
Photo by
hapi2022
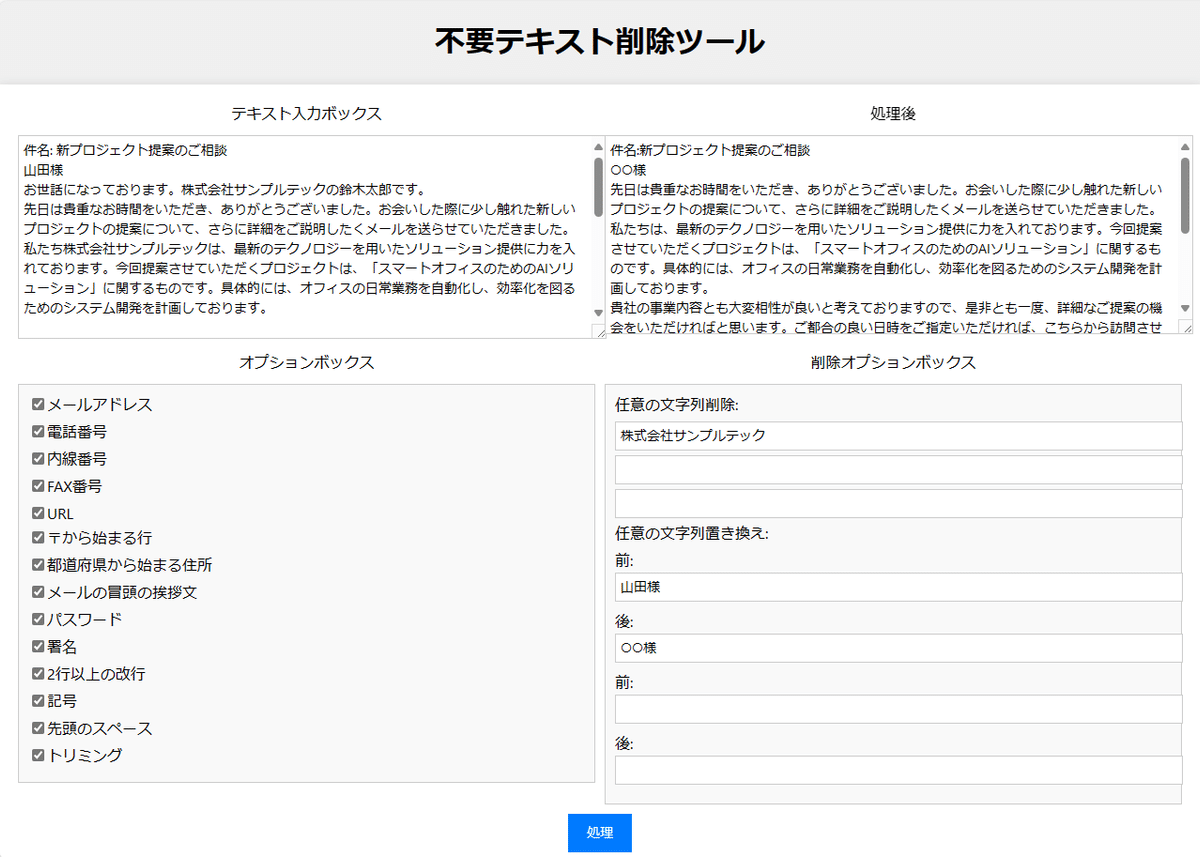
【ツール】ブラウザだけで生成AIに突っ込む前にメールやドキュメントから不要な情報を削除するためのテキスト処理ツール
前回、生成AIなどに情報を送る際にメールアドレスなどは消したい人向けに
PowerShellでメールやアドレス、特定の用語などがあれば削除するツールを作成してみたが、テキスト処理だけならHTMLとJavaScriptでいいのではと思い、ブラウザだけでできるものを作成しました。
ブラウザさえあれば実行できるようになります。

入力に入れたテキストから以下の削除
メールアドレス
電話番号
内線番号
FAX番号
URL
〒から始まる行
都道府県から始まる住所
メールの冒頭の挨拶文
パスワード
署名
2行以上の改行
記号
先頭のスペース
トリミング
と
任意の文字の削除と置き換えができます。
実際の会社名を○○会社としたり、担当名を仮名にするのにも役立つと思います。
ソース
<!DOCTYPE html>
<html>
<head>
<title>不要テキスト削除ツール</title>
<style>
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
margin: 0;
padding: 0;
background-color: #f0f0f0;
}
h1 {
text-align: center;
margin: 20px 0;
}
.container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-template-rows: auto auto auto auto;
gap: 10px;
padding: 20px;
background-color: #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
textarea {
width: 100%;
height: 200px;
resize: vertical;
border: 1px solid #ccc;
padding: 5px;
font-family: inherit;
font-size: 14px;
}
#checkboxPanel, #removalOptionsPanel {
background-color: #f9f9f9;
padding: 10px;
border: 1px solid #ccc;
}
label {
display: block;
margin-bottom: 5px;
}
input[type="text"] {
width: 100%;
padding: 5px;
margin-bottom: 5px;
border: 1px solid #ccc;
font-family: inherit;
font-size: 14px;
}
button {
padding: 10px 20px;
background-color: #007bff;
color: #fff;
border: none;
cursor: pointer;
font-family: inherit;
font-size: 14px;
}
button:hover {
background-color: #0056b3;
}
.description {
text-align: center;
margin-bottom: 10px;
}
</style>
</head>
<body>
<h1>不要テキスト削除ツール</h1>
<div class="container">
<div>
<div class="description">テキスト入力ボックス</div>
<textarea id="inputTextBox"></textarea>
</div>
<div>
<div class="description">処理後</div>
<textarea id="outputTextBox" readonly></textarea>
</div>
<div>
<div class="description">オプションボックス</div>
<div id="checkboxPanel">
<label><input type="checkbox" checked>メールアドレス</label>
<label><input type="checkbox" checked>電話番号</label>
<label><input type="checkbox" checked>内線番号</label>
<label><input type="checkbox" checked>FAX番号</label>
<label><input type="checkbox" checked>URL</label>
<label><input type="checkbox" checked>〒から始まる行</label>
<label><input type="checkbox" checked>都道府県から始まる住所</label>
<label><input type="checkbox" checked>メールの冒頭の挨拶文</label>
