰かが自動レイアウトボックスに値を入力しているだけのようです。
間隔とフォントサイズの進行は階層を定義し、コンテンツをより速くスキャンするのに役立つので、必ずいくつかのルールに従う必要があります。
そして、ここで言及する必要がある2つの他のポイントがあります。

これは非常に一般的な問題です。多くのデザイナーは、ラベルを前のフィールドにあまりにも近く、または等しい距離に配置します(この場合と同様)。
これにより、ユーザーはどのフィールドにラベルが属しているのかを判断しようとするため、混乱が生じます。処理時間に余分なミリ秒を追加します。
ここでは、前のフィールドから少なくとも2〜3倍の間隔があると良い選択です。
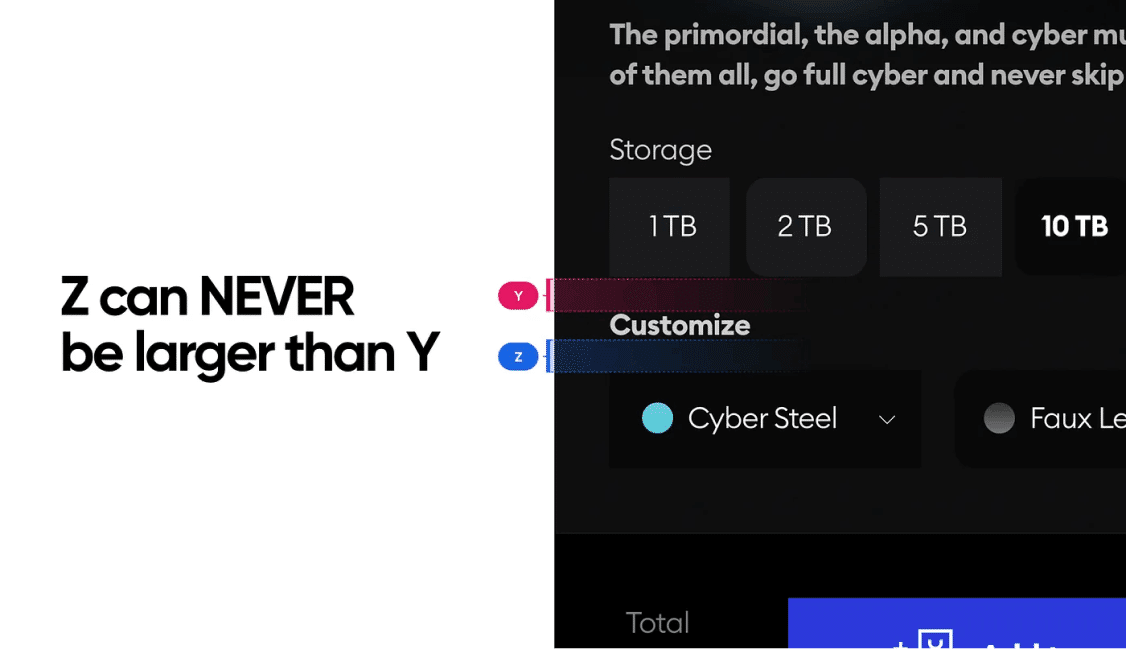
ダークモードのレイヤーの問題
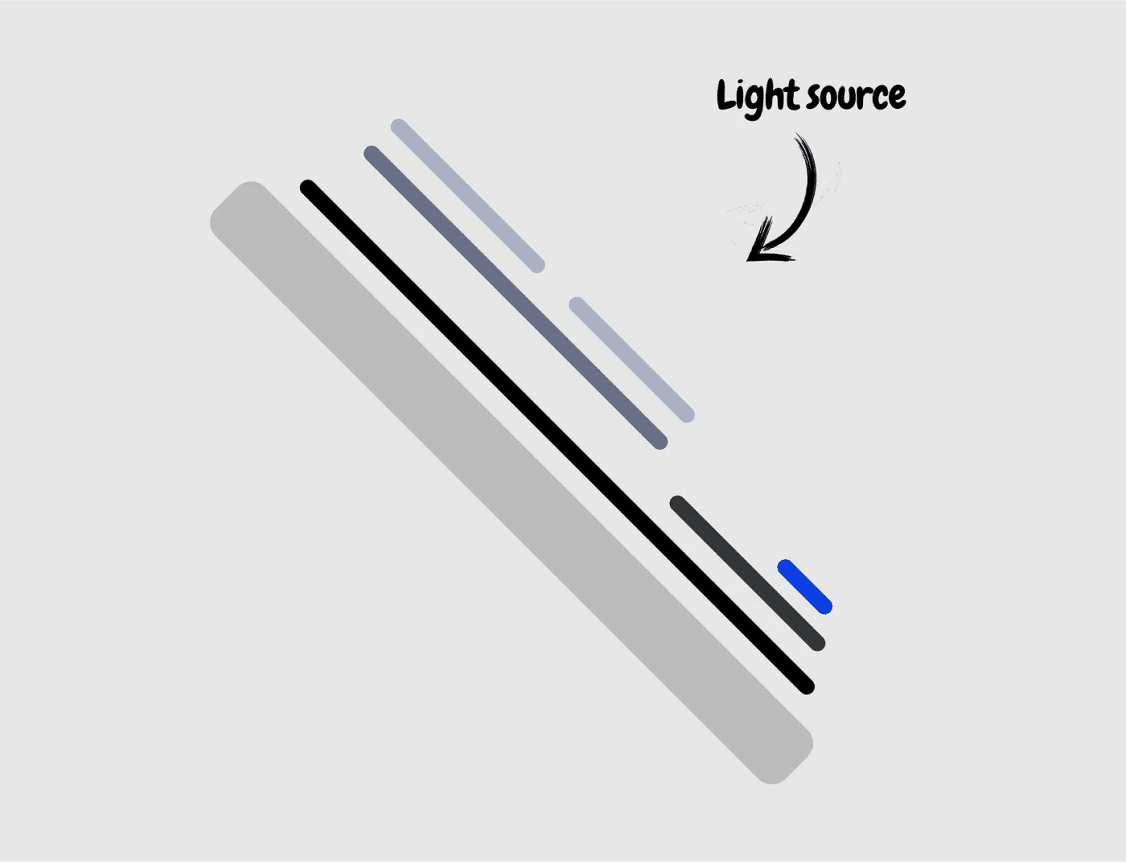
