
絵描きが初めてVRChatアバターを作った制作ノート
はじめに
こんにちは、OTOTMIKAです。
絵描きです。(最近は本業が忙しくご無沙汰でしたが。)
今回は初めてVRchat用のアバターを作ってみた感想的なものを共有してみようと思います。もしこれからアバターを作ってみようかな、と考えていらっしゃる方の参考になればと。
前提として
私の3DCG歴は2,3年ほど背景制作の経験があって、キャラは超ローポリで一度作ったくらいなので、基本的な3DCGの仕組みは知っているが、本格的にキャラを作るのは初めて、といったスキルレベルです。
(本来であれば自分が教鞭を取れるようなスキルレベルではないですが、何かの参考になればと思います。)
また、本記事では詳細なワークフローの解説は省いています。各工程の中でこういうことを考えながら作っていたよ、という気付き的なところを中心に紹介する事で、これから作ってみようと思っている方にワークフローの全体像を掴んでもらう一助になれればと思っています。

下絵作成、リファレンス

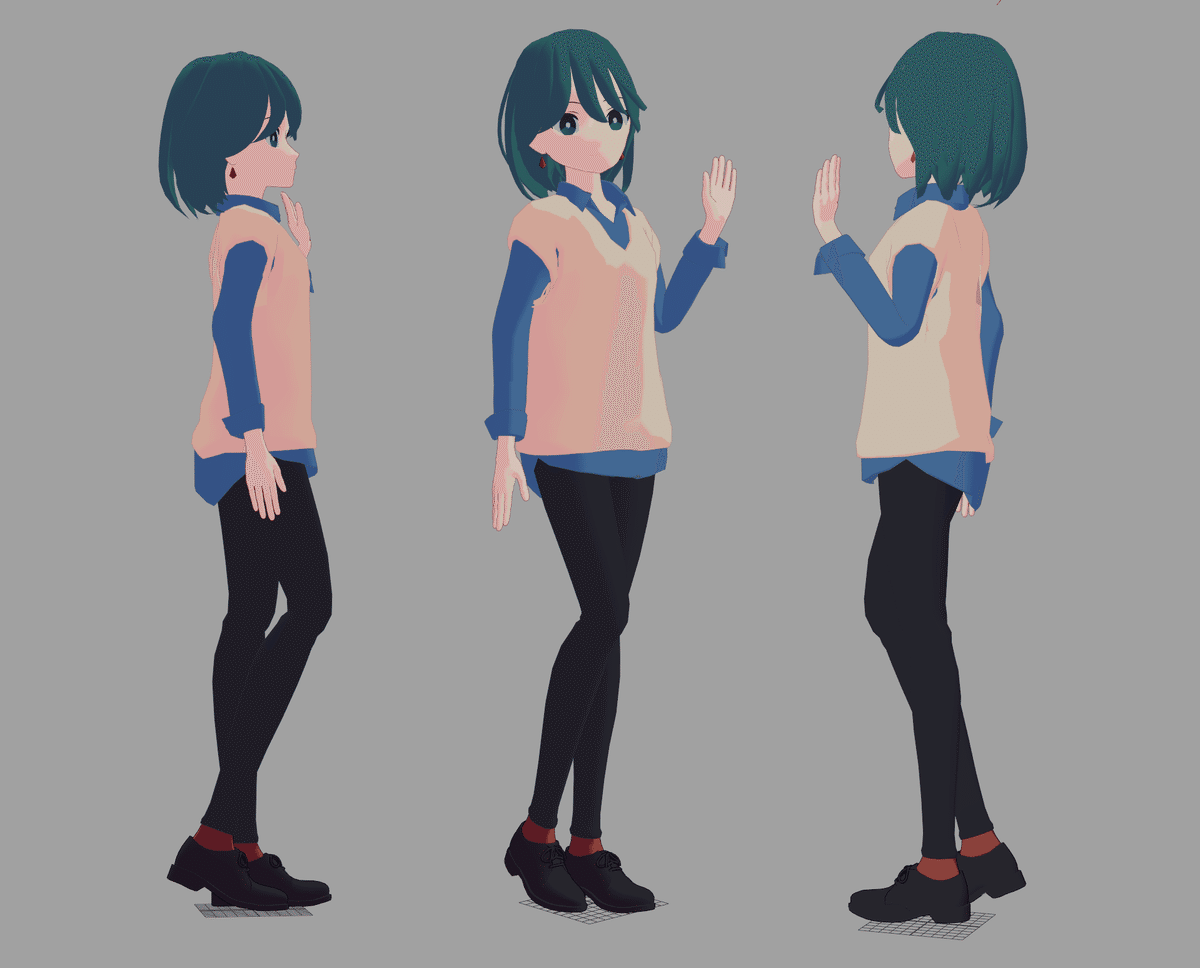
下絵は結構手癖で作りました。
今回は1作目なので、あまりコンセプト的な工夫はせず、素直に自分の手癖キャラです。
第三者に作ってもらうなら正面、側面、背面の三面図が必要そうですが、今回はデザイナーもモデラーも自分なので正面図だけで十分でしたね。なによりバランスは作りながら整えていく前提で考えていたので、あくまで大枠の目安程度の役割として考えていました。
全体のプロポーションを決めるときに客観性を大事にしたいところです。
趣向やフェチを入れすぎると全体のバランスがぎこちなく、素人っぽい印象になるかも、と考えていました。なので客観的に見て心地よい、整ったプロポーションになるよう気を付けながら下絵を作っていきました。


