
SiYuan Notes をカスタマイズ
こんばんは。今回は、SIYuan Notes で、プラグインやテーマを使う方法、カスタムCSS (コードスニペット) で微調整をする方法をご紹介します。
拡張機能 について
マーケットプレイスから拡張機能をダウンロードして、利用できるようになります。
マーケットプレイスの使い方
① 設定画面 を開く
左上のアイコンで、メインメニューが開きます。
[ 設定 ] を選択します。

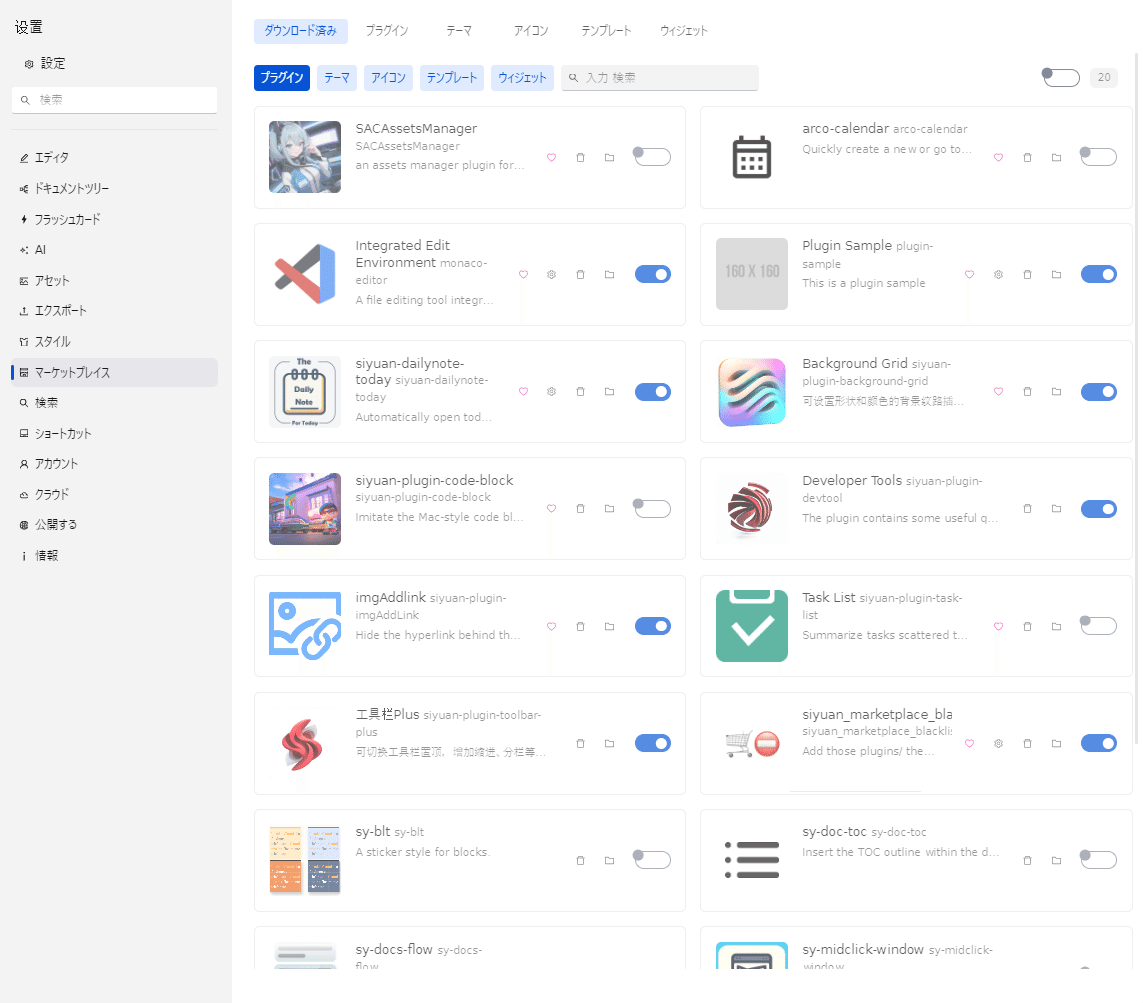
② マーケットプレイス の画面を開く
設定画面の左側のタブから、[ マーケットプレイス ] を選ぶ

