
スイーツメモ&メルマガ機能搭載アプリのグローバルナビゲーション改善お題/BONO
こんにちは、おそのです。
UI/UXの知識をしっかり身に付け、パワーアップしてデザイナーになる!
ために、UI/UXについてのアウトプットをnoteに書きます。
Figmaを使いこなせるようになる!&UIの基本を身に付けるため、
コミュニティBONOのUIデザインの基本について書きます。
お題:ホーム画面を改善してください
お題用に用意してくださった”良くないUIを盛り込んだアプリ”を使っていきます。
どんなアプリか?
メモが取れて、メモからメルマガを書けるアプリ
個人利用アプリ。スイーツのメモが取れて、1000人くらいの読者にメルマガを送れる。
改善ポイント
・週間スイーツの発見性があまり良くない
・開いたときに何ができるか伝わる?
・情報/タスクのバランスが悪い
グローバルナビゲーションの基本
・最上位のゴールに対する役割を配分する
・サービスの機能を伝えるヒントを示す
∟何ができるかを伝える/無駄を省く
・「ホーム」で抽象度高くまとめるのはNG
∟曖昧さを省くことで発見性を高く、使いやすくなりやすい
すぐ出来そうだったので、お題にチャレンジしました。
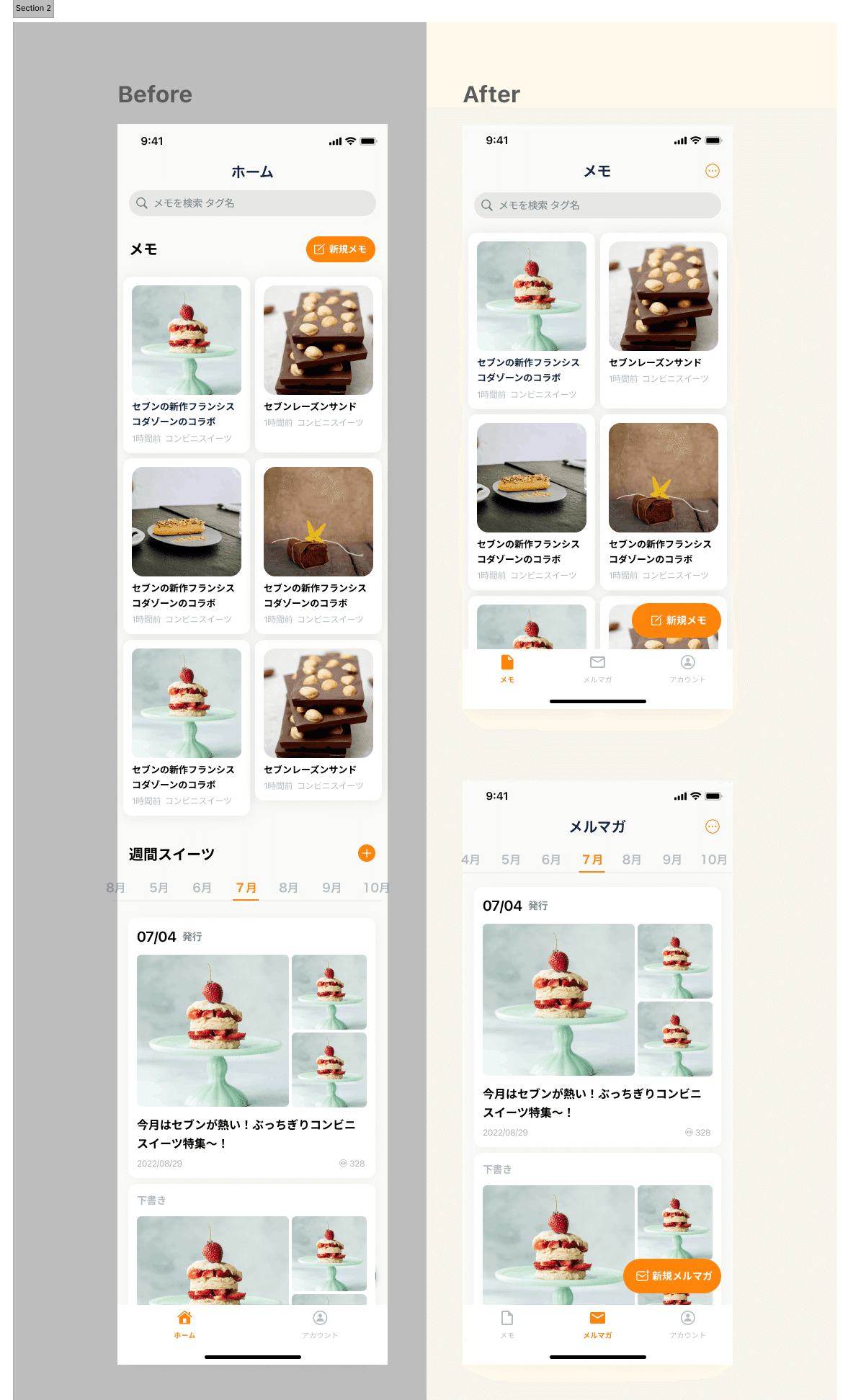
Before Afterがこちらです👇

このアプリで行いたいこと
・メモを取る
・メルマガを書いて、確認できる
・アカウント設定をする
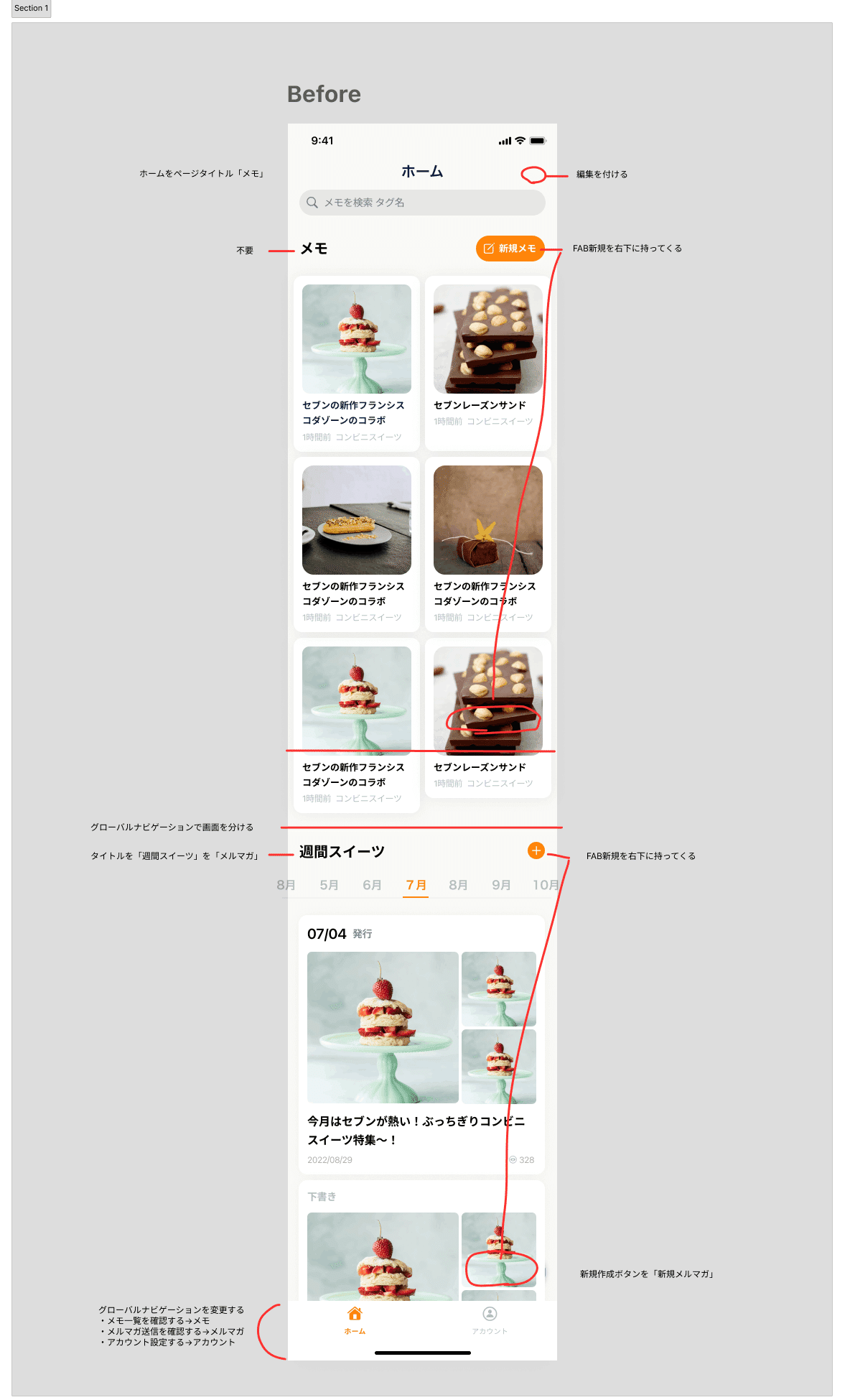
何をどう改善するかを書き出す

改善できそうな点を箇条書きしました。
・なんでもかんでも「ホーム」でまとめるのは良くないと理解しました。
しっかりとグローバルナビゲーションの概念を定めて、ユーザーがわかりやすいタイトルを付けます。
