
UI デザイン: テキスト フィールド
こんにちは、Duyです😎。2回目のnote投稿になります。
今回は、UI 経験、特に入力フィールドについて共有したいと思います。 ご存知かもしれませんが、UI業界は知識が秒単位で更新される大規模な業界です。なので初心者のUIデザイナーを支援するために、入力フィールドの基本的なタイプをいくつか共有して、概要を理解できるようにしたいと思います。 この投稿を 2 つの部分に分けて説明します。入力フィールドの 7 つの基本的なタイプと、それを作成するためのヒントです。 この投稿の後、入力フィールドの基本的なタイプと、入力フィールドをより簡単かつ迅速に作成するためのヒントを理解していただければ幸いです。
参考URL:
入力フィールドの7つの基本タイプ
以下は、私の経験に基づく 7 種類の入力であり、UI 業界に関する共同声明ではありません。 目的、スタイル、使いやすさに基づいて分けました。
1.入力フィールド
入力フォームは、最も一般的な UI 要素です。 通常、ほとんどすべてのデジタルプロダクトで使用されています。ラベルと入力データで構成されています。 それらのレイアウトは、ラベルと入力データの場所です。

いつ使用するか:
さまざまな種類のデータを入力するとき。
チップス:
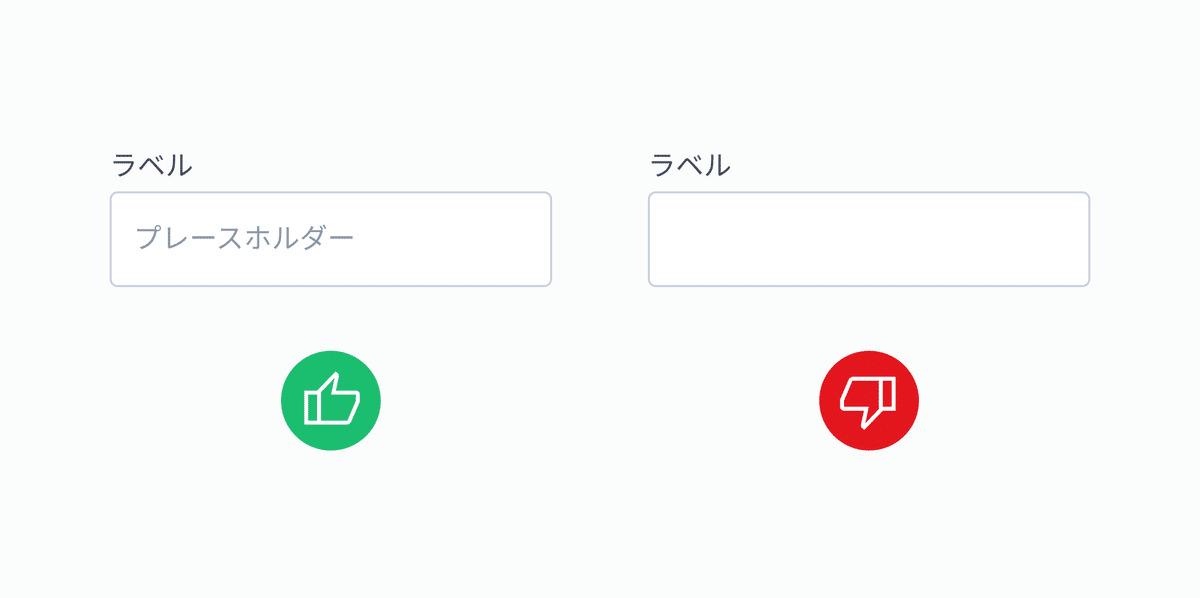
- 必ずラベルを使用してください。 ラベルがフォーカスされても、常にラベルが表示されるはずです。 ラベルがないと、ユーザーはフォームに入力するときに常にラベルを記憶する必要があり、UI が使いにくくなります。 スペースを節約したい場合は、代わりにフローティング ラベルを試すことができます。
- 長方形のボックスは、線のみのデザインよりも優れています。 The Material Design に基づくと、行のみのデザインを使用すると、見つけやすさに悪影響を与えるようです。 標準的なデザインは、上部または左側にラベルが付いた長方形のボックスです。
