
AWS IoT Enterprise Button で子供が帰ってきたら押してもらうボタンを作ってみた
2019 年に [PRESS] で掲載していたものを再編集しました。
今日は、昨年 (2018 年) 作った おかえりボタン について書きます✍️

息子たちが小学校 3 年生から鍵っ子になります
我が家は夫婦👨🏽👩🏻共働きです。
昔、子供たち二人👦🏻🧒🏽が保育園に通っているときは、早朝に僕か妻が預けて、妻が帰りに保育園から連れて帰っていました。子供たちが小学校に通いだしてからも小学校 2 年生までは、放課後は小学校に隣接した学童に行ってくれたおかげで妻が迎えに行けたのですが、学童は小学校 2 年生で終わりました。
現在、長男は独りで帰宅して玄関の鍵を開けて帰宅しています。🏘 そして、来年から次男も鍵っ子になります。
帰宅を把握する方法を模索
僕たち夫婦は、子供たちが小学校から帰ってきたタイミングが掴めず不安だったのでスマホ📱か こどもケータイを持たそうとしました。au と DoCoMo からリリースされていたものを店頭まで確認しに行ったりもしましたが、本人たちが邪魔✋だと嫌がり契約に至りませんでした。
近くに住んでいた母の送迎も考えましたが、毎日お願いするのも難しく災害時の対応も検討しながら悩む日々が続きました。
そんな悩める秋、2018 年 11 月 3 日に JAWS FESTA 2018 OSAKA に参加して、AWS IoT Enterprise Button の事例を聴き
「子どもが帰ってきたときに Amazon ダッシュボタン🖲を押してもらって、それをトリガーにメールを飛ばしたらいいんじゃない?」
と思いつきました。それで、速攻 ダッシュボタンを作りました。
ダッシュボタンとは?
日常でダッシュボタンを使っている人は少ないかも知れませんが、Amazon で見かけたことある方や気になっている方は結構多いんじゃないでしょうか。
洗剤とかシリアルとか、常備しておきたいものをワンプッシュで注文できる🚚 画期的なガジェットです。
まずはボタンを Amazon で発注
↓ こちらで買えます。Amazon で購入できるコンシューマー用のダッシュボタンより少し割高で、維持費に月額30円ほどかかります。
AWS IoT エンタープライズボタン – IoT をシンプルに。
※ 2022 年現在、販売終了しています。
注文した翌日には届いていました。パッケージは、こんな感じの簡易包装でした。

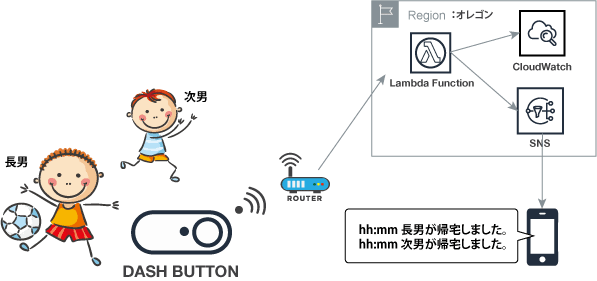
ダッシュボタンの仕組み
ダッシュボタンは自力でクラウドと通信する 3G や 4G の電波機能はついてなくて Wi-Fi に接続して利用します。そのため基本的には宅内で利用します。

※ 屋外で使いたい場合は、SIMが挿さった SORACOM の LTE-M Button をご利用ください(講演はこちらの告知でした)。
カンタンセットアップ!
こちら のページを参考にさせていただきながらセットアップをしたのですが、DSN(ダッシュボタンのシリアル番号)がめちゃくちゃ小さくて老眼で見えなかったこと以外はスムースに SMS通知まで進めました!
SMS 通知は高コスト
1 件通知をするといくらかかるのか確認したところ、リージョンによって異なりますが SNS 送信は 1GB まで無料でした。
SMS 通知 は有料で、$0.00645/件 かかります。ドルなので日本円にすると 0.7円/件 です。(2018/11/06現在 113円/$ で換算)
最初、Lambda で SMS 通知をガンガン検証していたら、急に送れなくなって翌月 150 円以上請求されました。(送れなくなったのはクウォータに引っかかってました)
我が家のケースだと、
👨🏽日勤シフトの日:1回 / 夜勤の日 押さない(計週 2回)
👦🏻小学校帰りとサッカー帰り: 2回(計週 10回)
🧒🏽小学校帰りと英語とプール帰り(計週 7回)
という感じで、一週間で最低でも20回近く押すことになります。また、これ以外に、遊びに行ったり、おつかいでスーパーに行ってきても押すはずです。SMS 通知の方がすぐに気づけて便利なのですが e メール送信であれば無料枠で使えるのでメール通知にしました。
それでは、具体的な設定方法を記載していきます。
こどもたちの帰宅を通知
AWS IoT Enterprise Button に持たせたい機能は、子供の帰宅を親が把握するための仕組みです。