<label><input type="checkbox" checked>パスワード</label>
<label><input type="checkbox" checked>署名</label>
<label><input type="checkbox" checked>2行以上の改行</label>
<label><input type="checkbox" checked>記号</label>
<label><input type="checkbox" checked>先頭のスペース</label>
<label><input type="checkbox" checked>トリミング</label>
</div>
</div>
<div>
<div class="description">削除オプションボックス</div>
<div id="removalOptionsPanel">
<label>任意の文字列削除:</label>
<input type="text" class="customTextToRemove">
<input type="text" class="customTextToRemove">
<input type="text" class="customTextToRemove">
<label>任意の文字列置き換え:</label>
<div>
<label>前: <input type="text" class="replaceFrom"></label>
<label>後: <input type="text" class="replaceTo"></label>
</div>
<div>
<label>前: <input type="text" class="replaceFrom"></label>
<label>後: <input type="text" class="replaceTo"></label>
</div>
</div>
</div>
<div style="grid-column: 1 / -1; text-align: center;">
<button id="processButton">処理</button>
</div>
</div>
<script>
const inputTextBox = document.getElementById('inputTextBox');
const outputTextBox = document.getElementById('outputTextBox');
const checkboxPanel = document.getElementById('checkboxPanel');
const customTextToRemoveInputs = document.getElementsByClassName('customTextToRemove');
const replaceFromInputs = document.getElementsByClassName('replaceFrom');
const replaceToInputs = document.getElementsByClassName('replaceTo');
const processButton = document.getElementById('processButton');
processButton.addEventListener('click', () => {
const selectedOptions = Array.from(checkboxPanel.querySelectorAll('input[type="checkbox"]'))
.reduce((options, checkbox) => {
options[checkbox.parentElement.textContent.trim()] = checkbox.checked;
return options;
}, {});
const customTextsToRemove = Array.from(customTextToRemoveInputs)
.map(input => input.value)
.filter(text => text.trim() !== '');
const replacePairs = Array.from({ length: replaceFromInputs.length }, (_, i) => ({
from: replaceFromInputs[i].value,
to: replaceToInputs[i].value
})).filter(pair => pair.from.trim() !== '' && pair.to.trim() !== '');
const processedText = processText(inputTextBox.value, selectedOptions, customTextsToRemove, replacePairs);
outputTextBox.value = processedText;
});
function processText(text, options, customTextsToRemove, replacePairs) {
if (options['メールアドレス']) {