通常、私たちはスマートフォンを45°の角度で持ち、ほとんどの光源は私たちの上に位置しています。

つまり、もしも私たちがいくつかの紙の層を積み重ねて、それらをインターフェースとして扱ったとしたら、次の2つのことが起こるでしょう:
影はすべて下に向かうはずです。上向きでもなく、横に向かってもいけません。真下に向かうことが自然です。
光源に近い層の方が後ろの層よりも明るくなるはずです。 この自然な進行は、カスタマイズのドロップダウンなどのフォーム要素が、それらの背後の背景よりも暗くなるべきではないことを意味します。
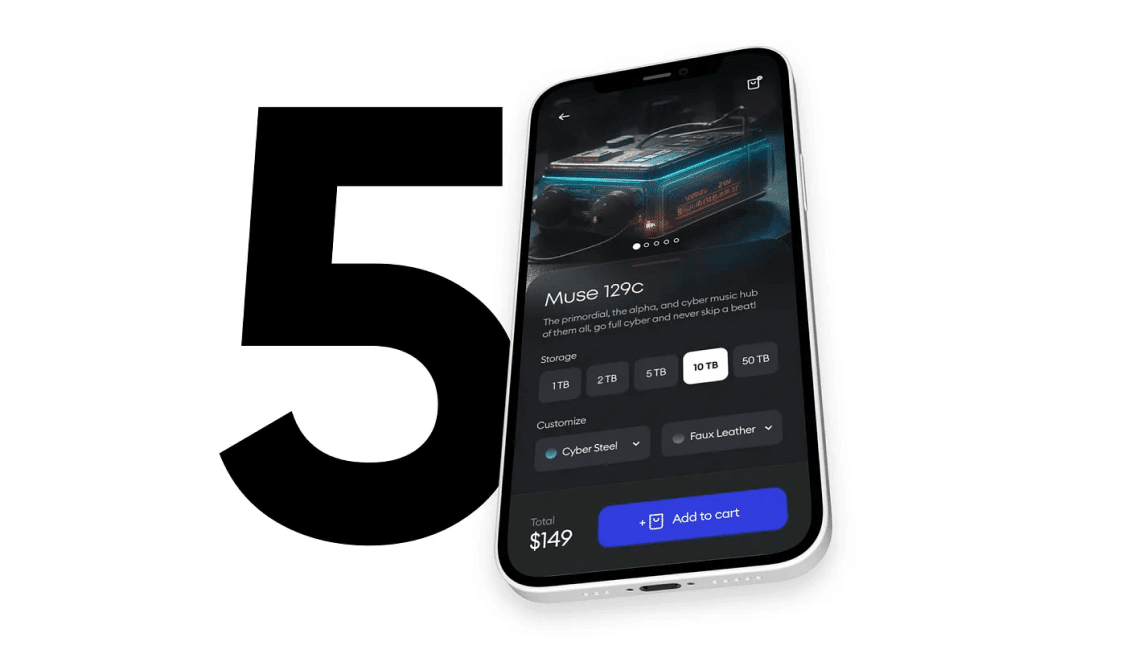
レベル5
さっそくレベル5を見てみましょう。もちろんこれも改善の余地がありますが、レベル4と5は一般的に、適切に提示された場合に十分な第一印象を与え、UIの役割を考慮してもらえるでしょう。

