
Mohoボーンアニメ講座.2 -ボーンセットアップ編-
こんにちは! P&M Entertainmentです!
前回に引き続き、今回はボーンアニメのセットアップ編になります。
キャラクターにボーンを仕込み、自由に動かせるようにする段階までやっていきたいと思います。
絵を用意する
まずは、最低限の絵を描く必要があります。
また、体の大まかな関節をパーツ分けし、隠れて見えない部分も描き、レイヤーを分けておきます。
完成した絵

今回はこの「ルナ」というキャラクターを動かしていきます。
ちなみに、このキャラクター画像は全体ではこのようにパーツ分けされています。

パターンを抑えるために、かなりデフォルメをきつくしています。表情が4パターン、腕の向きが2パターンずつある以外は、1パターンしかありません。
なお、Mohoではこのようにパーツを分解して一枚の画像にする必要はありません。
1.Mohoを起動する
それではMohoを起動しましょう。

起動できたら、まずは[スタイル]ウィンドウを消します。[スタイル]ウィンドウはベクター形式という特殊な形式でMoho内で絵を描くためのツールなので、お絵かきソフトで絵を描いている場合は必要ありません。

2.プロジェクトの設定
次に、プロジェクトの設定をします。
[ファイル]→[プロジェクト設定]を開きます。

変更するのは左上の[サイズ]だけです。
種類を[カスタム]に変更し、もし縦横のサイズが違う場合は[プロポーションを制限]のチェックを外してください。
[幅]と[高さ]は適当に余白を取ってください。この範囲からはみ出した部分は、アニメーションとして出力されません。
フレームレートは今は適当で構いません。ですが、15の倍数にすることをお勧めします。
その他はデフォルトでいったん[OK]を押します。
3.画像ファイルの読み込み
PSDファイルを読み込みます。

画面右下のアイコンをクリックし、[イメージ]を選択してください。ダイアログが出るので、PSD形式で保存した絵を読み込みます。
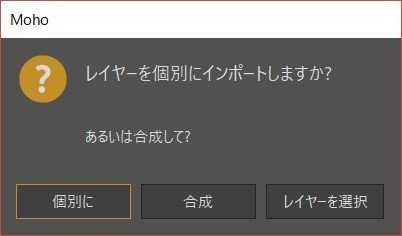
すると、レイヤー構造を保持するか聞かれますので、[個別に]を選択してください。

すると、レイヤー構造に従ってキャラクターが読み込まれます。

読み込めたら、今度は「ファイル名.psd」(今回ではLuna.psd)という名前のフォルダを右クリックします。すると、[ボーンに変換]という項目があるのでクリックします。

これにより、Luna.psdフォルダ内の画像が全てLuna.psdというボーンフォルダの支配下になります。どういうことかというと、
1. Luna.psdフォルダにボーンを仕込むことができるようになる
2. ボーンを変形させた時、Luna.psdフォルダ内の画像が設定に従って自動的に変形される
ということです。
難しことはさておき、早速ボーンを仕込んでみましょう。
4.ボーンを仕込む

