
【9】まもなく還暦・・・だからどうした!!!ー( 「 note 」からのKindle本出版編)
kindle本の表紙を作る
にはいろいろな方法があります。
自分の知識やデザインのセンスに自信がなかったり表紙を作る時間がないといった場合には、「 coconala 」などで外注することもありかと思います。登録デザイナーが素敵な表紙を作ってくれます。
そんなお金などかけないでPhotoshopやIllustratorというツールで作ることができますが、利用料がかかったり慣れるまでなかなかうまく使いこなせなかったりします。
そこで
「Canva(キャンバ)」
というアプリは安心です。
基本的に無料でWEB上で使える上にテンプレートも豊富にあります。
Kindle本などの電子書籍の表紙も簡単に自分でデザインすることができます。
【 Canva無料登録の仕方 】

はじめに、登録します。もちろん、無料です。
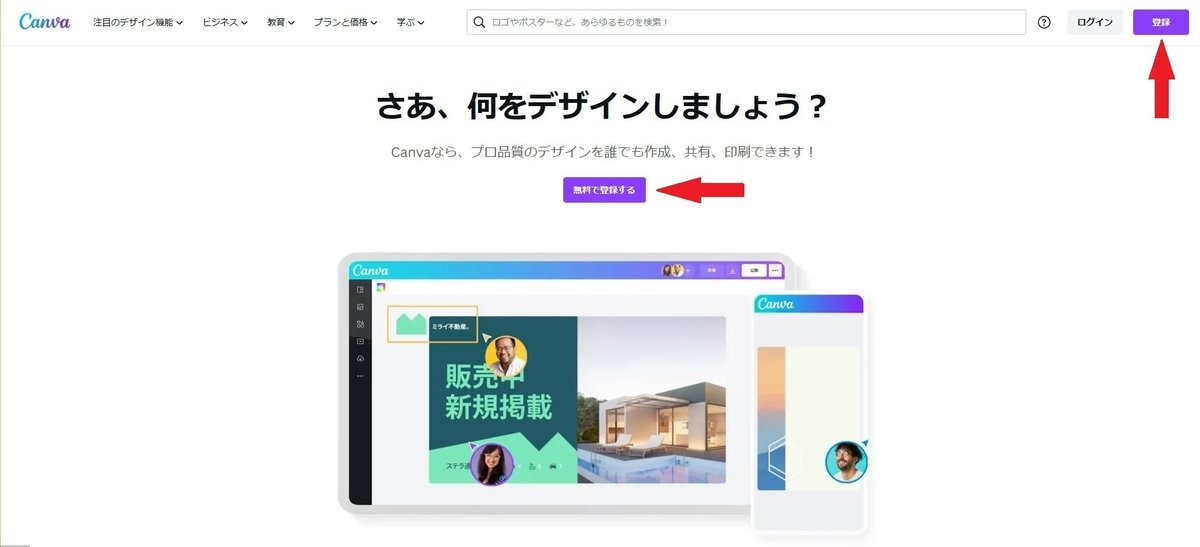
Canva のページにアクセスします。「登録」「無料で登録する」どちらからでも構いません。クリックして進みましょう。
「 Google、Facebook 」
「 メールアドレス 」
「 別の方法 」
と選択肢が出て来ます。
なお、この「別な方法」をクリックすると、さらにApple、Microsoft、Cleverのアカウントでも登録可能になります。
普段使用しているアカウントを利用しても構いません。
先に登録したメールアドレスに、認証コードが送られてきます。
そのコードを入力し、本人確認を完了させます。
本人完了まで終了すると、あとはアンケートやCanvaサービスの紹介などは個人の好みで選択してください。
kindle本の表紙をCanvaで作成してみよう