・グローバルナビゲーションを変更する際にこのアプリを使う際のゴールを考えて、やりたいことを箇条書きしてグローバルナビゲーションにします。
「メモ」、「メルマガ」、「アカウント」といった名称にすると、ユーザーが目的の機能をすぐに見つけやすくなると思いました。
・タイトルを「週間スイーツ」から「メルマガ」に変更しました。
グローバルナビゲーションを考える上で、「週間スイーツ」だとぱっと見でユーザーが迷ってしまうタイトルだと思います。
スイーツのメルマガを作成、送信を確認する機能なら「メルマガ」の方がわかりやすいかと思いました。
・タイトル右横に「編集」マークを付けました。
どんなアプリを見ても編集か設定が付いています。編集を押すと、選択、削除などが出来るイメージを持っています。無いと困る。
・FAB(フローティングアクションボタン)をTwitterのように右下に配置します。
サブタイトルのようになっていた「メモ」「週間スイーツ」が不要になり、肝心のメモやメルマガ送信のオブジェクトの情報をより見せられると考えました。
FABは(+)アイコンだけでなく「アイコン+新規〇〇」にして、このFABは何をする新規ボタンかわかるようにしようと思いました。
メモ画面、メルマガ画面でどちらも(+)アイコンだとユーザーが迷ってしまうのかと思います。
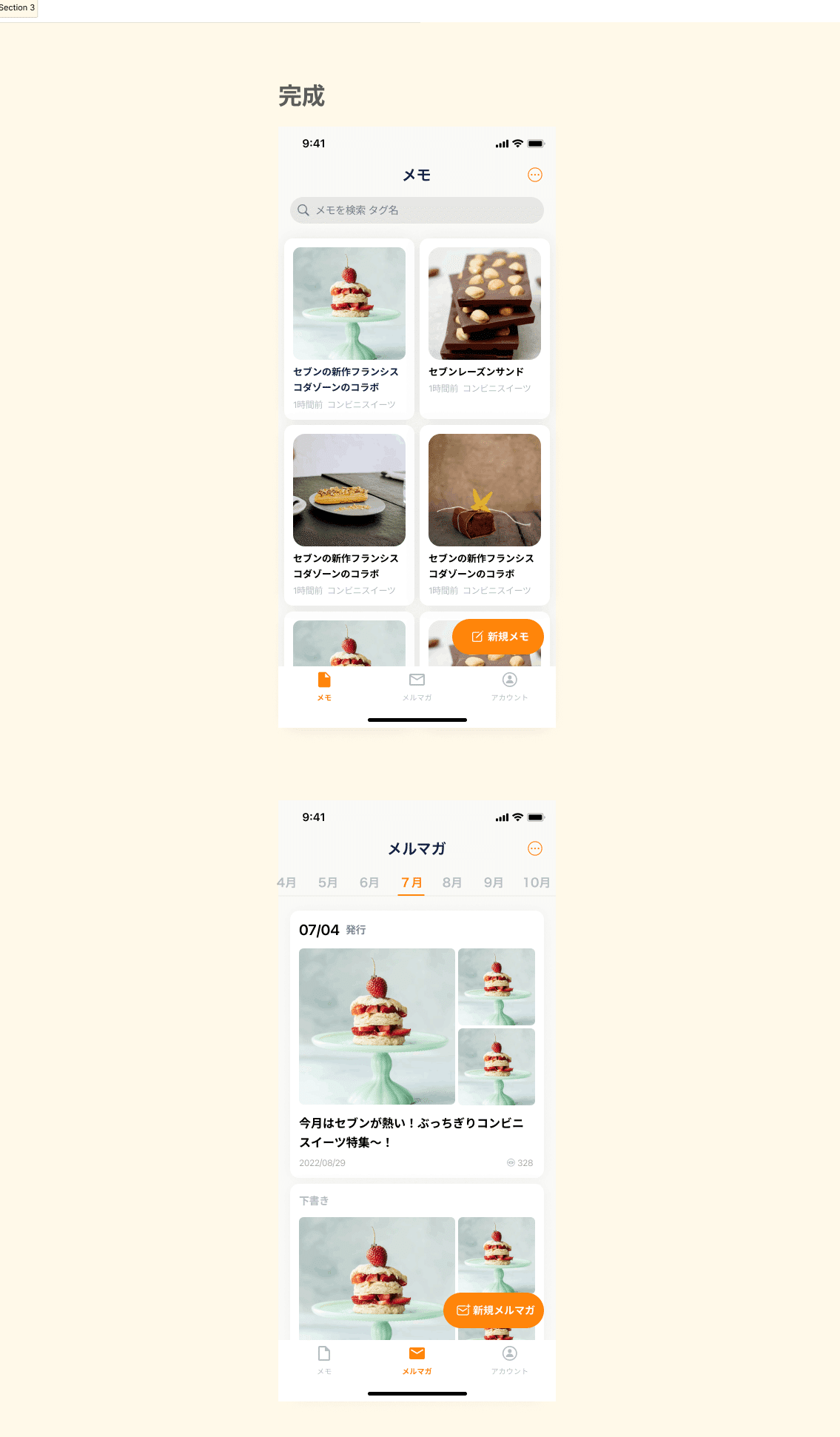
初回の改善と解答

初回改善とカイクンの解答と見比べました。
まあまあ良い出来なのではないでしょうか。
グローバルナビゲーションから「アカウント」が消えていたけれど、ナビゲーションに残しても良いとのこでしたので残します。
FABボタンをメモ画面、メルマガ画面でわざとずらして作る方法もあるのかを知りました。
確かに画面が変わったことがわかりやすい。
アイコンとテキストを変えて位置はそのまままにしておきます。
