
【UIトレース日記 #3】「stand.fm」のフィード画面/配信形式選択フィールド編
どうも、地元鳥取が今面白すぎることに気づいたのでトットリフルエンサーになることを決めたおゆうです。
(#このあたりの話はデザイン系とは別で書いていくぞ!)
お久しぶりになってしまったUIトレース日記。
”ほぼ”毎日更新にしているので良いのです!
幅を持たせるの大事ですね、うんうん。できるだけ毎日頑張ります。笑
ということで今回も引き続き「stand.fm」をトレースしていきます!
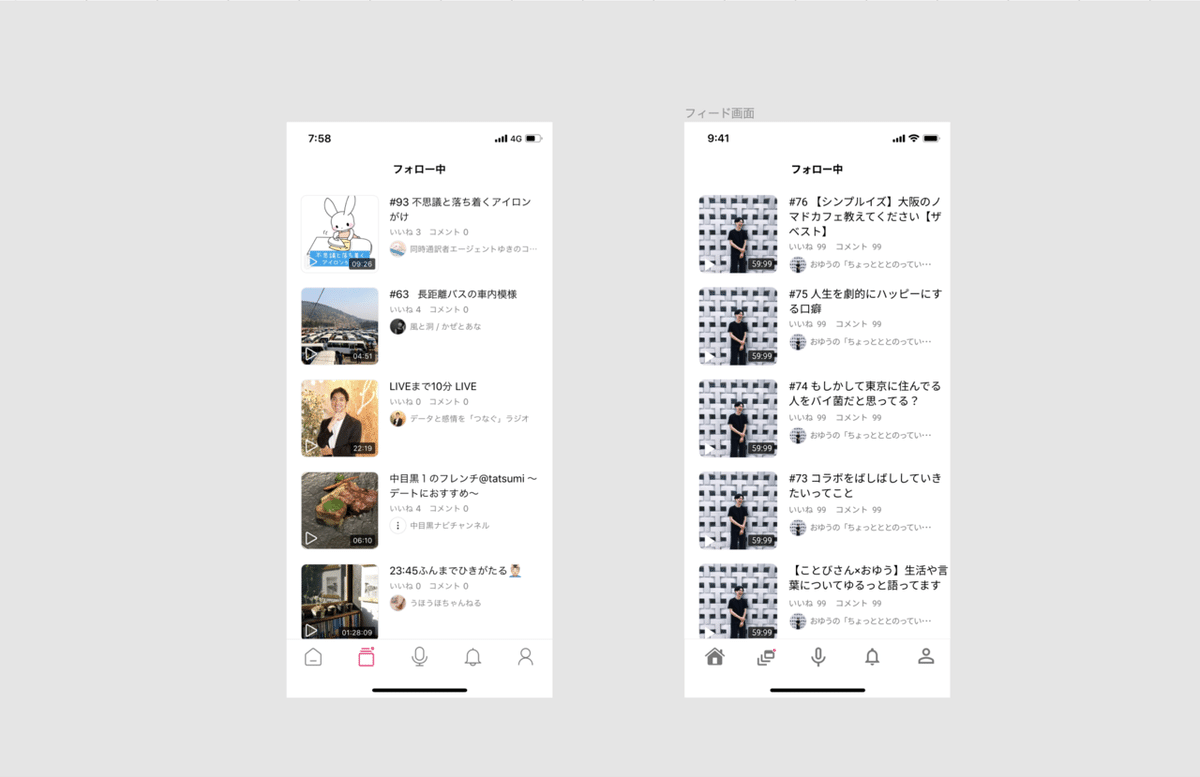
フォローしているユーザーの配信が表示される「フィード画面」と合わせて、アップデートによって実装された新UI「配信形式選択フィールド」のトレース。
さらに今回は簡単なアニメーションも使って、実際の挙動も自分なりに再現してみました!
📍前回までのトレース日記📍
【作成したもの】

こちらはフィード画面。
トップ画面のコンテンツ表示とは以下の点が異なります。
✔︎ 再生時間の表示がある
✔︎ 収録タイトル>チャンネル名という強調順
イメージとしてはYouTubeのチャンネル登録タブに近いですね!