- プレースホルダー テキストを使用して何を書けば良いのか、ヒントをユーザーに説明します。 たとえば、ユーザーに住所の提供を求める場合、住所の例を含むプレースホルダーを追加できます。
- さまざまなパターンを作成します。ユーザーの行動をサポートするもの: 有効、ホバー、フォーカス、無効、および検証状態 (エラー、警告、成功)
- アクティブな入力フィールドを視覚化しましょう。 ユーザーがフォーム内のどこにいるのかを理解できるようにするには、点滅するカーソルと対照的なアウトラインを使用する必要があります。
- 入力フィールドのサイズは、ユーザーにヒントを与えることができます。 入力フィールドの長さとサイズから、ユーザーが提供する必要があるコンテンツの手がかりをユーザーに与えることができます。 たとえば、郵便番号が最大 6 文字であることがわかっている場合、このフィールドを大きくしすぎる必要はありません。また、ユーザーにさらに多くの情報を提供してもらいたい場合は、長方形のボックスの高さを拡張できます。
- 入力フィールドの横にあるヘルプ アイコン (「?」または「i」) を使用して、ユーザーがデータを簡単に入力できるようにします。 ユーザーがアイコンにカーソルを合わせると、役立つ情報を含むツールチップが表示されます。 この機能は、ユーザーにデータ入力を素早く出来る手助けになります。
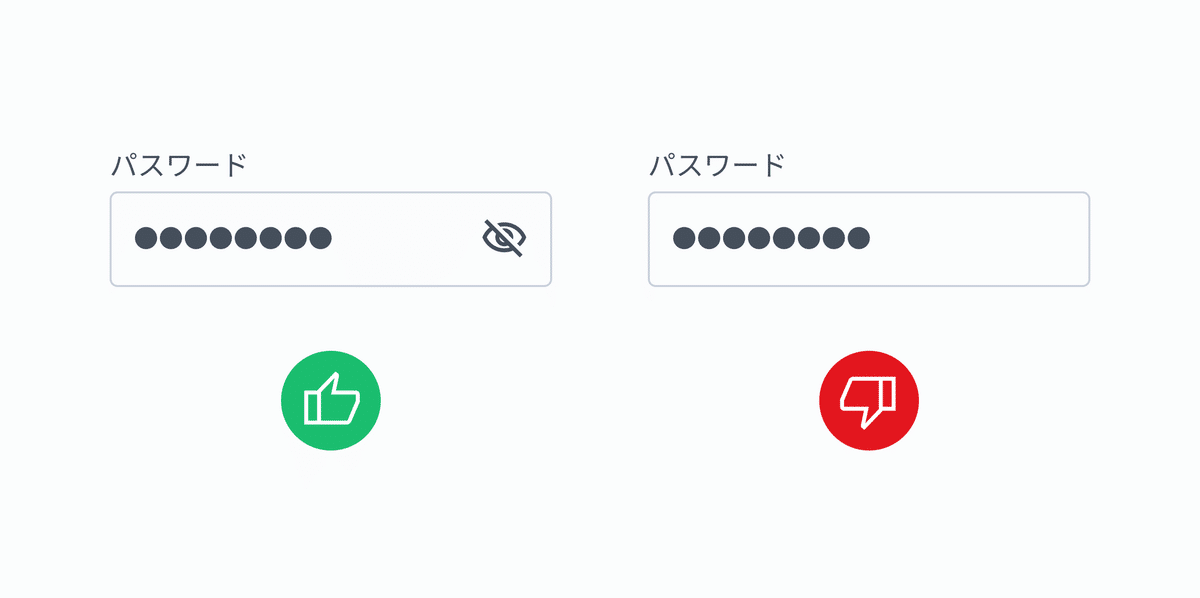
2.パスワード入力欄
この入力フィールドの構造は標準入力と同じですが、主な違いはデータが隠されていることです。 非表示のデータは、星またはドットのアイコンとして表示されます。

いつ使用するか:
パスワード、暗証番号の入力時。
チップス:
フィールドの横に表示/非表示アイコンが常に表示されます。 ユーザーは、データを積極的に表示または非表示にすることができます。
3.暗証番号入力欄
データの制限とセキュリティについてユーザーに通知したい場合は、ピンコード入力を使用できます。 長方形の形状を使用する代わりに、今回は中央に星またはドットのアイコンがある正方形に変更します。正方形の数は入力できる数を表します。

