
Talking Head Anime 3 SW クイックガイド -イラスト1枚でVTuberになろう-
Talking Head Anime 3 SWについて、代表的な一例(CUDAなし+フェイストラッキングにスマートフォンを使用)の環境での使い方をまとめました。
用意するもの
Windowsパソコン
スマートフォン(AndroidでもiPhoneでも可)
上半身のイラスト
1.イラストの用意
目安として腰から上の上半身イラストを用意します。
イラストの条件
イラストは正方形(1辺512px以上)
背景透過のPNGファイル
顔の位置とサイズの条件(画像の赤枠の範囲に顔が収まるようにします)

2.パソコン側のソフトのダウンロード
Talking Head Anime 3 SW をダウンロードします。(個人・非営利の利用なら無料) Melonbooksさんで公開中なので、会員登録の上でダウンロードしてください。 zipファイルを展開して、その中のlauncher.exeを実行して使います。
https://www.melonbooks.co.jp/detail/detail.php?product_id=2171458
※個人・営利での使用可+いくつか追加機能ありのTalking Head Anime 3 SW Plusもあります(有料)。
https://www.melonbooks.co.jp/detail/detail.php?product_id=2271740
3.イラストを動かす準備
イラストを動かすために、自動で表情差分のデータを作ります。
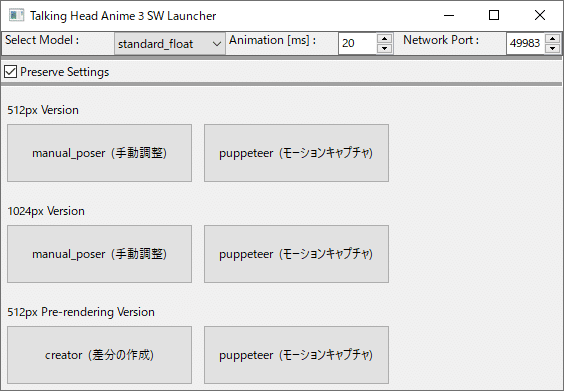
launcher.exeを起動し、512px Pre-rendering Versionのcreator(差分の作成)のボタンを押して開いた画面を使います。

Load Imageボタンをクリックし、1.で用意したイラストを開きます。
右側の枠に作成中の差分が表示されつつ処理が進みます。完了まで約30分~1時間ほどかかるので放置します。
画面右下にPrerendering finished.と表示されたら終了です。
(画面を閉じることで途中での中断も可能です。再度同じイラストを開くと続きから再開できます。)
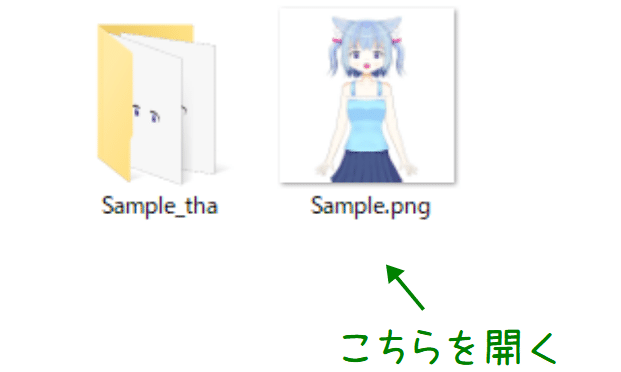
元のイラストのあったフォルダ内に、イラストのファイル名_thaという名前のフォルダが作成され、その中に必要なデータが入っています。 イラストを移動させるときは作成されたフォルダと共に移動させるよう
にしてください。


4.スマートフォン側のアプリの準備
今回の手順では、モーションをつけるためのフェイストラッキングにスマートフォンのカメラとアプリを用います。
スマートフォンにてGoogle PlayあるいはApp Storeから、VTube Studioというアプリをダウンロードします。
4G/5G回線への接続はオフにし、パソコンと同じLAN内のWi-Fiにスマートフォンを接続します。
アプリを起動し、設定メニュー(歯車マーク)を開き、下のほうにある3rd Party PC Clients(又はサードパーティーPCクライアント)というエリアで、 アクティブ のトグルスイッチをオンにします。そして IPを示す ボタンをおして表示されるIPv4アドレスを確認しておきます。