text = text.replace(/\b(?:Email:?|メールアドレス:?)?[A-Za-z0-9._%+-]+@[A-Za-z0-9.-]+\.[A-Z|a-z]{2,}\b/gi, '');
}
if (options['電話番号']) {
text = text.replace(/\b(?:tel:?)?\d{2,5}-\d{3,4}-\d{3,4}\b/gi, '');
}
if (options['内線番号']) {
text = text.replace(/\b(?:内線:?)?\d{2}-\d{4}\b/gi, '');
}
if (options['FAX番号']) {
text = text.replace(/\b(?:fax:?)?\d{2,4}-\d{2,4}-\d{4}\b/gi, '');
}
if (options['URL']) {
text = text.replace(/\b(?:url:?)?https?:\/\/[^\s()<>]+(?:\([\w\d]+\)|([^[:punct:]\s]|\/))/gi, '');
}
if (options['〒から始まる行']) {
text = text.replace(/^[ \s]*〒.*$/gmi, '');
}
if (options['都道府県から始まる住所']) {
const prefectures = '北海道|青森県|岩手県|宮城県|秋田県|山形県|福島県|茨城県|栃木県|群馬県|埼玉県|千葉県|東京都|神奈川県|新潟県|富山県|石川県|福井県|山梨県|長野県|岐阜県|静岡県|愛知県|三重県|滋賀県|京都府|大阪府|兵庫県|奈良県|和歌山県|鳥取県|島根県|岡山県|広島県|山口県|徳島県|香川県|愛媛県|高知県|福岡県|佐賀県|長崎県|熊本県|大分県|宮崎県|鹿児島県|沖縄県';
text = text.replace(new RegExp(`^.*?(${prefectures}).*?$`, 'gmi'), '');
}
if (options['メールの冒頭の挨拶文']) {
text = text.replace(/^(お世話になっております。|いつも大変お世話になっております。|お忙しいところ恐れ入りますが、|平素より格別のお引き立てを賜り、厚く御礼申し上げます。|この度はご連絡いただき、誠にありがとうございます。|ご多忙の折、恐縮ですが、|前略、天候も変わりやすい季節となりましたが、|拝啓、時下ますますご清祥のこととお慶び申し上げます。|早速ですが、|お世話になっております。|大変お世話になっております。|いつもお世話になっています。|初めての挨拶|初めまして。|初めてメールをお送りします。|久しぶりの挨拶|ご無沙汰しております。|大変ご無沙汰しております。|返信時の挨拶|早速のご返信ありがとうございます。|メールをお送りくださいましてありがとうございます。|かしこまった挨拶).*$/gmi, '');
}
if (options['パスワード']) {
text = text.replace(/\b(?:password|pass|pw|パスワード)[^\w]*[::]?[^\w]*\w+/gi, '');
}
if (options['署名']) {
text = text.replace(/^--.*$/gmi, '');
text = text.replace(/^(敬具|よろしくお願いします|宜しくお願い致します|Best regards|Sincerely).*$/gmi, '');
}
if (options['2行以上の改行']) {
text = text.replace(/(\r?\n){2,}/g, '\n');
}
if (options['記号']) {
const symbols = '━┃┃*○●◎▲△▼▽⊿☆★□■◇◆〇|∥∞∽∝♂♀†‡♭♪┏┓┗ ┛┳┻╋';
text = text.replace(new RegExp(`[${symbols}]`, 'g'), '');
}
if (options['先頭のスペース']) {
text = text.replace(/^[\s ]+/gm, '');
}
if (options['トリミング']) {
text = text.replace(/^[\s ]+|[\s ]+$/gm, '');
}
customTextsToRemove.forEach(customText => {
text = text.replace(new RegExp(escapeRegExp(customText), 'gi'), '');
});
replacePairs.forEach(pair => {
text = text.replace(new RegExp(escapeRegExp(pair.from), 'gi'), pair.to);
});
return text;
}
function escapeRegExp(string) {
return string.replace(/[.*+?^${}()|[\]\\]/g, '\\$&');
}
</script>
</body>
</html>使い方
メモ帳で上記のコードを貼りつけて.htmの拡張子で保存してブラウザで立ち上げ
処理したいテキストを左ボックスに貼りつけて
削除したいオプション等を選択
処理ボタンを実行
