
PAC社員旅行2024-技術チームの活動記録-
こんにちは。Dev-HRグループの森田です。
今回私は社員旅行における技術チームリーダーを任命いただいたので、
・社員旅行に技術が関係あるのか!
・どんなことをしたんだ!
というところを活動記録に残したいと思います!

PACでは毎年社員旅行が行われていますが、今回はなんと過去最大の200名を超える参加者となりました。
PACの社員旅行は、社員が計画し、参加者には当日まで内容も行き先も知らされないミステリーツアー※になっています。
※天気、気温や持ち物などの情報は事前に公開され、心配なご家族にはお手紙で行き先を伝えるようにしています。
企画は「旅行委員会」が計画から実行まですべて行います。
委員会活動についてはこちらの記事をご覧ください。
毎度お馴染みミステリーツアーですが今回の行き先は、和歌山県の南紀白浜!

さて、この200名を超えるツアーをスムーズに進める為には、旅のしおり必須ですね。
ですが、泊まる場所や部屋の情報、行き先がしおりを手にした時点でバレてしまうのはミステリー要素が無くなってしまいますし、何より紙で印刷して配るのは紛失リスクもあるので、技術でどうにかしよう!ということで技術チームが立ち上がりました。
また、社員旅行には毎年テーマがあり、今回のテーマはチャレンジということで、すでに知っている技術だけではなく、技術チームがそれぞれやったことが無いチャレンジをすることも目的の一つとしました。
その制作した内容を背景を交えて以下の制作物やテーマで紹介していきます
計画
社員旅行まで残り3か月、開発メンバーは4人で若手エンジニアを主体に構成されていました。
しかし、旅行の全容がなかなか決まらず、要件定義ができない状態が続き、結果的に日程が具体化してきたのは1ヵ月を切ったころでした。笑
テーマがチャレンジということもあり、去年を超えたい!?
と思っていたのですが、開発時間も短いので、なるべくシンプルに目的を果たすことからスタートし、残りの時間でチャレンジすることにしました。
1 旅のしおりをリアルタイムに表示させたい!
まずは何より、旅のしおり!
スマホからいつでも最新の日程を把握できるように、要件としては、日程の区切りで次の日程や情報を順次アップデートする必要がありました。

サイトは軽量にフロントエンドのみで作成したかったため、時間で公開されるようにするにはJavaScriptを使うしかなかったのですが、JavaScriptでは開発者ツールで見ると日程がばれてしまうため、更新のタイミングでデプロイを行う方式にしました。

WEBサーバーは静的サイトに特化したサーバーを利用し、ソース管理を行っているgithubでmainリポジトリ向けに更新用のプルリクエストを事前に時間帯ごとに作成しておき、現地で順番にマージすることで自動でデプロイされるように構成して、時間がずれたり予定外のことがあっても更新できるように対応していました。
掲載内容には、スケジュール以外にもチームメンバのプロフィールや情報、部屋の情報やイベント用のマップや緊急連絡先を掲載していましたので、サイトへのアクセスは社員に限定するために認証も入れています。
普段カスタマーリングスを開発している若手エンジニアが「わかりやすさ」や「遊び心」にこだわって作成してくれて、この旅行のためだけに作ったのはもったいないくらいのクオリティでした。
2 ポイント決済させたい!
3日間の旅行内のイベントを通じてたまるポイントを利用できるように決済アプリを作ることにしました。
旅行委員が使うポイントの増減の管理アプリと、チームメンバーが使う決済アプリの両方を作り、pay〇ayのようにQRコード決済できるようにしました。
サーバーはシンプルにPaaSを利用して、スマホで利用することが前提だったため、PWAを採用することでネイティブアプリのように扱えるように構成しています。

