
[Excel]作表の基礎 カッコのつけ方(応用編1)カッコの見え方を整える
【まとめ】
カッコの見え方を整える(あるいは、カッコなし数値とカッコ付き数値を見やすく並べる)方法
①ひらきカッコ「 ( 」の後にスペースを設ける
( #,###);( -#,###);( 0)
②ひらきカッコ「 ( 」をセル左端に表示
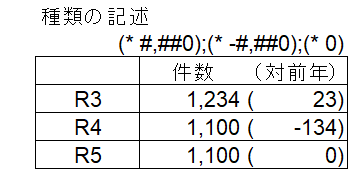
(* #,###);(* -#,###);(* 0)
注:「*」の後に半角スペースが必要。「*」は直後のものでセル幅を埋める。
③カッコの幅を一定にする
( ?,???);( -?,???);( ?,??0)
④カッコなし数値の後にとじカッコ分の空白を設ける
#,##0_)
⑤カッコ付き数値は、文字サイズを小さくする。
セル指定→右クリックで文字サイズ変更
【説明】
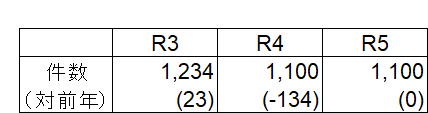
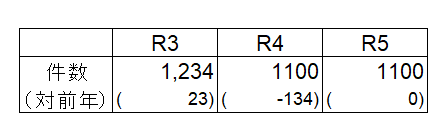
こんな表↓↓↓、見かけることないでしょうか?

悪くはないでしょう。
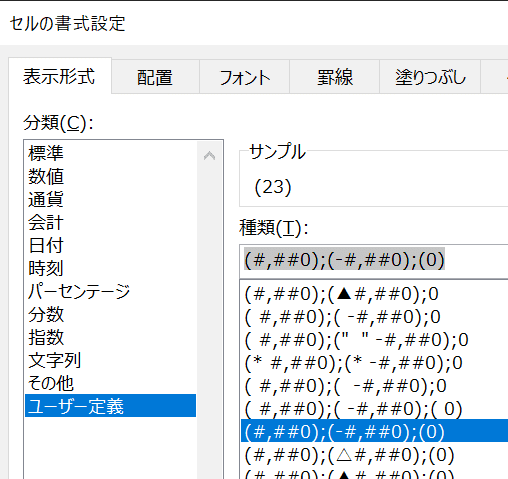
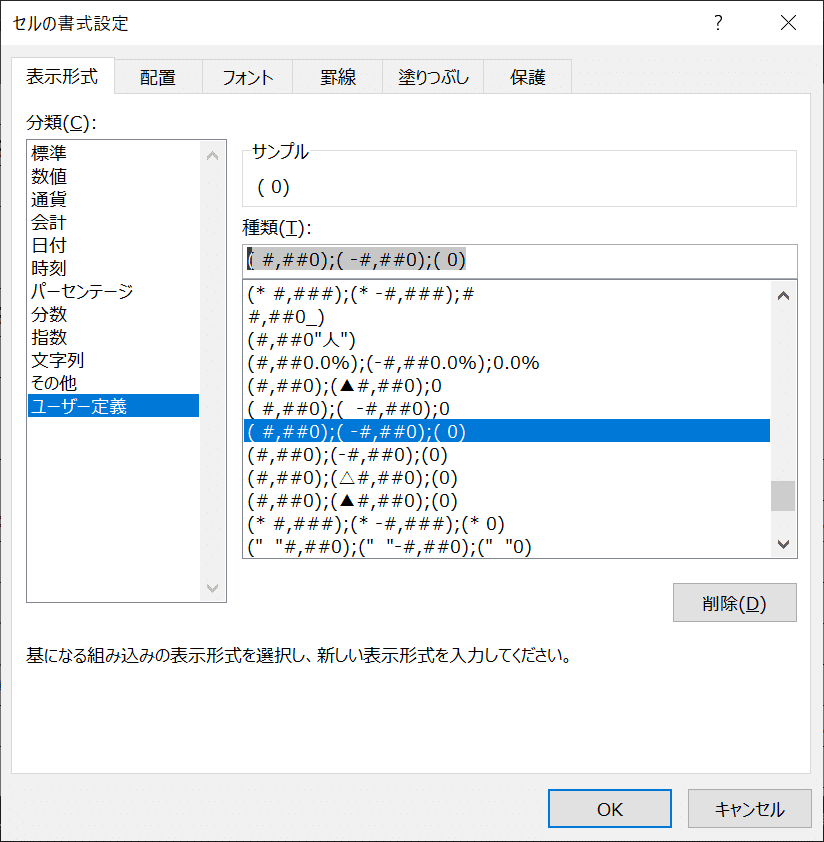
「セルの書式設定」(Ctrl + 1) の「ユーザ定義」は「(#,##0);(-#,##0);(0)」です。