いつ使用するか:
ピンコード、OTP、...
4.入力フィールド間の区切り
このテキスト フィールドは、データをいくつかのセクションに分割します。 典型的な例は、日、月、年の特定のセクションを持つ生年月日、または電話番号(市外局番、携帯など)です。 ユーザーがタブやその他のクリックなどの追加アクションを使用しないようにするために、場所に基づく市外局番などの自動入力データや、日や月などの自動書式設定データを設定できます。

いつ使用するか:
誕生日、電話番号、...
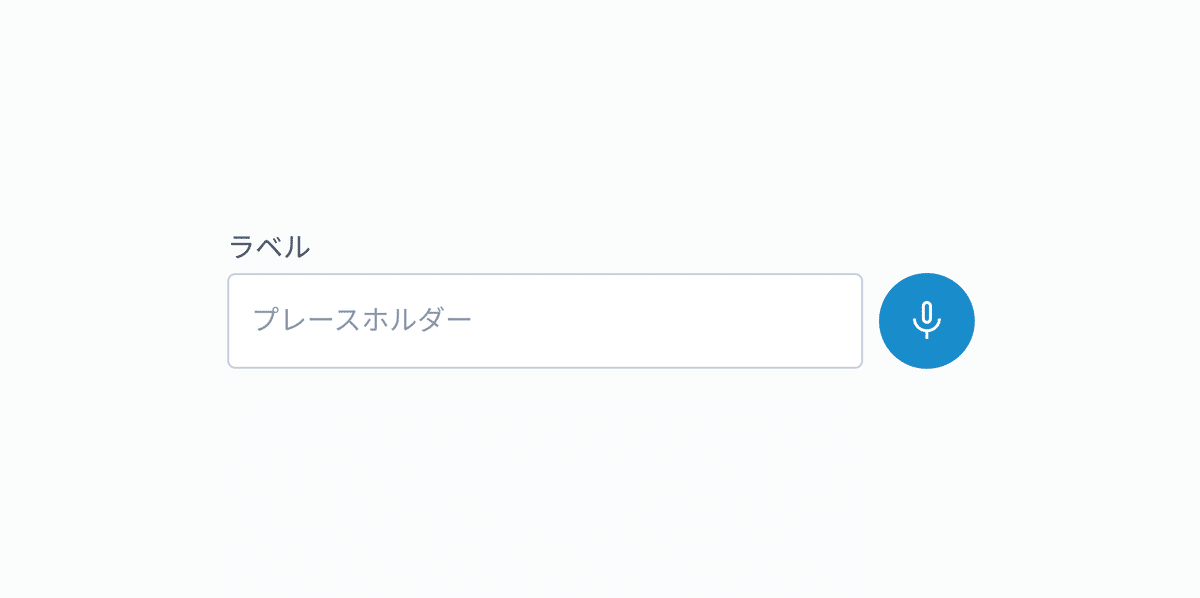
5.音声入力フィールド
マイクアイコンは、ユーザーが音声を使用してデータを入力できることを示します。

いつ使用するか:
まず、目が不自由な方がサービスをより便利に体験できるようにします。
モバイル版の場合、通常、ユーザーは小さな画面で操作します。そのためエラーが発生しやすいのですが、音声入力を提供するとミスが減りユーザー エクスペリエンスが向上する可能性があります。
私の意見では、近い将来、人々は声を使っていくつかの基本的なアクションを行うようになると考えているため、音声テクノロジーに焦点を当てることが製品を改善する良い方法になる可能性があります。
チップス:
この入力フィールドに大きなマイク アイコンを使用し、フィールドのすぐ隣に配置します。
6.入力フィールドのオートフォーマット
基本的には入力フィールドと同じですが、データを入力すると自動的にデータの種類を判別して表示してくれます。 自動フォーマット入力は、ユーザーが提供したデータを検証するのに役立ちます。

