
discord.js v13でロールパネルを作ろう!
discord.js v13でロールパネルを作ってみましょう!
今回はテキストコマンドのコードを用意しました!
"discord.js": "^13.16.0"const Discord = require('discord.js');
const client = new Discord.Client({ intents: ["GUILDS", "GUILD_MESSAGES"] });
const prefix = '!' //お好みで変更
client.on('messageCreate', async (message) => {
if (message.content.startsWith(`${prefix}rp`)) {
try{
if(!message.member.permissions.has('MANAGE_ROLE')) return message.reply('権限が足りません');
const str = message.content.replace(/<@&|>/g,'')
const args = str.split(' ');
if (args.length < 1 || args.length > 20) {
message.reply('正しい引数を入力してください');
return;
}
const role1 = message.guild.roles.cache.get(args[1]);
const role2 = message.guild.roles.cache.get(args[2]);
const role3 = message.guild.roles.cache.get(args[3]);
const role4 = message.guild.roles.cache.get(args[4]);
const role5 = message.guild.roles.cache.get(args[5]);
const role6 = message.guild.roles.cache.get(args[6]);
const role7 = message.guild.roles.cache.get(args[7]);
const role8 = message.guild.roles.cache.get(args[8]);
const role9 = message.guild.roles.cache.get(args[9]);
const role10 = message.guild.roles.cache.get(args[10]);
const role11 = message.guild.roles.cache.get(args[11]);
const role12 = message.guild.roles.cache.get(args[12]);
const role13 = message.guild.roles.cache.get(args[13]);
const role14 = message.guild.roles.cache.get(args[14]);
const role15 = message.guild.roles.cache.get(args[15]);
const role16 = message.guild.roles.cache.get(args[16]);
const role17 = message.guild.roles.cache.get(args[17]);
const role18 = message.guild.roles.cache.get(args[18]);
const role19 = message.guild.roles.cache.get(args[19]);
const role20 = message.guild.roles.cache.get(args[20]);
const guildRoles = message.guild.roles.cache;
let dr = `${role1}`
let role = role1.id;
let options = {label: role1.name,value: '1'}
if(role2){dr = `${dr}\n${role2}`;role = `${role} ${role2.id}`;options = [options,{label: role2.name,value: '2'}]}
if(role3){dr = `${dr}\n${role3}`;role = `${role} ${role3.id}`;options = [options,{label: role3.name,value: '3'}]}
if(role4){dr = `${dr}\n${role4}`;role = `${role} ${role4.id}`;options = [options,{label: role4.name,value: '4'}]}
if(role5){dr = `${dr}\n${role5}`;role = `${role} ${role5.id}`;options = [options,{label: role5.name,value: '5'}]}
if(role6){dr = `${dr}\n${role6}`;role = `${role} ${role6.id}`;options = [options,{label: role6.name,value: '6'}]}
if(role7){dr = `${dr}\n${role7}`;role = `${role} ${role7.id}`;options = [options,{label: role7.name,value: '7'}]}
if(role8){dr = `${dr}\n${role8}`;role = `${role} ${role8.id}`;options = [options,{label: role8.name,value: '8'}]}
if(role9){dr = `${dr}\n${role9}`;role = `${role} ${role9.id}`;options = [options,{label: role9.name,value: '9'}]}
if(role10){dr = `${dr}\n${role10}`;role = `${role} ${role10.id}`;options = [options,{label: role10.name,value: '10'}]}
if(role11){dr = `${dr}\n${role11}`;role = `${role} ${role11.id}`;options = [options,{label: role11.name,value: '11'}]}
if(role12){dr = `${dr}\n${role12}`;role = `${role} ${role12.id}`;options = [options,{label: role12.name,value: '12'}]}
if(role13){dr = `${dr}\n${role13}`;role = `${role} ${role13.id}`;options = [options,{label: role13.name,value: '13'}]}
if(role14){dr = `${dr}\n${role14}`;role = `${role} ${role14.id}`;options = [options,{label: role14.name,value: '14'}]}
if(role15){dr = `${dr}\n${role15}`;role = `${role} ${role15.id}`;options = [options,{label: role15.name,value: '15'}]}
