
ProcessingでGenerative art#16



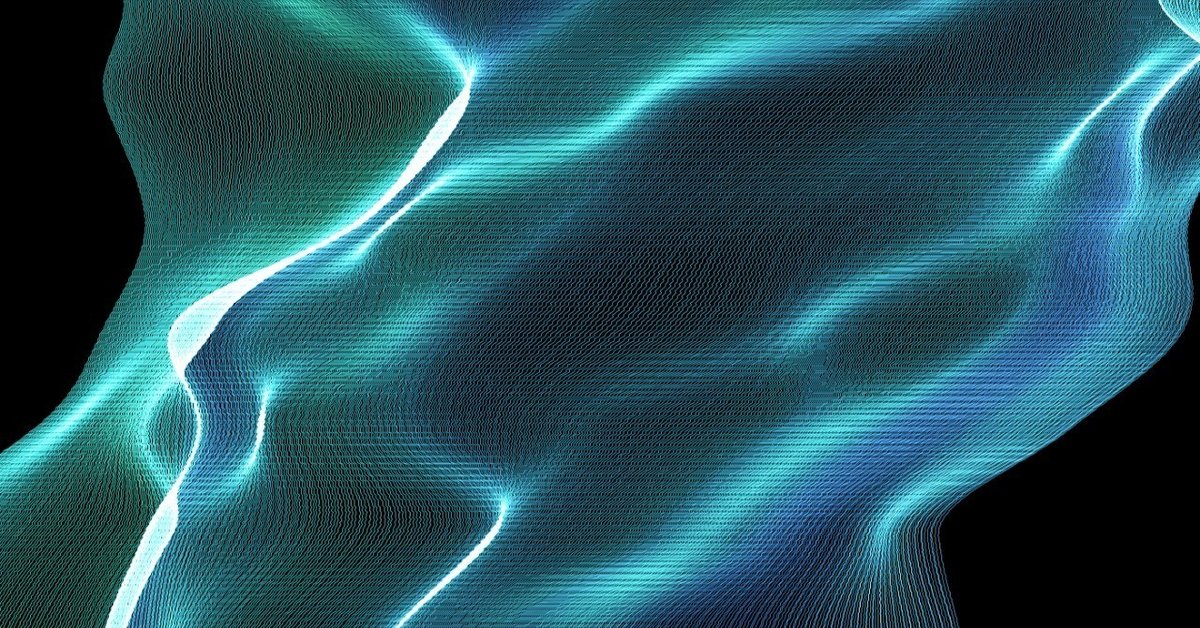
美しい。
やっぱりパーリンノイズっていいんすよ。
こういったパターンのGenerative artをよく見かけるんですが、自分でやったことはなかったので作って見みました。
多分こうだろうなって思って作ったらさっくりできたので、自分の成長を感じました。ぼくは成長しているッ!
もっともむずかしい事は!いいかい!もっともむずかしい事は!自分を乗り越える事さ!
Code
float x, t;
void setup() {
size(700, 500);
//fullScreen();
pixelDensity(2);
colorMode(HSB, 360, 100, 100, 100);
noLoop();
blendMode(ADD);
t = random(10);
}
void draw() {
background(0);
for (float i=0; i<width; i+=1) {
beginShape();
for (int j=-1; j<=height; j++) {
float col = map(noise(i*0.01, t), 0, 1, 150, 234);
noFill();
stroke(col, 70, 70);
strokeWeight(0.5);
x = map(noise(j*0.002, i*0.002, t), 0, 1, i-500, i+500);
curveVertex(x, j);
}
endShape();
}
t++;
}
void mousePressed() {
redraw();
}
void keyPressed() {
if (key==' ')saveFrame("####.jpg");
}Happy coding!!
応援してくださる方!いつでもサポート受け付けてます!
