
Flourishを使いアニメーショングラフ
新車販売台数
データソース:統計ダッシュボード(総務省統計局)
データ種類:新車販売台数
データ取得ツール・サービス:Flourish(https://flourish.studio/)
ブラウザ:Chrome
OS:Windows 10
Webサービス「Flourish」
ブラウザ上で操作できるビジュアライゼーションサービス「Flourish」を使い、アニメーションチャートを作成します。
様々なテンプレートを備え、対話型のグラフを比較的容易に作ることができます。

統計ダッシュボードから取得した新車販売台数のデータを使います。
URLを指定するのでなく、ローカルにデータを保存します。
今回取得したデータの最新数値は2021年11月のものでした。

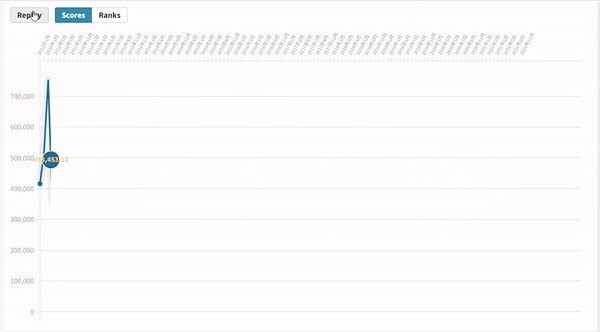
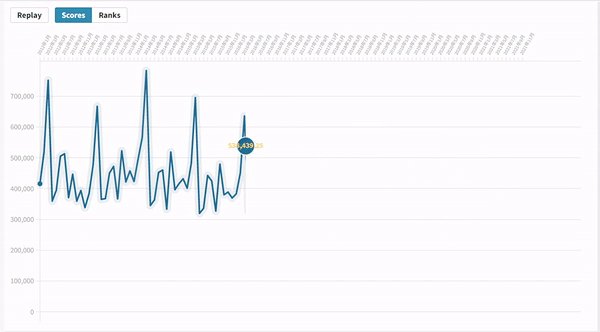
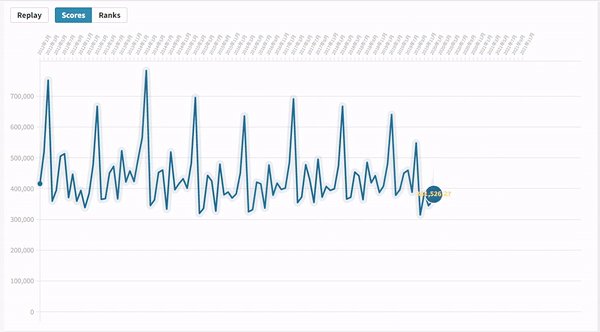
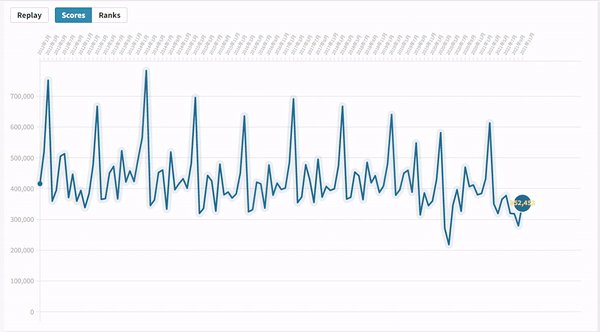
動くラインチャートレース
アニメーショングラフとして「Line chart race」→「Simple」を選びます。

ローカルに保存したデータをアップロードします。

取り込んだ後、今回は(Flourish上で)行と列を入れ変えます。
時系列要素を列として並べるためです。

入れ替えた結果です。

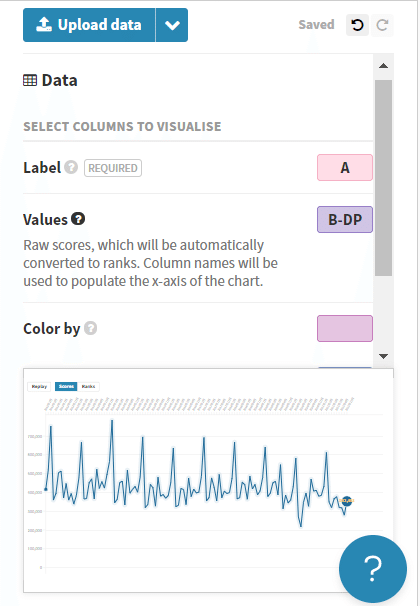
右パネルで「A列の項目をラベル名として」「1行目を時間軸」「B列以降2行目を数値」という設定とすれば(デフォルトでそうなっているかもしません)、時間軸に沿ってグラフが動きます。

