
お手軽にQuestのコントローラーやハンドトラッキングのインタラクションが設定できる「Oculus Interaction SDK」を触ってみる
最近、Oculus Interactionというものを知りました。
これを使うと、物をつかむ動作が簡単にできるほか、手のひらのジェスチャー(ピースとかサムズアップとか)の認識が可能になります。
また、ボタンをタッチしたりする際に指が突き抜けてしまう動きも予防できるなど色々な機能があるらしいのです。
今までもの一つ掴むだけで頑張ってコード書いてたのは何だったんだ…という思いが込み上げてきたので触ってみることにしました。
ちなみに、これを使ったデモゲーム「First Hand」というのがあるのでお試しにどうぞ。無料です。
セットアップ
この辺と同じなので割愛します。Oculus Integrationのv37以降にInteractionがか言っていますのでバージョンを確認してみましょう。(記事執筆時点ではv43)インストールにはそれなりに時間かかります。
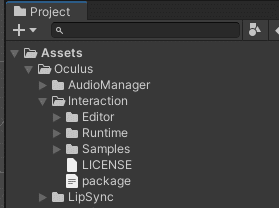
Oculus Integrationの中にOculus Interactionが入っています。

Samples>Scenesの中にサンプルシーンがたくさん入ってます。それはそれはたくさん入ってます。
とは言えExampleの中がメインですね。
まずはざっとサンプルを見て回ってみました。参考にどうぞ。
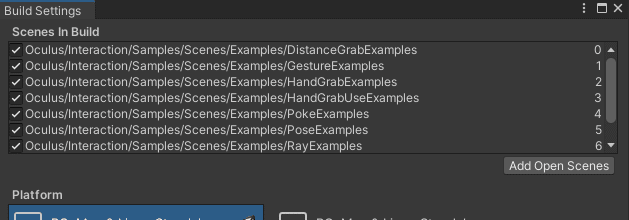
ちなみにBuild SettingsにExample内のシーンを全部入れておくと、シーン再生時に中で切り替えることができます。らくちんです。

ちなみに今回、詳細な解説が見つからなかったので手探りです。
パッと見た感じ、実際にアプリを作る際は一から作るよりはサンプルやPrefabを流用して作ることになりそう。というかそうじゃないと何が何だか…って感じです。
今回見るのは全部で3つ。Grab Interaction、HnadPoseの検知、タッチリミッターです。
Grab Interaction
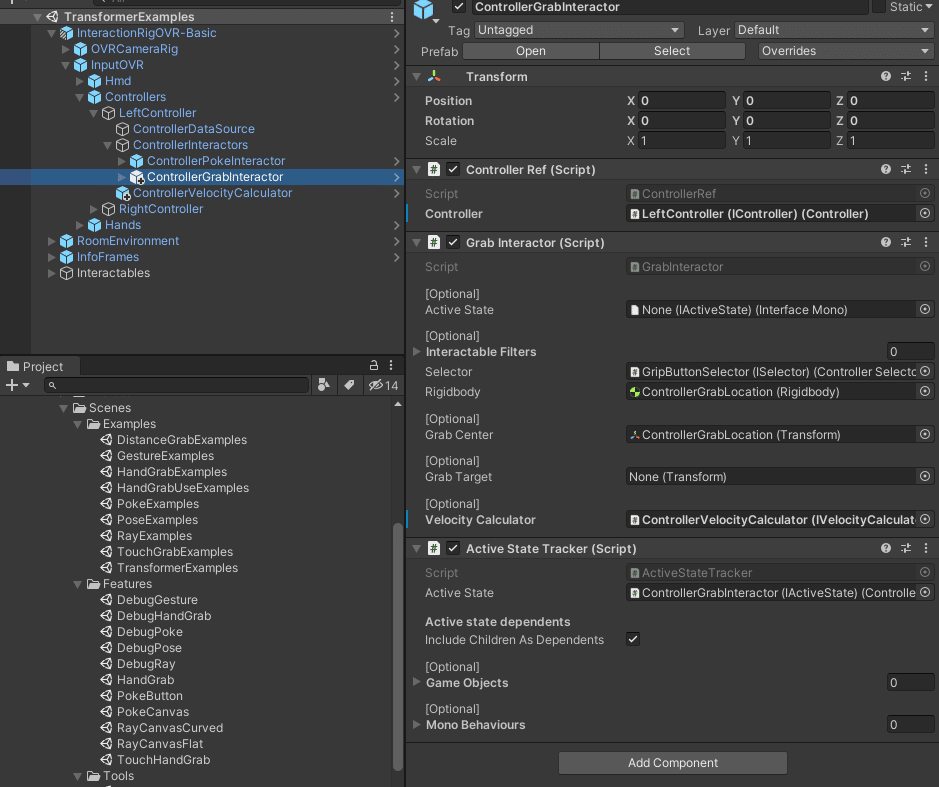
「TransformerExamples」を見ていきます。
InputOVRがつかむ側の処理全般を担当しているっぽい。
スライドで紹介されていた「Grab Interactor」がありました。親戚として「Poke Interactor」があります。Poke=突く(ちなみに豚肉はpork)らしいのでボタンを押すときとかに使用されると思われます。

