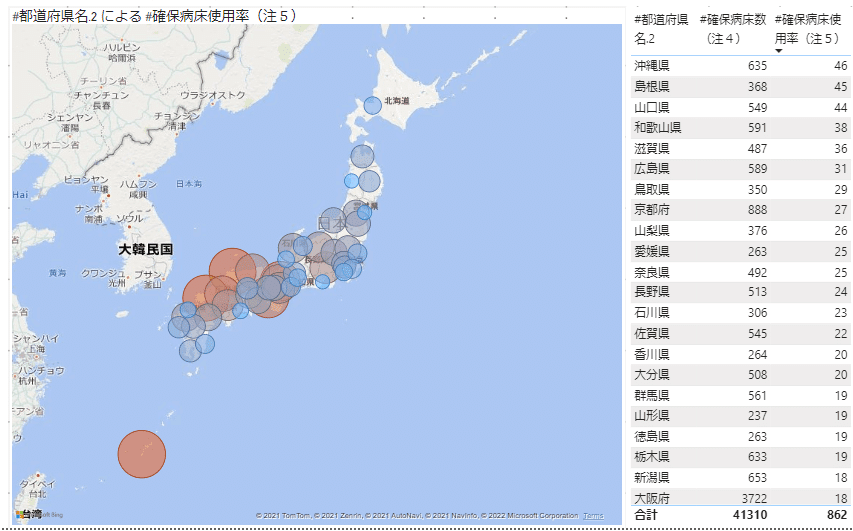
バブルマップで病床使用率
確保病床使用率
データソース:厚生労働省 Webサイト
取得サイト:https://www.mhlw.go.jp
データ掲載ページ:https://www.mhlw.go.jp/stf/seisakunitsuite/newpage_00023.html
データ種類:新型コロナウイルス感染症患者の療養状況等及び入院患者受入病床数等に関する調査結果(2022年1月12日0時時点)
データ取得ツール・サービス:Power BI Desktop
OS:Windows 10
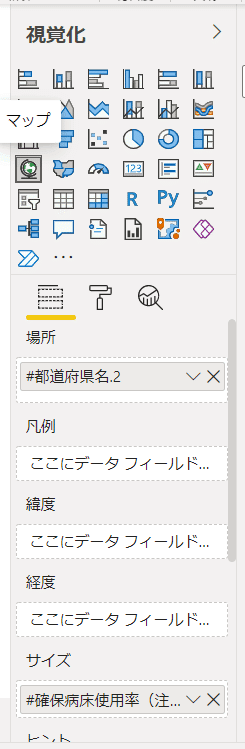
バブルマップ
厚生労働省のサイトから、「病床使用率」のデータが1週間の一度更新されています。
新型コロナウイルスの状況を把握しやすくするためには、データの内容(項目)やフォーマットが統一されていればいいと思うのですが、各省庁や自治体で異なります。
「病床使用率」のデータは、公開日時点の数値が収録されているので、
Power BI Desktopを使いこういう感じ↓で視覚化したりしてます。