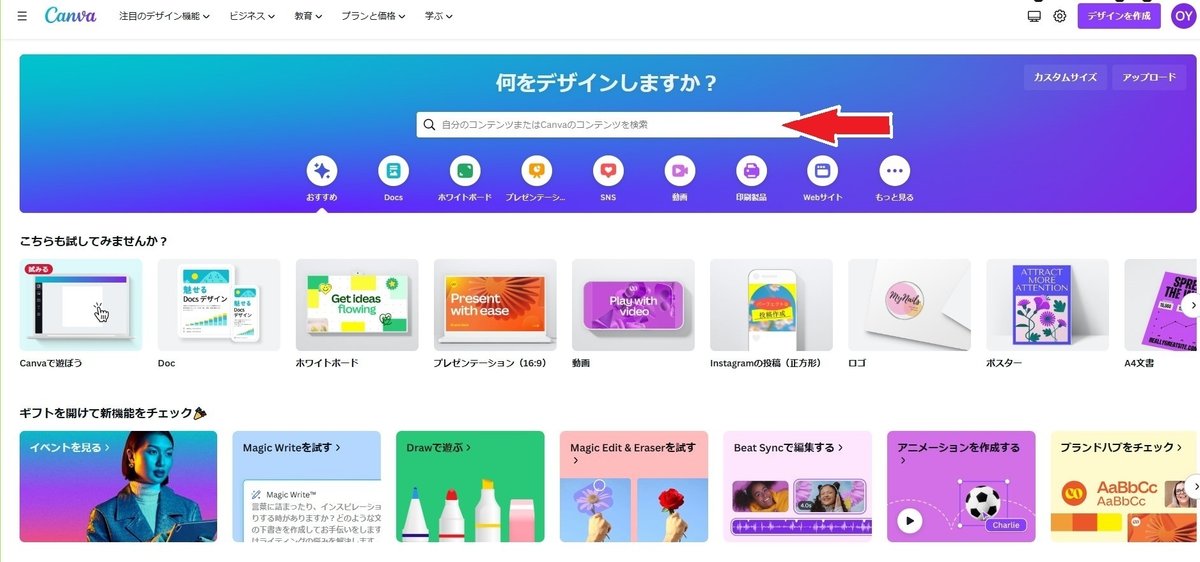
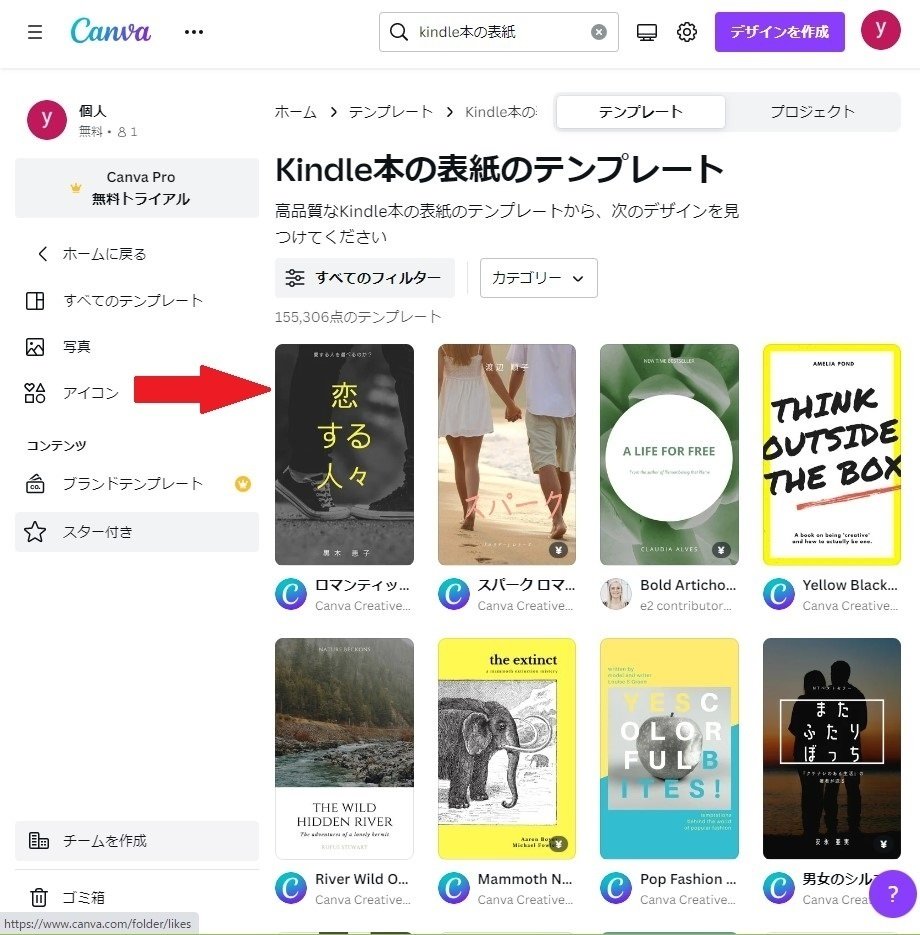
トップページの検索窓に「 Kindle本の表紙 」と入力して検索します。
Amazon Kindle本には、表紙の仕様が決まっています。
ファイル形式 TIFF (.tif/.tiff) 、JPEG (.jpeg/.jpg)
寸法 表紙画像の推奨寸法は 高さ 2,560 ピクセル、幅 1,600 ピクセル。
最小寸法 高さ 1,000 ピクセル、幅 625 ピクセル。
表紙画像の高さと幅が 10,000 ピクセルを超えない事
圧縮して表示されます。画像の劣化予防のため、圧縮率は最小限にします。
詳細につきましては、( KDP 本の書籍設定 )で確認できます。
今回は矢印の「 恋する人々 」の
テンプレートを使い「 表紙 」を作成
していきましょう。
「 恋する人々 」をクリックし

下の画面の「 ① 」で「 本の表紙のサイズ 」の確認をします。
※サイズ変更ができるのは有料会員のみですので注意してください。
「 このテンプレートをカスタマイズ 」をクリックします。

