
今月のoverflow【2022年5月号】
毎月の出来事をぎゅっとまとめてお届けする、今月のoverflow。
5月はどのような出来事があったのか、早速振り返ってみましょう!
Offers
HR EXPOに初出展 🎉
人事業務支援に特化した日本最大級の展示会に出展。大盛況の3日間でした!

出展に参加したメンバー、特にマーケティングマネージャーの堀さんお疲れさまでした👏
久々のオフライン展示会、3日間走りきりました…!体力の衰えがすごい笑
— ほり (@H0ri123) May 13, 2022
前にはなかった気づきもたくさん得られたので次に活かそう💪
開発現場
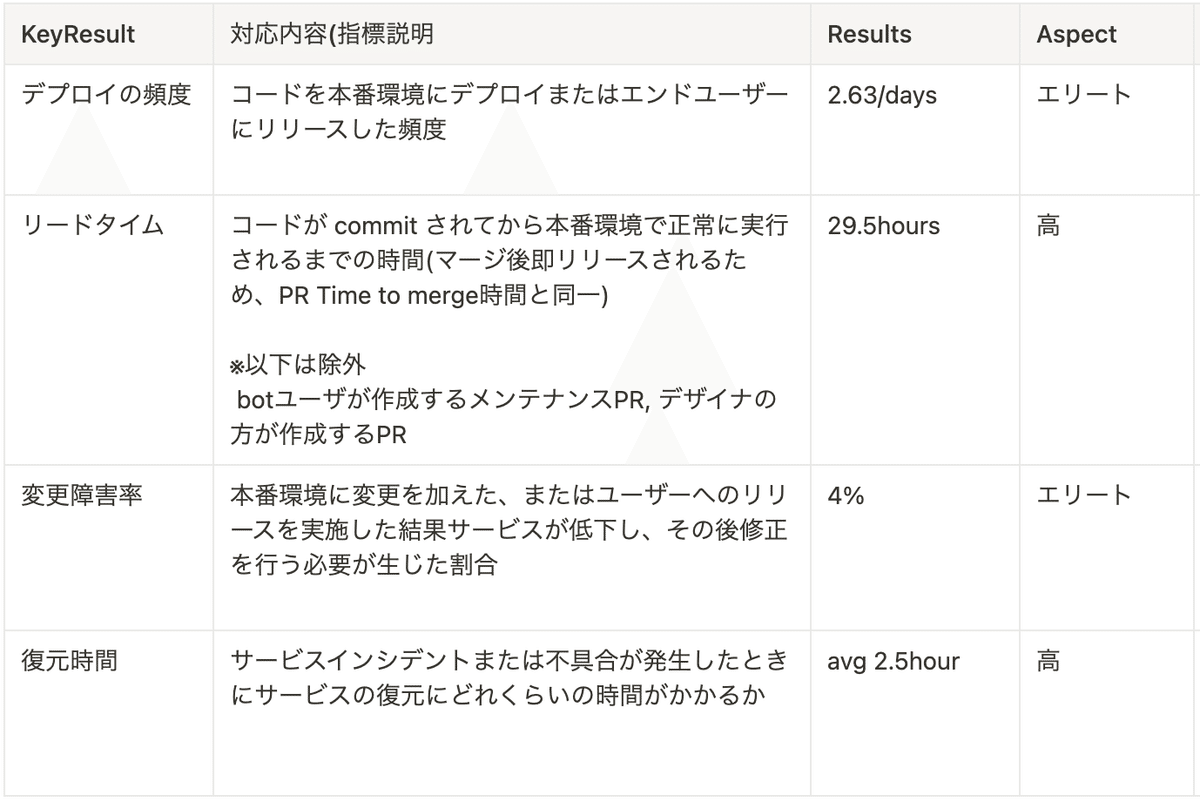
開発チームでは、自分たちのチームが今どのレベルにあるのかをグローバルな基準で評価することができるFourKeysを指標として取り入れています。

今月はエリート2つ、高2つという結果!細かな運用対応、ライブラリアップデート等の影響でリードタイムが好調でした👏
VPoEの@ahomuがTechFeed Conferenceに登壇 🎉
Webフロントエンドの設計についてLTしました。当日の登壇資料は既に2000pv超え。ご興味ある方はチェックしてみてください!
#tfcon 先程フロントエンド設計についてお話させていただいた登壇資料です。アーカイブか後日のレポート記事等と併せてご覧ください〜。
— いもうとさん (@ahomu) May 14, 2022
▶ SPA/MPA 議論の俯瞰と 現代における設計のポイント - TechFeed Conference 2022 フロントエンド設計 https://t.co/R0MTBHu1af
・・・今月公開したテックブログ・・・
■ Ruby3.1 静的解析の導入で開発体験を向上させる (RBS, TypeProf)
■ テックブログの校正を支える技術 textlint とルール設定について
■ 専任がいないチームでの機械学習プロジェクト取り掛かり方 - AutoMLで データサイエンス無双
■ なんとなく好ましいだけではないダークモード、我々は何のために対応するのか?
■ 【React/Vue.js】コンポーネント設計の(個人的)ベストプラクティス
■ RSpecを書く上で意識した方がいいと思うことと少しのTips
■ 【OpenAPI】Stoplight Studioを活用して快適&高速にAPI定義を書く方法
週に2本のペースで公開中です!ぜひ一度覗いてみてくださいね。
カルチャー・メンバー
デザインチームが合宿を開催 🎉
新体制になったデザインチーム。まるっと一日オフラインの合宿を開催しました。デザイナー同士の親睦を深めるとともに、overflowのデザインチームの理想・役割を定める機会となりました!当日の模様は近日noteでも公開予定です。
8名がジョイン 🎉
full2名、 flexible6名がジョインしました!
メンバーのプロフィールが見れるように 🎉