どう事前加工?
元のデータの加工に、Power BI Desktopが備えるPower Query エディターが役に立ちます。
そのメモの意味も込めて、投稿しました。
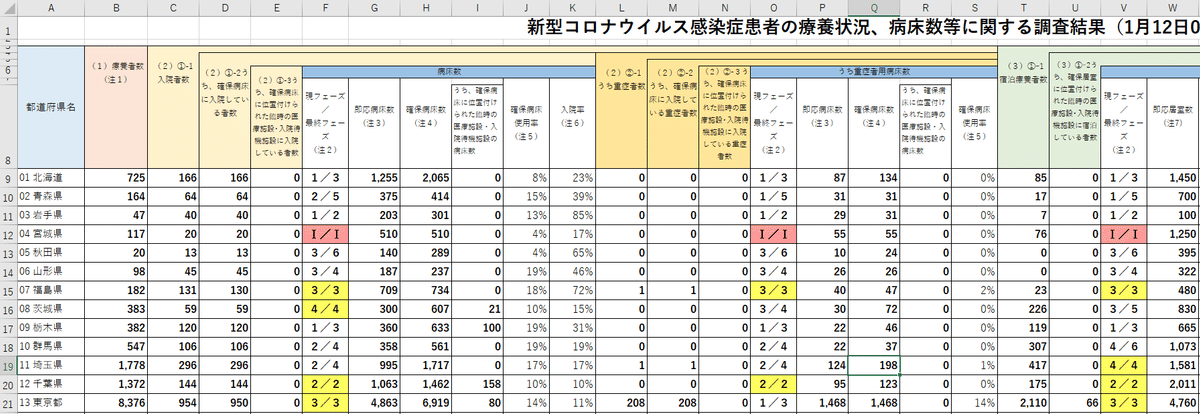
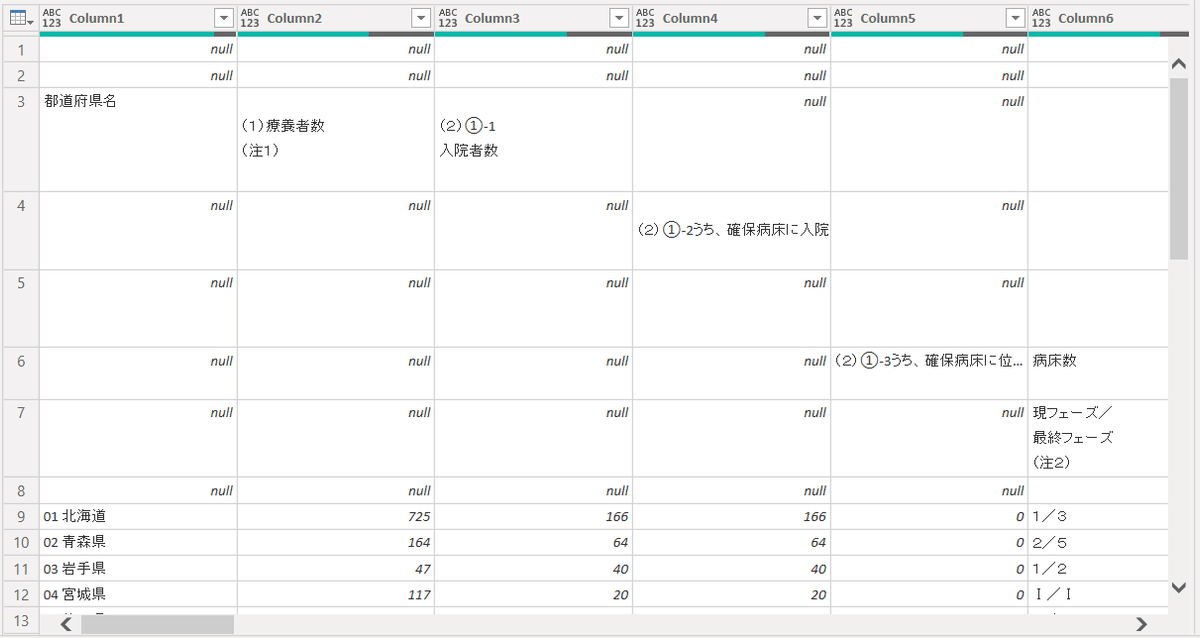
元のExcelデータは、複数のセルを結合した形になっています。
これを、先頭行に列名があり、2行目からデータが配置されるスタイルにしたいのです、