次の画面よりカスタマイズしていきます。

文字の入力・編集
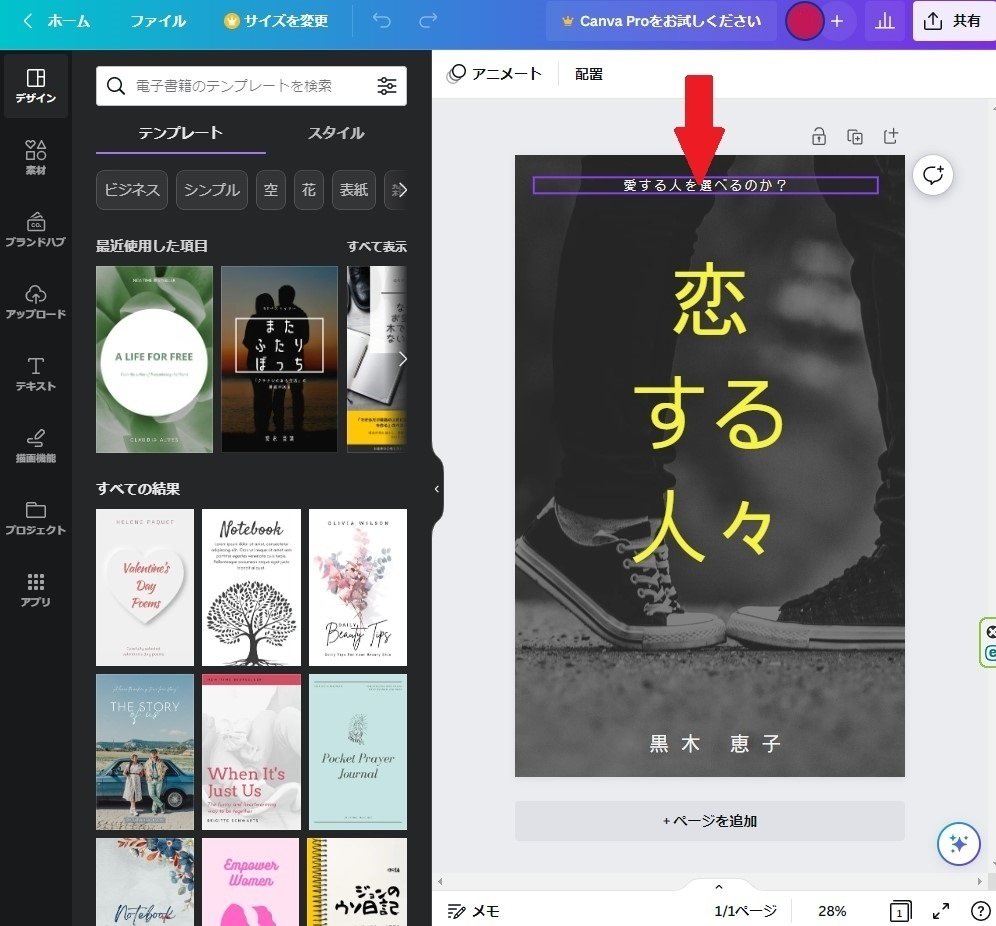
文字が入力されている部分にカーソルを合わせます。

ワンクリックをすると次の画面になります。

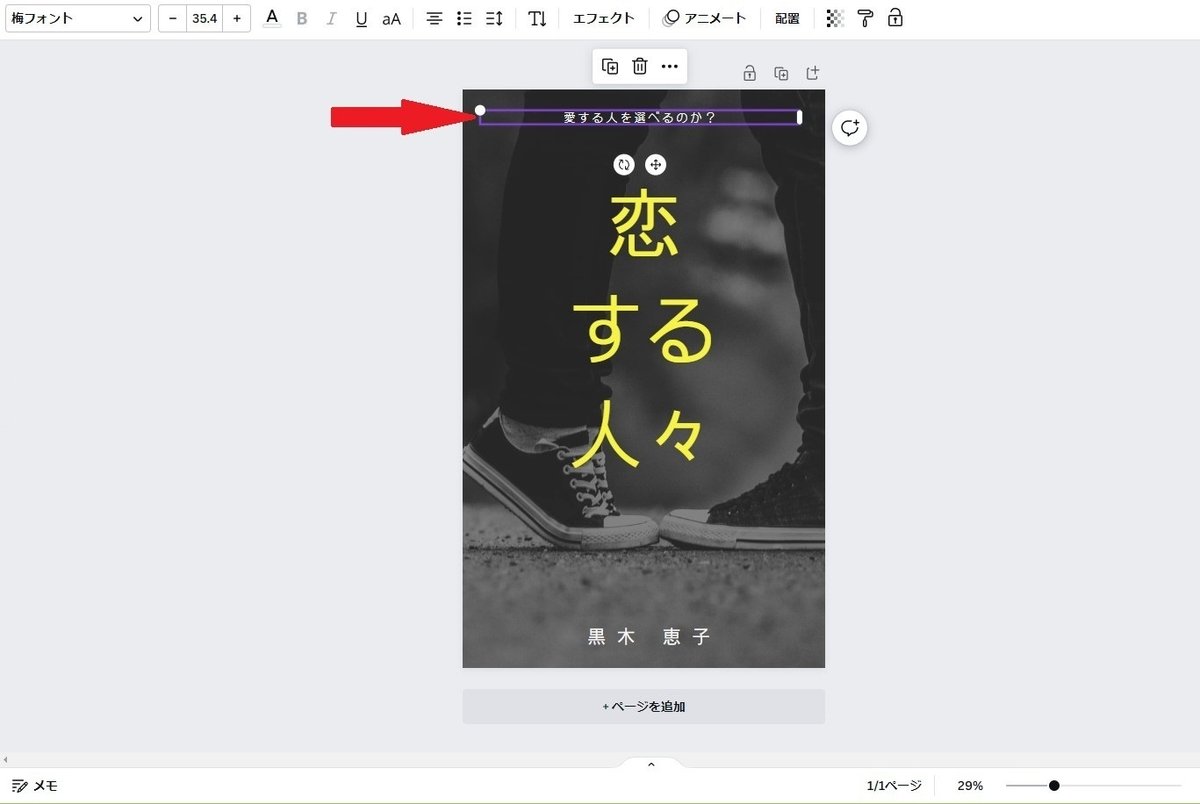
もうワンクリックで文字入力ができるようになります。

「 文字のフォント 」や「 文字の大きさ 」・「 色 」・「 間隔 」等を調整をツールバーで、変更したい文字を選択して調整してみましょう。
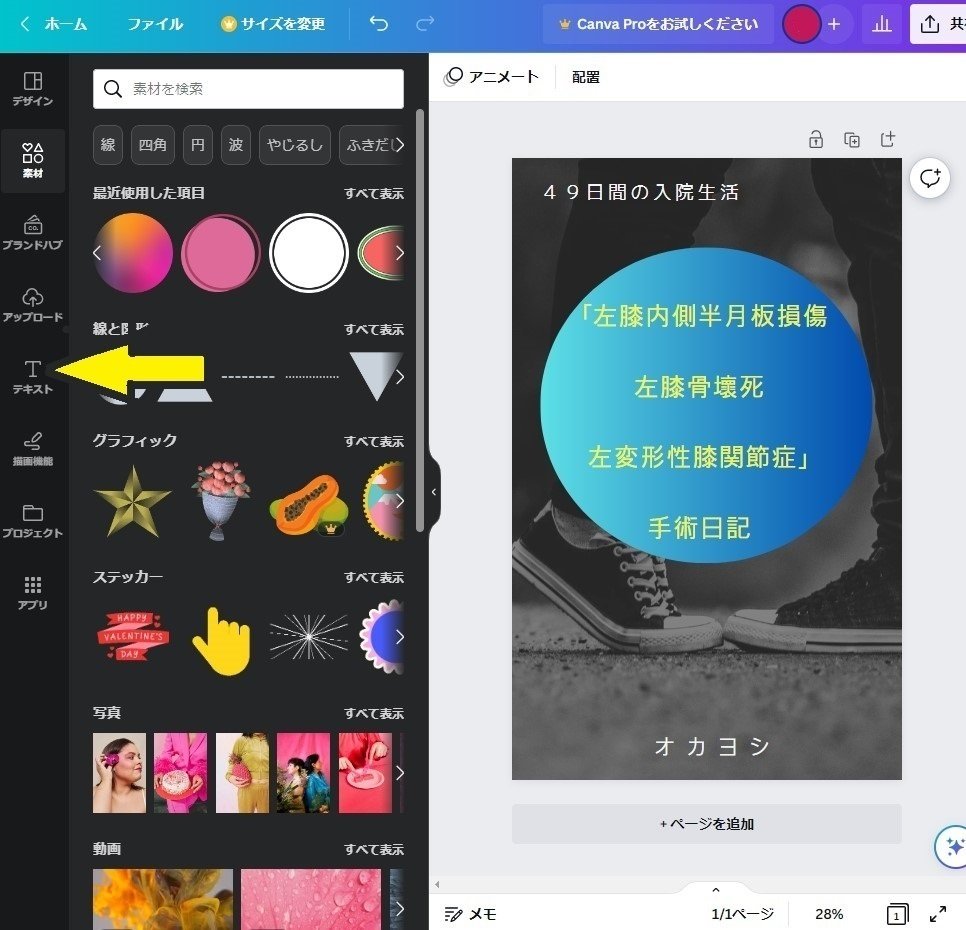
さらに「 テキスト 」を追加したいときにサイドバーより追加してください。

写真の変更・追加方法
テンプレートに使われている写真を変更したい場合や新しい写真を追加したい場合は、自分のパソコンに入っている写真をアップロードしましょう。
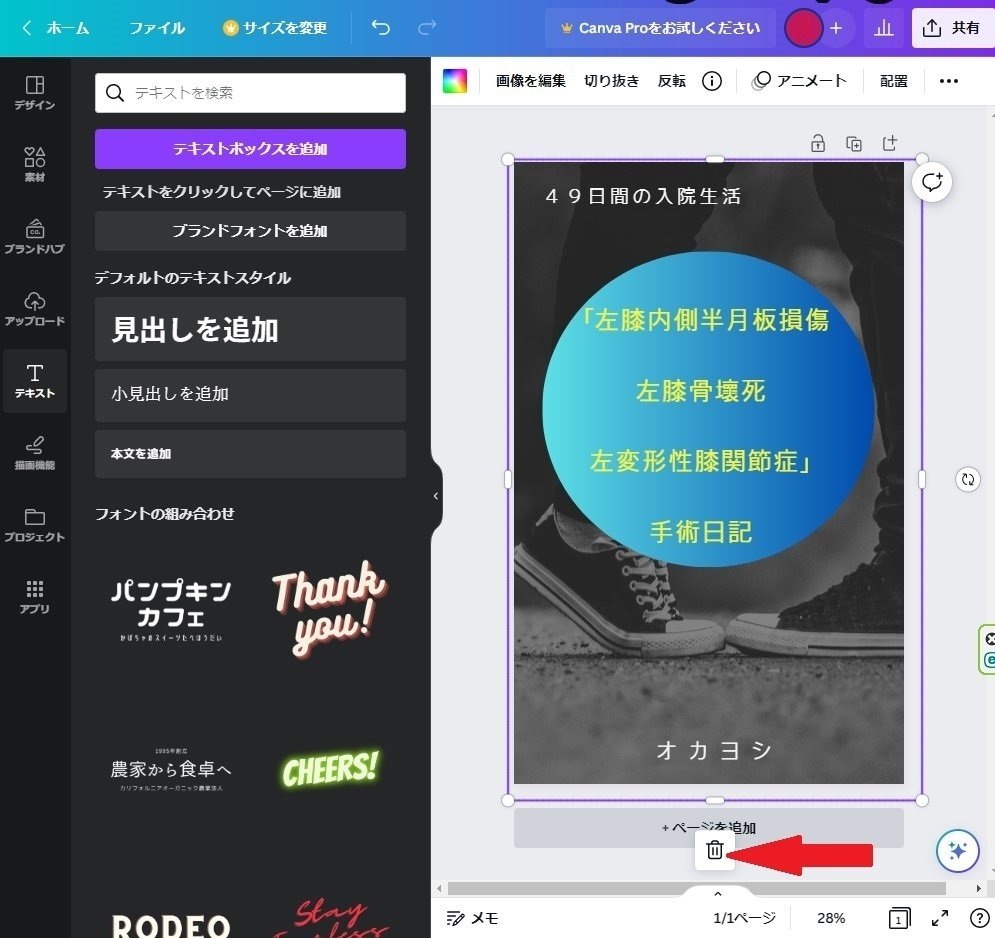
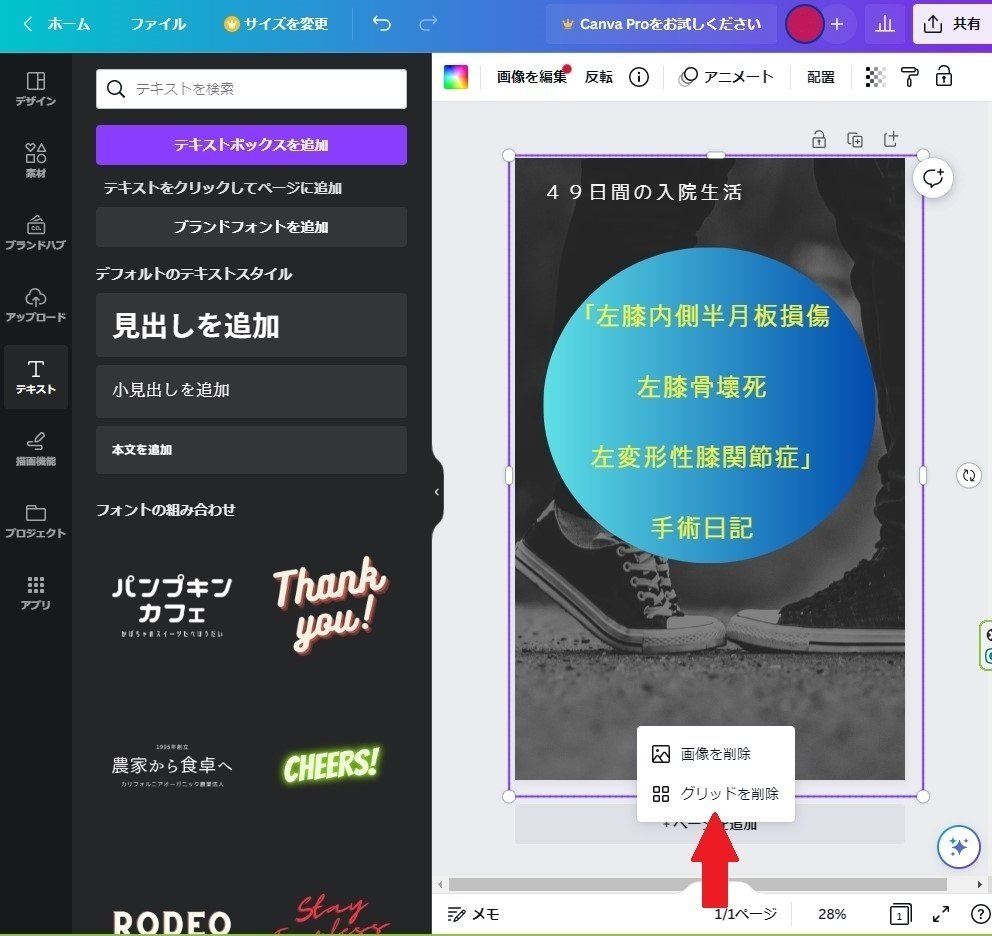
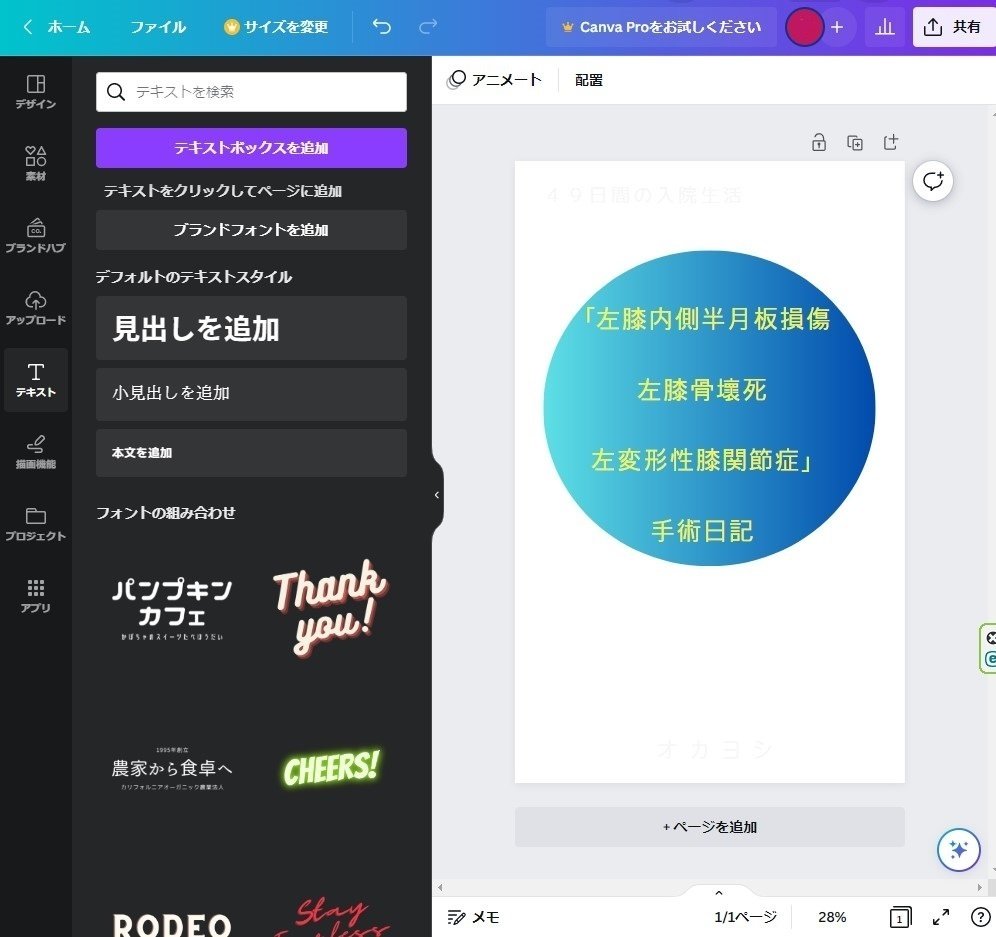
使用されているテンプレート上の、いらない画像や文字を消しておきましょう。
「 画像や文字 」の上をクリックすると、ゴミ箱マークがでますので削除をしてください。キーボードの「 delete 」で消すことができます。