あとリファレンスをたくさん集めました。
創作人(そうさくんちゅ)の皆々様におかれましては「リファレンスをしっかり集めましょう」という言葉を耳にタコができるくらい聞いてきたかもしれませんが、やはり大事なところ。
実写資料のほかに3DCGの先行例をいろいろ調べてトポロジやモデリングの細かい段取りを決定していきました。
pinterestでほぼ収集しています。
偉大な先人の知恵を借りる

あと、モデリングにおいて大部分を参考にしたのは、hoyoverseさんが無料で公開してくれてる原神や崩壊スターレイルのモデルでした。目の作りや髪の作りなんかは、ほとんどこれらのモデルを参考にしています。実物(それも現行最高品質のゲームの)がどんな教本よりも雄弁なものです。
MMDという規格で作られているようで、blenderやmayaへのインポートが少々厄介ですが、ぜひググって、高品質なモデルを確認してみるとよいかもしれません。
モデリング

さて、いよいよモデリングです。
顔の詳細なトポロジから作っていく人もいらっしゃるようですが、私はトポロジの知識を持ち合わせていなかったので、単純な四角い箱に対して徐々に徐々にエッジを足して作っていく方法を取るようにしていました。「きれいなトポロジ」なんてのも最初のうちはあまり考えすぎず、こう割っていくと最終的になんかいろいろ辻褄が合うんじゃないか??という事を考えつつ「作り込み→うまく行かなかったら単純な形まで戻って再度作り込み」を繰り返しています。セオリーがまだ確立できてないうちは、こういった方法を取るのが丸いんじゃないかと思います。

まだ相当ポリポリ(ポリゴンがカクカクしてるの意)ですが、この段階で「これを順当にポリッシュすればかわいく完成する!」と確信を持てるように、何度も試行錯誤を行いました。頂点数が多くなってから修正しようと思っても難しいので、慎重に全体のバランスを吟味します。
作り込みについて

今回は意識的に「あっさり」な作り込みを行なっていました。
本当ならもう少しリッチな作りにしたいところでしたが、自分の今の技量に見合った表現を考えて、全体的に「作りこみの度合い」にばらつきが出ないように気を付けています。
あまりリッチには見えないかもしれないですが、全体的に統一感がある作り込み感でまとめると「ちゃんとモノとして完成している」という印象になると思います
ツールについて

私は基本的なオーサリングは全てmayaを使っています。
モデリングについても、特別な機能はホント使ってなくて、もっぱら頂点ぽちぽちいじって、エッジフローの編集で整えて…みたいな超アナログな手法で作っています。blenderの情報を見ていると「こんな便利な機能があります!」みたいな情報が多く、必然ワークフローの選択肢が無数に増えてしまって返って迷っちゃいそうだと思っていました。
何が言いたいかというと、とりあえず感覚でいろいろ作り始めてトライ&エラーで案外コツ掴めてきますよ。(経験談)
創作って最初から効率を考えてもつまんないですからね!(ものぐさの言い訳)

あと、mayaであれblenderであれ、最終的にセルルックなシェーディングをするつもりなら、早い段階で近しいシェーディングをテストしながらモデリングしたほうが良いかもしれません。いざunityに出力したときに「おもてたんと違う!」となってしまうとアレですからね。
私はmayaの場合ですが「MayaToonOutlineShader」というフリーのシェーダーを導入、マテリアルカラーでざっと色を付けた状態で作業してました。
例のMayaToonOutlineShaderを使ってみた
— ヒロ@3DCG キャラモデラー (@h1i9r8o1) June 4, 2023
Unityちゃんシェーダーやliltoon感覚でMAYAのビューポート表示できるのはありがたい pic.twitter.com/X9dZcajZIk

顔は頂点法線の編集を軽く行いました。
これを行うことで、シェーディングがよりアニメっぽい印象になります。
こだわればいろんな職人技があるようですが、今回はmaya自習部屋さんの「AriNormalSmooth」を使って全体的になだらかにするっていう簡易的な編集のみ行いました。
仮スキニングで動きのテスト

モデリングがひと段落ついた段階で、仮でスケルトンの作成、スキニングをやりました。
ここでいったんざっくり動きのテストを行います
人生で2度目の作業だったので事前にテストがしたかったのと、関節の割り方や頂点の数に不足がないか、動かしたときに全体のプロポーションに違和感がないか、などを評価したかったからです。
実際仮でスキニングとモデリングを何度か反復することで、プロポーションの微調整だったり、関節部のポリ割の修正など最終クオリティに大幅に寄与したのでやってよかったです。
本来はこの時点でvrchat上で一度テストしたほうがいいかもしれません。私はサボっちゃいました。調べてみるといったんVRM化する、というのも割とメジャーな手法のようですね。
UV展開、テクスチャリング

