
見出し画像作ってみた
「Canva」で見出し画像
定型投稿用に見出し画像作ってみるか~ということで
行ってきました「Canva」。さくっと作ってきました。
これも最近よく聞くウェブツールですね。
で、テキスト(note)側と見出し作成先(Canva)が一対一です。
noteからCanvaを内部的に呼び出し?
作成した素材、どこに保存されてるんだろう。
はい、不便じゃね?と思いました。
Canvaの方でもしかしたら保存&エクスポートできるのかもしれません。
機会あればCanvaも勉強したいと思いまs…
テンプレ(画像)化
毎回見出し作る方は良いのかもしれませんが、
1個作った画像を使いまわししたいので

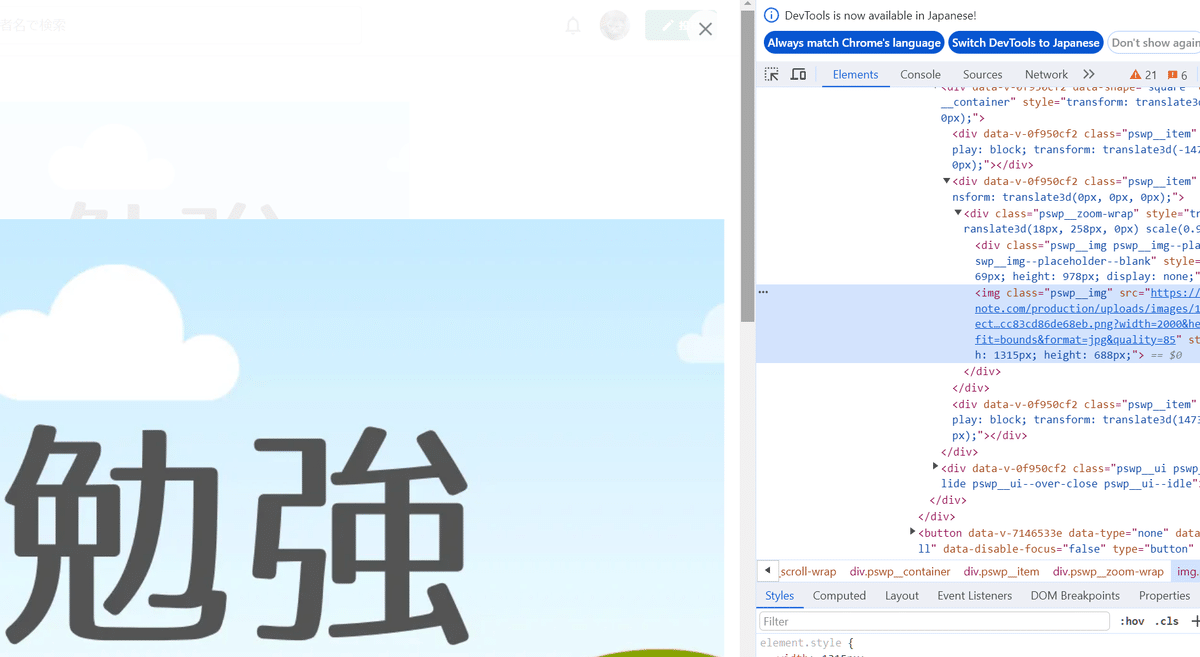
ブラウザのDevToolsから画像リンク引っこ抜き&DLしておきました。
次回以降は画像挿入の一択で。(もっとスマートな方法あるはず。。
せっかくなので
つぶやき用の画像が寂しいので、
「Canva」カスタムサイズから「1280px × 670px」指定
適当な画像+吹き出し載せて。

完成。
操作自体お手軽なので、積極的にこういうツールを使った方が良いですね。
アップロードする画像について
ウェブツール系のアプリだとUPした画像サイズをサーバ側で
リサイズしてくれたりしますが、意図しない劣化等があるので、
UPする側が管理&把握しておいた方が良いです。
リサイズされない場合、見る側の負担も考慮したいところ。
※表示に時間かかる、無駄にデータ転送してる。等々
今回「Canva」で、つぶやき用の画像を作ったところ、
PNG 吐き出しファイル 900kB
PNGGauntlet (PNG最適化ツール) 791kB
※PNG風景などの色数多い画像はファイルサイズ大きくなります。
JPG 変換 劣化度未確認 248kB
やっぱ背景画像はjpeg一択ですね。これでもまだ大きいですが。
PNG:色数少ないほど圧縮効果が高くファイルサイズが小さくなる。
JPG:画像のクオリティを下げることでファイルサイズの調整ができる。
残念?なトコロ
最後にいつもの愚痴タイムです。
腑に落ちない機能が1個あるんですが、
:
:
「画像」
:
「みんなのフォトギャラリー」に提供
えーと、まず自分のフォトギャラリー使いまわし出来んのかな?
BLOG系って画像管理に結構手間かかるイメージあって。
note内で画像フォルダ管理出来れば便利なんですけど。。
ココこうすれば出来ますよ。等あれば教えて下さい。
価格チェック用、PSVR2たっか!
えぇまずPS5の壁から何とかしないと。ですね。。