まず、基本操作を覚えましょう。非常に簡単で、
・左クリック/左ドラッグで各種ツールの操作
・右クリックしたままドラッグで画像の位置の変更(カメラ移動)
・ホイールで拡大縮小
そしてもうひとつ大切なのが、必ず0フレーム目にカーソルが合っているのを確認して以下の作業をしてください。
Mohoでは、ボーンの設定などは0フレーム目で行ったものを1フレーム目以降の基本とします。もっとも、ボーンの追加などは0フレーム目にカーソルが合っていないとできないようになっていますが、念の為確認しておいてください。
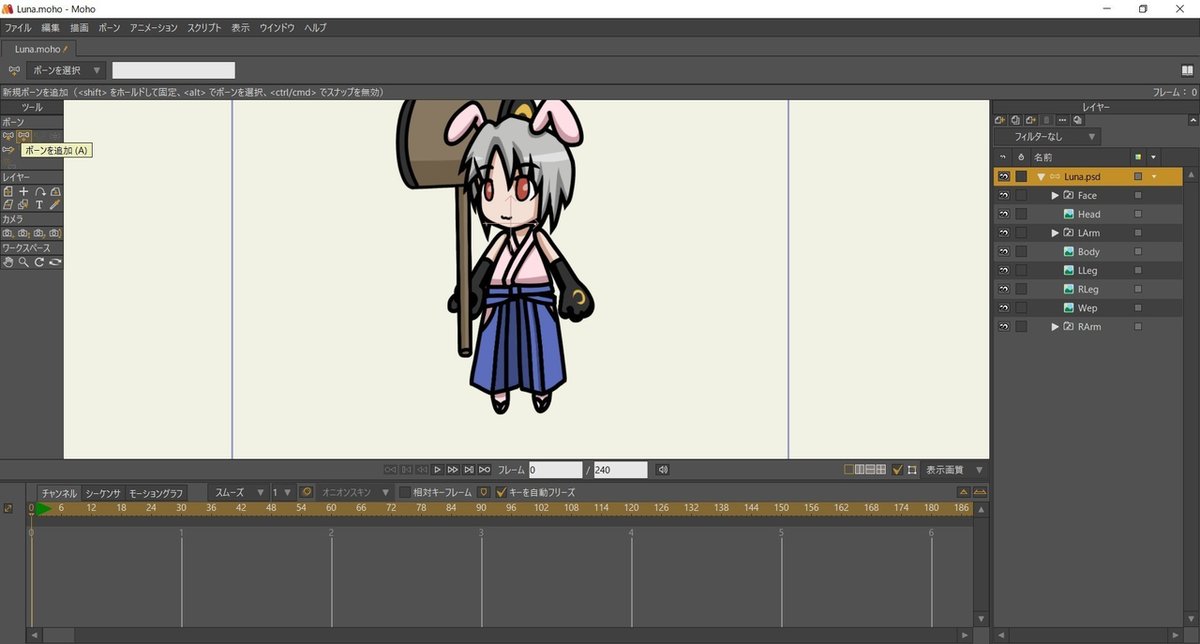
続いて、ボーンフォルダをクリックして選択します。
注意しなければならないのは、左側のツールウィンドウは現在選択しているレイヤーによって内容が変わるということです。
ボーンを操作したい場合、ボーンレイヤー、つまりLuna.psdを選択していない場合ボーン操作のためのアイコンが現れません。
ここでひとつ説明しておくことがあります。
Mohoでは、キャラクターの変形に2つの方法があります。
ひとつはボーンによる変形、そしてもうひとつがレイヤーによる変更です。
この2つを上手く組み合わせて、キャラクターを理想の形に変形させポーズを作るのですが、基本的にはボーンによる変形を利用するため、ボーンを操作する時は必ずボーンレイヤーを選択する癖をつけてください。
それでは、[ボーンを追加]ツールを使ってボーンを仕込んでいくのですが、その前にボーンの構造を考えます。
まず、人間は背骨を中心に、頭、両腕、両脚が生えています。
そしてボーンには親子関係というものがあり、親のボーンが動くと子のボーンも動きます。
人間がおじぎした場合を考えてみてください。腰から上が下に傾くことで、肩の位置と頭の位置が変化します。しかし、腰から下は変化がありません。
結論から言うと、胴体には腰から下、腰から上の2つのボーンを仕込み、胴体から上のボーンの子には頭と両腕を、腰から下のボーンには両脚を子に設定すればよいわけです。
ですが、これだけでは不都合が生じます。キャラクターが倒れたり、宙返りするような動作をさせることができないのです。というのも、親を持たないボーンは回転させることができないのです。
実は、先程説明したレイヤーの変形を使って実現できなくはないのですが、同様に説明した通りレイヤーの変形はあまり使いたくありません。なぜなら、ボーンの変形とレイヤーの変形を同調させるのは非常に難しく、そして面倒なのです。
そこで、人間には存在しない便宜上のボーンを用意し、それを全てのボーンの先祖にします。

