
LoupeDeck で特定のブラウザで URL を開く
masOS を対象にした記事です。
LoupeDeck を 1 ヶ月利用した所感です。
情報がアップデートされた場合、記事を更新する可能性があります。
2025/02/12 更新:Chrome のブックマークをプロファイルごとに開く方法は、BrainySoftware LLC さんが紹介されていましたので、修正しました。
若干特殊な使い方ですが、僕は、複数のお客様の AWS アカウントや URL をブラウザで開くため、お客様ごとに Google プロファイルを分けて運用しています。
また、Facebook や Instagram などコミュニティ関係で使うアプリは Safari で確認しています。
はてブロ:Google Chrome で会社のメインのプロファイル (A) で開く。
Backlog (社外):会社の特定のプロファイル (B) で開く。
A 社の AWS アカウント:会社の特定のプロファイル (C) で開く。
Facebook:個人アカウントのため、Safari で開く。
Instagram:個人アカウントのため、Safari で開く。
YouTube:YouTube アプリで開く。
Note:個人アカウントのため、Safari で開く。
本記事でご紹介する Tips は、上記のようにケースによってブラウザを切り替えている方にお勧めの設定です。
LoupeDeck の標準機能
LoupeDeck の標準機能に Web ブラウザで URL を開く機能がありますが、全てデフォルトのブラウザで開いてしまいます。

そのため、簡単なスクリプトを組みました。
Google Chrome プロファイル
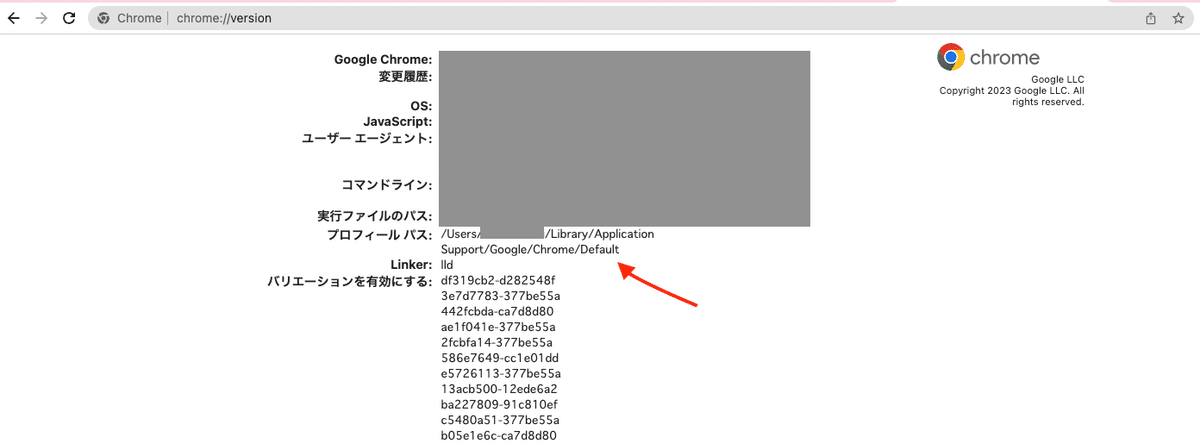
Google Chrome のアドレスバーに chrome://version を打ち込むとプロファイルを確認できます。

コマンドならプロファイル指定してブラウザを開くことができます
例えば、ターミナルで以下のコマンドを実行すると、デフォルトのプロファイルで Google.co.jp が開きますし、
open -na "Google Chrome" --args "https://google.co.jp" --profile-directory="Default"僕の場合は、17 個プロファイルがあるので、以下をターミナルで実行すると、
open -na "Google Chrome" --args "https://1234567890123.signin.aws.amazon.com/console" --profile-directory="Profile 6"6 個目のプロファイルで AWS マネジメントコンソールのサインイン画面が開きます。

AppleScript
LoupeDeck で Shell Script が直接実行できなかったので、AppleScript をはさみ、以下のように多段で実行しています。→ こちらの記事で Apple Script から直接プロファイルを指定する方法を紹介されていました。

AppleScript「AppleScript-はてブロ.scpt」
tell application "Finder" to open "Macintosh HD:Users:<ユーザー名>:Documents:LoupeDeck:Shell-はてブロ.sh"Shell Script「Shell-はてブロ.sh」
open -na "Google Chrome" --args "https://blog.hatena.ne.jp/forgevision..." --profile-directory="Default"上記のようにファイルを二つ用意しておき、AppleScript を実行すると、ShellScript が起動されて、ピタゴラスイッチのような形で Google Chrome が開きます。→ 直接の方が処理が早いです!
Safari で Facebook を開く
Safari は AppleScript で操作できました。タブ指定することで新しいタブで Facebook を開くことができました。
set str_url to "https://facebook.com"
tell application "Safari"
activate
try
-- Safari でタブが開いていることを確認する
set objtab to number of tabs in window 1
on error
-- Safari のタブを開く
tell application "System Events"
tell process "Safari"
keystroke "T" using {command down}
end tell
end tell
delay 1
end try
tell window 1
-- 新しい Safari のタブを開く
set current tab to (make new tab)
set URL of current tab to str_url
activate
end tell
end tellGoogle アプリ
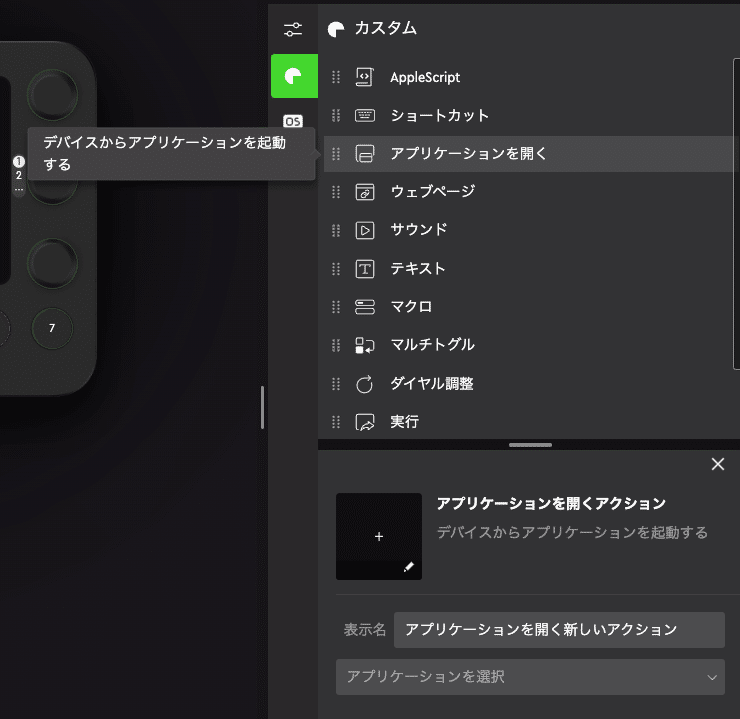
Google Chrome は LoupeDeck の アプリケーションで開く メニューで指定ができるのですが、YouTube アプリや Google Meet アプリは、個人プロファイルのアプリケーションに標準の アプリケーションで開く に表示がされません。