でも、カッコの中の対前年の数値が、ちょっと窮屈です。
マイナスが付くと、見づらさが増します。
個人的には「-」より「△」、できれば「▲」が好きです。
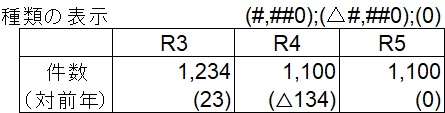
「(#,##0);(△#,##0);(0)」だと↓↓↓のとおり。

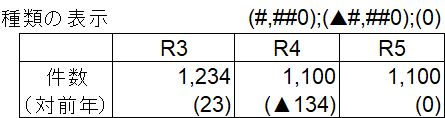
「(#,##0);(▲#,##0);(0)」だと ↓↓↓ のとおり。

半角の「-」よりも、全角の「△」「▲」の方が見やすい気がします。
でも、「△」「▲」を使わない組織もあるでしょうし、そもそも、正の数値はやっぱり苦しそう。
これ、どう改善するか? 方法はいくつかあります。
① ひらきカッコ「 ( 」の後にスペースを設ける
「セルの書式設定」の「ユーザ定義」の「種類」欄に「( #,##0);( -#,##0);( 0)」と入れれば、ひらきカッコの後にスペースができます。
(#,##0);(-#,##0);(0) ではなく、
( #,##0);( -#,##0);( 0) です。同じ? いえ、違うんです。

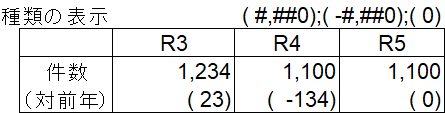
分かりづらいですが、( #,###)の「( 」の後に半角スペースが一つ入っています。これで「( 」 の後ろに半角スペース一つ分のアキができて表示され、窮屈さが減ります。↓↓↓

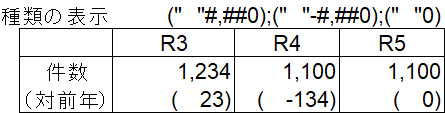
全角スペースを入れたい場合は、「(" " #,##0);(" " -#,##0);0」と、””で全角スペースを挟む必要があります。↓↓↓
(" "#,##0);(" "-#,##0);(" "0)

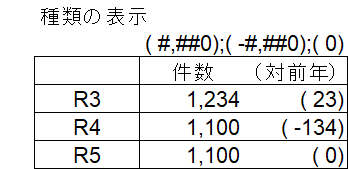
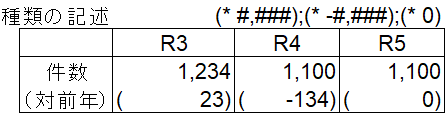
ただし、この方法だと、カッコ付き数値が縦に並ぶ場合、桁数によってひらきカッコの位置がずれてしまいます。↓↓↓

3秒で変換できます
これはこれで構わない、なら、ここで終了。
でも、桁数に関わらず「( 」の位置を揃えたい、と思ったら(と上司から言われたら)、手軽なのは「 ( 」をセルの左端に表示させる方法です。
②ひらきカッコ「 ( 」をセル左端に表示
記述は
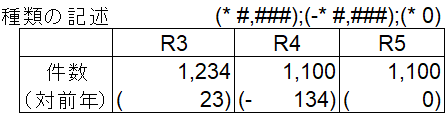
(* #,##0);(* -#,##0);(* 0)
と「 ( 」の後ろに「*」(半角のアスタリスク。Shift+;)を入れます。後に半角スペースを入れることを忘れずに。
これで「 ( 」がセルの左端に表示されます。

