
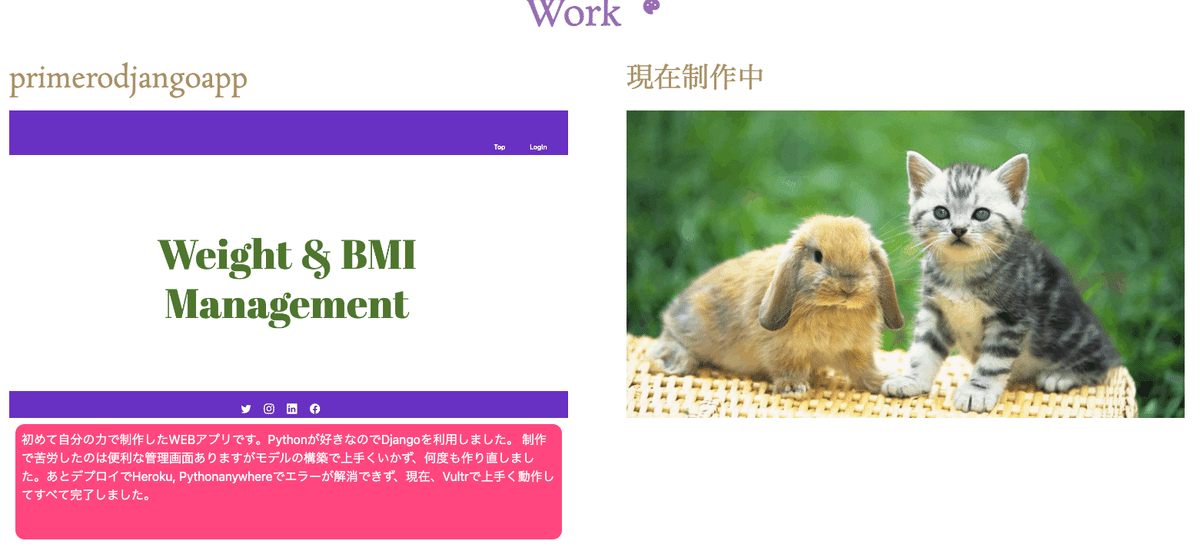
WEBアプリの2作目が完成
今年1月にpythonのフレームワーク、Djangoで体重とBMIを管理する
WEBアプリを制作しましたが制作しました。
アプリをポートフォリオに利用していましたがネットでググリていると制作したアプリがポートフォリオと呼べるし、呼べないし、微妙に感じ、デザインを少し考えポートフォリオを制作しようと考えました。
forlio https://www.foriio.com/ や https://liginc.co.jp/456044 などを参考して
制作しました。



reactとTailwindcssで制作しましたがDjangoよりスムーズに進み、
今回はreactの難しいところ次にして簡単にできるところだけにしました。
前回、DjangoでWEBアプリでは最後まで出来るか心配でしたがエラーが出たら、Stack overflowで調べて解決させていきましたが外国ではDjango +
reactみたいで私も頑張ってDjangoとreactを習得したいと思います。


TailwIndcssはBootStrapより細かいところが調整でき、気に入りました。
デプロイはnetlifyを利用しましたが簡単にデプロイができ、また利用しようと思います。
作品が出来上がると本当に嬉しい気持ちです。
次の制作が完成しましたらまたアップしょうと思います。
私のポートフォリオURL
https://hirokiportfolio.netlify.app/