マーケットプレイスには拡張機能が 5種別 ある
プラグイン
テーマ
アイコン
少なめ
テンプレート
現在、日本語のものは無し
ウィジェット

それぞれの説明ページは、英語や中国語で記載されています。
(使い勝手のよい拡張機能に感しては、私が少しずつ日本語に対応させていくつもりです)
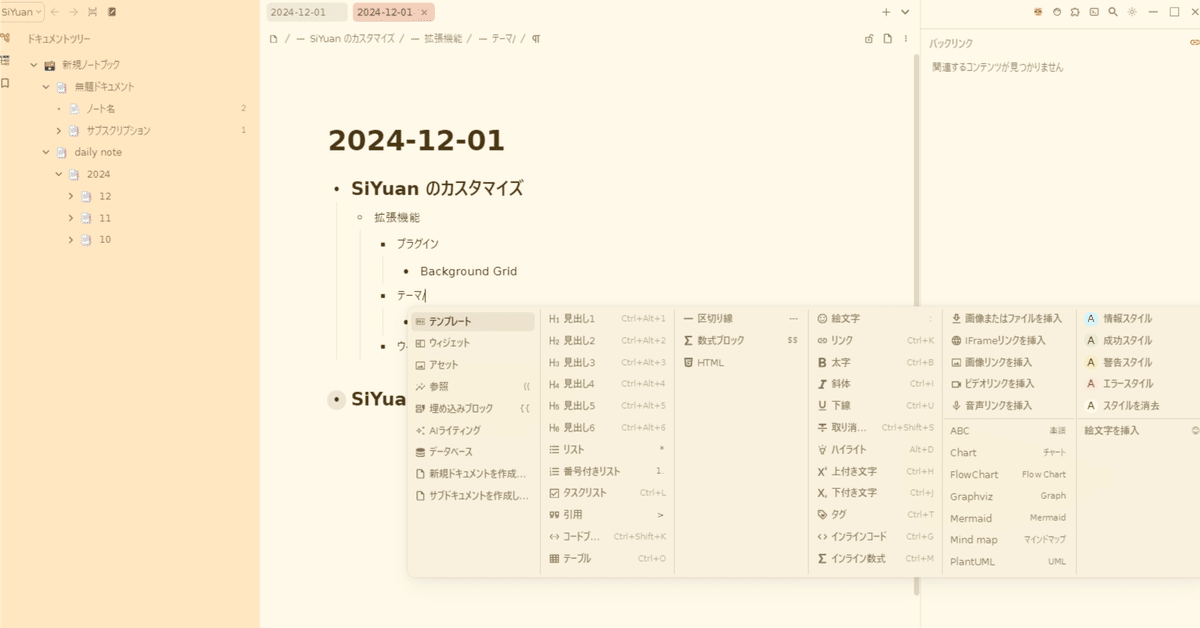
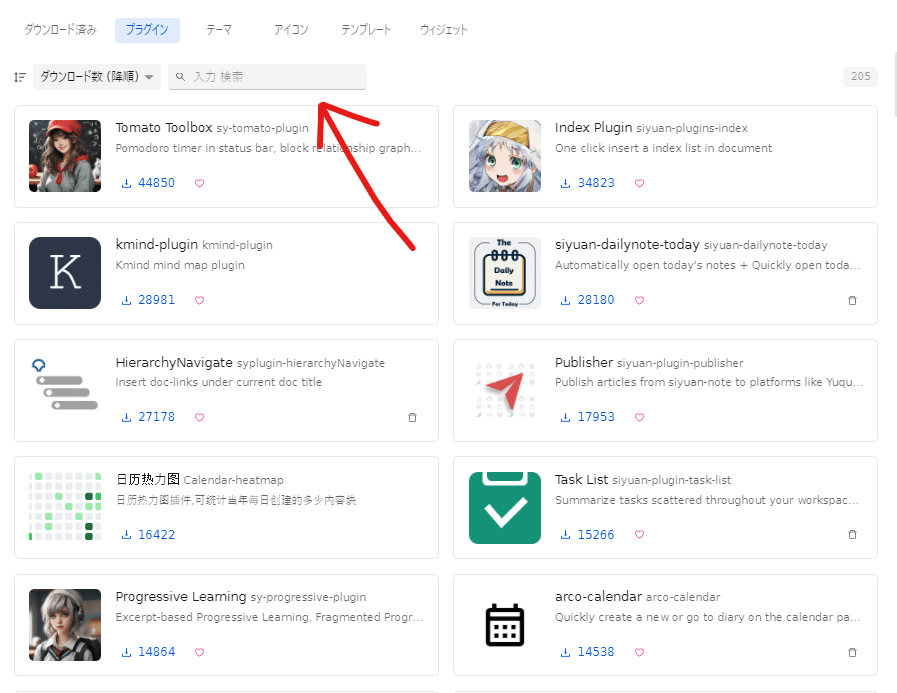
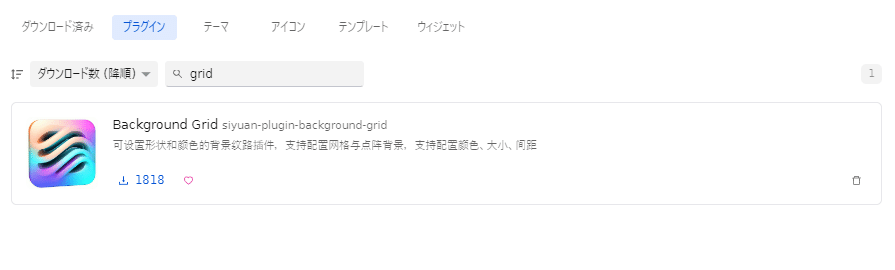
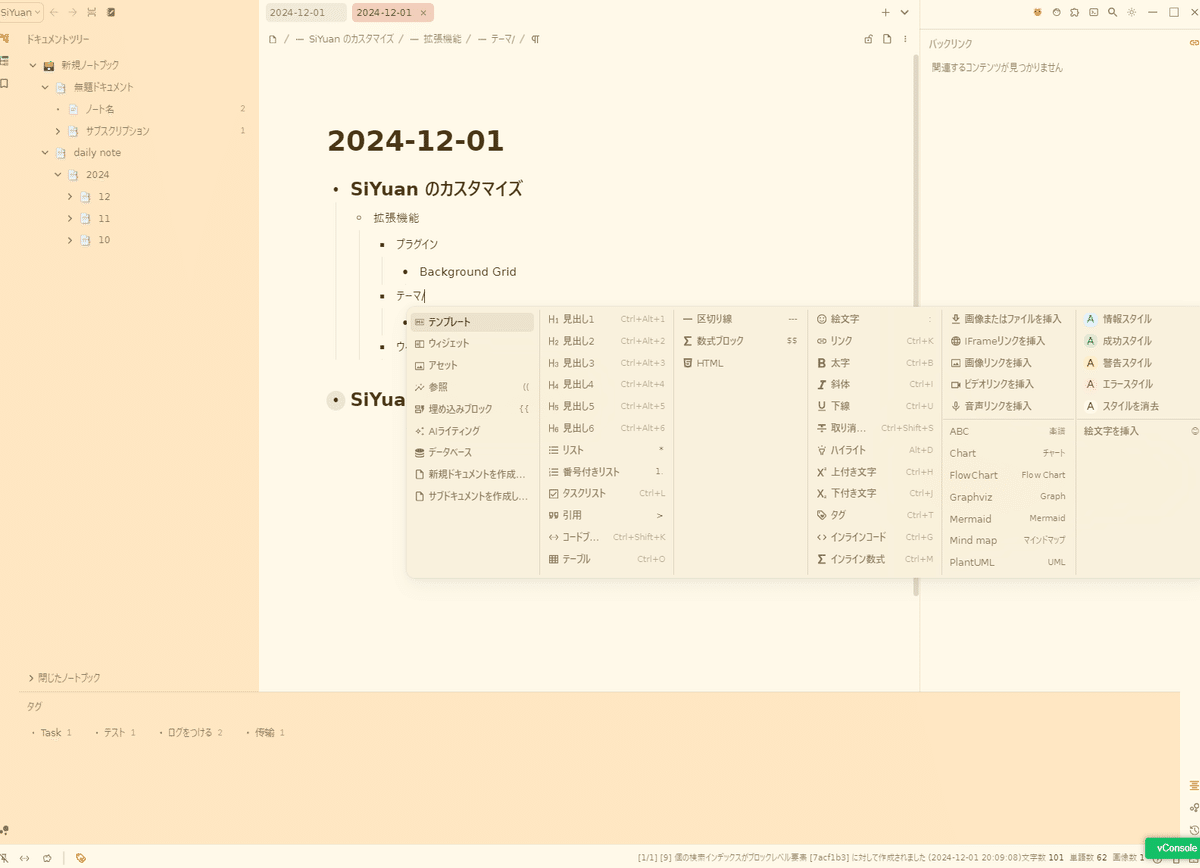
③ プラグインをさがす
プラグインのタブに移り、入力欄で検索をおこないます。
各プラグインのマニフェストに書かれた単語や説明にマッチする場合に、その検索結果が表示されます。
動作しなくなっているプラグインも含まれているので注意。
日本語では検索できないので、英単語を入れてください。
(各拡張機能の提出マニフェストに記載されたワードや説明文にマッチする場合に、検索結果に表示されます)
プラグインを探していると時間を浪費してしまうので、次の項目の「おすすめのプラグイン」を参考にしてください。