別セルです。
「*」は、その直後に来るものでスペースを埋める役割をします。
「 ( 」が左端に並んだので、桁が違ってても、マイナスう表記があっても、カッコがきれいに並んでいます。
数値の前に空間ができたので、窮屈さもありません。
当初の表ならこんな感じ。↓↓↓

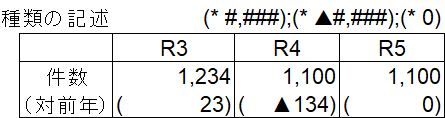
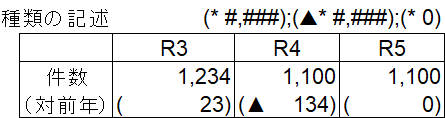
私はやっぱり、マイナスは▲が好みです。↓↓↓
(* #,###);(* ▲#,###);(* 0)

「*」の後に半角スペースを入れないと、変な表示になるので注意!
(#,##0);(-#,##0);(*0) この場合は・・・↓↓↓

これでは使えません。
くれぐれも「*」の後にスペースを忘れないように。
なお、
(* #,##0);(* -#,##0);(* 0) ではなくて、
(* #,##0);(-* #,##0);(* 0) だとどうなるか?
マイナスの値の表記が (* -#,##0) でなく、マイナス記号の後にアスタリスク+半角スペースが入る (-* #,##0) だと・・・↓↓↓

(* #,###);(* ▲#,###);(* 0) ではなく
(* #,###);(▲* #,###);(* 0) だと・・・↓↓↓

マイナスを表す記号と数値が離れてしまい、違和感ありますね。
特に「-」の場合、却って見落としやすくなる気がしますので、おすすめしません(こういう決算書を見かけることもありますが。)。
「やってみたらこうなった」ということで。
③カッコの幅を一定にする
②でもいいのですが、「ひらきカッコがセルの左端だと見づらいな」という(言われる)場合があります。
そんな時は、こんな手もあります(状況により非推奨)。
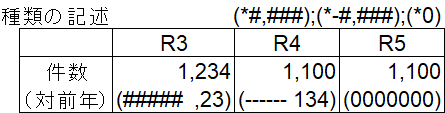
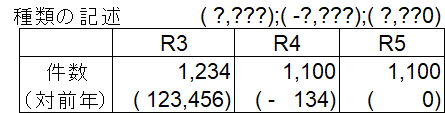
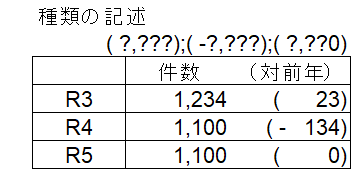
( ?,???);( -?,???);( ?,??0)
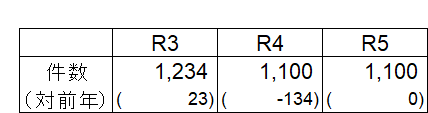
これにすると以下のとおりになります。↓↓↓

桁数の小さい数値が入っても、「?」の数の分だけ、カッコの間にスペースが設けられます。
ただし難点もあります。
それは、マイナスの場合 マイナス記号+「?」のスペースが設けられること。
従って、縦に並ぶと・・・

「 ( 」のずれが気になります。
また、「?」の数より桁数が多くても表示は可能ですが、「 ( 」の位置が変わります。
おすすめとは言い難いところもありますが、マイナス数値がない場合など、使える場面もありますので、知っていても損はないでしょう。
④カッコなし数値の後にとじカッコ分の空白を設ける
ここまでで大体はOKでしょう。
でも・・・「カッコなしの数字とカッコ付きの桁が微妙にずれている」という指摘がはいるかもしれません。
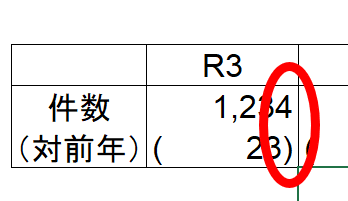
このずれです。1,234の4とカッコ内の3の終わりが微妙にずれています。