[ボーンを追加]を選択した状態で、任意の場所をドラッグすると、その距離に応じた長さのボーンが仕込まれます。
また、この便宜上のボーンは位置も長さも適当でよいのですが、わたしは腰の下に小さく作るようにしていますが、地面の位置に作ってもいいかも知れません。
続いて、背骨のボーンを2つ仕込みます。人間は腰が曲がるので、2つに分けます。そうしないと、腰が曲がらなくなってしまいます。
今回は2つですが、もっとリアル路線で頭身の高い絵の場合、3つに分けましょう。

ここで重要なことがあります。
1. 選択状態のボーンが親になる
[ボーンを選択]ツールでボーンを選択すると、選択されたボーンは赤くなります。そして、[ボーンを追加]でボーンを作ったとき、赤い選択状態のボーンがあった場合、そのボーンは新しく作られたボーンの親になります。
つまり、新しくボーンを作る際、どのボーンを選択しているかというのは非常に重要になります。これを考えないと、親子関係が正しく設定されず、期待通りに体が曲がらなくなってしまいます。
一応、後からボーンの親子関係を変更する機能もありますが、極端にややこしくなるので、ボーンを作るタイミングで神経を使うほうがお勧めです。
2. ボーンを繋げると、変形が連鎖する
始点または終点が繋がっているボーンは、動きが連動します。これは専門の用語でいうとIKといいます。
ボーンを繋げるのは、主に背骨・腕・脚です。ボーンを繋げることで、例えば腕ならば前腕が動いた時にそれに合わせて上腕も自然な範囲で動いてくれます。
しかし、動いて欲しくない部分が動いてしまうと不都合な場合もあります。そういう場合は、ボーンを繋げないようにしましょう。
ボーンを繋げる・切断するのは後でもできるので大丈夫です。
それでは、便宜上のボーンが赤い選択状態なのを確認して、腰のボーンを下から上に連続して作っていきます。
こうすることで、便宜上のボーン→腰から下→腰から上という親子関係のボーンができます。

腰から上のボーンが赤い選択状態になっていることを確認して、首から上に向かって頭のボーンを仕込みます。これで、頭のボーンは腰から上のボーンの子になります。
本当はここでおじぎさせて動作を確認したいところなのですが、残念ながら動かすまではまだ作業があるので我慢しましょう。
さて、次は脚を作りましょう。ですが、脚は腰から下のボーンの子になりますので、ボーンの親を変える必要があります。このままでは頭の子になって、頭が動くと脚が動く、というおかしいことになってしまいます。

[ツール]ウィンドウから[ボーンを選択]を選びます。

そして、腰から下のボーンを選択します。
そうしたら、再び[ボーンを追加]でボーンを作っていきます。

本当はこのくらいのデフォルメキャラでは、ボーンは2本くらいで十分なのですが、このキャラは袴を履いている都合上、ボーンは3本仕込みました。

このまま反対の脚を追加すると、また親子関係がおかしくなってしまいますので、親にしたい腰から下のボーンを選択します。

選択したら、ボーンを追加します。
次に、腕を作ります。腕は、腰から上のボーンの子にしたいので、まずは腰から上のボーンを選択します。

選択できたら、ボーンを追加します。

再び腰から上のボーンを選択して、反対側の腕も作ります。

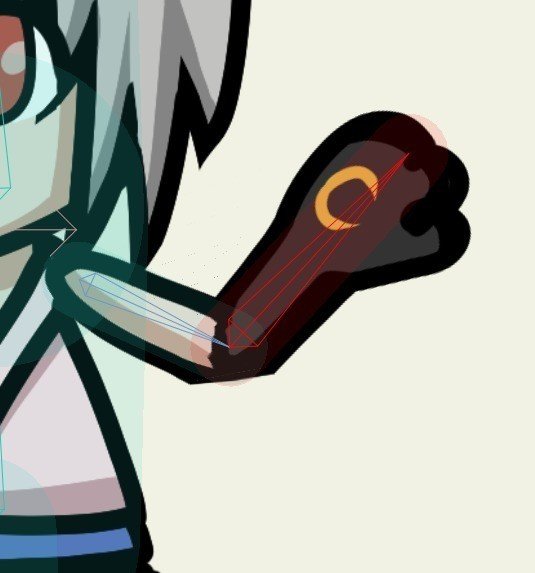
こちらの腕は、武器を持たせるので武器のボーンも作り、腕と連動するようにボーンを繋げました。
さて、手足のボーンは関節(肘・膝)の部分を繋げているので、なめらかに連動します。
これでボーンの仕込みは完了です。
5. ボーンの設定
仕込んだボーンに設定を施します。
まずは、ボーンレイヤー(Luna.psd)をダブルクリックしてください。設定画面が出ます。
そうしたら、Zソートというページがあるので、そこをクリックして[Zソートする]にチェックを入れてください。

