
「Screenshot to Code」:画像一枚でウェブページをコード化
プログラミングの世界に革命をもたらす「Screenshot to Code」は、ただのスクリーンショットからウェブページのHTML、Tailwind CSS、JavaScriptのコードを生成するAIツールです。このツールはGithubで大きな注目を集め、開発者の間で話題沸騰中。GPT-4 VisionとDALL-E 3を組み合わせることで、驚異的な精度と効率でコード化を実現し、開発プロセスを劇的に改善しています。
概要と特徴
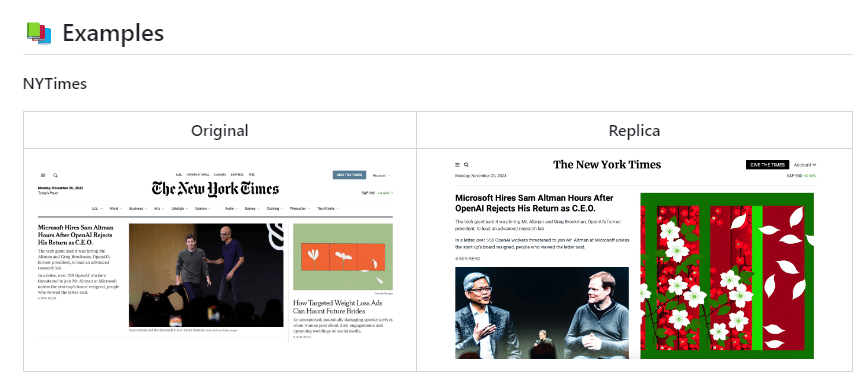
簡単な使用法: スクリーンショットをアップロードするだけで、HTML、Tailwind CSS、JavaScriptのコードを瞬時に取得。
テクノロジーの活用: GPT-4 Visionの能力とDALL-E 3の画像生成技術を駆使。
多様な出力オプション: React、Vue、Bootstrapなどのフレームワークにも対応。

実装の詳細
フロントエンドとバックエンド: React/Viteを用いたフロントエンドとFastAPIを用いたバックエンド。
環境構築: OpenAIのAPIキーが必要。ローカル環境でのセットアップ手順が明確に記載されている。
Dockerのサポート: Dockerを使った簡単なセットアップ方法も提供。
更新履歴と最新機能
多彩なフレームワーク対応: ReactやBootstrapへのコード出力機能が追加された。
リアルタイムコード編集: コードエディタ内での直接編集とプレビューが可能。
便利な機能追加: URLをペーストしてスクリーンショットを生成し、クローンする機能も実装。
まとめ
「Screenshot to Code」は、ウェブ開発の効率化に大きく寄与するツールです。AI技術の進歩により、複雑なコーディングプロセスが大幅に簡素化され、開発者にとっての新たな可能性が開かれています。このツールが今後もどのように進化し、開発者コミュニティに影響を与えるか、非常に期待されます。