決済時に、旅行委員長の声で7パターンの決済音がランダムで再生される遊び心も用意しました。

当日、無人島に行くことや200名Overがアクセスする状況でネットワークが不安定な可能性を考慮し、なるべく軽量に作って事前に遅いネットワークにおけるテストも実施し、準備していきました。
ポイント管理は、旅行を通じて優勝チームが決まる重要な要素だったため、ギリギリまで仕様検討をしながらポイントのレギュレーションも含め、旅行委員全員でテストを行い完成させました。
作成したタレントパレットのエンジニアは、経験のない技術を調べながらプロトタイプを作ってフィードバックを受けながら改善し、面白さにこだわって作ってくれました。
3 みんなのとった写真を投稿できるようにしたい!
せっかく200名overの人たちがそれぞれ写真を撮っているのを共有しないともったいない!と思っていましたが、画像投稿アプリを作るには時間がない・・・
ということで、急遽Googleフォームで投稿できるようにしました。

1日約1,000枚ほどの投稿があり、旅の思い出を共有できるように旅行後に全社員に共有しています。
4 ペンギンを飛び込ませたい!
最終日の朝のコンテンツとして、自作のプロジェクションマッピングに挑戦しよう!と高額なプロジェクターのレンタルを手配していましたが、、、
現地でのリハーサルの時間確保が難しく、成功率を考慮してやめよう!
となったのですが、会場もプロジェクターも手配していたため、
3DCGの映像を作ることとなりました。
PACにはペンギンコンテストという新規事業提案コンテストがあり、「一匹目のペンギン」が名前の由来となっていて、PACにおけるペンギンはチャレンジの象徴となっています。
今回の旅行のテーマであるチャレンジにちなんで、
旅行参加者にそれぞれのペンギンの色塗りとチャレンジしたいことを書いて集めて、順番に飛び込ませよう!と考えました。

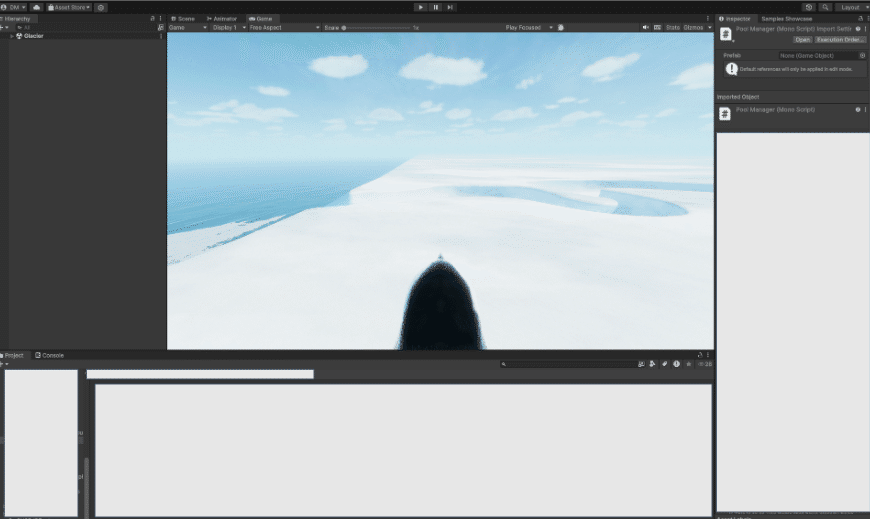
全く経験が無かったのですが、Unityでゲームを作ってその中のイベントキャラクターをペンギンにして飛び込ませていけば実現できそう!?
と思い、Unityでゲームを作成するところからスタートしました。

色塗りしてもらったペンギンをスキャンして3Dにして歩かせよう!と思ったのですが、いろいろうまくいかず、そもそも自立させることもできずにいました。。。笑

最終的に順々に出てきたペンギンたちは海に飛び込んでいき、PACのロゴの周りを取り囲ってサイクルしている姿にしたいと思ったのですが、200のオブジェクトが動き回るにはスペース取りが難しかったです。

いろいろ当日までトラブルがあったりと、苦労もありましたが、約200名のペンギンとチャレンジを飛び込ませることに成功したので、私のチャレンジは無事?成功しました。

まとめ
普段の開発業務と違ったチャレンジをすることができ、新たな発見や成長の機会となることが多くあります。
またエンジニアに限らず社内からすぐにフィードバックを貰える環境があるのもいいなと思っています。
PACでは、一緒に働ける仲間を募集しております!🙋♂️🙋♀️