おすすめのプラグイン
Background Grid

分かりにくいですが、次の画面のような感じで、ノートの編集できる範囲が、グリッド模様の背景になります。
プラグインを入れるだけでOKです。


ほかのプラグインも試していますが、今回ご紹介できるのは、1つだけです。まだ翻訳がなく設定が困難なのと、あまりプラグインを多く入れるのは好ましくないためです。
拡張機能に関しては、あまり積極的な利用はおすすめしません。なぜなら将来的に、別のアプリケーションソフトに移行しようと思ったときに、同じことができなくて、困る可能性があるからです。
なるべく標準的な機能だけを使って、自分なりの工夫をするのが結局は好ましいと思います。
テーマ
テーマのダウンロード
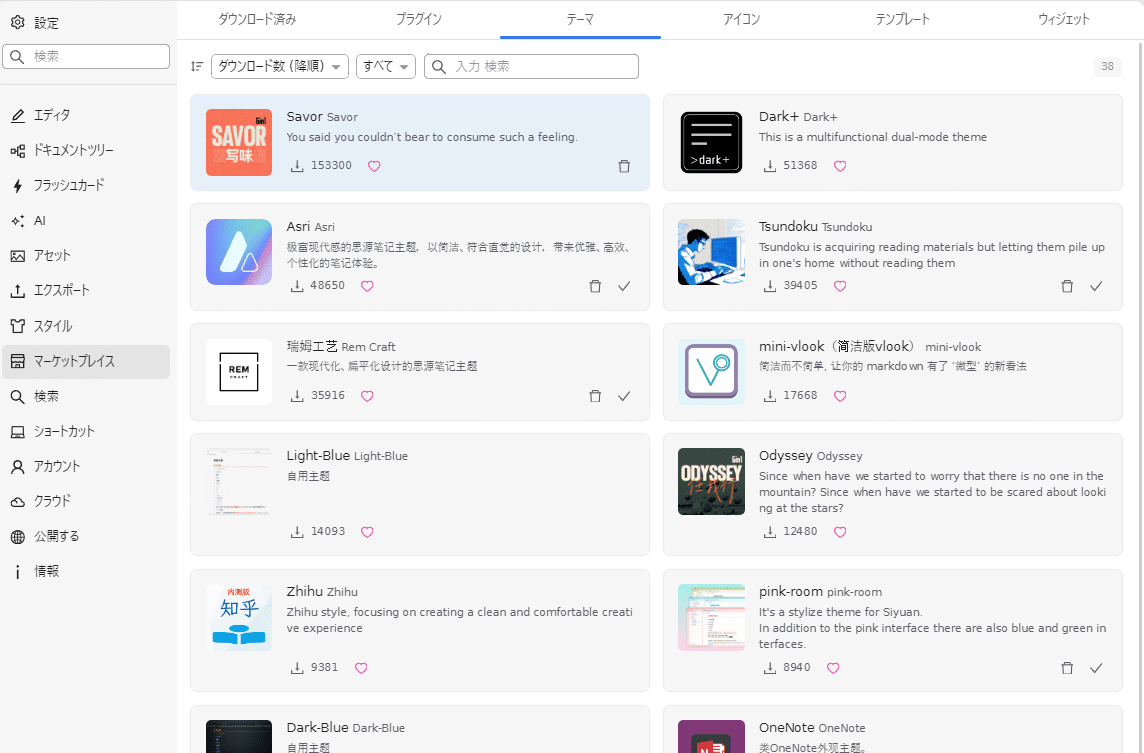
マーケットプレイスのテーマ タブで、テーマをダウンロードします