これは後々、レイヤーの前後関係を入れ替えて描画順を変える際に必要です。そこまで複雑な動きをしないキャラクターであれば必要ありません。
次に、[ボーン]のページをクリックして、[フレキシブルバインディング]から[リージョンバインディング]に変更したら[OK]を押してください。
このバインディングというのは、ボーンの変形方法の違いです。詳しいことはわたしもわからないのですが、リージョンバインディングのほうが好きで使っています。これは画風によってもどちらが向いてるか、というのが変わってくるので、慣れてきたら実験してみてください。
次に、少し大変で重要な作業です。
ボーンと、その影響を受けるレイヤーを限定します。
現在の状態だと、ボーンが変形すると全てのレイヤーがその影響を受けてしまいます。試しに[ボーンの変形]でボーンを動かしていてください。きれいに画像が変形しないはずです。
これを解決するには、「頭のボーンは頭の画像レイヤーと顔の画像レイヤーにだけに影響する」ということをMohoに教えてあげる必要があります。
まず、頭のボーンを選択してください。その状態で、頭の画像のレイヤーを選択します。その状態で[Ctrl+Shift+F]を押してください。これで「頭の画像レイヤーは頭のボーン以外の影響を受けない」という設定になります。これを確認するには、[Ctrl+Shift+F]を押した瞬間、頭以外のボーンの色がピンク色になっていたら成功です。

頭のボーンは、頭以外にも顔レイヤーにも影響させたいので、顔のレイヤーもひとつひとつ選択して[Ctrl+Shift+F]を押します。少々面倒ですが、頑張ってください。
ボーンが増えるほど、レイヤーが増えるほどこの作業が大変になるので、最初はボーンやレイヤーは少なめにするとよいでしょう。
残念ながら、Mohoのこの機能はフォルダ単位で行うことはできないため、フォルダに入っているレイヤーもひとつひとつ設定していきます。

