
jQuery Progate 上級 1~4まで(全18)
1.eqメソッド
実はjQueryオブジェクトは配列のような構造をしている。
htmlの配列
<ul>
<li>HTML</li>,
<li>CSS</li>,
<li>jQuery</li>
</ul>jQueryの中
$('li')
=>[
<li>HTML</li>,
<li>CSS</li>,
<li>jQuery</li>
]htmlのセレクタ li に合致した配列が 上記のように 配列のように並んでいる。
そしてこれらは配列のように、インデックス番号が割り振られている。
インデックス番号 0 → <li>HTML</li>,
インデックス番号 1 → <li>CSS</li>,
インデックス番号 2 → <li>jQuery</li>
eqメソッドを使うと、jQueryオブジェクトの中から eq の引数の数字と同じインデックス番号の要素を取得できる。
以下はjQueryオブジェクトの中の配列のようなモノを取り出して、
赤色にする処理をしたコード。
$('li').eq(2).css('color', 'red');ちなみに、eqメソッドの eq はequals( イコール、= 、等しい)の意味の頭文字2つを取ったもの。
切替えスライドを作っていく際に必要なコードの部品となる。
2.スライドの仕組み
以下html
<li class="slide"><img src="..."></li>
<li class="slide active"><img src="..."></li>
<li class="slide"><img src="..."></li>
<li class="slide"><img src="..."></li>active クラスが混じっている上から2つ目のスライドが表示させたいスライド。
以下CSS
.slide{
dsiplay: none;
}
.active{
display: block;
}まず、スライドを全て非表示にする
そしてactiveだけblock表示させる。
このactiveクラスを jQueryで付け替えていくことによってスライドは変わっていくという仕組み。
以下例文。
$('#second-btn').click(function() {
// 「.active」要素からactiveクラスを取り除いてください
$('.active').removeClass('active');
// 2つ目の「.slide」要素にactiveクラスをつけてください
$('.slide').eq(1).addClass('active');
});①クリックされると全てのactiveクラスから active要素を取り除く。
②そしてスライド要素の2つめの要素にactiveクラスを付け加えている。
3-1.indexメソッド
これはindex番号を取得するメソッド。
以下html、
<ul>
<li>HTML</li>
<li class="active">CSS</li>
<li>jQuery</li>
</ul>以下jQuery、
$('li').index($('.active'));これは「li」要素における「.active」要素のインデックス番号の取得ができる。
3-2.indexメソッド2
クリックイベントの中で.activeのインデックス番号を取得する。
$('li').click(function(){
var index = $('li).index($(this));
})thisは クリックした要素であり、クリックしたインデックス番号の取得ができる。 .activeがついているli ではなく、 this = クリックされたliのインデックス番号が取得されている。
$('.index-btn').click(function() {
$('.active').removeClass('active');
// 変数clickedIndexを定義し、クリックしたボタンのインデックス番号を代入してください
var clickedIndex = $('.index-btn').index($(this));
// eqの引数をclickedIndexに書き換えてください
$('.slide').eq(clickedIndex).addClass('active');
});これはindex-btn がクリックされると
$('.active').removeClass('active');↑①activeクラスから とりあえずactiveクラスを取り除く
var clickedIndex = $('.index-btn').index($(this));↑②クリックしたindex-btnのインデックス番号を取得して clickedIndex に代入。ちなみにthisは”イベント”が発生した要素を指す。つまりclickイベントの場合はindex-btn要素を指している。
※thisについてはこのサイトがわかりやすいです。thisについて
$('.slide').eq(clickedIndex).addClass('active');↑③slideクラスにあるクリックされたindex-btn(clickedIndex) に activeクラスを追加する
これをeqメソッドを使用せず、addClassだけにしてしまうと、、、
slideクラス全てにactiveがついてしまうので注意。
といった流れの構文。
おさらいすると、下記の流れ。
①htmlで1つのスライドにだけactiveクラスをつける
②jQueryでactiveクラスを取る
③jQueryでクリックされたスライドの配列のような番号を取得
④jQueryで③に対してactiveクラスをつける
それが下記②~④。(①htmlは省いています)
$('index-btn').click(function(){
$('active').removeClass('active');
var clickedIndex = $(.index-btn).index($(this));
$('.slide').eq(clickedIndex).addClass('active');
});4-1.1枚送りで表示
【prev と next 】
以下html、
<ul>
<li>prev</li>
<li id="center">center</li>
<li>next</li>
</ul>以下jQuery、$('#center').prev().css('color', 'red');
$('#center').prev().css('color', 'red');
$('#center').next().css('color', 'blue');上記でprevは赤色に、nextは青色になる。
以下応用
以下html
<div class="change-btn-wrapper">
<div class="change-btn prev-btn">← 前へ</div>
<div class="change-btn next-btn">次へ →</div>
</div>以下JQuery
$('.change-btn').click(function() {
// 変数$displaySlideを定義してください
var $displaySlide = $('.active');
// 変数$displaySlideからactiveクラスを取り除いてください
$displaySlide.removeClass('active');
// ifとelseを用いて、$displaySlideの前もしくは次の要素に
// activeクラスをつけてください
if ($(this).hasClass('next-btn')) {
$displaySlide.next().addClass('active');
} else {
$displaySlide.prev().addClass('active');
}
});今まではスライドの下の番号を押すとそれにactiveクラスが付与されてスライドが表示されていたが、こちらは、次へを押すと今表示されているスライドの次のスライドにactiveクラスが移り、activeクラスがあるスライドが表示されるというもの。同様に、前へを押すと前のスライドにactiveクラスがついて戻るというもの。
next-btnがついていれば次のスライドにactiveがつき、なければ前のスライドにactiveがつくという仕組み。
ちなみに var $displaySlide = $('.active'); はただactiveクラスのみを割り当て(代入)しているわけではなく、
※代入よりも「割り当て」という概念の方がしっくりくるみたいなので、あえて割り当てと表現します。詳細はこちら(読み飛ばしてもOK!)
DOM(Document Object Modelの略)操作といってHTML等を別のアプリケーション(今までやっているのはjQueryからHTMLを操作)から操作する場合は、下記THMLの場合、
<ul class="slides">
<li class="slide active"><img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/jquery/advanced/spring.jpg"></li>
<li class="slide"><img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/jquery/advanced/rainy.jpg"></li>
<li class="slide"><img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/jquery/advanced/autumn.jpg"></li>
<li class="slide"><img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/jquery/advanced/winter.jpg"></li>
</ul>activeクラスをもつすべてのタグを指しているので
<li class="slide active"><img src="https://s3-ap-northeast-1.amazonaws.com/progate/shared/images/lesson/jquery/advanced/spring.jpg"></li>タグ全体を指していることになる。
なので、$displaySlide に対してactiveクラスを付与する・しないの設定をする意味があるということになる。
※詳しく知りたい方はこちら(teratailでの質疑応答されている方がいたのでそのリンク)