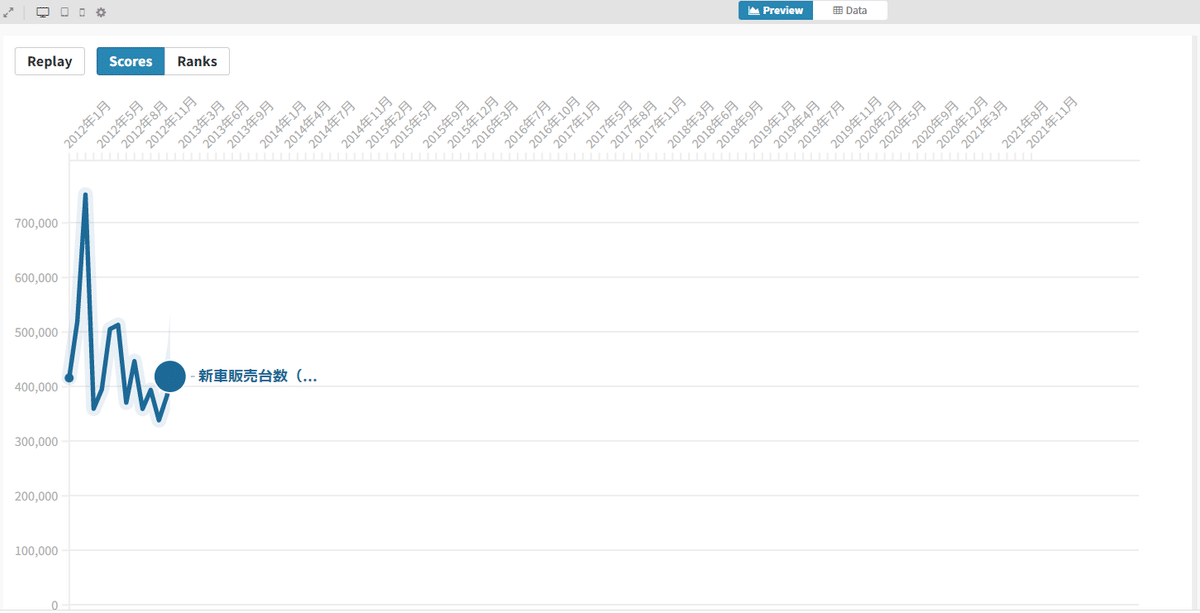
「Preview」をクリックすると再生します。

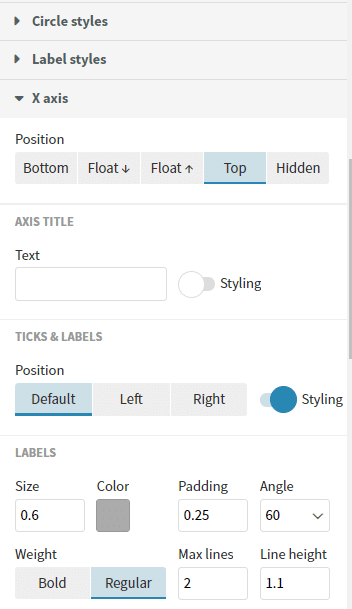
Preview画面の右パネルで見た目や動作の設定をできます。


作成したグラフは、Flourishのクラウド上に保存します。
無料利用だと、パブリックな環境に保存されるそうです。
WebページにEmbedできるコードの生成も可能です。


バーチャートレース
バーチャートレースも作ってみます。

y軸に「年」(YYYY)、x軸に「月」とするために、元のデータを以下のように変更します。
数値はその月までの累計となっています。

最新の数値が「2021年11月」までなので、各年とも11月までの数値を表示するようにします。
11月までとするために、データを取り込んだ直後に表示される右パネルで「Values:B-L」(B列が1月、L列が11月)と設定します。