※ 「YouTube も Google Meet も Chrome を使えばいいのでは?」という方は読み飛ばしてください。

YouTube
場所: [カスタム] - [AppleScript]
表示名: YouTube
アプリ名
アイコンを設定するので、キャプションは消しています。AppleScript file
以下のコードが含まれた以下 AppleScript ファイル (.scpt) を指定します。アイコン
他の「アプリケーションで開く」アイコンと見分けがつくように、アイコンを全画面というか他のアイコンより大きくしました。
(Photoshop で自作しています。)
こんな感じで指定をしまして、

AppleScript は以下のように設定しました。
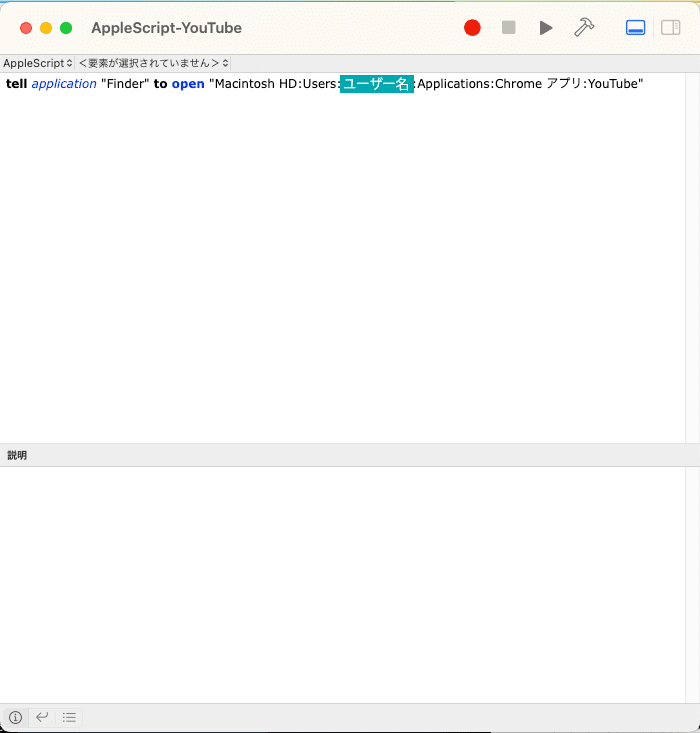
tell application "Finder" to open "Macintosh HD:Users:<ユーザー名>:Applications:Chrome アプリ:YouTube"スクリプトエディタでの設定は、以下の画像のようなイメージです。

フォルダパスに誤りがあった場合、スクリプトエディタでは以下のようにエラーを警告してくれますが、LoupeDeck に設定すると何も返ってきません。
スクリプトエディタ上でテストして、正常に動作するのを確認してからボタン割り当てした方がデバッグがスムーズです。

Google Meet
Google Meet に関しては、以下のような入力プロンプトを表示して

URL を貼り付けて OK をクリックすると、ミーティングの参加直前の画面で待機するようにしました。

AppleScript は以下のように設定しました。
set myLink to display dialog "Meet の URL を入力してください。(https:// 無しで貼り付ける。)" default answer "" with icon note buttons {"Cancel", "Continue"} default button "Continue"
if (button returned of myLink) = "Cancel" then
return "終了"
else
set ExportClipBoard to myLink
tell application "Finder" to open "Macintosh HD:Users:<ユーザー名>:Applications:Chrome アプリ:Google Meet"
delay 1
tell application "System Events"
tell process "Google Meet"
tell text field 1 of group 1 of group 4 of group 1 of group 1 of group 2 of group 1 of UI element "Google Meet" of group 2 of group 1 of group 1 of group "Google Meet - 紘平" of window 1
keystroke tab using {shift down}
keystroke tab using {shift down}
delay 0.5
keystroke "v" using {command down}
delay 0.5
keystroke return
end tell
end tell
end tell
end ifSystem Events で UI Element を手探りで探して設定をしましたが、掴めないことが多く、GUI からの操作をエミュレートするではなくネイティブアプリケーションから操作する根本的な改良が必要だと考えています。
ワークアラウンドとして、クリップボードに URL を入れておき、途中で止まってもすぐに URL を貼り付けてミーティングに参加できるようにしています。
