
VR・AR日記その30 -Lightship VPSを使ってみる(前編)
Lightship VPSは発表されてから2ヶ月ぐらい経ちますが、中々技術ブログが出てこないなぁと思ったので調べてみました。何かの参考になれば幸いです。
※長くなりそうなので前後半に分けました。
VPSについて調べてみる
まずはVPSの使い方が分からないのでドキュメントを読んでみます。日本語になったのでありがたい…!
VPSページの所にこんな記述を見つけました。
現在、VPSで使用できる機能は次のとおりです。
・VPS Coverage API は、現実世界の場所の周辺にあるVPSが作動したWayspotを検出できるAPIです。
・VPS Wayspots Anchor API では、VPSが作動したWayspotにローカライズし、VPSが作動したWayspotに関連する仮想アンカーを作成して管理します。
VPS Wayspot Anchor APIには、Wayspot Anchorsを作成して管理するためのシンプルな「高レベル」APIと、よりきめ細かい制御が必要な場合に使用できる「低レベル」APIの2つのインターフェイスが付属しています。
なるほど分からん。
とはいえ、VPS Coverage API がVPSを探すやつ、VPS Wayspots Anchor APIがVPSに対してアンカーを作成するやつと思われます。
そして使用方法のページでは作り方の順番が書いてありました。
VPSが作動したWayspotと用語を理解する
VPSが作動したWayspotのうち、必要な場所について計画を立てる
アプリのカメラと位置情報の権限をリクエストする
アプリユーザーのユーザーIDを作成し設定する
VPS Coverage APIを使用して、VPSが作動するWayspotを検出する
VPSが作動したWayspotでローカライズする
VPS Wayspot Anchorsを作成して管理する
最後の3つが具体的な実装の流れになりそうです。
言い換えるとVPSの地点検出→スキャン→アンカーの作成(体験)という形っぽいです。
ここで疑問なのがどうやって体験を作るのかというところ。
VPSというからにはただオブジェクトを出すのではなく、特定の地点にある特定の物からオブジェクトが出るような形が望ましいです。(公園の案内板の文字が飛び出すとか)
Wayspot Anchorsは、VPSで作動したWayspotに関連する仮想コンテンツを配置し、共有する必要があるシナリオで使用します。シナリオの例としては、以下のようなものがあります。
配置と発見 : VPSが作動したWayspot近辺にユーザーが仮想コンテンツを配置し、保持できるようにします。将来、本人や他のユーザーが、VPSを使用して配置されたオブジェクトを現実世界の同じ場所で見つけられるようにします。
オブジェクトの検出 : 開発者やアプリのユーザーは、VPSが作動したWayspot近辺に現実世界の仮想オブジェクトを配置することができます。他のユーザーは、後に現実世界の同じ場所の近辺を移動しながら、これらのオブジェクトを検出できます。
とあるので、何かしらあるだろうと思います。
続いて
以前のVPSセッションで作成されたWayspot Anchorを復元するには、 WayspotAnchorService.RestoreWayspotAnchors() を使用します。
とあるので、「RestoreWayspotAnchors() 」を呼び出すことでアンカーが復元できるようです。
あらかじめアンカーを作ってしまえば、復元は可能。問題はどうやって正確なものを作るのかという事です。
といったところで「メッシュをダウンロードする」にたどり着きました。
プライベートVPSロケーションのメッシュをダウンロードして、Unityプロジェクトで開発目的に使用することができます。
ここに書いてあるのはプライベートであらかじめVPSのデータをスキャンし作成した時なので、すでに登録されている地点の扱いが謎ですが、とりあえずは使えそうです。
システム要件とビルド設定
調査はいったん切り上げて、あとは触りながら調査していきます。
環境はこちら。
Unity:2020.3 LTS(今回使ったのはUnity 2020.3.36f1)
ARDKバージョン:2.1.0
端末:Android12(Pixel3aXL)
ここを参考にAndroidビルド設定を行いました。
注意点として、Android 11(APIレベル30)以降のデバイスでビルドする場合、Andorid Manifest.xmlを修正する必要があります。
これがないと、アプリ起動時に「ARCoreを最新版にしてください」とでて先に進めなくなります。
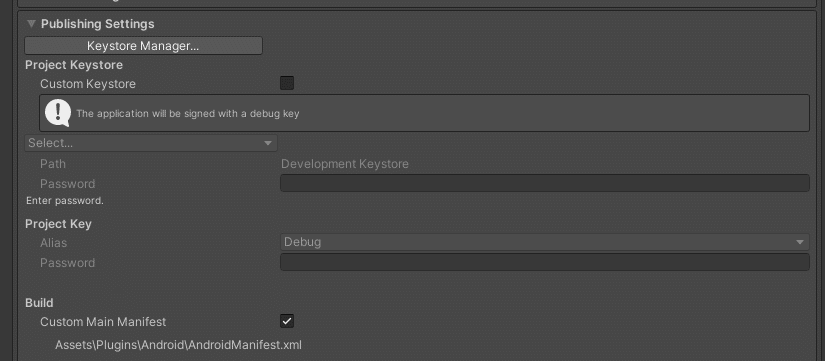
Andorid Manifest.xmlは自前で用意しても良いですが、Publish Settingsの「Custom Main Manifest」を有効化すると出現します。
場所はAssets\Plugins\Android\Andorid Manifest.xmlです。

ここに、下記を追記します。
・・・
</application>
<queries>
<package android:name="com.google.ar.core" />
</queries>Andorid Manifest.xml全文はこちら。
<?xml version="1.0" encoding="utf-8"?>
<!-- GENERATED BY UNITY. REMOVE THIS COMMENT TO PREVENT OVERWRITING WHEN EXPORTING AGAIN-->
<manifest
xmlns:android="http://schemas.android.com/apk/res/android"
package="com.unity3d.player"
xmlns:tools="http://schemas.android.com/tools">
<application>
<activity android:name="com.unity3d.player.UnityPlayerActivity"
android:theme="@style/UnityThemeSelector">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
<meta-data android:name="unityplayer.UnityActivity" android:value="true" />
</activity>
</application>
<queries>
<package android:name="com.google.ar.core" />
</queries>
</manifest>今回はVPSを使う予定なので忘れずに認証も行います。
以上、セットアップ終わり!
セットアップはこちらでも書いているので参考にしてください。
実装してみる
今回の目標はVPSを使っての任意の場所に豆腐を召喚することです。(例えば忠犬ハチ公像の鼻の上とかそういうところ)
すべて0から実装するのはつらいのでサンプルを使用します。
メッシュを使いたい
開発者ページにサンプルをダウンロードしに行ったら使えそうなものが他にもあったので、とりあえず全部ダウンロードしました。

さて、気になるのは2つ目のサンプルモックメッシュです。いい感じのメッシュをダウンロードしてうまく使えるかもしれません。
メッシュの使い方はこちらにありました。
これによると、サンプルシーンにある「MeshSaver」のシーンで、空オブジェクトにMockMeshesのスクリプトを追加し、サンプルモックメッシュのパスを記入した後にPlayをするとメッシュが表示される…とのことですがうまくいきませんでした。

上級者向けとも書いてるので、まだ時期が早かった…と一旦諦めます。
うーんと思っていたら下記のnoteにこんな記述を見つけました。
ImmersalなどのVPS SDKでは『点群データをUnityのアセットとして登録してデータをUnityEditor上で表示してコンテンツの位置を調整』、といったアプローチが取れるのですが、LightShipでは基本的にUnityプロジェクト側で点群データを持たない作りになっているため、コンテンツの位置調整を行う場合工夫が必要でした。
やっぱり難しいっぽい。
というところで本記事はいったん終了です。
次はサンプルプロジェクトを見に行きます。