さて、テクスチャ工程。
UV展開はひたすら作業です。
最終的には2048×2048pxが1枚、1024×1024pxが3枚という構成になりました。左右対称なメッシュはほぼテクスチャを共有しました。
今回はノーマルマップ(モデルの表面に貼る凹凸の情報)を作らず、ベースカラー(色の情報)のみでディティールを表現することにしました。完成しきれるかわからなかったので、最低限の作業工程を踏むことにしました。ただ、次回はもうちょっとリッチでモダンな表現をしたいなーと思います。

顔にテクスチャ入れるとだいぶらしくなってきたので楽しかったです。この時点でようやく「ちゃんと完成しそうだな」と思えてほっとしました。長かった….。
スキニング

本スキニング工程。
ここから初めてVRchatに持っていくための仕様や命名規則などを調べ、それに沿ったスケルトンの作成、スキニングを行っていきました。
やってみて思ったことですが、この作業の精度が、モデルと同じくらい最終的な見栄えに影響するな、ということでした。人体を正しく理解して適切に設定してあげないと、速攻破綻してしまうシビアさがある工程です。体力が100あるとしたらモデリングに70、スキニングに30を割り振ってあげるくらいには大事かも。
Unityでセットアップ

最後はUnity上でアップロードの準備です。
このあたりの工程はググれば詳しく解説してるサイトなどがあるので割愛しつつ。
やった作業としては以下です。
Humanoid対応
Unityのボーンのhumanoid規格に対応する必要がありましたが、私は自動割り当て後、Chestのボーンが外れていたのをアサインしなおしただけでした。
マテリアル設定
シェーダーは無料のliltoonを使用しています。
軽くて機能がシンプル、シェーディングの具合もよく申し分なく、いくつかのシェーダーをテストしましたが一択でした。
パラメータについては結果ほとんどデフォルトの状態に近い形で使用しています。シェーディングはまだ無頓着なのでこれから勉強になりそうです。どんな処理を入れるかと同じくらい「どんな処理を入れないか、その理由」まで考えて運用する必要がありそうです。
目線の高さの設定
VRSDKのコンポーネントから、目線の高さを設定しました。
作業としてはこのくらいでしょうか。
一つ一つ段取りをググりながらでしたが、なんとか設定できました
いざアップロード
セットアップが終わりいざアップロード…
と、思いきやトラストランク(VRchat内のアカウントの信用のランク)が足りていなかったようで…。
せっかちなので課金でvisiterからuserに上げました。

で、改めてアップロード。
初めて鏡を見たときの感想…
うわ、ふつうに動いてる、すげえ…
って感じでした。ここめっちゃ感動の頂点ですよ。
それなりにちゃんとスキニングされてれば、vrchat側の制御が何かいい感じに動かしてくれるものです。めっちゃかわいい…。新たな”沼”が幕を開けた音がしました。

私はそこそこなMMORPGファンだったので、「リアルの自分と違う姿になってロールプレイする」という楽しみをよくわかっていました。VRchatに興味を持ったのもそういう側面に惹かれたからだと思います。今回はフルスクラッチで3DCGを起こしたので、動いてるのを見て感動もひとしおでした。本当に完遂できて良かったです。(この後揺れものだったりフェイシャルだったりまだまだやることがありはしましたが。)
最後に

以上が今回の制作の全てです。
愛着のある姿でいろんなワールドを巡って写真を撮るの、すごく面白いですよ。改めて、是非アバター自作へのチャレンジをおすすめしておきます。

アバター制作はホンッッとうに大変なので、モチベーション管理が結構大事だと思いますね。
私の場合は期間としては1ヶ月半、毎日平均1時間超として、計50時間くらいの作業時間でしょうか。超大作RPG1本分くらいの作業量ですね。
動機としてやっぱり一番強く支えてくれるのは「フェチ」だったり「性癖」のような自分の中にある理屈のない”好き”もしくは純粋な“創作意欲”なのだと思います。出来上がったアバターとしては地味に見えるかもしれないですが、これでもふんだんに自分の「好き」を表現しています。(むしろ地味な表現が好きなのですわたくしは!)
とかく、目的がいつのまにか"評価されること"にすり替わっちゃうことが往々にしてありますが、原始的な創作欲求を大切に育てていきたいものですね。(自戒)
今後の予定としては、やり残した揺れものの処理を入れたりアップデートしつつ、新たに商用のアバターにもチャレンジしてみたいなと考えています。進捗はtwitter(https://twitter.com/ot0mikavrc)にて雑に呟いていこうと思っていますので、よければフォローいただけると活力になります。
というわけで、皆様の良きVRライフを応援しております。ではまた。