if(role16){dr = `${dr}\n${role16}`;role = `${role} ${role16.id}`;options = [options,{label: role16.name,value: '16'}]}
if(role17){dr = `${dr}\n${role17}`;role = `${role} ${role17.id}`;options = [options,{label: role17.name,value: '17'}]}
if(role18){dr = `${dr}\n${role18}`;role = `${role} ${role18.id}`;options = [options,{label: role18.name,value: '18'}]}
if(role19){dr = `${dr}\n${role19}`;role = `${role} ${role19.id}`;options = [options,{label: role19.name,value: '19'}]}
if(role20){dr = `${dr}\n${role20}`;role = `${role} ${role20.id}`;options = [options,{label: role20.name,value: '20'}]}
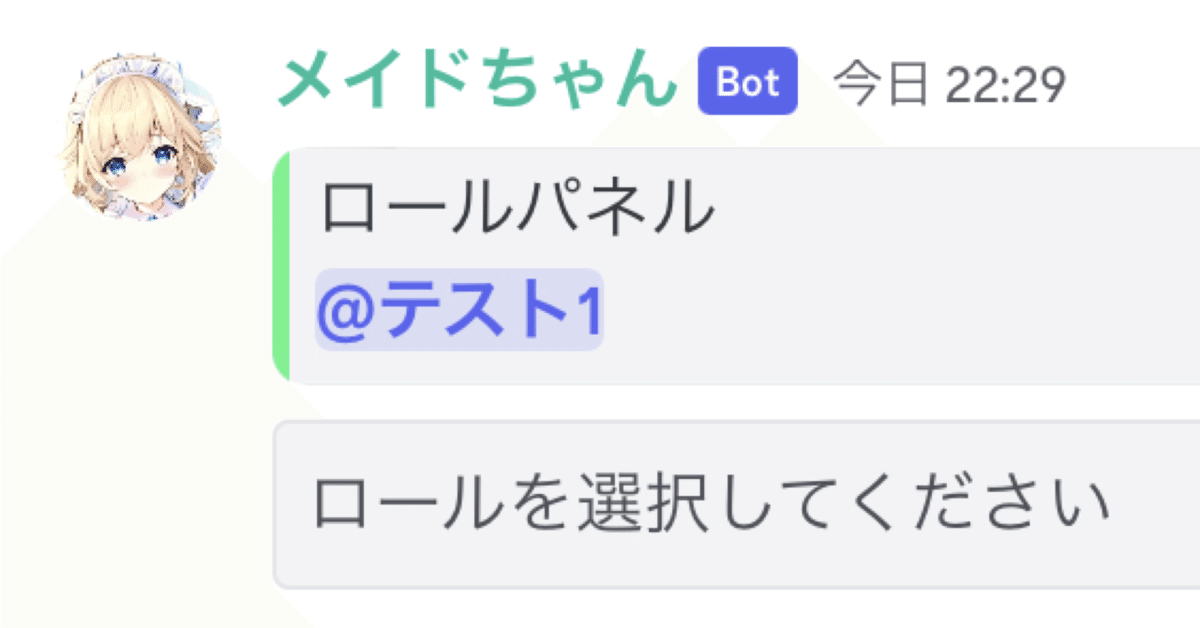
let row = new Discord.MessageSelectMenu().setCustomId('rp').setPlaceholder('ロールを選択してください').addOptions(options).setMinValues(1).setMaxValues(1);
const menu = new Discord.MessageActionRow()
.addComponents(row)
const embed = new Discord.MessageEmbed()
.setTitle('ロールパネル')
.setDescription(`${dr}`)
.setColor("GREEN")
const sentEmbed = await message.channel.send({ embeds: [embed], components: [menu] });
await message.delete();
}catch(e){
message.reply('エラーが発生しました')
}
}
});
client.on('interactionCreate', async (interaction) => {
try{
if (!interaction.isSelectMenu()) return;
if(!interaction.customId === 'rp') return;
const description = interaction.message.embeds[0].description.replace(/<@&|>/g,'');
const args = description.split('\n');
let num = parseInt(interaction.values[0])
const roleId = args[num-1]
const role = interaction.guild.roles.cache.get(roleId);
if(!role){
const reply = await interaction.channel.send(`<@${interaction.member.id}> 失敗しました`)
setTimeout(() => {
reply.delete();
}, 3000);
await interaction.update({
components: interaction.message.components.map(row => {
return {
type: 'ACTION_ROW',
components: row.components.map(component => {
if (component.customId === interaction.customId) {
component.options.forEach(option => option.default = false);
}
return component;
})
};
})
});
return;
}
const member = interaction.guild.members.cache.get(interaction.user.id);
const hasRole = member.roles.cache.some(role => role.id === roleId);
const embed = new Discord.MessageEmbed()
.setColor('GREEN')
if (hasRole) {
try{
await member.roles.remove(role);
const reply = await interaction.channel.send({ content: `<@${interaction.member.id}>` ,embeds: [embed.setDescription(`${role} を剥奪しました`)]});
setTimeout(() => {
reply.delete();
}, 3000);
}catch(e){
const reply = await interaction.channel.send(`<@${interaction.member.id}> 失敗しました`)
setTimeout(() => {
reply.delete();
}, 3000);
}
} else {
try{
await member.roles.add(role);
const reply = await interaction.channel.send({ content: `<@${interaction.member.id}>` ,embeds: [embed.setDescription(`${role} を付与しました`)]});
setTimeout(() => {
reply.delete();
}, 3000);
}catch(e){
const reply = await interaction.channel.send(`<@${interaction.member.id}> 失敗しました`)
setTimeout(() => {
reply.delete();
}, 3000);
}
}
await interaction.update({
components: interaction.message.components.map(row => {
return {
type: 'ACTION_ROW',
components: row.components.map(component => {
if (component.customId === interaction.customId) {
component.options.forEach(option => option.default = false);
}
return component;
})
};
})
});
} catch(e) {
console.error(e);
}
});
client.login('token') //botのトークンに置き換える、必要に応じて環境変数から取得このコードでは!rp {roleID/mention} … とロールを指定してロールパネルを設置できるようになっています!
ロールを付与するときにembedのdescription内からロールを取得しているのでデータベースは必要ありません。