(#それにしてもこんなフィード画面はいやだ)

そしてこちらが大本命の新UI!!!
例によってアイコンは再現できてないんですが、やはり印象がだいぶ変わりますね、、特にLIVEの方がなんというか、、違和感、、雷感が強すぎるのだろうか、、
【ポイント】
📍良かった点
✔︎ オートレイアウトを使ってコンテンツの幅を調整(楽チン!)
✔︎ アニメーションを使って新UIの挙動を再現(考察パートに掲載)
📍イマイチな点
✔︎ 最終的にオートレイアウトを使用したが、途中まで手動で微調整しようとしていた
✔︎ 若干画面のグレー掛けが暗い
【デザインの考察】
standfmの収録ボタンのUIが変わっていたので見よう見真似でトレースしてみました!
— おゆう | フリーサウナーな奴 (@oyutter_) August 9, 2020
FigmaのSmartAnimationが優秀すぎた、、
さくっとアニメーション付けられる、、
個人的には収録の時の使い勝手よくなったので良改善だったと思います◎#こんなフィード画面はいやだ #UIトレース pic.twitter.com/2DqPSmE9nq
まずは作成した新UIの挙動を動画でご覧あれ!
元々は①マイクアイコンをタップ②収録画面へ③右上の切替ボタンで収録orLIVEを選択だったのですが、①マイクアイコンをタップ②配信形式選択画面が出現③収録orLIVEを選択に大幅変更されております✍️
このUI実装の背景として推察できるのは…
・従来の選択ボタンが小さく押しづらいという意見が多かった
・LIVE配信をもっと活発にしたい(従来は収録画面がデフォルト)
実はこの新UIと同時に、待望のコラボLIVE配信機能が実装されています。
これまでコラボ収録機能はあったのですが、LIVEでコラボする際はZOOMやらLINEやらで別途音声を繋いでマイクで相手方の声を拾う必要があり…
非常に面倒くさかった!!!!笑
この機能実装により、コラボLIVE配信をstandfm内で簡単に行うことができるようになりました!実装された日は想像以上にコラボLIVEが乱立📻 これまで以上にユーザー間のコミュニケーションが活発になったように思います◎
standfmは元々このLIVE配信が特徴的なサービスなため、コラボ機能×新UIの実装はポジションを確立するぞ!という意思表示のように個人的には受け取りました!
【おゆうの課題】
✔︎ 前回の課題点及びその改善を忘れていた、、
👉次回は時間を測って作成(60分)
✔︎ トレースばかりだと意義を見出せなくなっている
👉毎日トレースではなく、自分の作品も作成する(ポートフォリオ化)
👉まずはカイクンさんの動画講座を実践
↓自分がデザインを学ぶきっかけとなったカイクンさんが、デザイン講座の配信を開始しました!↓
ただグラフィックのスキルをつけるだけでなく、デザインに落とし込むまでの思考や課題設定などなど…今高い価値を提供しているデザイナーが実践していることを学べるすんばらしいコンテンツばかり✍️
自分みたいデザイン初学生は勿論、デザイナーとしてステップアップしたい方も続々参加されているのでチェキラ🤘
【総評的なやつ】
今回は初めてアニメーションを使って、簡単な画面遷移も作成してみたのが進歩でした!画面そのもののトレースはツールの使い方にも慣れてきたので、よりユーザー体験に近い画面遷移のトレースにもどんどん挑戦していきます!
とはいえ、課題でも挙げたとおりポートフォリオも作っていきたいな〜と思い始めました。かっこいいじゃないですか、ポートフォリオ。「こちらのポートフォリオご覧ください」って言いたい。嗚呼、ポートフォリオ。
ということで、毎日トレースではなく、課題設定から考えた架空のサービスのUIを毎日コツコツと作成して行こうと思います。その過程をnoteに書いていこうかと!(#素敵!)
1週間でとりあえず形にするのを目標にコツコツ取り組んでみます〜〜
とはいえ、とりあえずstandfmのUIトレースは次回収録画面で一旦終わらせます!では!