標準テーマのサンプル
ほかのテーマ画像との比較用


おすすめのテーマ
各テーマごとに、CSS(スタイルシート)や JavaScript が適用されて、テーマによってはカラー以外に、通常とは異なるデザインが適用されます。
Asri
カラーを自由に選べる
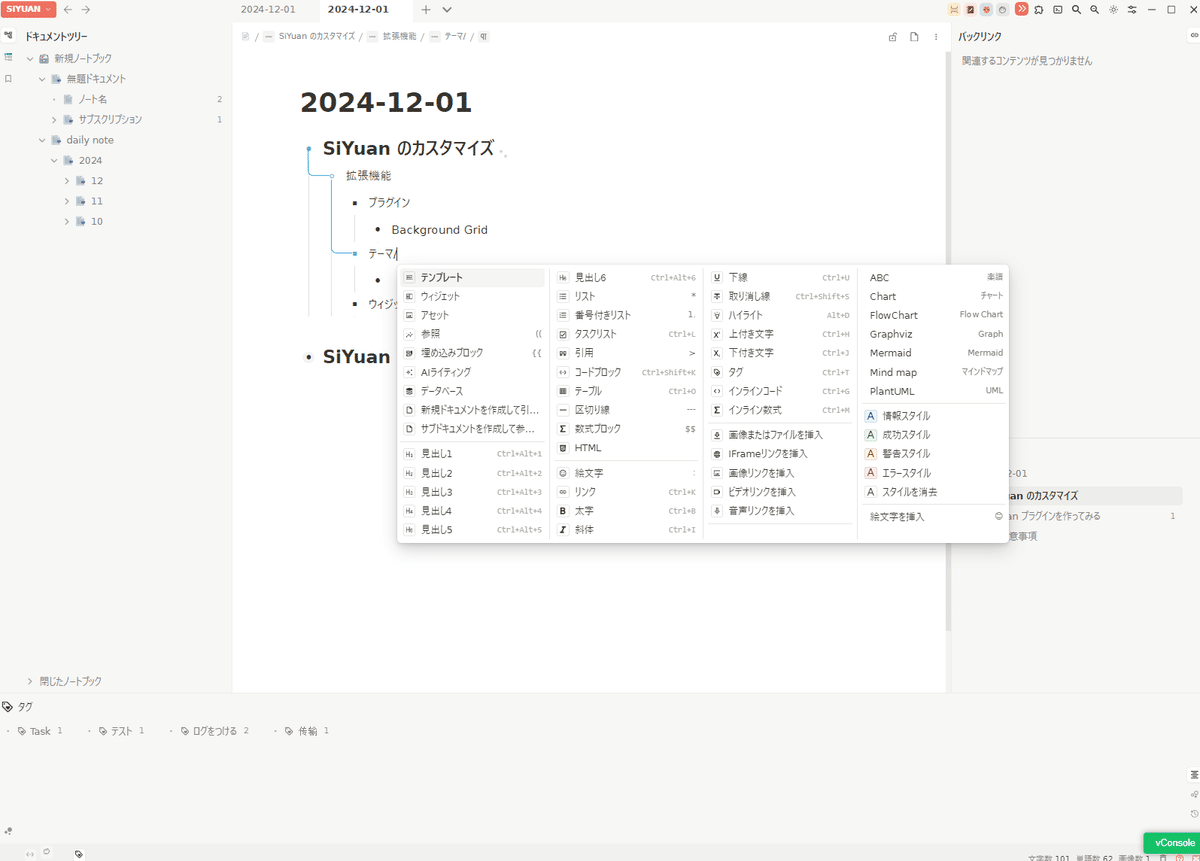
スラッシュコマンドを呼び出したときの メニューの表示が通常とは異なり、種別ごとにまとまっていて見やすい




Savor
Asri のように、スラッシュコマンドの メニューの表示が見やすい
箇条書きのスレッド連動あり



このテーマ専用の調整メニューの項目は、中国語で記されていて、タブの表示方法の変更などが実装されている。
Dark 配色 -- ブラック
Vinegar 配色 -- ビネガー、ディープブラック
挖空 -- (不明)
垂直页签 -- 垂直タブ
顶栏合并 -- トップバーのマージ
列表子弹线 -- 箇条書きのマウスホバー時のスレッド線連動がオフになる
Tundoku
箇条書きのスレッド連動あり


pink-room
ライトモードのみの ポップなテーマ。操作アイコンが自動で隠れるので、全体的にスッキリしている。
カラーの切り替えは、ツールバーのボタンからおこなう