レベル5のUIデザインの例 レベル5では、一貫したアイコン、見やすいフォントサイズとウェイトの進行、光学的に整列されたアイコンとテキスト、適切な構造などがあります。
しかし、特に2つのポイントに焦点を当てましょう。
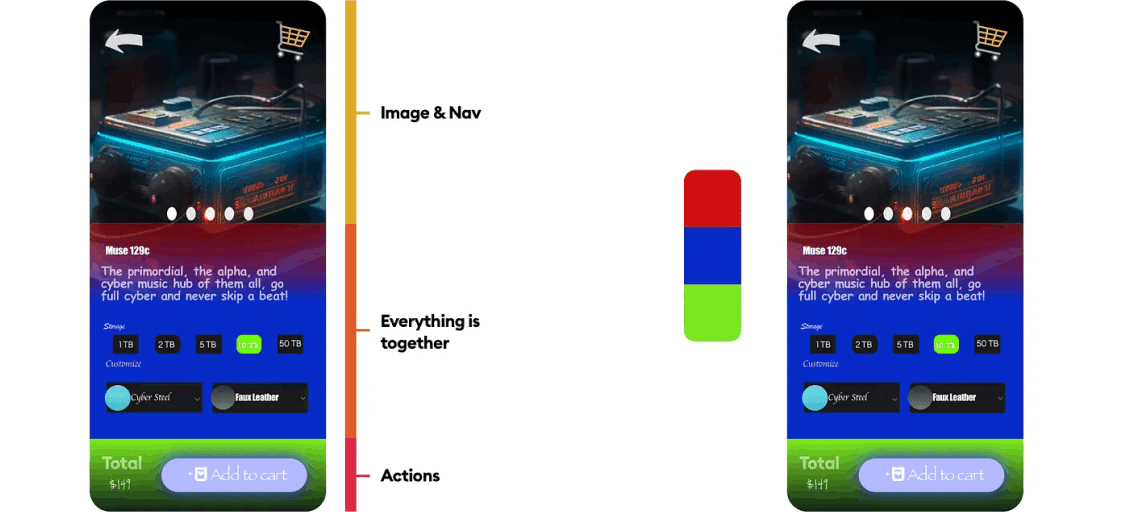
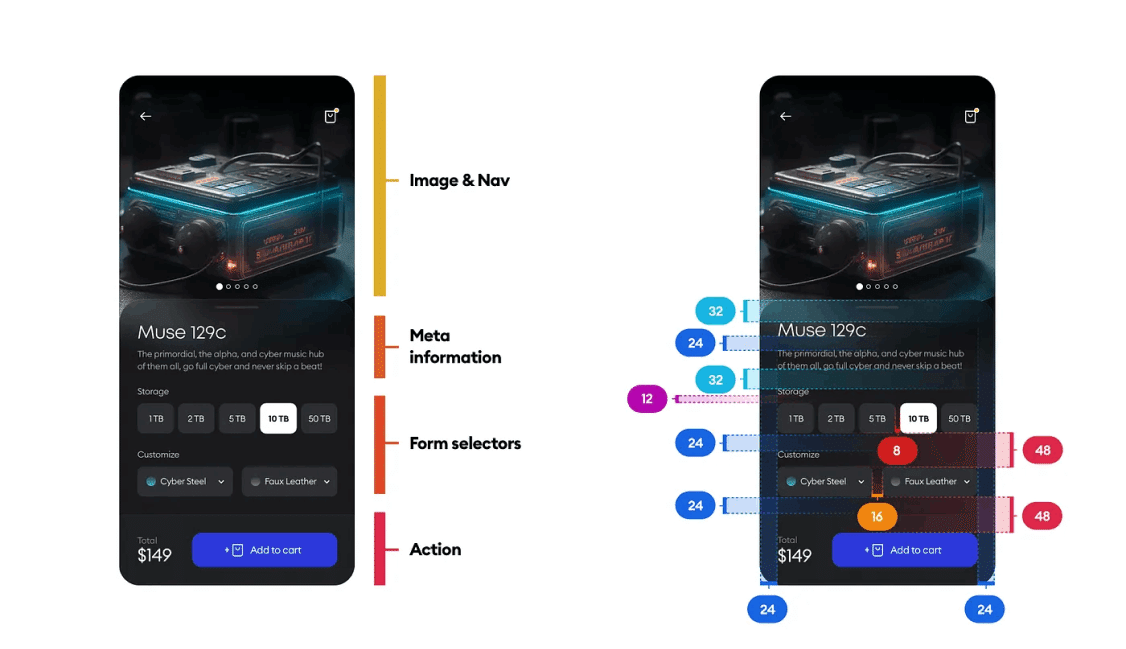
レベル5のUIデザインの比較 間隔が厳密に8ポイントグリッドに従い、一貫していることに注目してください。それを目指しましょう! 4つのグループに明確に区切られているため、ユーザーはそれぞれを個別にスキャンすることができます。これにより、説明からフォームのオプションを選ぶ際により焦点が当てられます。
フォームとボタンの間の大きなスペーシングも、論理的なグループを構造化するのに役立ちます。ここではセクション間を移動することがより意味を成します。

焦点を当てることもデザインのスキル
私たちは人間であり、ロボットではありません。一度に一つのことに焦点を当てる能力は、今まで以上に難しくなっています。携帯電話やコンピューターからの継続的な通知は、擬似的な喜びの瞬間になりつつあります。同時に、多くのUXパターンやアイデアに精通している必要があります。これによって作業がスピードアップするだけでなく、デザインの細部を改善することもできます。
スキルを向上させるには、多くの練習と忍耐が必要です。これらのスキルを段階的に活用することで、高品質な仕事を生み出すことができます。デザイナーだけでなく、他の人からのフィードバックにも耳を傾けることを忘れないでください。プロジェクトをより広い視野で考えてください。それらは単なる画面の集まりではなく、デジタル製品です。
読んでくださり、ありがとうございました!
参考URL:
