
【Notion API × GAS】タスクを自動追加したい!#4 iOSショートカットからGASを起動させる
前回で完成と言ったんですが、私も使ってみて、PCからでないとアクションを起こせないのって割と不便だなーと感じました。
とりあえず日課の入力だけは、スマホからすませたい...
と思い、iOSショートカットからGASを扱うコードを追加で書いてみました。
今回の追加は割と少ないコーディングで実現できます。
iOSショートカットのコーディング(?)については、画像でお送りしたいと思います。
今回の流れ
1. サブ関数の作成
2. doGet関数の作成
3. Webアプリとしてデプロイ
4. iOSショートカットのフロー作成
こんな感じです。
1. サブ関数の作成
スマホからだと、入力する情報は最低限にしておきたいですね。
ショートカットから新しいデータベースのURLだけ受け取って、GAS側でこちょこちょしたら簡単そうです。
そのつもりでコーディングしてみます。
function relocateDatabaseUrl(newDatabaseUrl){
// 新しいデータベースのURL①を受け取って、古いURLと入れ替えるサブ関数
let sh = SpreadsheetApp.getActiveSheet()
// スプレッドシートのオブジェクト取得
let oldDatabaseUrl = sh.getRange(RANGE_NEW_DATABASE_ID).getValue()
// 前のデータベースURL②を取得
sh.getRange(RANGE_OLD_DATABASE_ID).setValue(oldDatabaseUrl)
// 前のデータベースURLを入力するセルに②を入力
sh.getRange(RANGE_NEW_DATABASE_ID).setValue(newDatabaseUrl)
// 新しいデータベースURLを入力するセルに①を入れる。
}この関数を用いれば、古いURLと新しいURLを書き換えることができます。
2. doGet関数の作成
さて、次はGASにパラメータ付きでGETリクエストが来たときに、先ほど作ったrelocateDatabaseUrl関数と、run関数を走らせたいと思います。
Google Apps Scriptでは、doGetという関数を作ることでそれが実現できるようです。
doGet関数のパラメータeは、GETメソッドで送られたURLパラメータやその数等、HTTPリクエストの内容が入ったオブジェクトです。
e.parameter.○○とすることで、URLパラメータ○○の内容を取得できます。
例えば、
https://www.hogehoge.net/exec?name=○○
上記の例でいくと「name=○○」のところがURLパラメータになり、「e.parameter.name」と指定することで、○○が取得できるというわけです。
今回のプログラムでは、URLパラメータ名は分かりやすく「newDatabaseUrl」にでもしておきましょう。
先ほど作ったrelocateDatabaseUrl関数にその値を渡し、スプレッドシート上の新旧データベースURLを書き換えます。
そして、前回作成したrun関数によって、タスクの自動追加が完了するというわけですね。
記述すると以下のとおりです。とてもシンプルですね。
function doGet(e){
relocateDatabaseUrl(e.parameter.newDatabaseUrl)
run()
}3. Webアプリとしてデプロイ
ここまで作ったGASのコードを、iOSショートカットアプリから起動できるようにGAS側での設定をします。
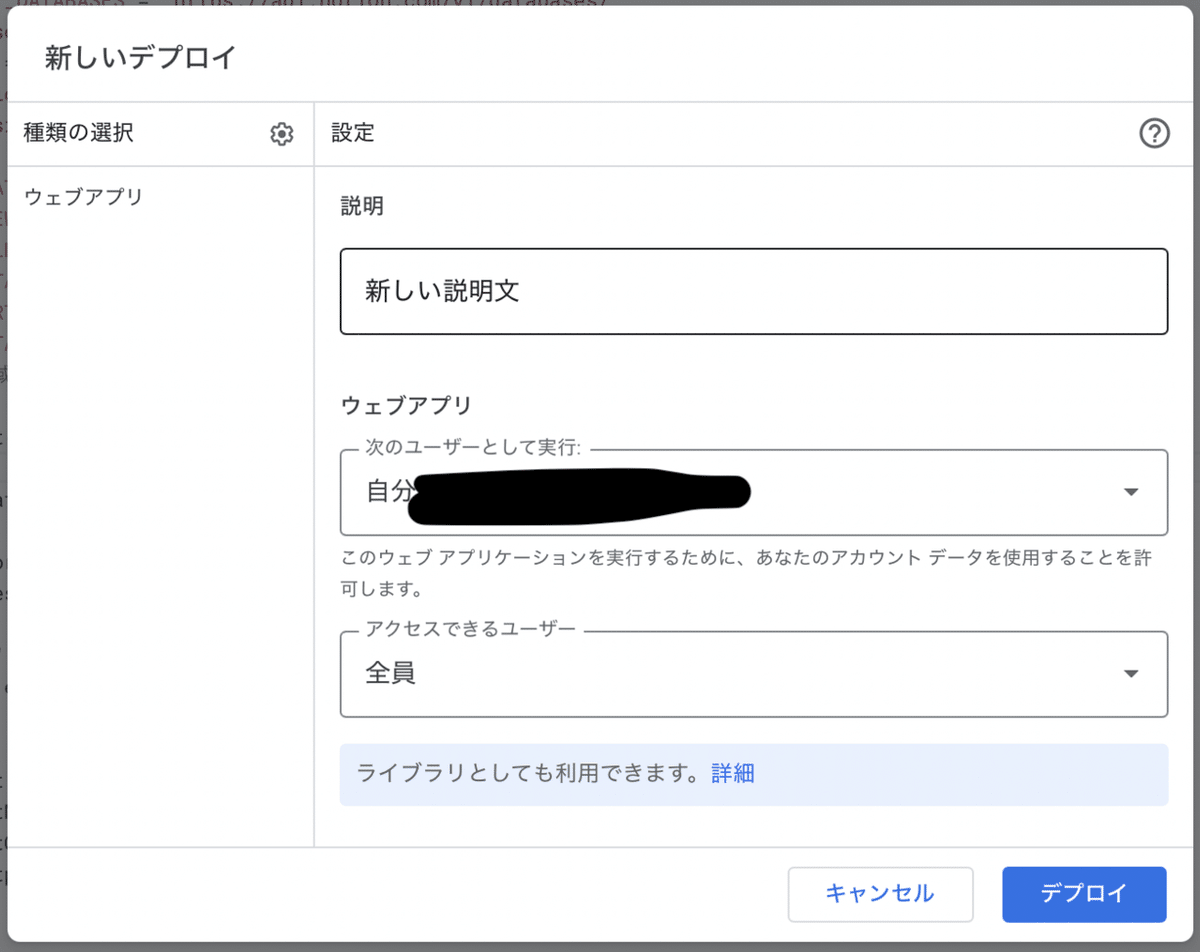
Google Apps Scriptのスクリプト画面の右上「デプロイ」を押し、「新しいデプロイ」を選択します。