①次に左側「アップロード」をクリックします。
②「ファイルをアップロード」をクリックし、端末に保存してある画像を選びアップロードします。
③ここにアップロードされます。

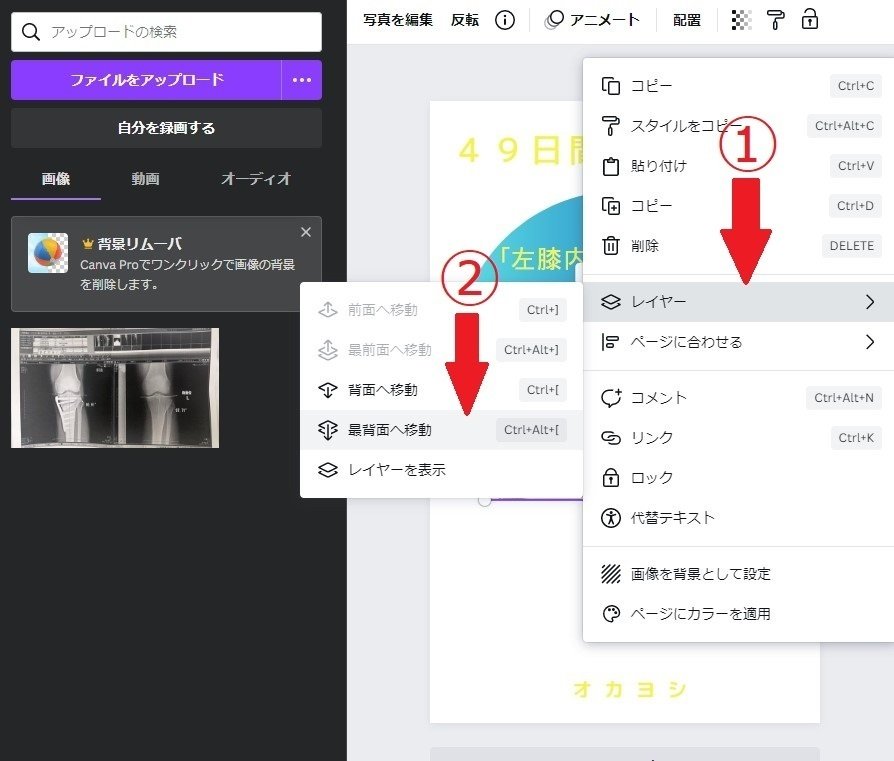
この画像をワンクリックすると次のような画面になります。
「 ・・・ 」の部分をクリックをします。


①※「 レイヤー 」にカーソルを合わせます。
※画像の上に文字、その上に画像がまた重なっているような「重なり」のことをレイヤーと言います。
②画像を移動させたい場所へカーソルを合わせクリックします。今回は「 最背面へ移動 」を選びました。

後は画像のサイズを調整をします。
「 画像やイラストの位置・配置・サイズ・色味 」などを調整します。
「 文字のフォント、サイズ、色、幅 」などを調整します。
「 陰や透かしなどのエフェクト機能 」も利用できます。
「 左側メニューの「素材」を開くと吹き出しや、フレーム、グリッド 」などもあります。
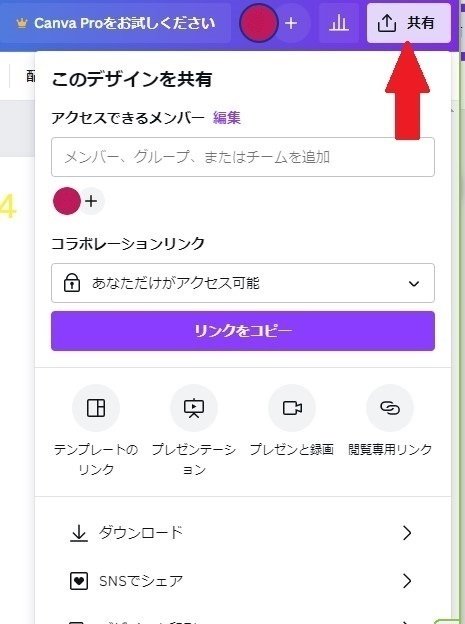
表紙が完成したら、ダウンロードします。
画面右上「共有」をクリックします。

