
「トークシナリオ法」でUIを設計する
インターフェースの設計をユーザー視点で構築するのは、決して難しいことではありません。
ここでご紹介するのは、私がユーザーとUIの整合性を取るために使う、最も簡単な思考法です。
良いインターフェースは会話をする
あなたがこれから設計するインターフェースは、あなたの代わりにユーザーと会話をしてくれる人間のような存在です。
何かを販売・広告するウェブサイトなら、あなたの代わりに24時間営業トークを行うセールスマンのようなものであり、
また、ライフスタイルのアプリ等であればそれを隣で説明する良き友人であり、それが業務ツールであれば使い方を教えるよきメンターになります。
良いインターフェースのデザインを設計したいのであれば、このような優秀な解説者のトークシナリオ(台本)を作成するかのようにUIを設計するのが一つの解決策です。
よく設計されたインターフェースは、ユーザーの一つひとつの思考に対して、一つひとつ丁寧に返答を返します。
あなたのデザインしたUIは「相手のことを無視してセールスポイントをまくし立て」たり「商品の説明せずに購入だけを強要し続ける」ような強引なセールスマンになっていないでしょうか?

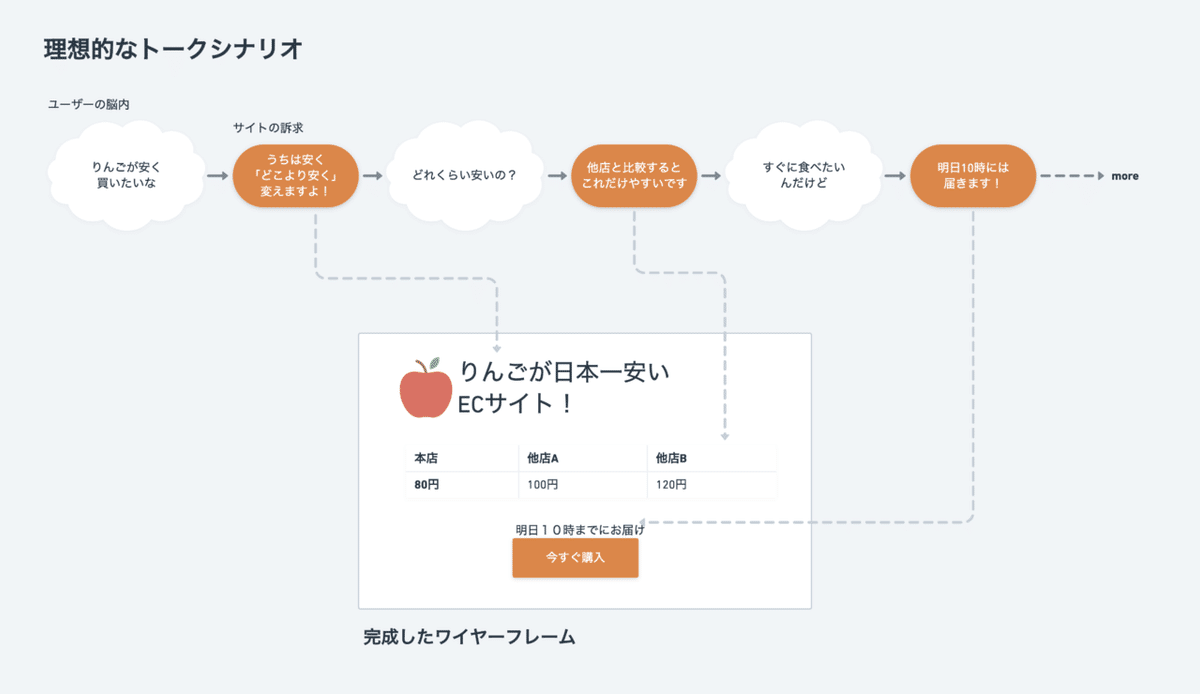
理想的なトークシナリオからワイヤーを逆算する
あなたが新しいインターフェースを設計しようとしているのなら、まずは「理想的なトークシナリオ」を作成するところから始めましょう。
これはワイヤーフレームを作成する前に行うのが良いです。
① お客様はどんなことを考えながら、あなたの元に訪れるのでしょうか?
② あなたはそのお客様に、まずどんな言葉をかけるのでしょうか?
③ お客様はその言葉にどう返答するのでしょうか?
この様に出会いからゴールまで一連の想定される会話集=トークシナリオを作成してみましょう。
どのようなトークシナリオを提供したら、お客様は我々の思い描くゴール(CV)に辿り着いてくださるのでしょうか?