「こんなの、気にすんな」と言いたいところですが、気になりだすと放っておけません。
これ、どうするか?
これは、カッコなし数値の書式で対応可能です。
具体的には、「#,##0_)」と入れます。
#,### の後に _) を付けます。半角のアンダーバーと半角カッコです。
マイナス記号が「-」でよければ、マイナスと0の際の記述は不要です。
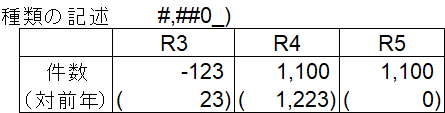
これにより、以下の通りとなります。

「#,##0_)」は、数値(#)の後ろに「 _ 」を付け、さらに「 ) 」を付けることで、「_ 」の後ろの文字の分だけスペースを設ける、という意味です。
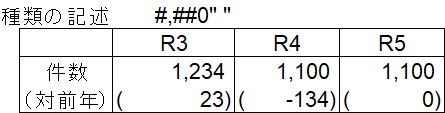
「#,##0” ”」だと、数値の後に半角スペースが入ります。
これでも、ほとんどの場合は違和感ないでしょう。↓↓↓

ただし、フォントによっては違和感が生じるので、カッコと同じスペースを設けたかったら、「#,##0_)」の方が無難です(最後のカッコは適宜変更)。
⑤カッコ付き数値は、文字サイズを小さくする
最後はちょっと違う切り口です。
カッコなし数値とカッコ付き数値が同じ文字サイズだと、却ってわかりづらい場合があります。
対策として、文字サイズでメリハリをつけ、数値の意味(重要度)の違いを明確にします。
通常は、実数値の方が大きい方がいいでしょう。
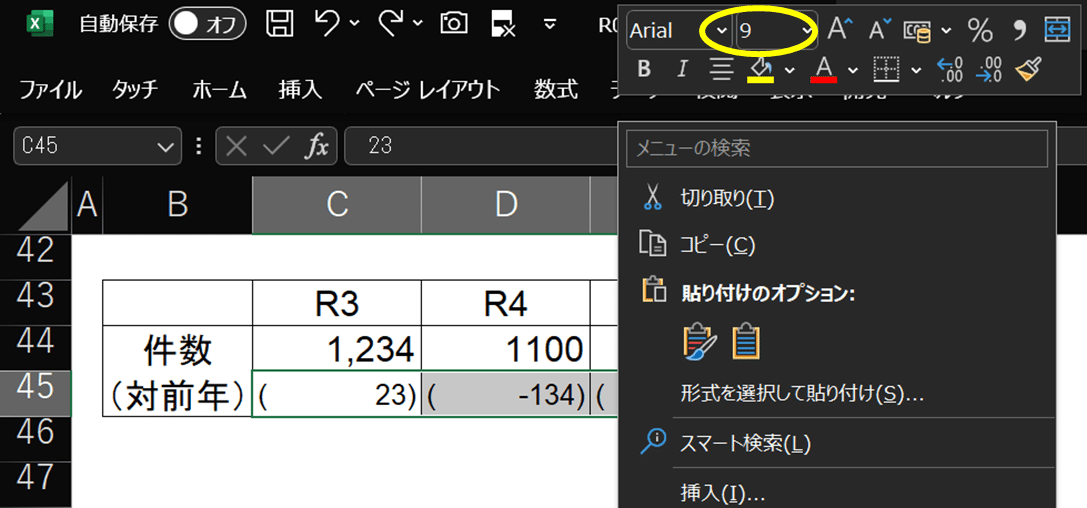
これは単純に、範囲指定→右クリック→文字サイズ変更でおしまいです。

下の図はカッコなし数値が11ポイント、カッコ付きが9ポイントです。

この場合、どうしても、カッコなし数値とカッコ付き数値のずれが生じます。
これやむを得ないでしょう。
あえて、カッコなし数値の後ろにスペースを設けても、却って違和感が生じるでしょう。↓↓↓

カッコなし数値の後ろに
半角スペースを設けてあります。
以上、応用編1 カッコの見え方を整える でした。
これで大体は対応可能かと思います。
しかし・・・
カッコ付き数値で一番よく使われる/使うべき(と私は思っている)パーセンテージ(%)をカッコで括る方法がまだです。
それは次回ということで。
「作表の基礎 カッコのつけ方」関連記事
・基本編1 文字(や数字)にカッコをつける
・基本編2 数値にカッコをつける
・御法度 数値にカッコを付ける入力セルで、やってはいけない