また、腕のように複数のボーンを指定したい場合は、[ボーンの選択]で1つ目のボーンを選択した後、[Shift]を押しながら別のボーンをクリックしてください。
6. ボーンの変形
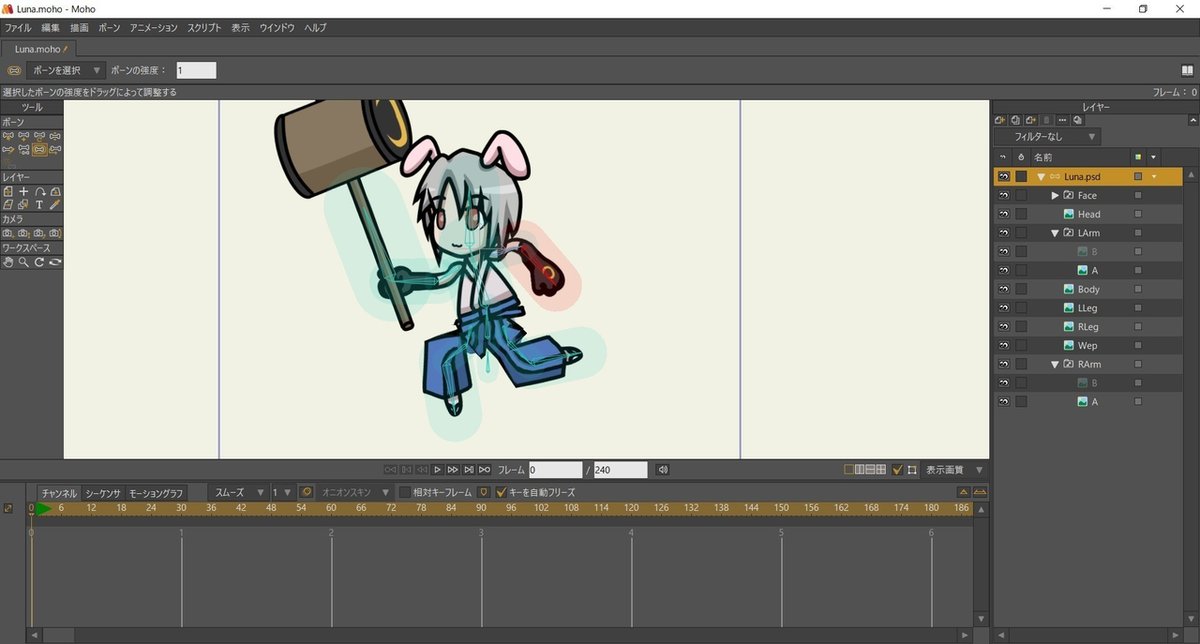
さて、いよいよボーンを変形させます。
[ボーンを変形]を使って、関節を曲げてみましょう。ちゃんと関節が曲がり、画像が適切に付いてきましたでしょうか?
予期しないボーンまで変形している場合、親子関係が間違っている可能性があります。その場合、少し難しいですが[ボーンの親を再設定]ツールで直してください。
予期しない画像まで変形してしまう場合、[Ctrl+Shift+F]を押す作業で間違っている可能性があります。
無事に動いたとしても、おそらく関節の曲がり方が少し不格好だと思います。

Mohoのいいところのひとつが、肘と膝を分けなくてもいい、というところです。肘と膝を分けてボーンアニメーションを作る場合もありますが、そこまでこだわりがない場合、Mohoでは繋げてしまったほうが楽です。
ですが、現在の曲がり方では少し格好良くないので設定を変更します。
現在、[リージョンバインディング]という方式を選択しています。これは、ボーンごとに影響範囲というものを持っており、その範囲内に含まれる部分を変形させます。そして、肘や膝など複数のボーンが繋がっている部分は、それぞれの影響範囲を考慮して画像が変形されます。
これを調整するには、[ボーンの影響範囲]ツールを使用します。

調整したいボーンをクリックして、左にドラッグすると影響範囲が小さく、右にドラッグすると影響範囲が大きくなります。
関節を曲げた状態で、ボーンの影響範囲を調整して理想の曲がり方になるまで調整しましょう。基本的に、影響範囲はほぼゼロまで小さくすれば無難ですが、ここは個人の好みや絵の画風にもよります。


念の為、関節を反対にも曲げて確認しましょう。

全てのボーンの影響範囲が調整でき、ポーズを付けてみました!
ここまで来ると、あとは簡単にポーズを量産できます!
ここからがボーンアニメの本領発揮です。

7. キャラクターの位置調整
最後に、キャラクターの位置を変更しておきましょう。
このキャラクターは、前方にハンマーを振り下ろす予定なので、少し大きめに余白が欲しいです。その代り、後ろ側の余白は少なくて構わないので、もう少し右に移動させたいです。
Mohoではプロジェクト設定で設定したサイズが青い線で表示され、そこからはみ出た部分は無視されてしまいます。
ボーンレイヤー(Luna.psd)が選択されているのを確認してから、[レイヤーの移動]でキャラクターを少し右に移動させます。

また、0フレーム目でつけたポーズはツールを変えるとリセットされてしまい、保存されませんがそういう仕様ですので仕方ありません。保存したいポーズは1フレーム目以降に設定していきますが、それは次回の講座に譲ります。
最後に
いかがでしたでしょうか。
ここまで作業したら、とりあえずぐにゃぐにゃポーズを付けられる状態になっていると思います。
次回の講座では、モーションを付けるコツを説明しながら、実際に大量のアニメーションを作っていきます。
今回はこの辺で!
ありがとうございました!