5.イラストをアバターとして動かす
launcher.exeを起動し、512px Pre-rendering Versionのpuppeteer(モーションキャプチャ)のボタンを押して開いた画面を使います。

Load Imageボタンを押して、3.で開いたのと同じイラストのファイルを開きます。作成されたフォルダではなく、元のPNGファイルのほうを開いてください。

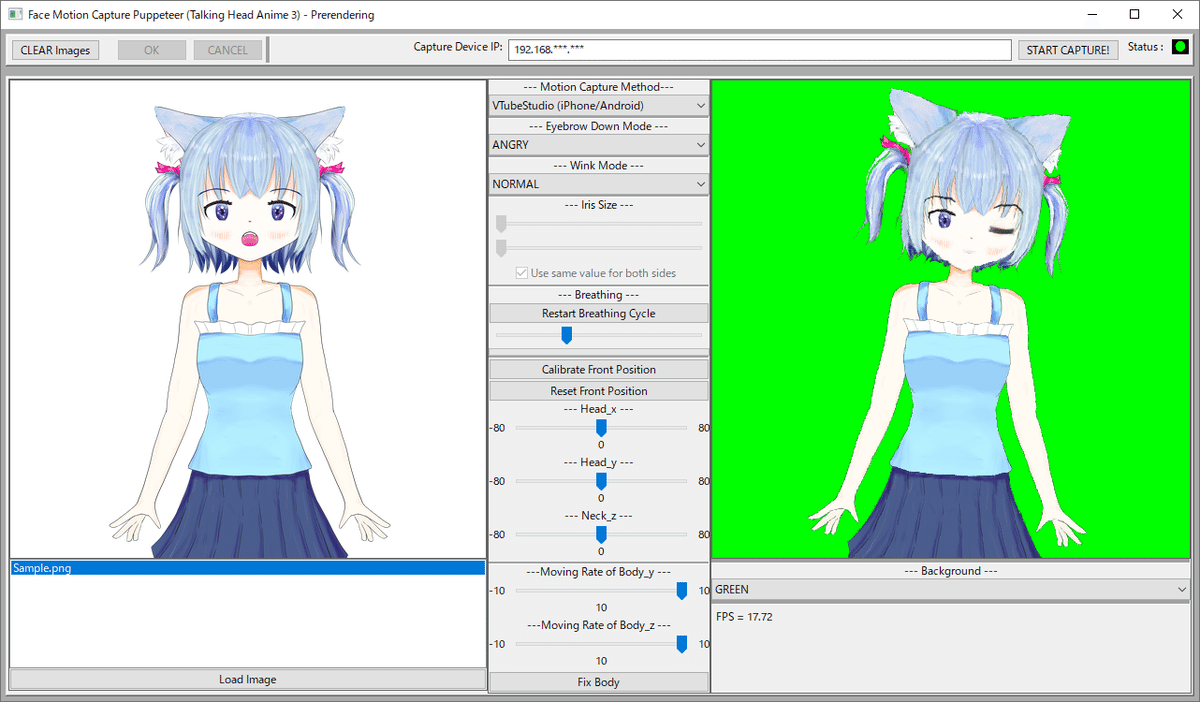
すると、左枠にプレビューが表示され、その下のリストにファイル名が追加されます。
ファイル名をダブルクリックすることで、右枠にイラストが表示されるようになります。
中央上部のMotion Capture Methodで、VTubeStudio (iPhone/Android)を選択します。
画面最上部のCapture Device IPのテキストボックスに、4.で確認したスマートフォンのIPv4アドレスを入れ、START CAPTURE!ボタンを押します。Status:〇の〇部分が緑色になり、右枠のイラストが動いたら正常に動作しています。(上手く動かないときは、スマートフォン側の再確認やネットワーク、ファイアウォールなどを確認してみてください。)

配信ソフトに映す際は右枠下側の -Background- メニューからグリーンバックやブルーバックにできます。