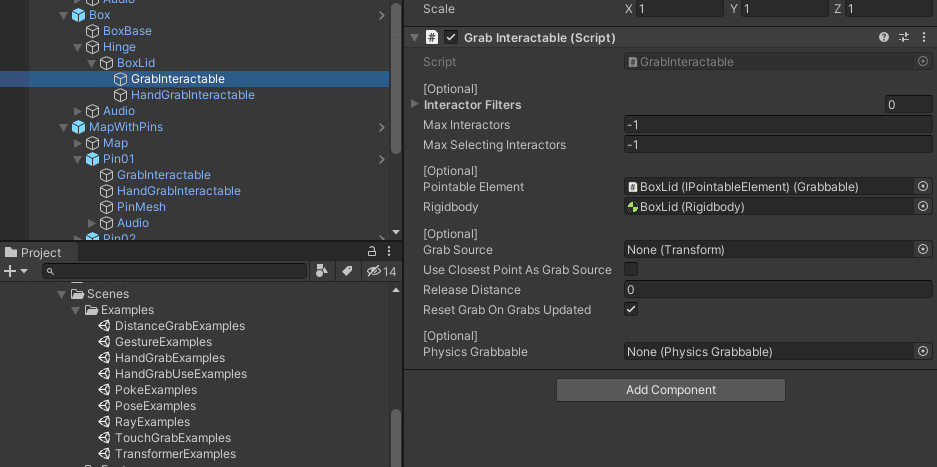
掴まれる側には「Grab Interactable」があるとつかめます。

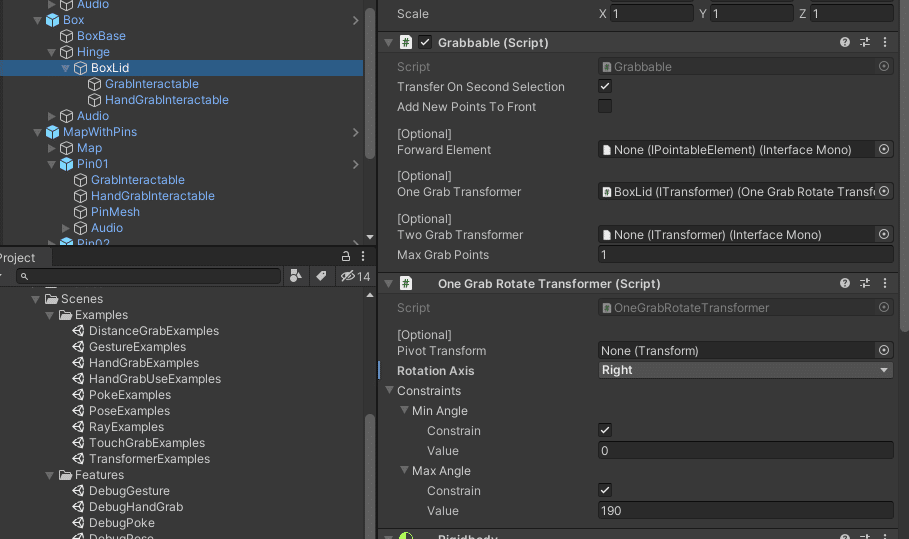
「Grabbable」近辺に様々な機能が設定されています。
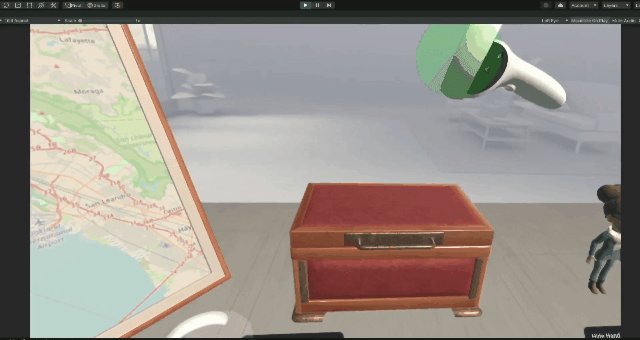
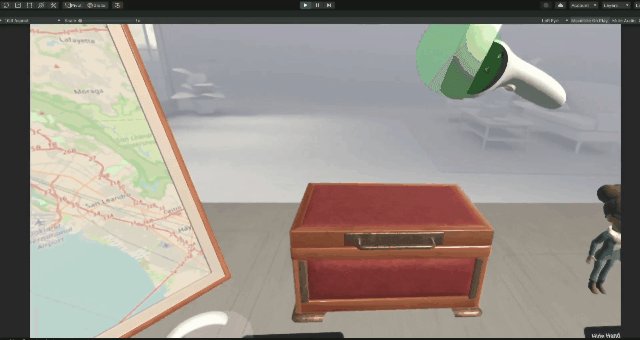
箱のふた
例えば一定方向に回転するふたでは「One Grab Rotate Transformer」があり、Rotation Axisで回転の向きが、Min/Max Angleで回転角が設定されています。