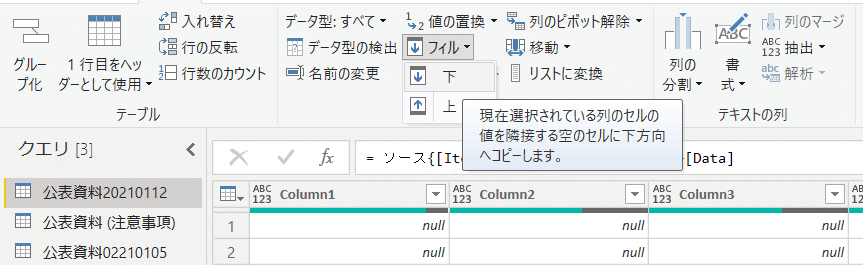
Power BI DesktopにExcelデータを取り込みます。

フィル上下機能
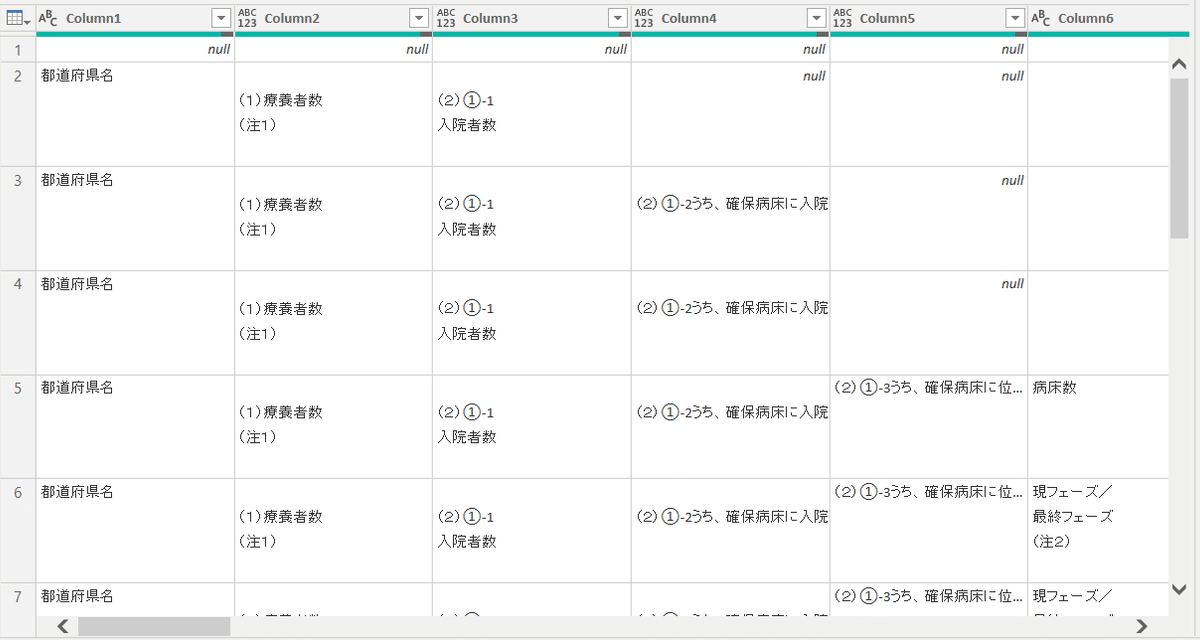
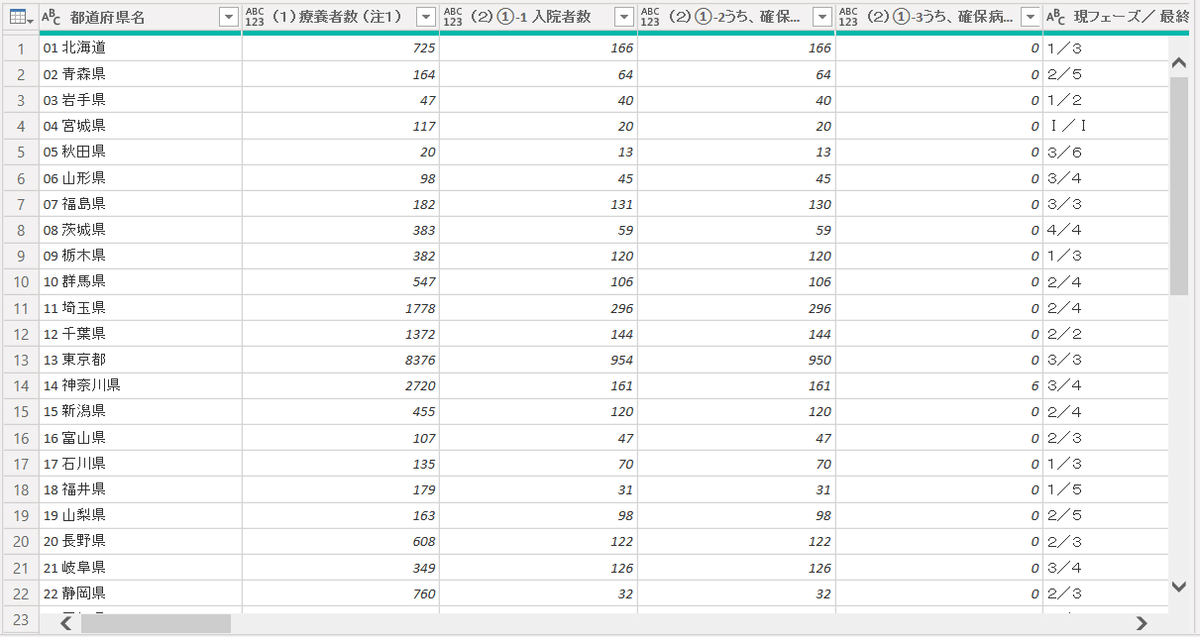
結合されたセルは解除され、以下のようになります。