いつ使用するか:
電話番号、クレジットカード、郵便番号、...
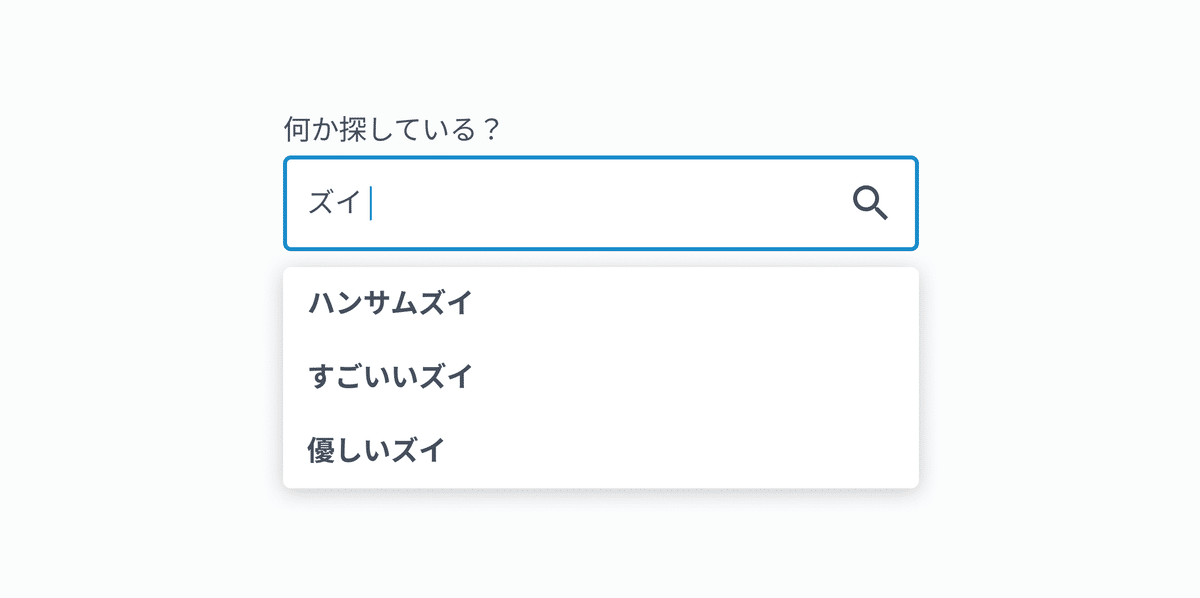
7.入力フィールドの自動提案
ユーザーが入力を開始すると、ユーザーの条件に一致すると予想されるリストがフィールドに表示されます。

いつ使用するか:
- 検索エンジンの場合、ユーザーが検索するリストを絞り込むのに役立ちます。
- 通販の場合、すべての住所を入力する時間が短縮され、正しい場所を確実に適用できるようになります。
チップス:
- 親切なメッセージを使用してください。 システムが何の提案もしないと、ユーザーは不満を感じるでしょう。そのため、礼儀正しく、最適な結果を提案するようにしてください。
- テキスト入力とリストのテキストに異なるフォントスタイルを使用します。 ユーザーが入力するものとそうでないものの区別に役立ちます。
入力フィールドの構成
この記事では、一般的に使用される要素と、それらを設計する際のルールについて説明します。
入力フィールドのパーツ:
それらには 6 つの共通部分があります。

Container
Leading icon
Label
Placeholder/Input text
Trailing icon
Helper text/Error text
1.The Container
通常は長方形のボックスまたは 1 本の線で表示され、アクティブなときはカーソルが点滅します。 長いテキストは、テキストの長さに基づいて自動的に拡張されます。 ユーザーの目からテキストが隠されるほど、入力の検証が難しくなります。 コンテナは背景色と分ける必要があります。 また、コンテナがボタンに似たデザインにならないように注意してください。

2.The Leading Icon
これはオプションの要素で、コンテナの左側に配置されます。意味を補足するアイコンを使用すると、ユーザーがフィールドの意味を一目で理解するのに役立ちます。

3.The Label
ラベル テキストは、ユーザーが要求された情報を思い出すのに役立ちます。

4.The Placeholder/Input text
これは、フィールドが要求した内容についてユーザーがヒントを得るのに役立つコンテナ内のテキストです。

5.The Trailing Icon
末尾のアイコンは、コンテナの内側に配置される小さなアイコンです。 入力フィールドに基づいて、トレーニング アイコンを使用するかどうか、および使用するアイコンを決定します。 インタラクションコストの削減に役立ちます。

6.The Helper text/Error text
ヘルパー テキストは支援要素であり、入力フィールドに関するヒントや追加情報をユーザーに提供します。 場合によっては、ユーザーが提供した情報が正しいかどうかをユーザーに案内するために使用されます。

まとめ
上記は、7 つの一般的な入力フィールドとその形式です。 デザインで入力欄を作る際の参考になれば幸いです。 私が間違っている場合や、他のヒントがあれば教えてください。 ありがとうございました。
