
JavaScriptを使ってローディング画面を作ってみる!
ローディング画面はなんのためにあるの? さらりと説明
画像や処理動作のせいでページが重い…サイトを開いたはずなのに真っ白な画面のまま🥲
なんてこと誰しも一度は経験があるのではないでしょうか?

重た〜いサイトに遭遇した時、思わずブラウザバックしちゃいますよね…
これはWebページを作っている人からしたら大問題!内容も見ずにブラウザバックされてしまっては元も子もない。
そんな時に役立ってくれるのが「ローディング画面」です!!
サイトがフリーズしていないことを伝える
表示の乱れや未完成な状態のコンテンツが表示されるのを防ぐ
閲覧者のブラウザバック防止
ブランディング
なるほど、メリットがたくさんありますね。これは重要です…!
前置きが長くなってしまいました。ローディング画面!作っていきます!
HTMLの紹介
「ローディング画面」とあるコメントアウトが今回の該当部分です。
divにid="loading"を付与し、中にはローディング画面で表示させたいimgが入っています。
※それ以外の部分はお好みで。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>おすしの勉強机/JavaScriptを使ってローディング画面を作ってみる!</title>
</head>
<body>
<header>
<div class="main-visual">
<img src="images/main-visual.jpg" alt="JavaScriptを使ってローディング画面を作ってみる!">
</div>
</header>
<!-- ローディング画面 -->
<div id="loading">
<img src="images/maguro.png" alt="ローディング画面">
</div>
<!-- ------------- -->
<main>
<div class="osushi-container">
<div class="osushi-item"><img src="images/maguro.jpg" alt="まぐろのおすし"></div>
<div class="osushi-item"><img src="images/tamago.jpg" alt="たまごのおすし"></div>
<div class="osushi-item"><img src="images/amaebi.jpg" alt="あまえびのおすし"></div>
<div class="osushi-item"><img src="images/ikura.jpg" alt="いくらのおすし"></div>
<div class="osushi-item"><img src="images/salmon.jpg" alt="サーモンのおすし"></div>
<div class="osushi-item"><img src="images/katsuo.jpg" alt="かつおのおすし"></div>
</div>
</main>
<footer>
©おすしの勉強机
</footer>
<script src="loading.js"></script>
</body>
</html>JavaScriptの紹介
ページ内容の読み込みが完了したらid="loading"にclass="loadEnd"を付与してください。という内容になっています。
loadイベント…HTML ページに含まれる画像やスタイルシートなどすべてのリソースの読み込みが完了した時に発生するイベント。
window.addEventListener('load', function() { // 画面の読み込みが完了したら
const element = document.querySelector('#loading'); // id="loading"に
element.classList.add('loadEnd'); // class="loadEnd"を付与する
});ローディング画面を動かす役目! CSSの紹介
id="loading"とその中のimgでローディング画面を作っています。CSSに簡単な説明を載せているのでぜひ。
ローディング中→ #loadingの要素が表示される。
ロード完了→ id="loading"にclass="loadEnd"が付与される。
.loadEndの要素が適応される。
/* ローディング画面 */
#loading {
transition: all 1s; /* ロード完了時にふんわりと画面遷移させる */
background-color: #ffffff; /* ローディング画面の背景色 */
position: fixed; /* 位置を固定 */
z-index: 999; /* ローディング画面を一番上に表示 */
inset: 0; /* 画面全体に要素を広げる */
display: grid; /* 子要素をグリッドで配置 */
place-items: center; /* 子要素を中央へ */
}
/* 画像をくるくる回すアニメーション */
#loading img {
width: 70px; /* 画像の大きさ */
animation: rotation 3s linear infinite; /* アニメーションの詳細 */
}
@keyframes rotation { /* 画像を3秒で一回転させる */
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}
/* ロードが完了した時 */
.loadEnd {
opacity: 0; /* 透明度を0に */
visibility: hidden; /* 要素を不可視に */
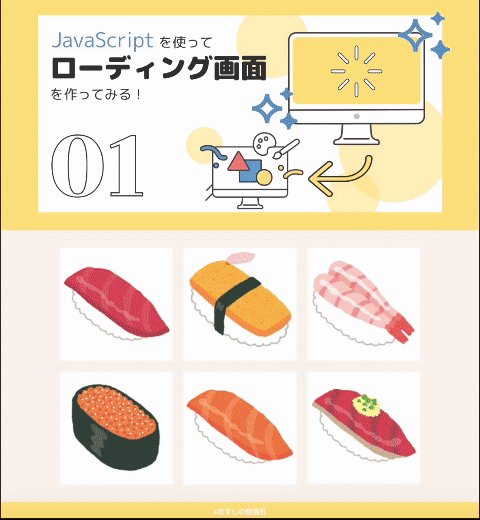
}ローディング画面のプレビュー

できました!ローディング画面の実装完了です!
ちょっぴり応用編
今回はCSSで画像をくるくる回しましたが、ローディングアイコンの動画を差し込んでも良いかもしれませんね。
他にもテキストを表示してみたりアニメーションを変更してみたり…可能性は無限大です!
例えばこんなのとか…

終わりに
記事を読んでいただきありがとうございます。
これからも学習した内容を備忘録として載せていけたらと考えています。
もし良かったらまた懲りずに覗きに来てくださいね。
この記事が気に入ったらサポートをしてみませんか?
