
【Protopie】 〜スライダー・スイッチ〜
いろんなツールの勉強がいったり来たりですが…汗
インタラクティブなモックアップが作れるアプリ "Protopie" が "Figma" 読込にベータ版で対応したので、いじってみました。
ベースのデザインはこんな感じ。
Daily UI の「#007 setting」です。

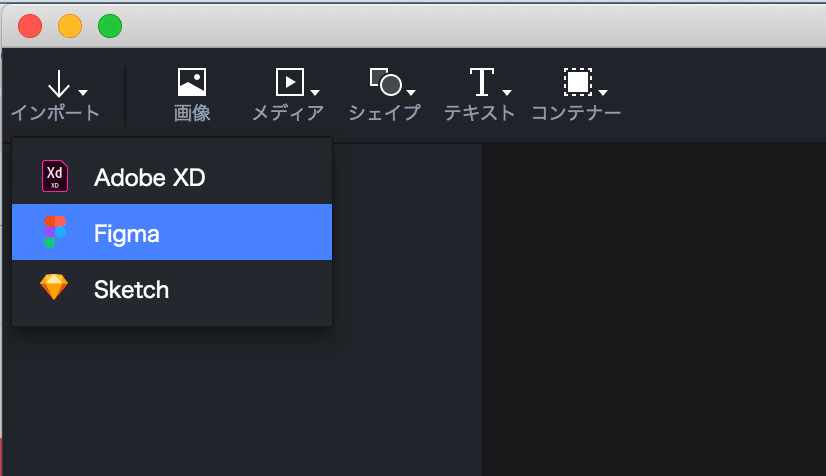
(準備)Figmaで作成したUIデータをインポート
Protopie上でも同じようにパーツ作成できますが、SketchなりFigmaなりXDなり使いやすいツールでやってみる

Figmaの場合、インポートしたいデータを開いておいてください。
※インポート完了すると、透過度とかが消えちゃうところがまだ謎。
準備できました◎
1.スイッチ ON/OFF のアクション設定
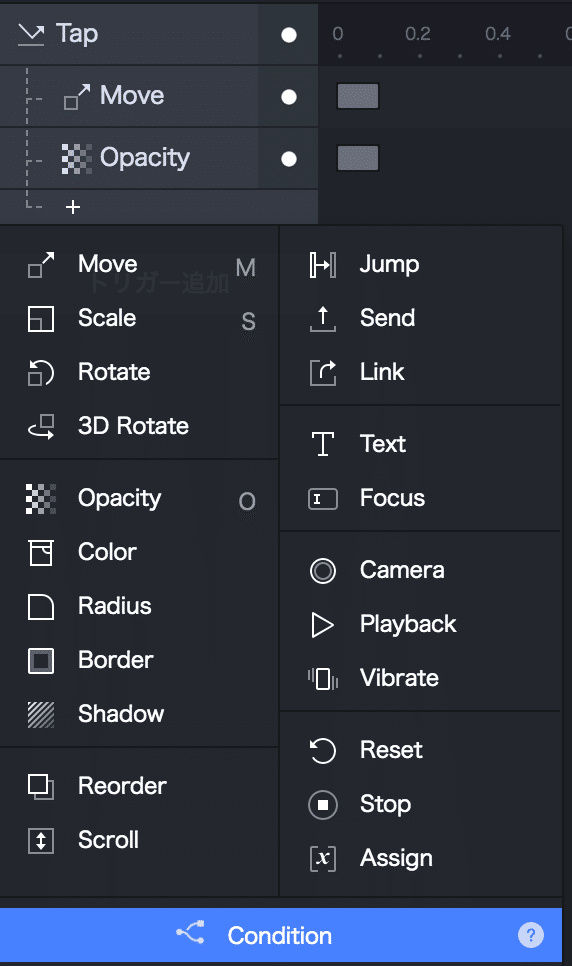
1-1.「スイッチハンドルをタップ」をトリガーに設定

1-2. 「Move」アクション。X座標を右端に設定
1-3.「Opacity」アクション。背景パーツ(青)の透過度を0%に設定
※ベクターで読み込めれば、「Color」の色変更でも◎
結果的に後ろのオレンジが見えていればOK
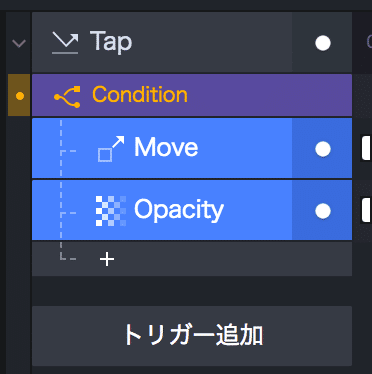
1-4.「Condition」で、アクションが効く条件を設定

「Move」「Opacity」と順番を入れ替える

「X座標が左側(Off時)にあるとき」という設定をする

「X座標が右(On時)にあるとき」という設定で逆の動きのセットを作る

これで、スイッチのON/OFFが完了です◎
2.スライダーのアクション設定
2-1.「スライダーハンドルをドラッグ」をトリガーに設定
2-2. 「Move」アクション。X座標の制限をスライダー幅の座標に設定

2-3.「Scale」アクション。
インジケータパーツの変形方向を右向きに、最大幅をスライダー幅に設定

これで、スライダーが動くようになります。
ここに、数値のインジケータカウンターも出してみます。
2-4.先ほどのトリガーにカウンターパーツの「Move」アクション追加。

2-5.変数設定
左下の「変数」パネルから「このシーンのみ使用」で変数を作成する

2-6.ハンドルのX軸に「Chain」トリガーを設定
「Chain」= 動くレイヤーがある時に、そのレイヤーの変化によって関連付けられた他のレイヤーを影響を与える。
2-7.「Assign」アクションで、先ほどの変数を選択し、数値のレンジと%指標を紐づける
つまり、インジケータ左端のX座標を「0」、右端のX座標を「100」という風に設定する。

左下「変数」パネルの虫のようなアイコンをONにすると、

プレビューモードの左上に変数が出るようになるので、一度動きと数値を確認します。

2-8.「Detect」トリガーで、カウンター数値を変数と紐づける
(準備)
Figmaからインポートした際に、テキストが一度画像として読み込まれているので、数値のパーツを「テキストに変換」させます。

「Detect」トリガーで、対象を先ほど作成した変数「variable1」を選択

2-9.「Text」アクションで、表示内容に「数式」「variable1」を設定

これで、テキストの数値がスライダの位置に連動して変わるはずです。
※ 変数が小数点以下数値はカスタムできないっぽいので、
マスクをして、小数点以下が見えないようにします。
私のデザインの場合、0の時は左寄せになってしまうのと、100の時が見切れてしまう部分が詰められず、残念…。
この後、スライダのトリガーを、ハンドルドラッグだけではなく、
スライダー上どこでもタップできる仕様にいじりましたが、やや複雑なので、HOW TOは一旦ここまで◎
(また時間ができたら追記します)
すごい地味なものが出来上がりました笑

まとめ
変数使いこなせたらもう少し提案型のUIもやれそうですが、少し時間がかかりそう。。。