Rem Craft
箇条書きのスレッド連動あり


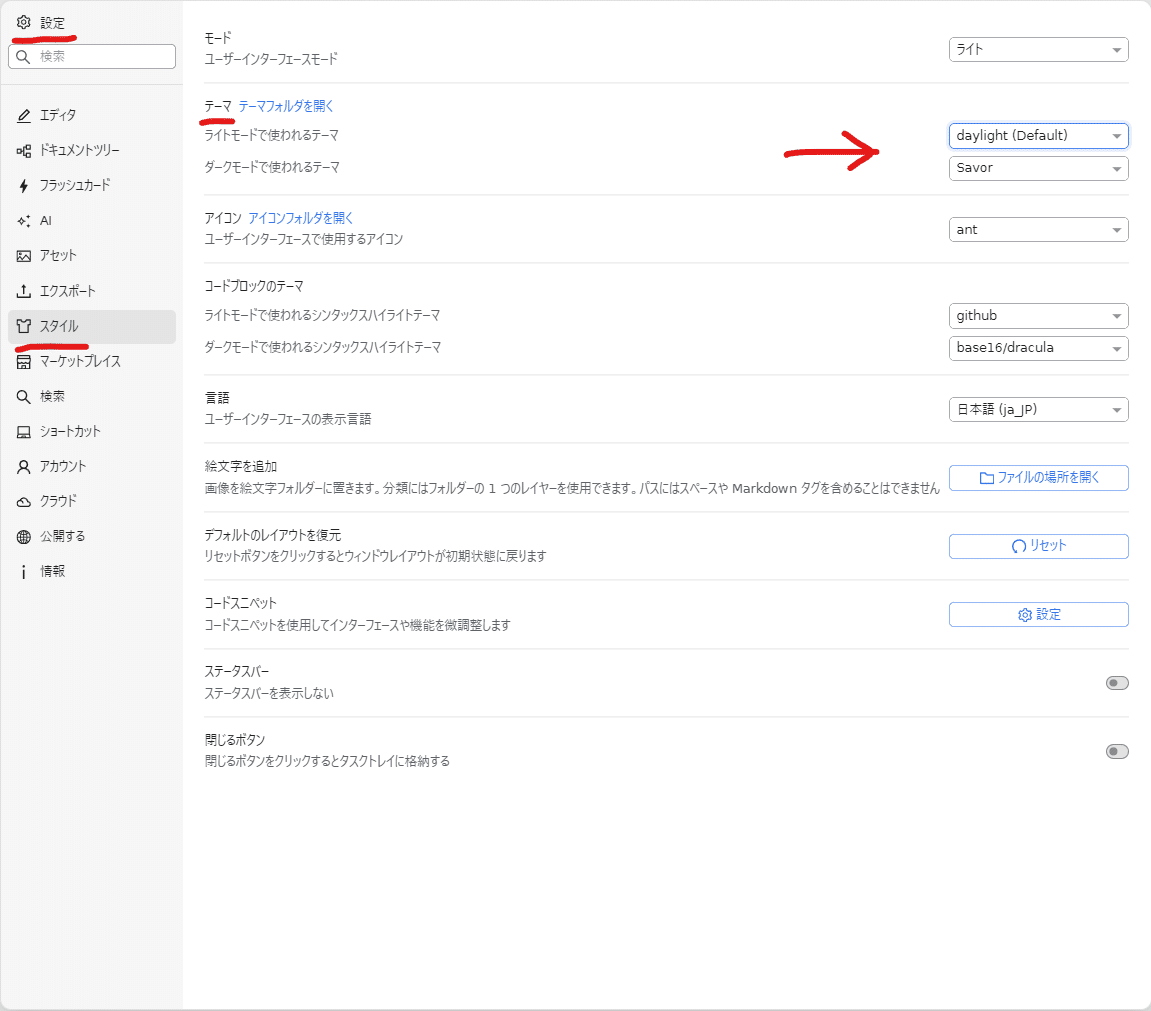
テーマの切り替え方法
メインメニューから、[ 設定 ] を開き、[ スタイル ] タブを開く

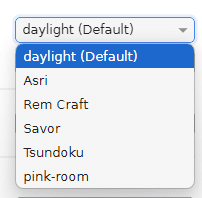
選択肢から、テーマを選択します
ライトモード、ダークモードそれぞれにテーマを選択してください。
(テーマ名で選択するので、スタイルが確認できなくて、少し不便です)

