
【Logseq】Webクリップの管理(Omnivoreプラグイン)
残念ながら、2024/11/30 をもって Omnivore.app が閉鎖になってしまいました。
(公式文書 https://blog.omnivore.app/p/details-on-omnivore-shutting-down)
Logseqと連携ができるWebアプリ
Webクリップのキャッシュを Logseqアプリではなく、Omnivore.app というWebライブラリに送るので、スマホやPCがあれば使えます。
そのWebアブリで、引用やラベル付けがおこなえます。


保存される情報
【タイトル、URLアドレス、サイト名、ラベル付け、保存日】
OmnivoreにWebクリップを送る
Omnivoreにキャッシュされた記事を読む
マーカーをひく
ラベルをつける
アーカイブにする
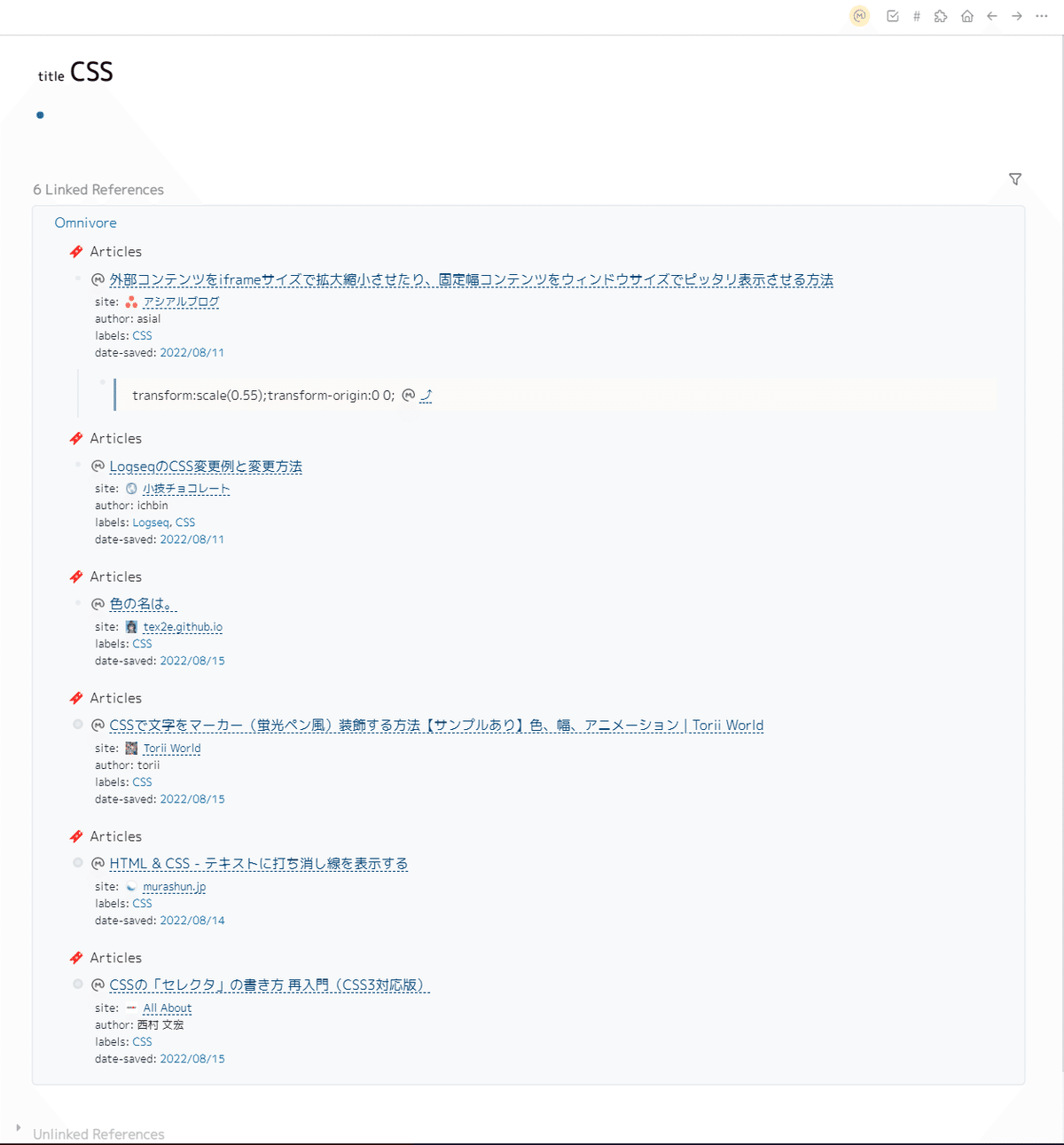
プラグインによって、ログが同期される
(記事のタイトルや強調した部分が、Logseqのグラフに取り込まれる)
OmnivoreにWeb ページを保存し、Omnivore でコンテンツを読んでマーカーをつけて、それをログとして Logseq に同期できる
https://briansunter.com/graph/#/page/omnivore-logseq-guide
Logseqのプラグイン画面


日付リンクがあるので、その日のLinked Referencesに表示される
ブラウザ用 web clipperアドオン

Microsoft Edge、Chrome、Firefox、Safari用のアドオンがある。
モバイルアプリ
ほかのアプリからも"共有ボタン"でページを保存できるようになる
iOS: Omnivoreアプリをインストール
Android: Omnivoreアプリもしくは、omnivore.appにアクセスしてPWA版をインストール
Androidでは、
ブラウザでログインすると、インストールするかどうかを尋ねる表示がでる
プラグインの設定手順
Omnivoreでアカウント作成
Omnivoreでメニューから、APIキーを発行する
プラグインの設定を開いて、APIキーをセットする
右上のアイコンを押して、プラグインのページを開くと同期される
感想:
『多すぎるとパンクする』も解消できる
きっかけのところを部分的に覚えるのみで十分
過去にそう思ったのだが、今回それをLogseqで実現できると分かった。
調べたり、気になっていることをどう扱うか、扱いきれるのか。
そこに対してのアプローチが、しくみとして見えてきた。
過去、試してきたこと
フェーズ1
ブラウザのお気に入り ⇒ 『お気に入りがあふれる』
フェーズ2
instapaperやpocket ⇒ 『ため込んでしまうだけだった』
フェーズ3 (2021年12月まで)
Microsoft OneNoteにWebクリップをいれる ⇒ 『OneNoteがあふれる』
フェーズ4 (2022年1月から)
NotionにWebクリップをいれる ⇒ 『整理できても、結びつけがうすい』
フェーズ5 (2022年7月~現在)
Omnivoreに入れて、Logseqに取り込む