AWS IoT Enterprise Button のセットアップ方法から記載します。僕は、こちら を参考にさせていただいて作りました。

ボタンの仕組み
ボタンには、クリック、ダブルクリック、長押しの3つのオプションがありますが、上記の方法で設定するとワンアクションでの通知しかできません。そこで
クリックしたら次男が帰宅を通知
長押ししたら長男が帰宅を通知
という分岐を Lambda で作ることにしました。
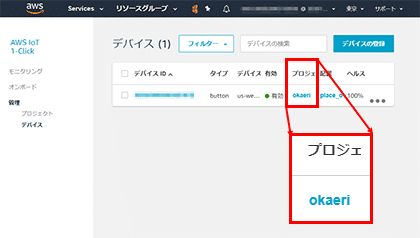
デバイスの設定は以下のような感じで「okaeri」というプロジェクトに設定を入れています。

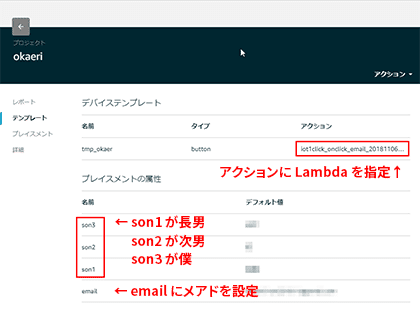
そして、テンプレートは以下のような感じです。
アクション に Lambda を指定して、プレイスメントの属性 に息子たちの名前とメアドを設定しました(ついでに僕の名前も。。。)
プレイスメントの属性 とは、Lambda で呼び出せる環境変数のようなものです。

Lambda Function
AWS Lambda はサーバーを用意しなくてもコードを書けばプログラムを実行できるサービスです。コードは、Python(パイソン)とか、Node.js(ノードジェイエス)で書きます。
といっても、一からコードを書く必要はありません。ダッシュボタンを設定すると 自動でオレゴンリージョンに Lambda が書き出されるので、それを編集します。
SINGLE(シングルクリック) が長男、DOUBLE(ダブルクリック) が次男、LONG (長押し)が僕 で設定しました。コードは Python 3.6 で書いてます。
from __future__ import print_function
from datetime import datetime
import boto3
import json
import logging
logger = logging.getLogger()
logger.setLevel(logging.INFO)
ses = boto3.client('ses')
def lambda_handler(event, context):
logging.info('Received event: ' + json.dumps(event))
attributes = event['placementInfo']['attributes']
from_address = attributes['email']
to_address = attributes['email']
dsn = event['deviceInfo']['deviceId']
click_type = event['deviceEvent']['buttonClicked']['clickType']
#分岐処理
if click_type == "SINGLE":
son_name = attributes['son2']
elif click_type == "DOUBLE":
son_name = attributes['son3']
elif click_type == "LONG":
son_name = attributes['son1']
#時間整形
str_date = str(datetime.now().strftime('%m')) + '/' + str(datetime.now().strftime('%d')) + ' ' + str(datetime.now().strftime('%H')) + ':' + str(datetime.now().strftime('%M'))
#タイトル整形
subject = str_date + ' ' + son_name + ' 帰宅'
#メール平文整形
body = son_name + 'が帰宅しました。' + '\n\n'
body += '帰宅日時: ' + str(datetime.now().strftime('%Y')) + '年'
body += str(datetime.now().strftime('%m')) + '月'
body += str(datetime.now().strftime('%d')) + '日' + '\n'
body += '帰宅時間: ' + str(datetime.now().strftime('%H')) + '時'
body += str(datetime.now().strftime('%M')) + '分'
ses.send_email(Source=from_address,
Destination={'ToAddresses': [to_address]},
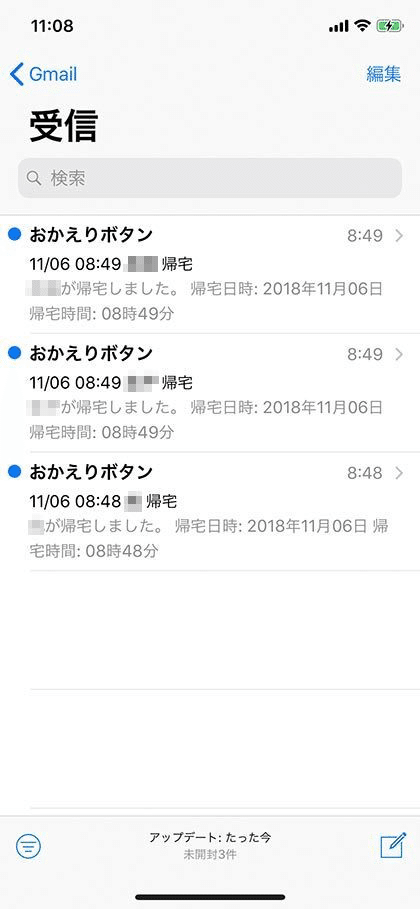
Message={'Subject': {'Data': subject}, 'Body': {'Text': {'Data': body}}})こんな感じで通知されるようになりました。

