
nonデザイナーの方も覚えると得するFigma ことはじめ
こんにちは🌝 UXUI デザイナーのasakoです
先週までYUMEMI では、初めてのデザインインターンを実施していました🎉ご参加いただいた学生の皆様ありがとうございました!
実施期間中もギリギリまで運営メンバーが、より良いインターンにするべく色々と企画してくれていて、急遽決まったのがFigma LT会。
ここ最近日々の忙しさを言い訳にLTサボっていたので、私もえいやーと参加してきました。その中でお話した「UIデザイナー以外の方にもオススメする、覚えるとちょっと嬉しいFigmaでできること」をnoteでも紹介します。
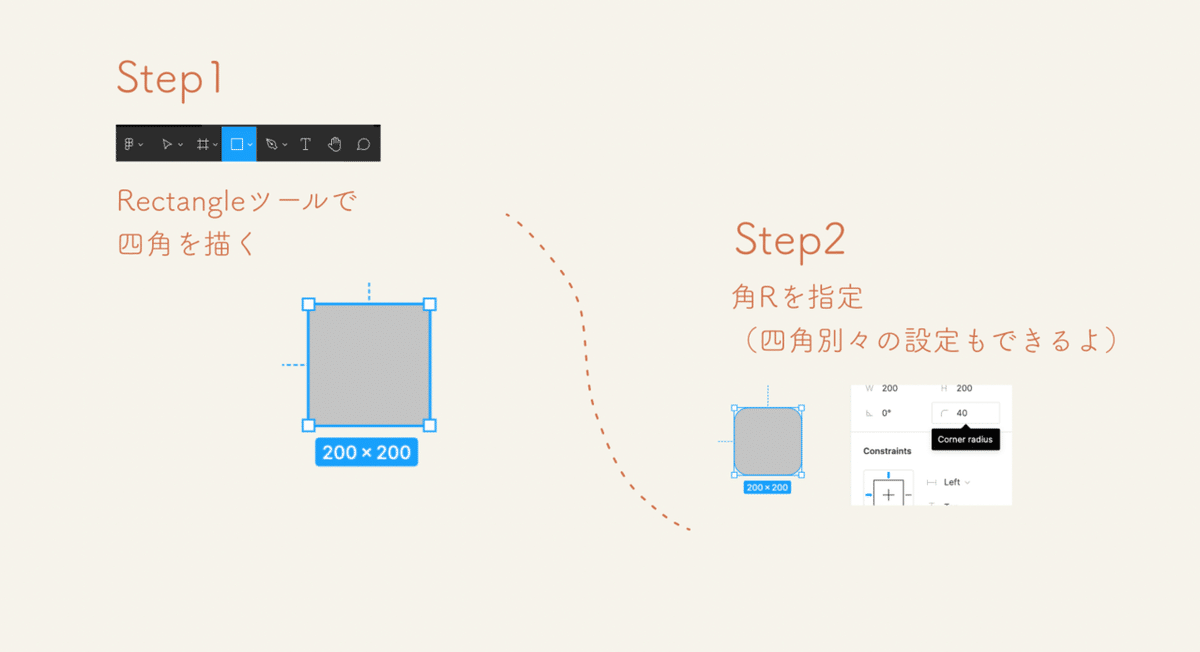
1.角をつける・影をつける
Figmaは日本語メニューがないので、デザインツールにあまり触れていない方は、用語に最初ちょっと戸惑うかもしれませんが、スタイルをつくる要素だけでも慣れれば簡単です🙆♀️
まずは、UIデザインだとカードをつくるときにお馴染みの表現です。
やり方はこちら↓


角の丸み(R)をフルにすれば正円だったり、トラック型のボタンも作れます。

2.カラー登録する
配色TIPSで紹介した最初に🎨をつくるやつです


何気にパワポやキーノートでも、最初っからパレットは準備されていたりしますが、細かい刻みで作られていたりするので、微妙に色味や濃さが違う色をいつのまにかたくさん使っていたりして、煩雑になるあるあるを避けられます💪
ちなみに、、、スタイルは色だけでなく、上で紹介した影などのエフェクトの数値やフォントの太さ・大きさなども登録できるので、いじってみてください🙌
3.背景黒透過 & ぼかし加工


背景にイメージ画像を置きつつ、テキスト要素をしっかり見せたい時などによく使うのですが、おそらくどの職種でも便利なのが、社外用の資料に一部モザイク処理をかけたいとき、絶対あると思うので!おすすめです🎉
(下の画像の場合は、透明のオブジェクトの色を白にしています)

グラフィックデザインされる方には、応用編で、“ Glassmorphism ”も作れます🎉

おわりに
最近すっかり簡単なグラフィック業務は、aiやpsdではなくFigmaでやるようになってきました。(もちろんグラフィックツールではないので、やれることは制限あるのですが...)
なんと言っても便利なのは、ファイル管理と、オンラインでの共同作業かな〜と感じています。
ゆめみでも、1年ほど前から広報Figmaファイルを作り、そこでの製作を運用し始めてから、バナーやOGPの管理なども楽になりました。その時々で担当デザイナーが替わっても、前のデザインデータが残っていたり、他のデザインを俯瞰して見れたりと連携がスムーズだったりします。
Figmaの触り方をデザイナー以外の職種の方にも慣れてもらえると、日々の細かめ業務の効率化にもつながるので、最初の心理的な壁を取っ払えるように、社内ハンズオン勉強会もまたやりたいな〜と思っています🙌
