
【UIデザイン初心者向け】フォントサイズで情報の階層を表現する
ユーザーに情報を伝える上で、フォントサイズは重要な役割を果たします。
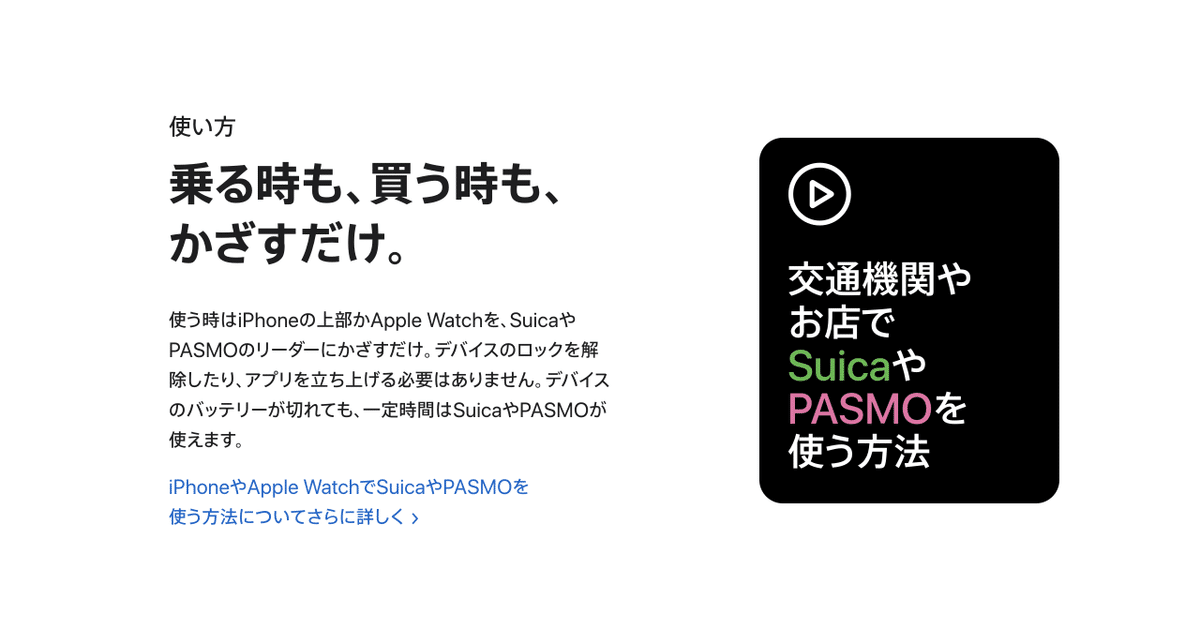
Apple Payのサイトデザインを参考に解説していきます。
まずは以下のデザインを見てください。

下のデザインと比較してみましょう。

情報内容は同一ですが、フォントサイズで階層を表現するだけで、ユーザーに瞬時に情報を伝えることが可能になります。
ここで重要なのは、「ユーザーに一番伝えたいことは何か?」「有益なことは何か?」を明確にすることです。
まとめ
・ユーザーにとって有益な情報はフォントサイズを大きくしましょう
・ユーザーに一番伝えたいことは何かを明確にしましょう
以上です。
女性限定、初心者限定のデザインコミュニティを運営中です。興味のある方はぜひTwitterからご連絡ください!