AWS 1-Click Enterprise は応用すると 勤怠管理などにも使えると思います。自分の備忘のためにもコードの説明を記載しておきます。
処理コードについて
from __future__ import print_function
from datetime import datetime
import boto3
import json
import loggingPython は import 機能を使って機能拡張することができます。
from datetime import datetime
いつボタンを押したかをメールの平文に入れる必要があったのでインポート。文字列型を日付型に変換しています。
import logging
ログを出力するためにインポート。logger.info() を利用すると CloudWatch ログにカスタムログを出力することができます。
ses = boto3.client('ses')ses = boto3.client('ses')
SES(Simple Email Service)を利用しますのでオブジェクト「ses」に格納します。
def check_email(email):実際にメールを送信する関数を記載しています。
def
各関数の接頭語です。JavaScript でいう Function のようなものだと認識しています。
def lambda_handler(event, context):ボタンが押されて呼び出されるのでこちらです。
attributes = event['placementInfo']['attributes']event
「event」オブジェクトには、プレースメント属性 の情報が格納されています。前回記載した、息子たちのの名前とか、メアドなどです。attributes['email'] のように、大カッコで属性名を入れると値を取得できます。
from_address = attributes['email']
to_address = attributes['email']メールを送信するときは、送信元アドレスと送信先アドレスが必要です。自分宛てに自分から送るので、同じメアドを代入しています。
dsn = event['deviceInfo']['deviceId']
click_type = event['deviceEvent']['buttonClicked']['clickType']deviceinfo
['deviceInfo']['deviceId']・・・デバイスIDを取得できます。
['deviceEvent']['buttonClicked']['clickType']・・・クリックしたか、ダブルクリックか、長押しだったか判定を取得できます。その他にも、関連付けされたプロジェクト名や電池残量も取得できそうです。
if click_type == "SINGLE":
son_name = attributes['son2']
elif click_type == "DOUBLE":
son_name = attributes['son3']
elif click_type == "LONG":
son_name = attributes['son1']こどもにはダブルクリックは難しいので
小学2年生の次男は成長が遅いので、ダブルクリックや長押しは難しいと思いました。難易度的には、クリック < 長押し < ダブルクリック かと。
クリック・・・次男の帰りを知らせる ← son2
長押し・・・・長男の帰りを知らせる ← son1
ダブルクリック・・・親父の帰りを知らせる ← son3
としました。
str_date = str(datetime.now().strftime('%m')) + '/' + str(datetime.now().strftime('%d')) + ' ' + str(datetime.now().strftime('%H')) + ':' + str(datetime.now().strftime('%M'))日付の整形
届くメールは以下です。

変換方法は こちら のサイトなどを参考にさせていただきました。
subject = str_date + ' ' + son_name + ' 帰宅'メールの件名
「mm/dd 名前 帰宅」という件名を生成して subject という変数に代入しています。
body = son_name + 'が帰宅しました。' + '\n\n'
body += '帰宅日時: ' + str(datetime.now().strftime('%Y')) + '年'
body += str(datetime.now().strftime('%m')) + '月'
body += str(datetime.now().strftime('%d')) + '日' + '\n'
body += '帰宅時間: ' + str(datetime.now().strftime('%H')) + '時'
body += str(datetime.now().strftime('%M')) + '分'メール本文
改行コードは、\n です。
名前が帰宅しました。
帰宅日時:2019年02月21日帰宅時刻:09時00分↑ のようなフォーマットで本文を 変数 body に代入しています。
ses.send_email(Source=from_address,
Destination={'ToAddresses': [to_address]},
Message={'Subject': {'Data': subject}, 'Body': {'Text': {'Data': body}}})メール送信
ここは定型です。書き方が決まっているのでググってコピッてくれば上手くいきました。
以上、簡単に解説してみましたが「AWS IoT Enterprise Button で子供が帰ってきたら押してもらうボタンを作ってみた」のご紹介でした。
