
インターフェースの基本Bars ④ステータスバーについて
iOS human interface guidelineについてまとめていきたいと思います。
インターフェースの基本のbar、ステータスバー(Status Bars)について例を交えながらまとめます。

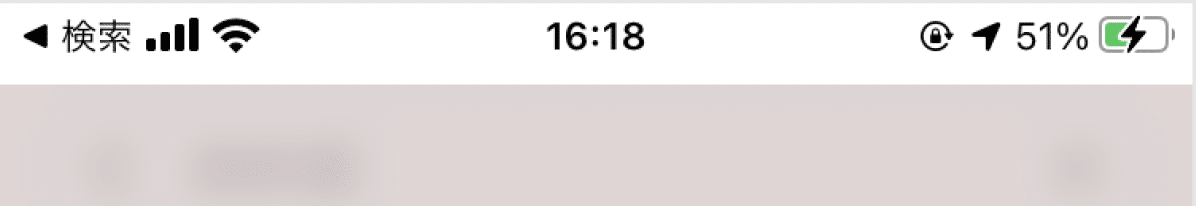
ステータスバーは画面の上端に沿って表示され、時刻、携帯電話キャリア、バッテリー残量など、デバイスの現在の状態に関する有用な情報が表示されます。
ステータスバーに表示される実際の情報は、デバイスとシステム構成によって異なります。
システムが提供するステータスバーを使用しましょう
人々はステータスバーがシステム全体で一貫していることを期待しています。カスタムのステータスバーに置き換えないようにしましょう。
ステータスバーのスタイルをアプリのデザインに合わせて変更しましょう
ステータス バーのテキストとインジケータの視覚的なスタイルは、ライトまたはダークのいずれかで、アプリ用にグローバルに設定することも、異なる画面用に個別に設定することもできます。
暗いステータスバーは明るい色のコンテンツの上で機能し、明るいステータスバーは暗い色のコンテンツの上で機能します。
ステータスバーの下のコンテンツを曖昧にしましょう
デフォルトでは、ステータスバーの背景は透明になっており、その下にあるコンテンツが透けて見えるようになっています。
ステータスバーは読みやすくしておき、その背後にあるコンテンツがインタラクティブであることを暗示しないようにします。これにはいくつかの一般的なテクニックがあります。
・アプリでナビゲーションバーを使用すると、ステータスバーの背景が自動的に表示され、コンテンツがステータスバーの下に表示されないようになります。
・ステータスバーの後ろにグラデーションやソリッドカラーなどのカスタムイメージを表示します
・ステータスバーの後ろにぼかし表示を配置します
フルスクリーンメディアを表示する際に、ステータスバーを一時的に非表示にすることを検討しましょう
ユーザーがメディアに集中しようとしているとき、ステータスバーは気が散ることがあります。
これらの要素を一時的に隠すことで、より没入感のある体験を提供することができます。
たとえば、写真アプリでは、ユーザーがフルスクリーンの写真を閲覧しているときにステータスバーやその他のインターフェース要素を非表示にします。
ステータスバーの永久的な非表示を避けましょう
ステータスバーがなければ、人々は時間を確認したり、Wi-Fi接続があるかどうかを確認するためにアプリを離れる必要があります。
シンプルで発見しやすいジェスチャーを使って、隠されたステータスバーを再表示させましょう。写真アプリケーションでフルスクリーンの写真をブラウズしているときに、ワンタップでステータスバーが再び表示されます。
次はタブバーについてまとめます。
女性限定、初心者限定のデザインコミュニティを運営中です。興味のある方はぜひTwitterからご連絡ください!
https://note.com/ours_design/n/nfc1d5f4c748f
