
Adaloで作る!外国人観光客も安心!日英対応のテーブルオーダーアプリ開発記 其の五
データベース構成のイメージ編
データベースについて
本アプリ全体のデータベースについて
前回までは、UIとなる飲食店オーナー管理画面のイメージ構成をお伝えしました。今回は、アプリの根幹となるデータベースについてお話ししたいと思います。
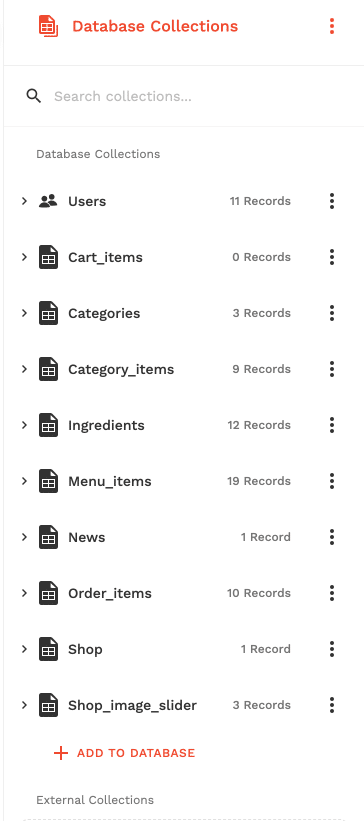
Database Collections:
こちらがアプリ全体のデータベースイメージ画面です。オーナーだけでなく、座席(テーブル番号)、各テーブルのチェックイン状態、お客様が注文したアイテム(カート内の商品)、メニューのカテゴリー、カテゴリーアイテム、成分、メニューアイテム、新着情報、注文アイテム、店舗情報、店舗スライド画像などを想定しています。
Adaloは英語ベースのツールのため、データベースは英語で作成することをおすすめします。作成されたコレクションはアルファベット順に並びます。

データベースの全体像:
Adaloはプレゼンのスライド資料作成のようにUIを作っていくことができます。私の失敗談でもありますが、簡単に操作できるため、はじめにどんなデータが必要で、そのデータを使って何をするのか等を深く考えずにアプリを作っていました。そのため、途中で自分自身が何をやろうとしてUIを作ったのか、不足しているデータは何で、どうしたら良いのかわからなくなることが数多くありました。もちろん、開発者によって作成方法は異なると思いますが、はじめにデータベースを構築してからUIを作成する方がベターかなと思います。Database Collectionsの各Collectionの説明に入る前に、スプレッドシートで作成した内容をお伝えしたいと思います。

AdaloのDatabase Collectionsでは、はじめからUsersが設定されています。その中身の項目Propertyとして、利用するユーザーの氏名、Email、パスワードと、登録者として必要なPropertyが設定されています。
今回のケースでは、本アプリの所有者となるオーナーを登録します。それ以外のユーザーには座席のテーブルデータを作成します。お客様が来店して個人のスマホにアプリをダウンロードやQRコードを読み取る方式ではなく、店舗に設置済みのタブレットからアプリを使う方式です。
オーナーなのかどうか、オーナーであれば利用に際し利用規約とプライバシーポリシーに同意したかどうか、また、タブレットからお客様のチェックインやオーダー情報を確認するオーナー管理ダッシュボード画面にアクセスするためのシークレットコード情報があります。
また、テーブル情報には、ここでは10テーブルあると想定し、登録に必要な名称、Email、パスワードを作成しています。
UsersからCart_itemsやOrder_itemsとのリレーションについては別途お伝えします。これらをDatabase Collectionsで作成したのが下図です。

今回は、データベースについてAdaloのDatabase Collections全体とUsers、そしてPropertyをお伝えしました。イメージは伝わりましたでしょうか?
次回は、Cart_itemsについて解説していきます。お楽しみに!
この記事が、Adaloでのアプリ開発を始める方の参考になれば幸いです。
免責事項 この記事の内容は、あくまで一例であり、動作を保証するものではありません。
