
【CSS】テキストを「左揃え」のまま「中央寄せ」にする方法【学習メモ】

・html
<div id="about-item">
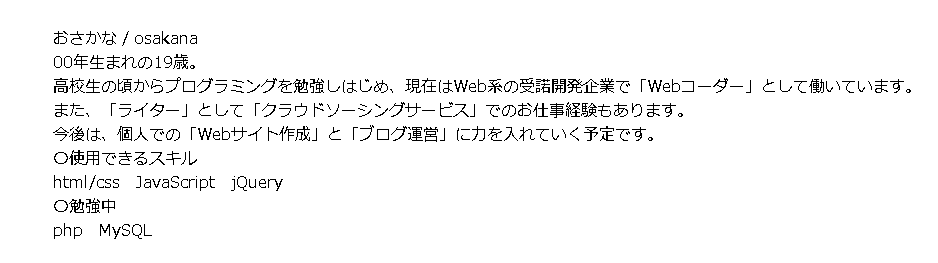
<p>おさかな / osakana<br>
00年生まれの19歳。<br>
高校生の頃からプログラミングを勉強しはじめ、現在はWeb系の受諾開発企業で「Webコーダー」として働いています。<br>
また、「ライター」として「クラウドソーシングサービス」でのお仕事経験もあります。<br>
今後は、個人での「Webサイト作成」と「ブログ運営」に力を入れていく予定です。<br>
〇使用できるスキル<br>
html/css JavaScript jQuery<br>
〇勉強中<br>
php MySQL
</p>
</div>・css
#about-item {
text-align: center;
}
#about-item p {
display: inline-block;
text-align: left;
}この技術は、使用する場面がかなり多いので、しっかり覚えておきましょう!
↓もっと勉強したい方はブログも覗いてみてね~💻
おすすめ記事
いいなと思ったら応援しよう!

