
AIと生きる~Cursorでアプリ開発 #5~
開発の続き
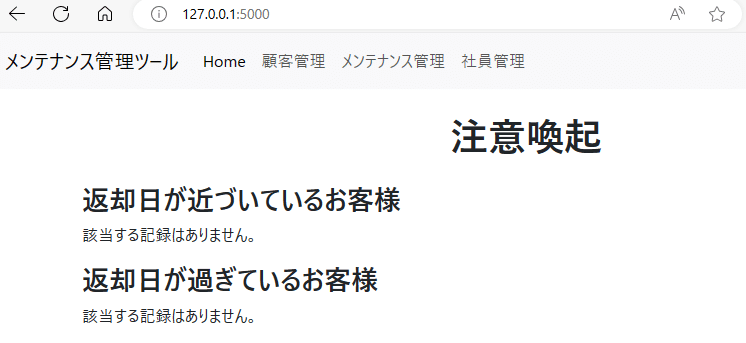
html表示成功
4つのhtmlファイルの表示ができるまで修正完了しました。




「メンテナンス情報の新規登録」の実装
4つの表示までできたので、メインの「メンテナンス管理ページ」の機能がエラーなく実装できているか動作確認しつつ修正していきます。
このページでやろうとしていることは、
メンテナンス情報の新規登録
新規登録ボタンをクリックしたら顧客検索ボックス表示
顧客検索
顧客検索結果の一覧表示とメンテナンス情報入力フォームの表示
一覧表示から任意のレコードを選択し、顧客idを取得
取得した顧客idを入力フォームの該当箇所に自動表示
メンテナンス情報の入力(フォーム機能)
カレンダーから日付を選択
受付日と預り日数から返却予定日を自動計算し表示
入力項目をデータベースに保存
メンテナンス情報の更新
顧客検索
顧客検索結果の一覧表示
顧客一覧表示から任意のレコードを選択
選択した顧客idに紐づくメンテナンス情報の一覧表示
メンテナンス情報の一覧から任意のレコードを選択
メンテナンス情報の編集・更新
データベースへの保存
「新規登録ボタンをクリックしたら顧客検索ボックス表示」を実装していきます。
最初のページに既に配置されている新規登録ボタンをクリックしてみます。「顧客フォーム」と、「メンテナンスフォーム」が表示されました(当初の予定していた挙動)。script.jsというファイルに記述があるようです。
当初の予定を変更して、「顧客検索ボックスを表示させる」ことにしました。これは、「ctrl」+「k」のコマンドで、file内でのAIによるコーディングをしてもらうことにしました。
プロンプトは、「新規登録ボタンがクリックされたら、顧客検索ボックスを表示する」です。
このプロンプトを、現在設定されている顧客フォームとメンテナンス情報フォームが表示される箇所を選択して「ctrl」+「k」でAIを呼び出し、入力します。
すると、既存コードの背景色が赤になり、修正提案コードの背景色が緑で表示されます。確認して、良さそうなら提案コードを選択して修正していきます。
違うプロンプトですが、下記画像のようなものが出力されます。

「エラー」⇒「AIに原因確認と修正箇所の指示」⇒「修正」
「新たに機能を追加」⇒「ctrl+k」でAIによるコード生成
を繰り返し、データベースへの保存を残して、新規登録の機能が実装されました。
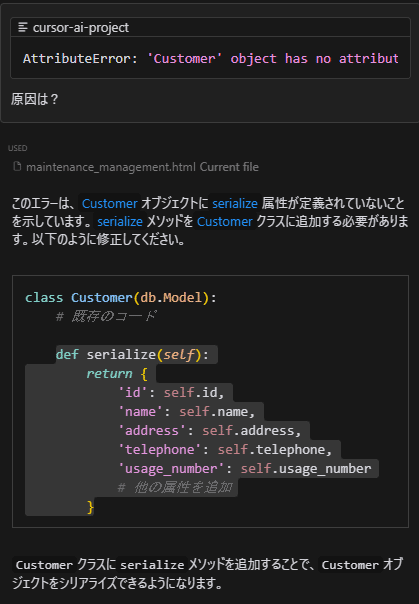
検索機能がうまく機能しなかったときのやり取り画像を下記に表示しておきます
検索機能の実装に成功
原因①:models.pyのクラスにコードが不足していた

原因②:customer.serializeの後ろに()が記述されていない
#エラーコード
return jsonify(customers=[customer.serialize for customer in customers])
#修正後のコード
return jsonify(customers=[customer.serialize() for customer in customers])


ここまでの「Cursor」試用まとめ
今回は、深く学習していない「JavaScript」をあえて使用することで、「Cursor」の便利さを試しています。
そのため、「json」や「Ajax」、「flask_sqlalchemy」、「flask_wtf」、「wtforms」など、今回のアプリ開発で初めて知った用語(ライブラリ)もあります。
今後のアプリ開発でも出てくるだろうライブラリなので、この機会に学習しつつ進めていこうと思っています。
また、「LangChain」での利用も視野に入れて、従量課金(API)を契約しました。1週間で課金した$10分を、ほぼ使い果たしました。
私の感じたことをまとめると
「Cursor」での開発はやっぱり便利
知識の不足分を十分に補ってくれる課金について
「Cursor」だけ、「Chat GPT」だけを利用するなら、それぞれの「Pro」に課金(どちらも$20/月)したほうが、1日に数十回はAIとやりとりするので、上限を気にせず使えそうAPIの従量課金
従量課金は、入出力両方で課金されるので、GPT-4Turboを使うと、一気に課金されるので注意が必要(この質問にはGPT-4Turboを使ったほうがいいとアラートが出ることもあった)
今日の体調
雨や寒暖差など、気候変動が激しく、体調はよくありません。
ソファーで作業ができる作業台を購入したので、身体はリラックスして作業ができるようになりました(動かなくなる弊害もありますが…)。
今のアプリ開発も「妻の業務改善」を達成しようとしているので、「誰かの役に立てそう」という気持ちが、ネガティブな感情を抑えてくれています。
その好循環から、「やりたいこと」が出てきたし、「作業が楽しい」と思えるようになってきました。
