
パワーポイントを極める デザインを真似てみる Part1
今回はパワーポイントを極めるということでデザインを真似してみました。
今回真似したのは「Slide Members」のコチラのデザイン↓↓↓

実際に真似をして作ったのがサムネイルの画像になります。
そこまで難しくないので皆さんも挑戦してみてください。
① 写真を加工する
まず最初は写真を加工します。今回使う写真はパブリックドメインのものを使用します。

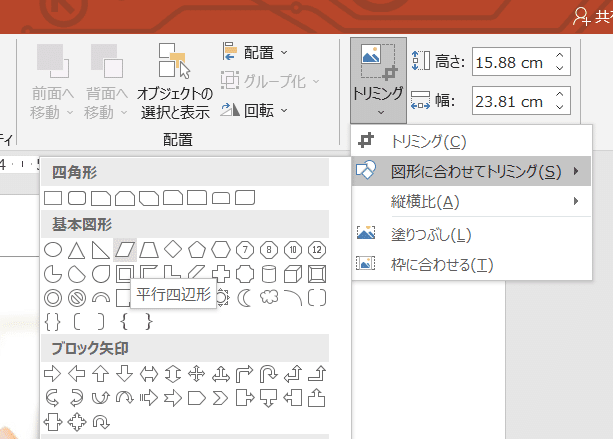
画像のように写真をクリックし選択します。その後「トリミング」を選択します。

「トリミング」を選択後「図駅に合わせてトリミング」を選び、平行四辺形を選択します。すると、画像が平行四辺形上にトリミングされます。

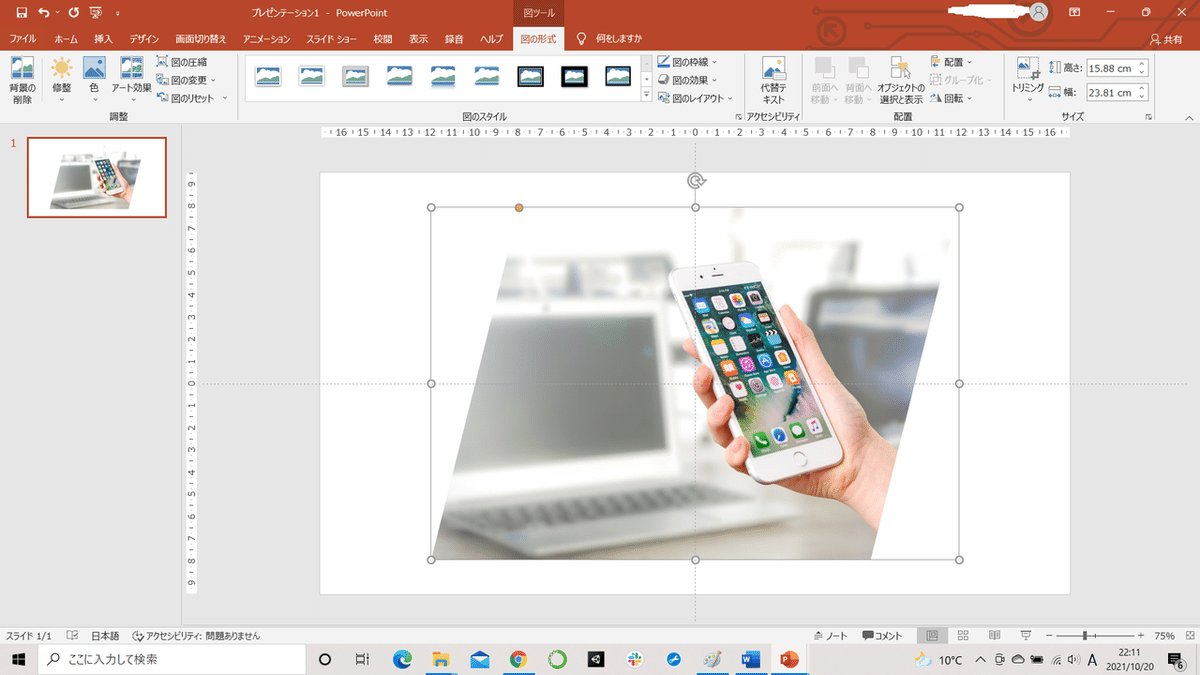
これを大きさと平行四辺形の形を調整(オレンジの丸を押しながら平行四辺形の形を変更)すると以下の画像のようになります。

