
Excel御法度、やってはいけないエクセルの実例 棒グラフの左下が0でない(東京都の実例から)
東京都の福祉関連のグラフがひどいという話
グラフの話はまだまだ先かと考えてましたが、東京都のグラフがひどすぎる、というネット記事がありましたので。
これは酷い」 東京都、保育士ら有給取得率グラフが「印象操作」と批判…… 東京都が修正 (ねとらぼ)
東京都の福祉関連のパンフレットに有給休暇取得率や給与水準を表すグラフが掲載されているが、そのグラフが恣意的(操作的)ではないか、との批判が起き、都はグラフを修正したというものです。
詳細は、上のサイトをご覧いただきたいのですが、問題は2つ。
・棒グラフの左下(始点)が0ではない。
・目盛りが等間隔ではない
前者は結構見かける(テレビ番組では特に)。
決してよくはないけど、まぁ、あるある。誘導というより、単なるミスだと思いたい。(内部資料で、こういうグラフを見ると、担当者&上司を、密かに脳内ダメノート入りにしています。)
しかし、後者は・・・そんなグラフ、見たことない。聞いたことない。
恣意的と言われても仕方ない。というか、内部で誰もおかしいと思わなかったのか。
日経新聞が「詐欺グラフ」と指摘を受けて直したものの、直っていない、という記事はありましたね。
修正前版が消えてしまっているので、「ねとらぼ」さんから拝借。
修正前:左下が53からスタート。
目盛の物理的な幅は等間隔なのに、数字は、53・55・57・58・60と、57~58だけ、なぜか違う。

というか、どうやればこんなグラフを作ることができるのか?
技術的な点からは単純に興味があります。
(エクセルではないのでしょうけど)
修正後
出典:教えて!ハローキティ 福祉の仕事ホントのところ 東京都福祉保健局

データを元にエクセルでグラフを作ってみたら・・・
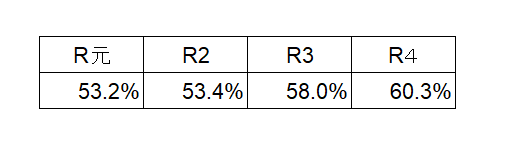
ためしに、数値(パーセンテージ)を元に、表を作って、グラフ化してみました。
表はこちら。単なる数字の打ち込みです。和暦は略称にしました。

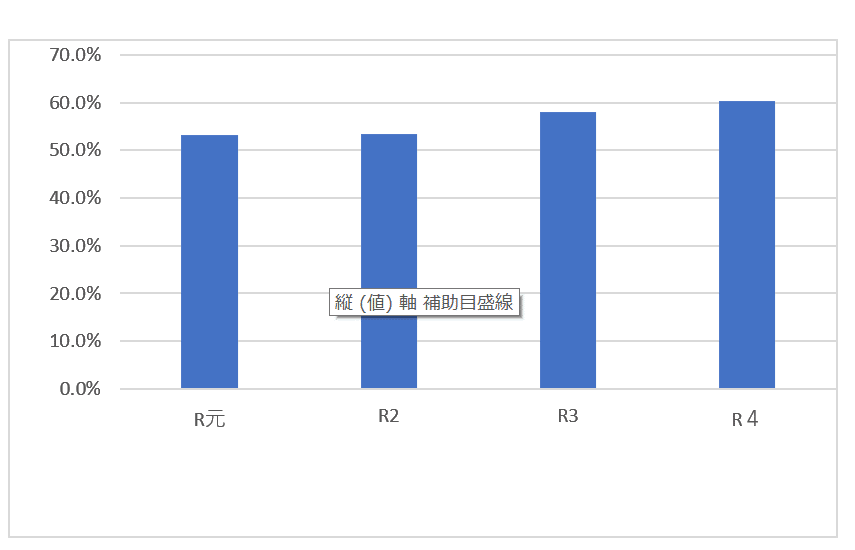
これを、挿入→グラフ で、2-D縦棒グラフから、一番左のものを選んでみると・・・

なんとまぁ、左下が0ではないグラフができてしまいました。

これじゃ、ダメです。
パーセンテージの部分を選択したら、右クリックで「軸の書式設定」を選びます。
左下の始点を0にする
始点が48になっているので、0に直します。

これでちゃんとしたグラフになりました。

まぁ、確かにこれだと変化が分かりづらいかもしれません。
東京都の修正後グラフでは、0の上に中略を意味する波線を入れています。(この手法が是か非かという議論もあるかと思います。)
ただ、波線を入れなくても、伸びていることは分かります。
むしろ、棒グラフ全体を表示した方が、面積が大きくなるので、休みがたくさん取れているようにも見えます(私には)。
とはいえ、0から表示したい先がかなり離れている場合は、波線で中略表示するのは、一般的でしょう(どうやるかは、ちょっと面倒かも。そこはいずれ。)。
伝えたい数字は大きくする
さて、私の作成したグラフですが、数値(パーセンテージ)をグラフの上に表示し、ついでに、最新値だけ文字を大きくしてみました(右クリックの「フォント」で修正)。

最新年のR4だけ数値を大きくしましたが、これは「誇張」ではなく「強調」です。
グラフで伝えたいことを明確にするの手法の一つであり、決して間違ったものではありません(程度に寄りますが)。
伝えたい変化は、矢印やコメントで主張してもいい
もっと変化をはっきり主張したいなら、矢印やコメントを入れる手もあります。民間企業(ソフトバンクなど)のプレゼン資料でよく見かけます。
(お役所は、素のグラフは作っても、主張を入れることは避けたがりますか。理由はいすれ。)

コメントは「4年で取得率7%アップ」的なものでもいいでしょう。
これも強調であって、誇張ではありません。
今回の記事のもう一つのグラフ、給与の推移についても、結構「エグイ」のですが、そちらは「ねとらぼ」サイトをご覧ください。
グラフの色使いには注意が必要
なお、給与の推移の変更後のグラフがこちら。

棒グラフの色の意味は、下の凡例を見ないとわかりません。
このグラフ、「ねとらぼ」サイトの記載以外にも、ダメなところがあります。
なぜ、年別の棒グラフの色が違うのか?
そして凡例(「平成●年」)が棒グラフから離れてしまっています。
なぜ、グラフの下に年を入れなかったのでしょうか?
「保育士」と「福祉施設介護員」は、グラフの上でもいいはず。
これ、モノクロで印刷したら、どれがどれだか分からなくなります。
(お役所は、カラープリントをバンバン使うなんて、できません。)

(この位なら、簡単に推測できますが)
この程度のシンプルなグラフなら、十分推測できます。
でも、円グラフなど、グラフの部分と凡例が離れていて、かつ、色味が似ていると、カラーでも分かりづらいし、モノクロなら完全にアウトです。
このグラフ、年を色別で分ける必要はなかったでしょう。
というわけで、WEBニュースに乗じてグラフについて書いてしまいました。
グラフについては、いずれちゃんと書きたいと思いますが、かなり先になりそうです。