FAB内の余白が狭すぎるので、修正し、お題完了にします。
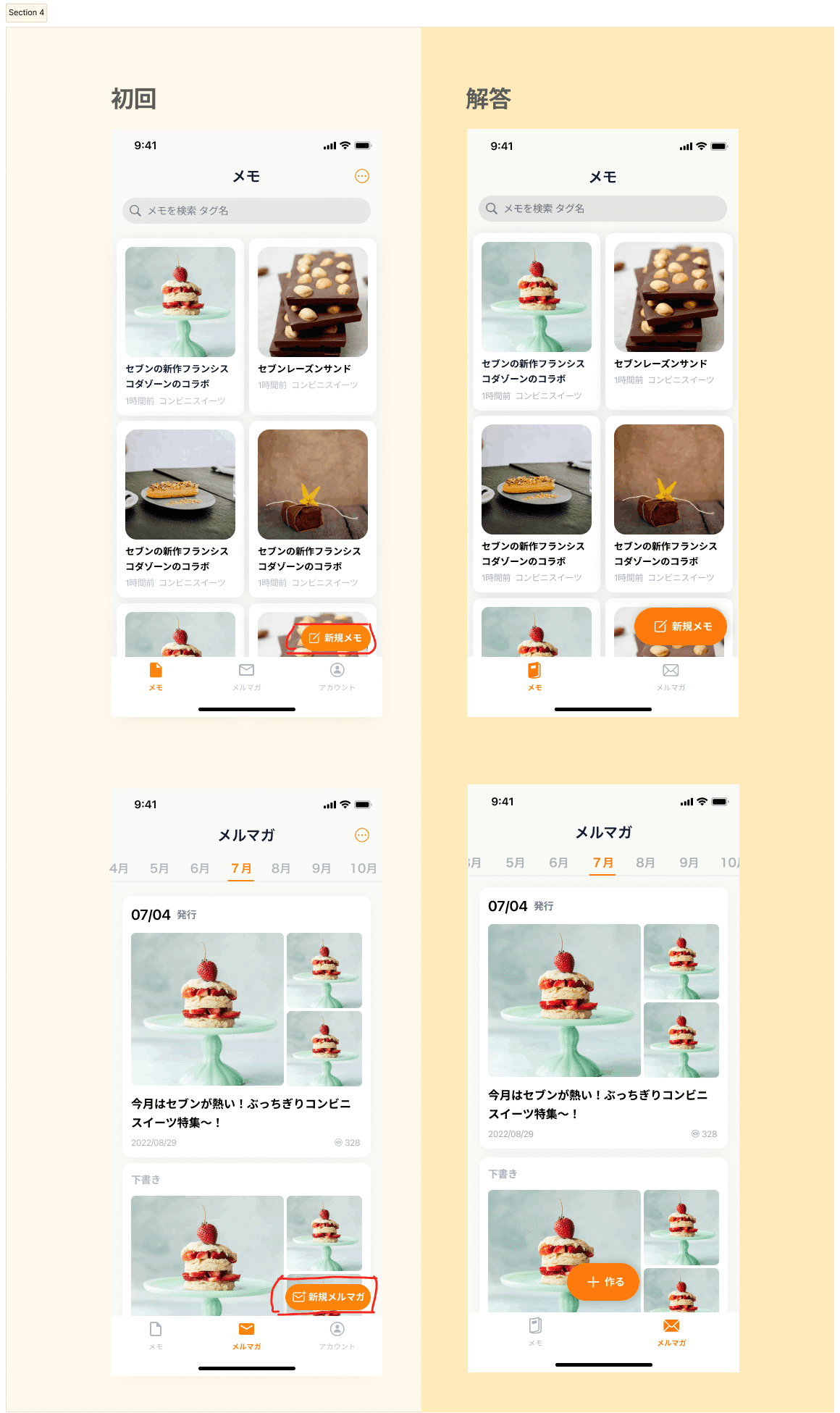
完成

余白キツキツだったFABもこれで押しやすくなりました。
なんでもかんでも「ホーム」でまとめるのは良くない←知らないままでこれからも作るとなんでも「ホーム」にしがちになっていそう。知れてよかったです。気をつけたいと思います。
今回のお題は、過去の学習内容も取り入れてることができました。
カイクンの改善ヒントもあったので、秒で、いや、分でこのパートができました。
Twitterっぽく見せた方が馴染みもありユーザーが使いやすそう。
GmailAppのようにFABをアイコン+テキストを変えるとユーザーが違う物として認識できるんじゃないか。
OOUIの抽出方法でグローバルナビゲーションに入れる概念出せそうと、考えられるようになってます。
でわでわ