これで写真の加工は完了です。
② 図形を加工する
続いては写真以外の部分を作成していきます。
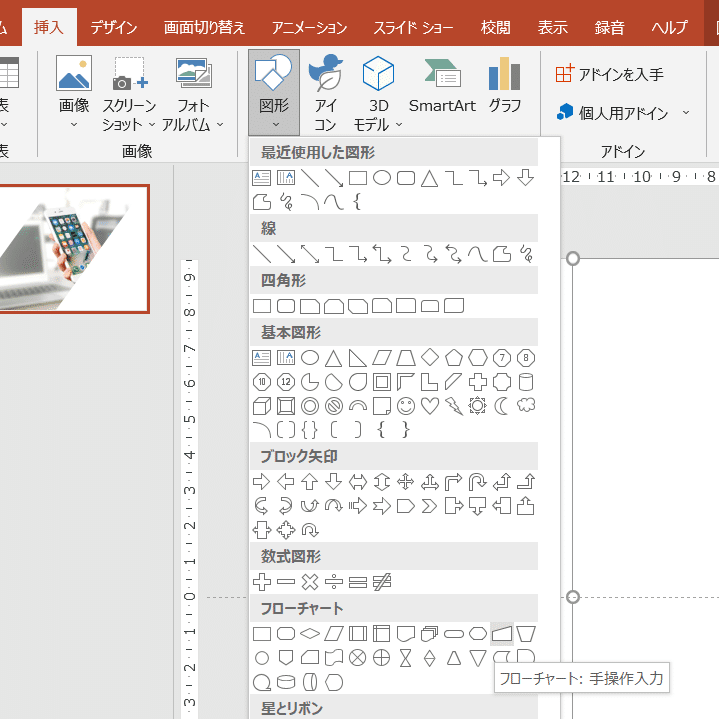
まずは「挿入」→「図形」→「フローチャート」→「フローチャート:手操作入力」を選びます。