こちらからチェックしてみてくださいね👈
今月のPodcast
「Overflow fm」はoverflowのありのままを“声”を通してお届けする公式podcast。今月は4本公開されました!
今月のほっこり
今月は週イチ出社(毎週金曜日は任意でレンタルオフィスに出社可能)で生まれたほっこりエピソードを2つご紹介します!
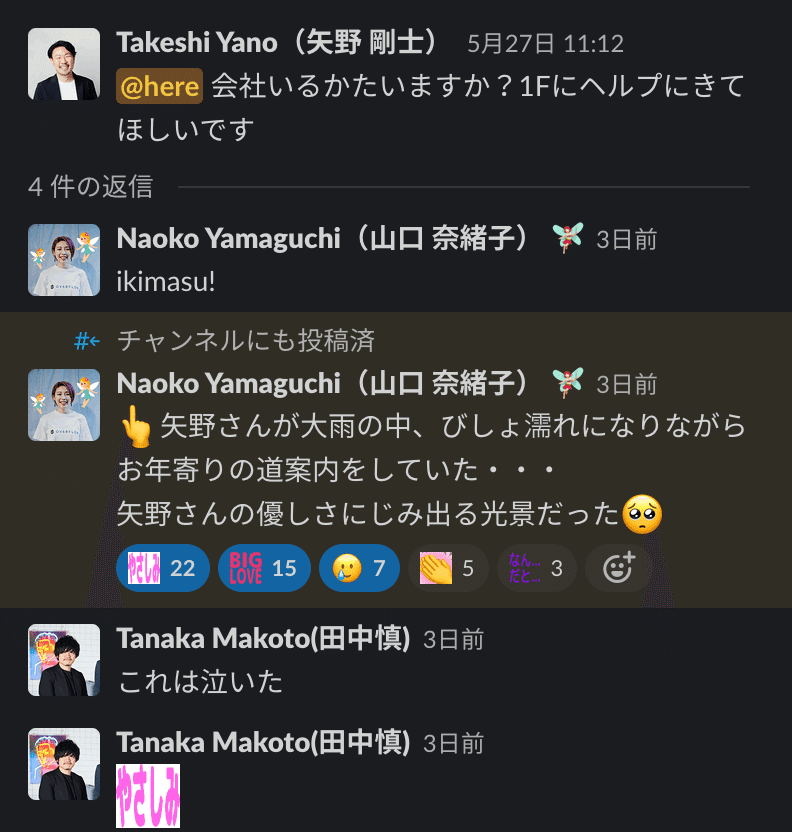
PdM矢野さんの優しさが溢れていた 🎉
突然のHELP!ドアが開かなくなったかな?と思いきや……優しいエピソードにじ〜んとしました。

CEO鈴木さんHAPPY BIRTHDAY🎂
有志メンバーから花束のプレゼント💐おめでとうございます!

今月のValue大賞
Valueを体現していたメンバーのエピソードを集計し、インパクトが大きいとCEOが判断した行動を表彰する制度です。今月表彰されたメンバーをご紹介します!
MAKE SYSTEM 重要な発見に再現性を持たせよう

【大賞】エンジニアマネージャー:磯崎 慶太
【受賞理由】命を燃やす新プロダクト開発
【周囲からのコメント】煉獄さんもびっくりの、心、いや命を燃やすレベルで頑張っていた!!
THINK BIG 大きい絵を描いて仲間と挑戦しよう

【大賞】フィールドセールス:大佐和 駿
【受賞理由】顧客ファースト&Offers啓蒙
【周囲からのコメント】顧客対応が本当にカスタマーファーストの内容で寄り添っている。商談見ているとOffersの啓蒙が素晴らしい。
BE GEEK 自分だけのこだわりを愛そう

【大賞】エンジニア:佐藤 和也
【受賞理由】常に一歩先を考えて改善
【周囲からのコメント】最強のフロントエンドを追い求めている。開発しながら次の展開もしっかり考えて仕込み始めている様子が頼もしい。
FOR SOCIAL FOR USER 関わる人のために公明正大でいよう

【大賞】採用広報:早坂 美里
【受賞理由】コンテンツを通じた組織貢献度が高い
【周囲からのコメント】個人noteの増加に向けた旗振りや採用広報記事のインタビュー、編集、公開まで行っている。
今月のoverflowは以上となります!また来月お会いしましょう🙌
<採用情報>
毎月多くの方にジョインいただいておりますが、まだまだ全方位で採用強化中です!副業からのジョインも大歓迎の環境ですので、まずはお気軽にご連絡ください!
▼ 詳細な採用情報はこちら ▼