理想的なトークシナリオが設計できたら、そのトークシナリオをワイヤーフレームに落としてみましょう。
トークシナリオを分解し、''各パーツに発言を割り当てる''、また''想定した順番でこちらの発言を聞いてもらえる''ように'ワイヤーフレーム上で設計してみましょう。
ターゲットユーザーから会話を想定する
理想的なトークシナリオを書くにあたって、ターゲットとなるお客さまを想定することは必要不可欠です。すべての人間に刺さるトークシナリオを作成することは不可能に近いからです。
もしまだサイトやページの想定ターゲットが明確でないのであればリーンキャンバスを書いてみることをお勧めします。
リーンキャンバスを描くことで「顧客の課題」「サイトの価値」「収益の構造」などを網羅的に把握することが出来ます。
その上でリーンキャンパスから想定されるプロトペルソナを作成してみてください。
その人物は「どのような状況で訪れるのか?」「どのような属性をもつのか?」「どのような課題を持っているのか?」などを想定してみましょう。

実際に「どう会話しているか」調べる
前述のような方法でインターフェースを作成したとしても、リリースされたものが実際にどう会話されるか?は実際にテストをしてみないとわかりません。
また既にリリース済みのプロダクトを改善する際にも、実際に「どう会話しているか?」を調べるのは大切なファーストステップです。
簡単なユーザービリティテストを通して、ユーザーの思考発話(脳内の考えを発話してもらう)を確認してみましょう。
まずは現状のサイトがどのような会話をしているのか?を調査して、リアルなトークシナリオを書き起こしてみるのです。
もしインターフェースに問題があるのならば、どこかで顧客が諦めてしまうポイントがあるはずです。
そのようなボトルネックになる会話を特定して改善する必要があります。

問題を特定して改善する
ボトルネックになる会話が特定できたら、別のトークスクリプトの改善案を考える必要があります。
ここで別の「返答」をいきなり考え出すのは効率がいいとは言えません。
まだ表層の会話からでは、直接の問題の本質が深堀りできていないからです。
改善案を考えるためにはまず解くべき問題を定義しましょう。
解くべき問題を定義するためには、「我々はどうすれば◯◯できるか」という形で問題を言語化するのが良いでしょう。
そのようにして「解くべき問題」が定義できてから、改善案の提案を考えます。
そして同じ様にその発言をインターフェース上で表現できる機能やモジュールを設計するのが良いでしょう。

ユーザーとインターフェースを結合する
インターフェースを設計する際にトークシナリオ法を利用することの一番のメリットは、''ユーザー''と''インターフェース''がトークシナリオによって結合されることです。
ウェブサイトのUI設計に関わらず、ユーザー中心にインターフェースを設計したいと考えているのなら、まずトークシナリオを書いてみるのがもっとも簡易な解決策となってくれるでしょう。
※図が小さくて見づらかった方のためにwhimsicalの元データを下記に用意しました、是非ご覧になってください。
頂いた反応をまとめてみました
🌟ユーザーと対話しているようなUI設計にする
— ミユキ@デザイナー就活中 (@_oxo_1997_) February 24, 2020
🌟ユーザーテストを通してリアルなトークシナリオを作る
🌟ボトルネックがあったら、解決策を考える前に「私たちはどうすれば〇〇できるか」と問題を定義する→ただ機能を追加するようなことを防げる@tsuyoshi_osiire #note https://t.co/YchwzcfBkj
ユーザーの反応も見ずに設計するのはググって書いたブログみたいなもので表面上の情報だけでつくった薄っぺらいものになりがちですものね。
— コンチ (@maki_saki) February 24, 2020
良いもの作りたいならモニターの外にこそ必要な情報はたくさんあるって最近とても思います。
Webサイト (特にCV誘導を目的としたもの) は「自動化されたセールスマン」とみなすことができるので、こういった手法が有効だと思います。
— Yasuo SHIRAI / UX Engineer (@shirauix) February 24, 2020
サービス提供側すら整理できていない情報は、受け手にはほとんど伝わりません。 https://t.co/N5dLkb0ASF