切り替え時にたまにバグがあり、テーマの変更が正しく適用されない場合は、アプリの再起動が必要です。
ウィジェット
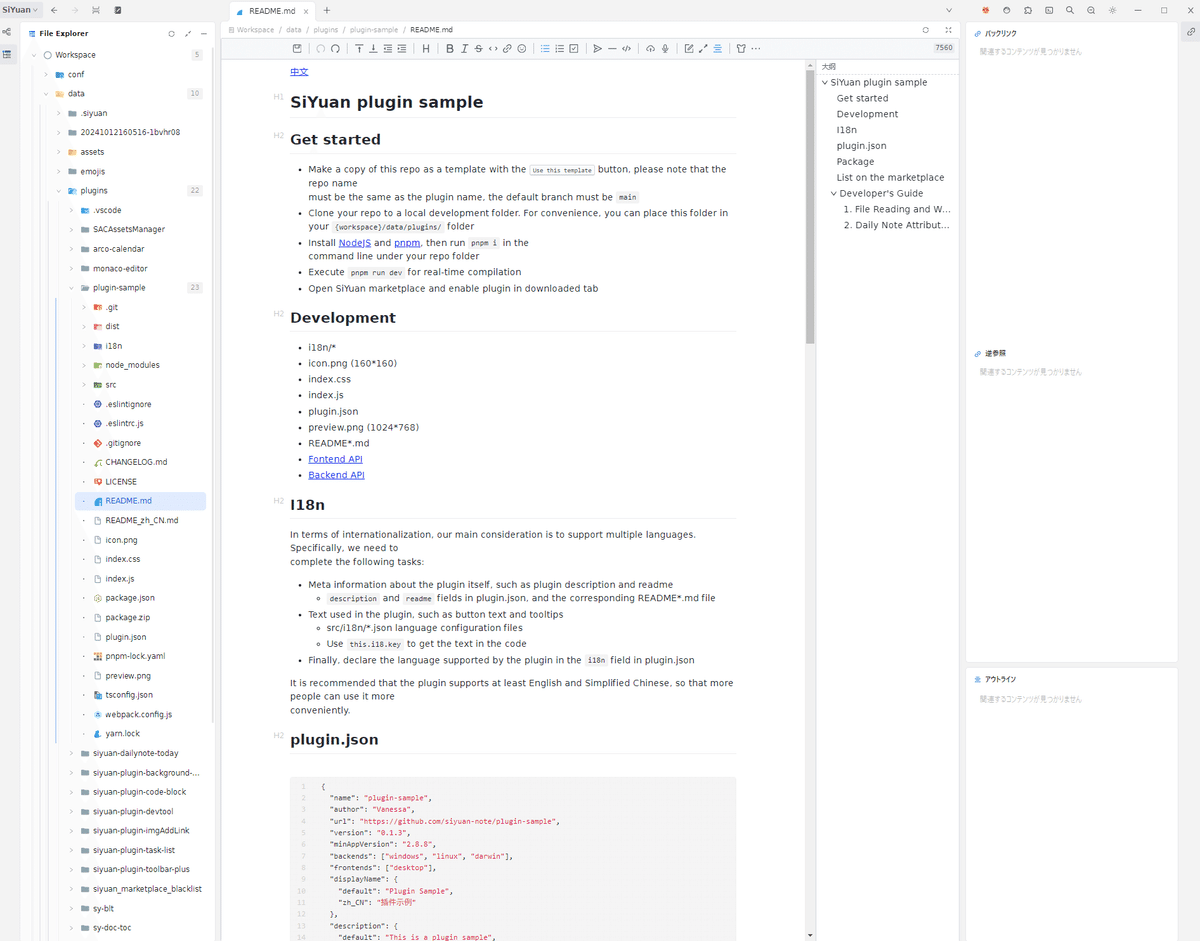
「Integrated Edit Environment」
Visual Studio Code のベースとなっているテキストエディタ Monaco Editor を使って、ファイルエクスプローラーから 個別のファイルを編集できる 統合環境 (SiYuan を拡張)

ファイルエクスプローラーで、個別のマークダウンファイルを開く

Workspace は、SiYuan アプリの扱えるフォルダが最上位になっています。それ以外のフォルダを指定することができません。
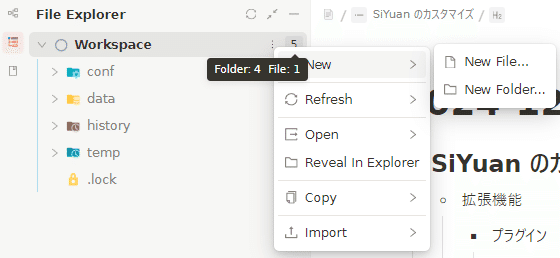
エクスプローラーでは、デフォルトで SiYuan のワークスペースが指定されているので、ほかのフォルダを選択する

New で、新しいファイルやフォルダを作成
Import で、ほかのローカルファイルやフォルダを指定して、コピーを取り込むことが可能
コードスニペット
SiYuan では、「カスタムCSS」という呼び方ではなく、CSSあるいはJavaScriptのコードのことを「コードスニペット」と呼びます。
コードスニペットの設定方法
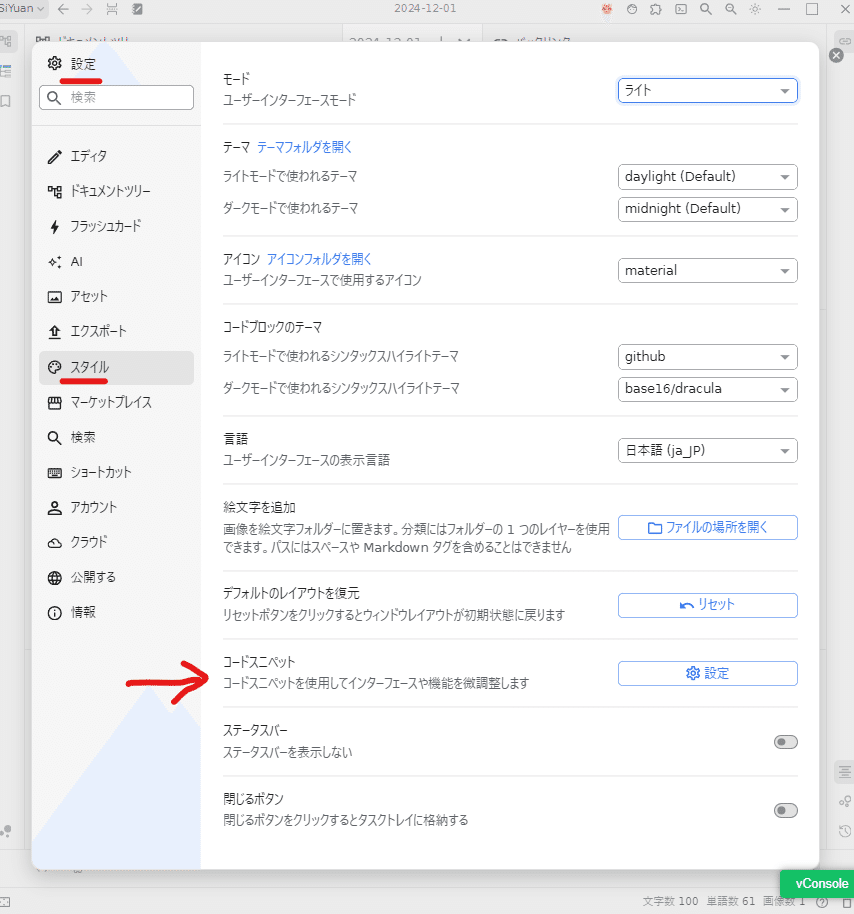
メインメニューから、[ 設定 ] を開き、[ スタイル ] タブを開く