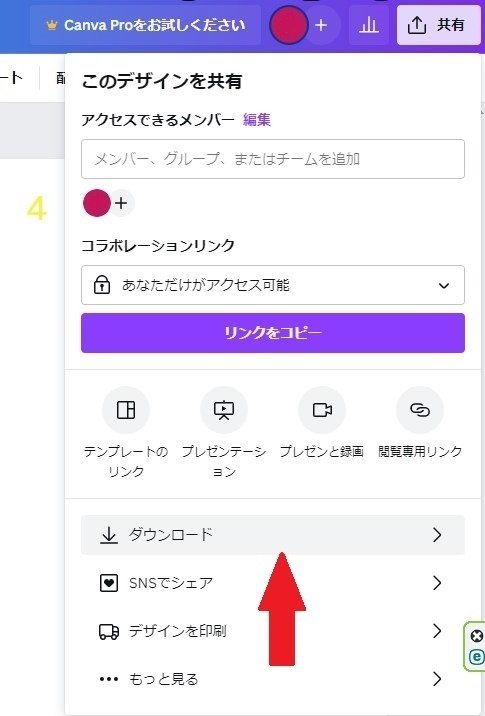
デザインの共有画面が開きます。「ダウンロード」右側「 〉」をクリックします。

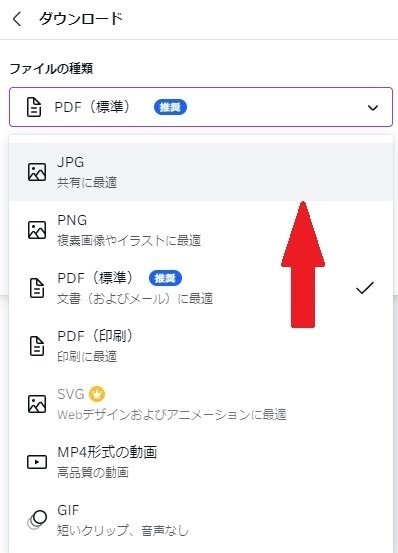
「 v 」をクリックします。

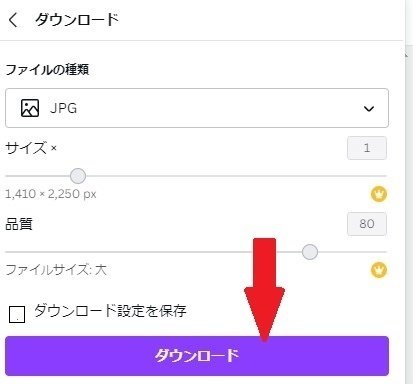
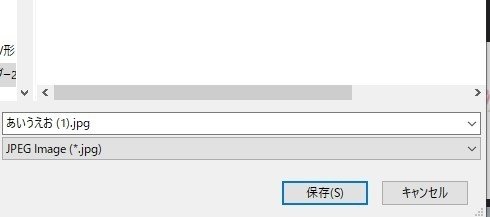
ファイルの種類を「JPG」にし、ダウンロードしましょう。
Amazon指定のファイル形式は、
・TIFF (.tif/.tiff)
・JPEG (.jpeg/.jpg)
のいずれかです。

データはCanvaに自動保存されます。サイトを閉じてもいつでも編集できます。

ダウンロードをあるフォルダーを指定して保存もしておきましょう。

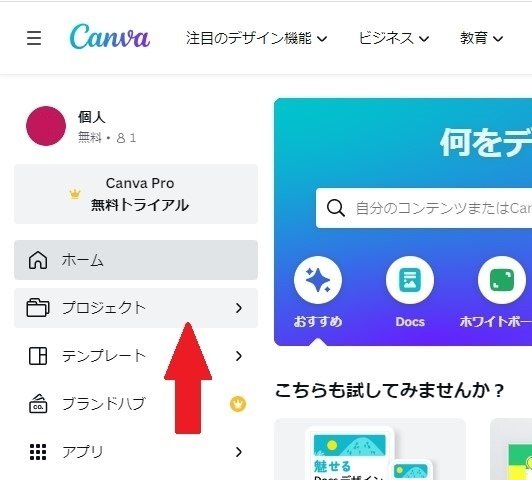
編集するときは「 プロジェクト 」をクリックします。

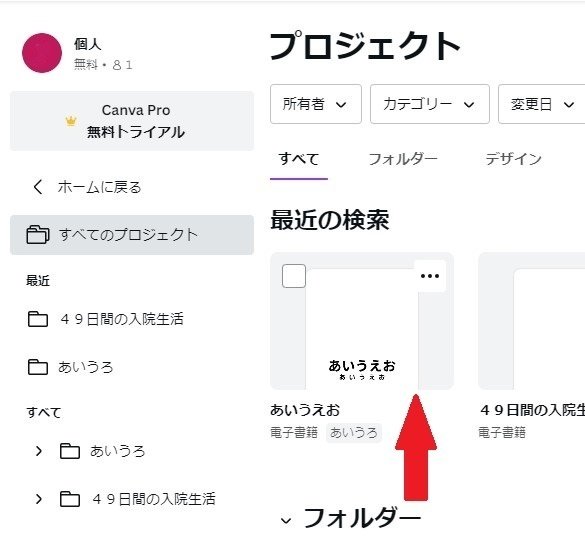
「 最近の検索 」をクリックします。

これで、表紙が完成しました。
Canva内の機能をいろいろ試して、「 フォント、サイズ、色味、画像」などを少しずつ変えて制作し、比べてその度にタイトルを変更すれば、すべてのデータが保存されます。
基本的には無料のテンプレートに合わせて色々と試してしてみましょう。
とゆう事で今日はここまで・・・See you tomorrow !!
いいなと思ったら応援しよう!

