
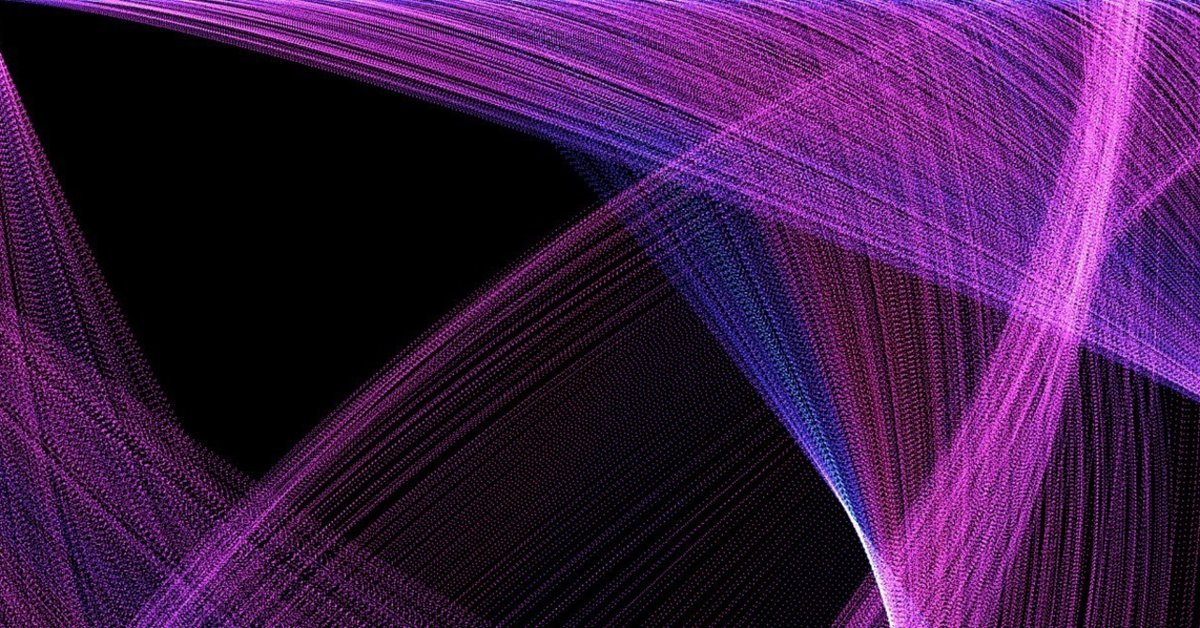
ProcessingによるGenerative art作品#8
これこれこういうの!
でももっと滑らかさと気持ち良さをプラスしたところ。
今読んでいるNature of codeのパーティクルシステムの章が楽しみです。



Code
Mover[] m = new Mover[500];
Attractor a;
void setup() {
size(960, 540);
//pixelDensity(2);
smooth();
colorMode(HSB, 360, 100, 100, 100);
blendMode(ADD);
background(0);
for (int i = 0; i < m.length; i++) {
m[i] = new Mover(1, map(i, 0, m.length, 0, width), random(-10));
}
}
void draw() {
a = new Attractor();
if (mousePressed) {
background(0);
}
for (int i = 0; i < m.length; i++) {
PVector force = a.attract(m[i]);
m[i].applyForce(force);
m[i].display();
m[i].update();
}
}
void keyPressed() {
if (key == ' ') {
saveFrame("####.png");
}
}
//----------------------------------------------------
class Attractor {
float mass;
float G;
PVector location;
Attractor() {
location = new PVector(mouseX, mouseY);
mass = 20;
G = 1;
}
PVector attract(Mover m) {
PVector force = PVector.sub(location, m.location);
float d = force.mag();
d = constrain(d, 20.0, 30.0);
force.normalize();
float strength = (G * mass * m.mass) / (d * d * 2);
force.mult(strength);
return force;
}
void display() {
strokeWeight(4);
stroke(0);
point(location.x, location.y);
}
}
//--------------------------------------------------
class Mover {
PVector location;
PVector velocity;
PVector acceleration;
PVector wind;
float mass;
float colnoise;
float lx, ly;
Mover(float m, float x, float y) {
mass = m;
location = new PVector(x, y);
velocity = new PVector(1, 0);
acceleration = new PVector(0, 0);
wind = new PVector(0.001, 0);
lx = random(-100, 100);
ly = random(-100, 100);
}
void applyForce(PVector force) {
PVector f = PVector.div(force, mass);
acceleration.add(f);
}
void update() {
velocity.add(acceleration);
location.add(velocity);
acceleration.mult(0);
colnoise += 0.007;
}
void display() {
color col = color(map(noise(colnoise), 0, 1, 200, 360), 80, 80);
stroke(col);
strokeWeight(1);
point(location.x, location.y);
}
}Happy coding!
応援してくださる方!いつでもサポート受け付けてます!