その後、画像を選択して「図形の書式」→「回転」→「左へ90°回転」を選択し、図形の方向を変えます。

その後、「左右反転」を行い、サイズや色を変更すると次の画像のようになります。

ここからこの図形コピーします。そしてコピーした方の色を変更します。

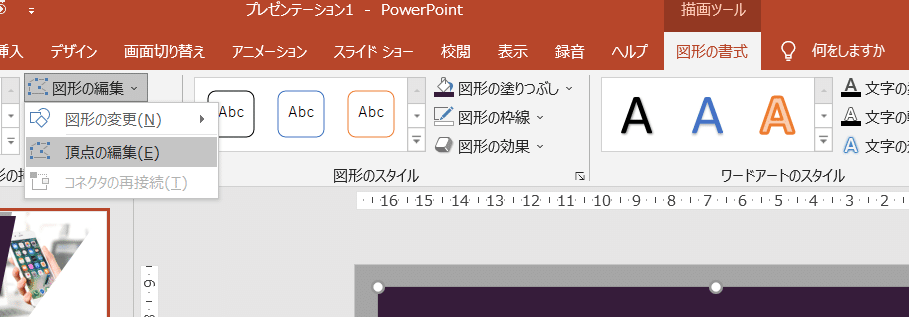
その後、コピーした図形を選択し、「図形の編集」→「頂点の編集」を選択します。

すると、次の画像のようになるので、右下の頂点を選択し右上の頂点をより鋭角にしていきます。

反対側の空白も同じようにして加工すると以下のような画像になります。

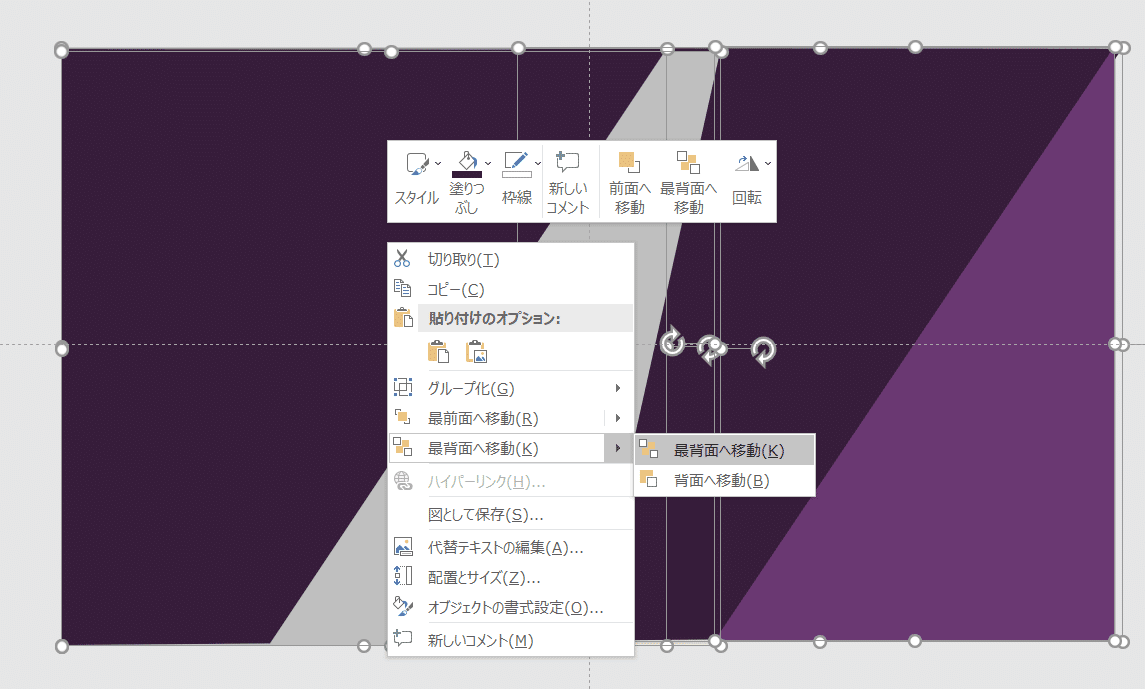
その後、図形をすべて選択して右クリックし「背面へ移動」→「最背面へ移動」を選択すると

↓

という風になります。
③ 画像としてコピー
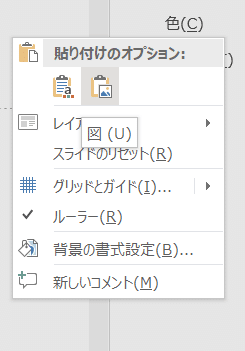
ここまで来たら図形、写真をすべて選択しCtrl+Cでコピーします。そして、適当なところで右クリックをして「貼り付けのオプション」→「図」を選んで貼り付けます。


④ 不必要な部分をトリミング&保存
コピーした画像は余計な部分もあるので画像を選択しトリミングを行い余計な部分をカットします。

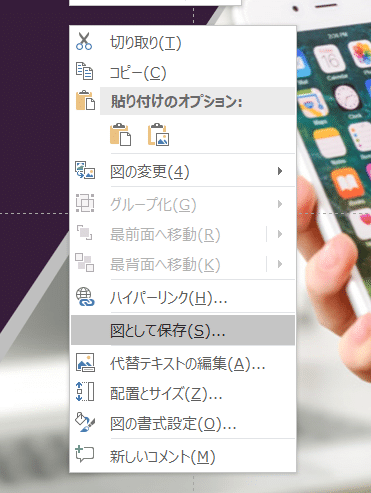
その後、トリミングした画像を選択し右クリック→「図として保存」を行い適当なフォルダへ保存します。

そして、保存した画像を背景に設定すれば、完成です。

どうでしょうか?意外と簡単だったと思います。
最後に
これからもいろいろなことに挑戦していこうと思いますので、こういうの挑戦してほしいなどありましたらコメントに書いてください。
挑戦するかもしれないです。
また、今回のデザインがうまくいかないという方もコメント欄に書いていただければ対応いたします。
これからもよろしくお願いいたします。