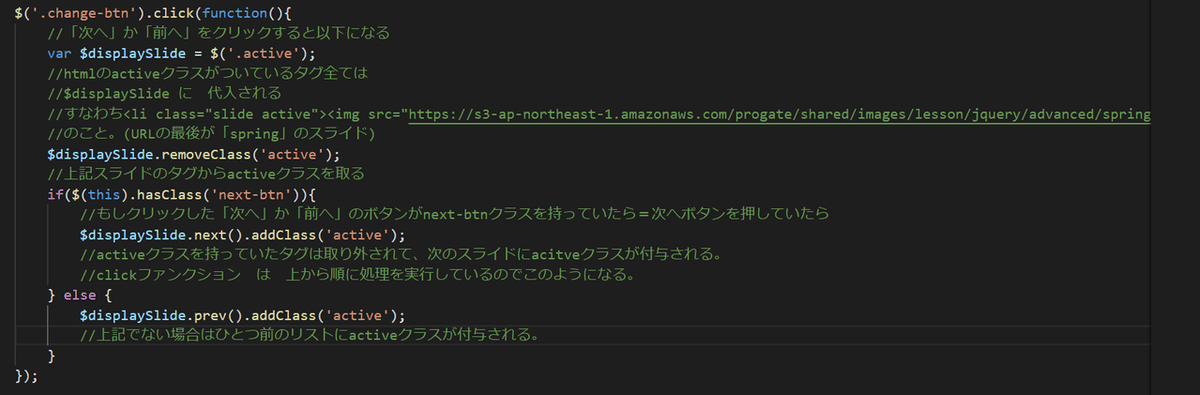
上記をひとつひとつコメントを入れて解説したものがこちら。
ただここまでやっても、一番最後のスライドのときに「次へ」を押すと空の画面が表示されてしまう(一番前のスライドの時に「前へ」を押した時にも同様)ので、その解決は以下。
4-2.ボタンを隠そう
まずCSSで、change-btnを隠す
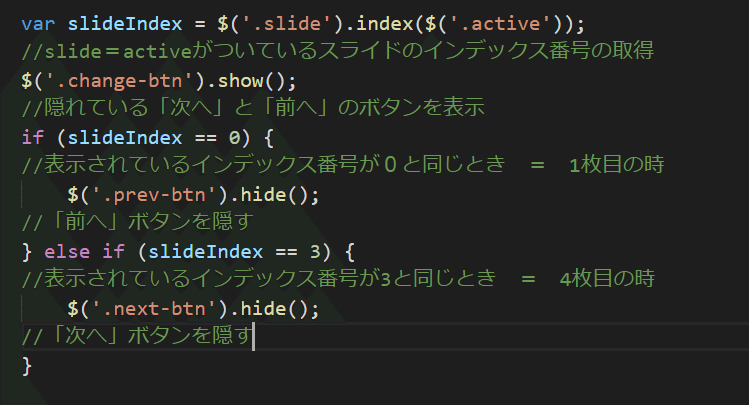
次にjQueryで以下のようにする

このままでは一度表示されたスライドは2度と表示されない。
index-btnがクリックされてスライドを切り替える場合と、change-btnがクリックされた場合にスライドを切り替える場合と両方に、上記の同じコードが必要。全部表示すると以下。

一旦ここまででこのnoteはおしまいです。