その後表示される画面の「アクセスできるユーザー」を「全員」に変更し、右下の「デプロイ」を押します。

次に表示される画面の「ウェブアプリ」の下のURLをコピーします。
iOSのショートカットアプリでそのURLを使用するので、何らかの方法でiOSデバイスに送っておきます。

4. iOSショートカットのフロー作成
iOSショートカットのフローを作成します。(Androidの方にはすみません...)
ご自分のiOSデバイスにダウンロードしていない方はこちらからどうぞ

以下のフローで完成です。

1. 「URL」と表示された空欄には、各自、GASでデプロイしたときに表示されるWebアプリのURL(=前項の最後にiOSデバイスに送っておいたURL)をあらかじめ入れておきます。
2. ユーザーからの入力を受け付けるフローです。新しいデータベースのURLを入力できるようにしておきます。
3. 入力がなかった場合、ショートカットを終了させるif文です。
4. 1と2の内容から以下のように整形し、GETリクエストを送るURLを作ります。
[1の内容]?newDatabaseUrl=[2の内容]
5. 実際にGETリクエストを送信します。ヘッダは特に何も入れなくてOKです。
ちなみに、「表示を増やす」の内容についてはそのままで大丈夫です。
もしかしたら、「変更する系の指令を出すのってPOSTリクエストなんじゃないの?」っていうイメージがあるかもしれませんが、Google Apps Scriptの場合はdoPost関数の実装が少しややこしいので、GETで良いのではという考えで作ってみました。
余談 doGet関数のデバッグってどうやるの
普段のGoogle Apps Scriptプログラミングにおいて、デバッグする際にはいろんなやり方が用意されていると思います。
簡単な例で言うと、実行ログを活用して、オブジェクトの中身を確認しながら進める方法ですよね。
実は、doGet関数については、実際にGETリクエストを受け取ったとき、実行ログが働いてくれないんです。GAS覚えたての頃、これですごく困ってました。少しずつ値を変えながらGETリクエストを送るときもありました。気づけばデプロイ数だけ伸びてバージョン200みたいなアプリもありました笑
解決する方法として、テスト用関数を使うことが挙げられます。Google Apps Scriptのスクリプト内に、一つテスト用の関数を作って、それをデバッグするんですね。イメージとしては、doGet関数に対して擬似的にGETリクエストを送るような感じ。
以下が具体的なコード例です。
function test(){
let e = {
"parameter" : {
"newDatabaseUrl" : "hogehoge"
}
}
// doGetで確認したいHTTPリクエストパラメータのオブジェクトを作る
doGet(e)
}で、このtest関数に少しずつ変更を加えながら実行し、実行ログにエラーを表示させたり、Logger.logで指定したオブジェクトを表示させたりすることでデバッグができるわけです。
もし、このtest関数が問題なく動作して実際のGETリクエスト送信時に上手くいかないという場合は、iOSショートカットでのフローに何らかの間違いがあるのかもしれない、というふうに考えることができます。
うまくいったら、コードを上書き保存し、デプロイの管理から新バージョンでデプロイすればOKです。
プログラミング本業の方たちからしたら、当たり前やん?ってなるレベルかもしれませんけど、よかったらご参考にどうぞ。
まとめ
これで、iOS版NotionでデータベースのURLをコピーして、iOSショートカットアプリから直接入力することで、タスクを自動追加させることができるようになりました。
一つ便利にするとさらに便利に、と欲が出てきますけど、なんかそれを考えているときって結構楽しいんですよね。
もし私のように、プログラミングがとにかく楽しくて仕方ないという人がいらっしゃれば、よかったらフォローお願いします!