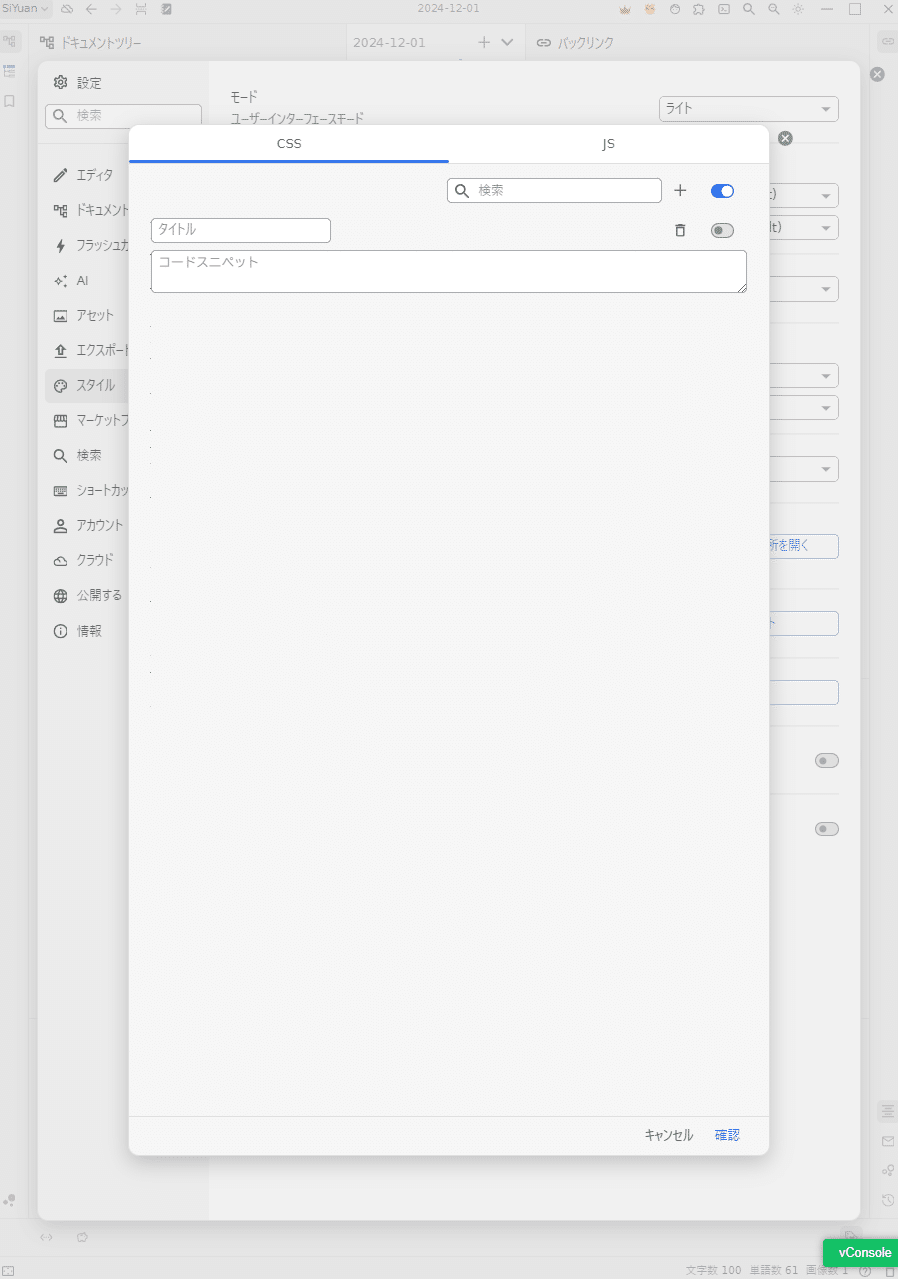
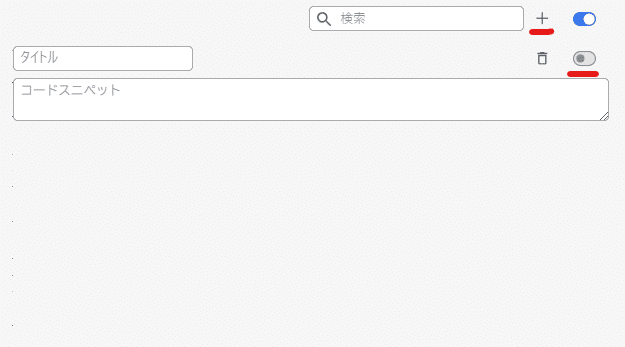
コードスニペットを追加するには、+ボタンを押します。そうすると、個別の入力欄が画面に追加されます。(タイトルは自由です)
このときデフォルトでトグルがオフになっているため、毎回オンにする必要があります!
(トグルがオフのときは、CSSが適用されない)