幸いないことに、列名に相当する項目は、先頭行になくても、その列に残っています。
列を全選択し、「フィル」→「下」を実行すると、空白の項目にその上の値が並びます。


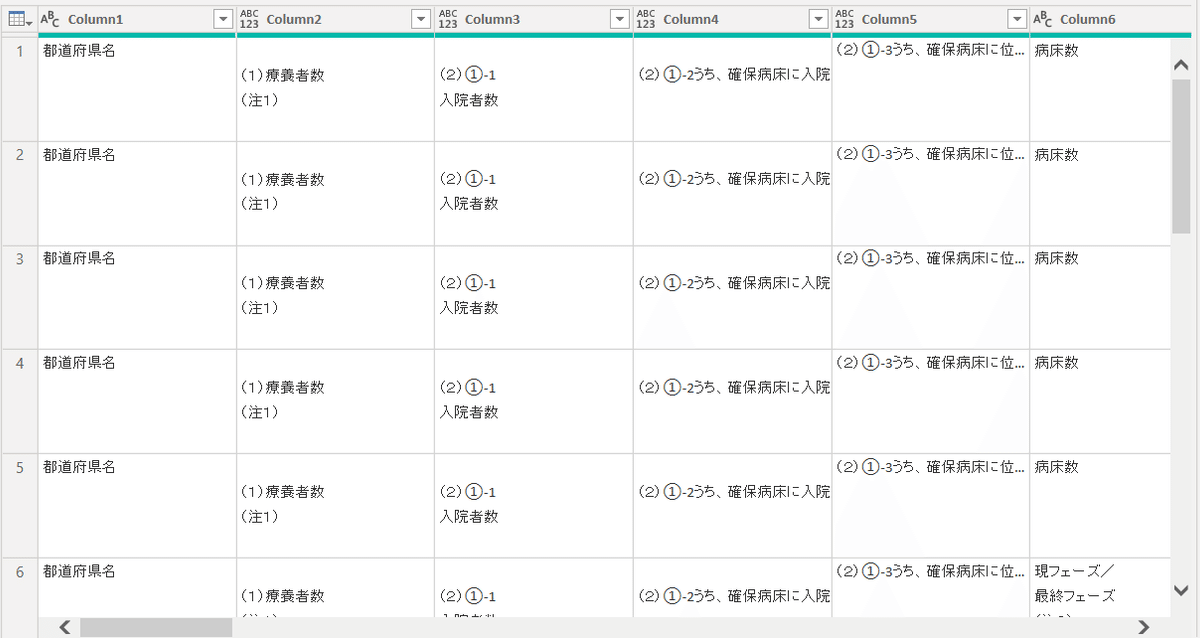
「フィル」→「上」を実行すると逆に上の空白が埋まります。

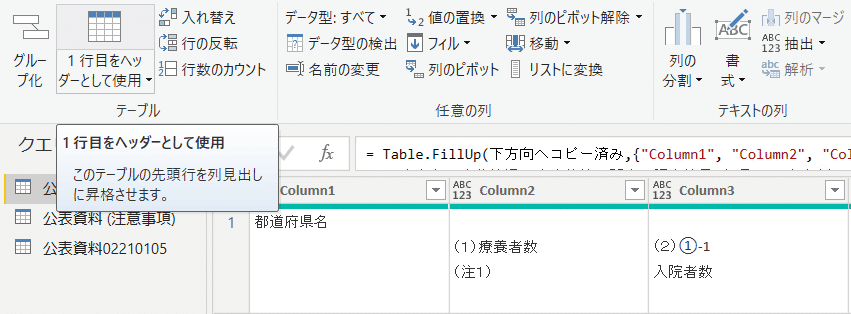
1行目をヘッダー
上の行を1行だけを残し、「1行目をヘッダーとして使用」を選び、ほぼ事前加工が完了です。
あとはデータ型の確認や、列名の変更などをします。


冒頭のバブルマップでは、バブルの大きさを「確保病巣使用率」で変えるようにしています。