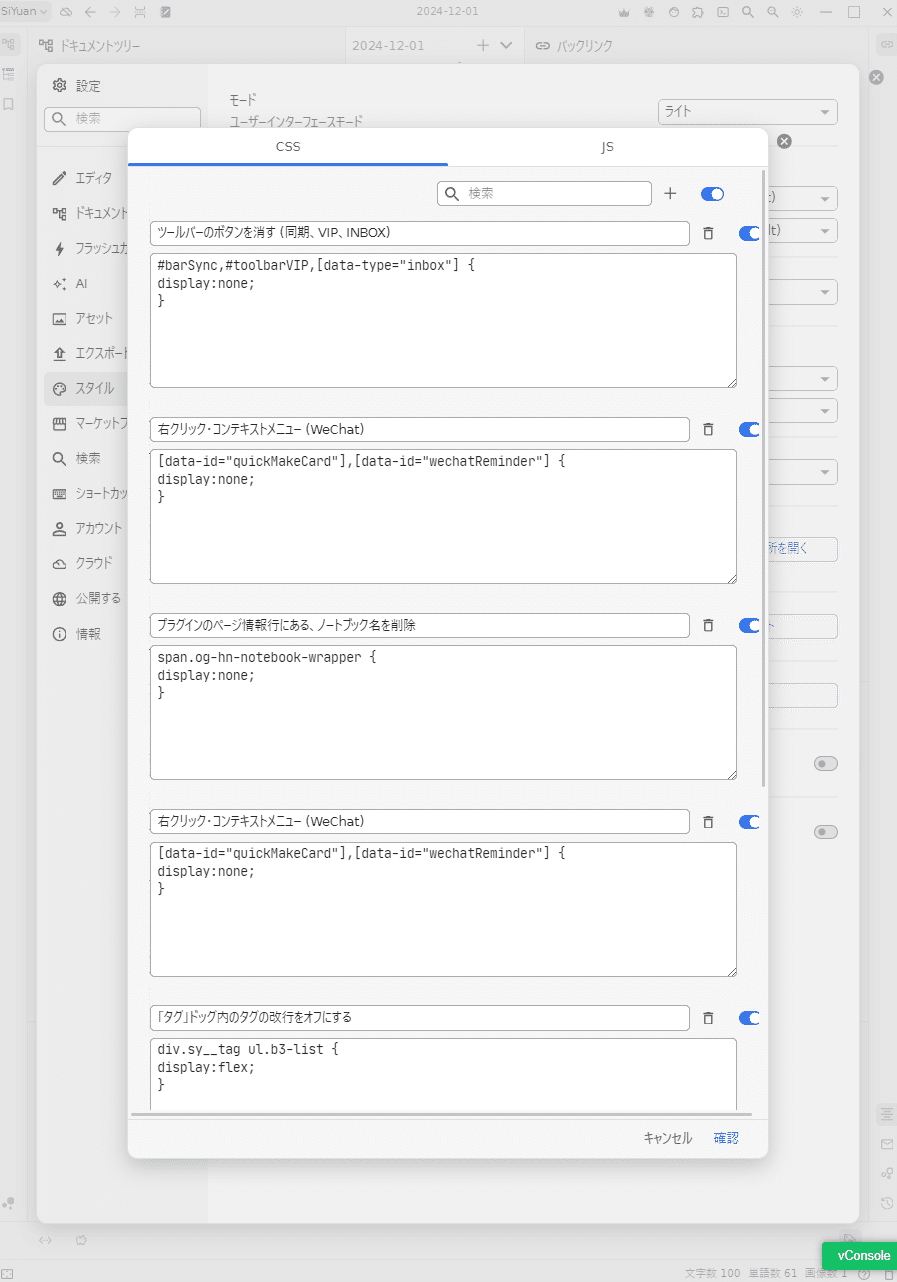
複数のコードスニペットを登録した状態

開発者ツールは、メインメニューの項目にある
開発者ツール --- 一般的なブラウザにも搭載されているソースコード探索機能と同じもの。ユーザーがCSSのセレクターを探す際に使う。

スタイルシート配布
ここで、各種スタイルシートを配布いたします
※アプリの更新に伴い、スタイルシートが古くなって無効になってしまう場合があります。
コードスニペット管理画面 内の入力欄のサイズ拡大
textarea.fn__block.b3-text-field {
height: 150px;
}
input.fn__size200.b3-text-field {
width: 600px;
}2. <img>タグの画像サイズ制限
SiYuan では、大きい画像に制限がかからないため。
小さい画像をプレビューで拡大するには、その画像をダブルクリックする
#layouts img {
max-width: 450px;
max-height: 350px;
width: auto;
height: auto;
}3. ツールバーのボタンを消す (同期、VIP、INBOX)
サブスクリプションユーザー向けのボタン
#barSync,#toolbarVIP,[data-type="inbox"] {
display:none;
}4. 右クリック・コンテキストメニュー (WeChat)
サブスクリプションユーザー向けのボタン
[data-id="quickMakeCard"],[data-id="wechatReminder"] {
display:none;
}5. 「タグ」ドッグ内のタグの改行をオフにする
「タグ」ドッグの 左底、右底配置 向け12/21 バグがあったため使用を中止してください。
ノート名を使って関連付けしたタグがある場合に、変異的に折りたたみトグルが生じて、表示がズレてしまうけど、CSSでは修正できませんでした
div.sy__tag ul.b3-list {
display:flex;
flex-wrap: wrap;
}