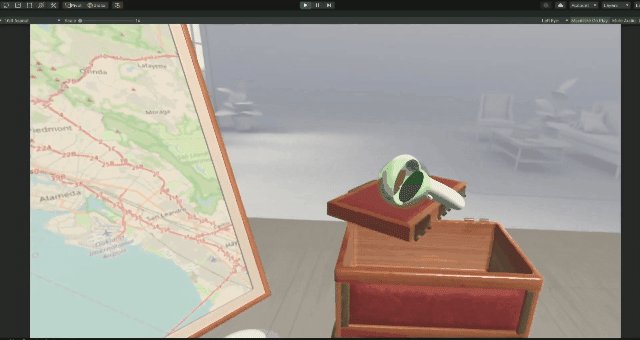
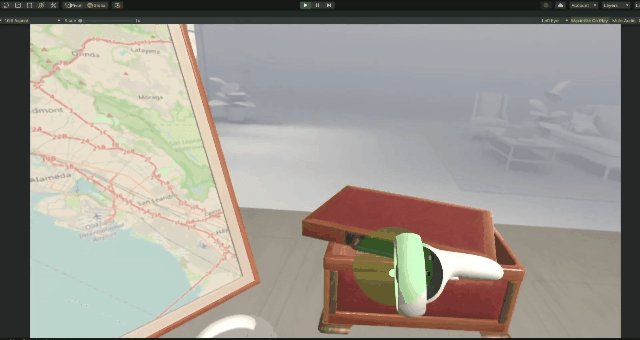
試しにRotation Axisを変更してみると、

回転角が変わりました。
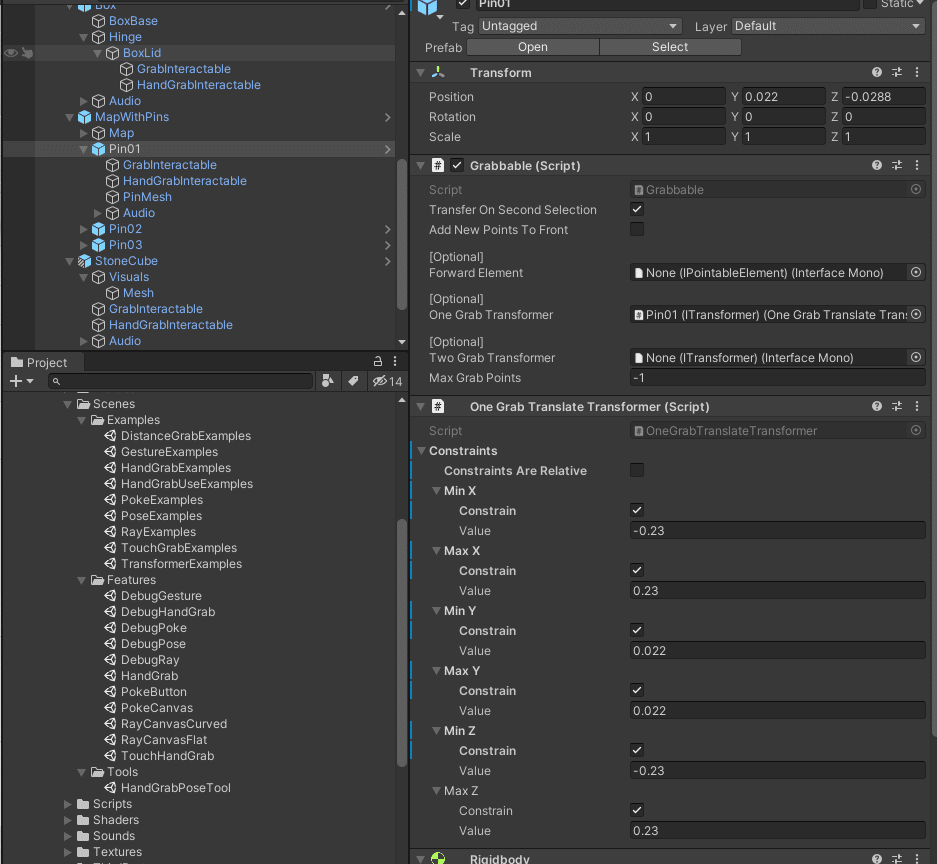
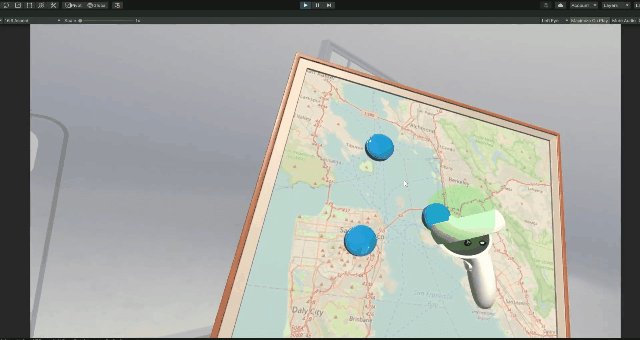
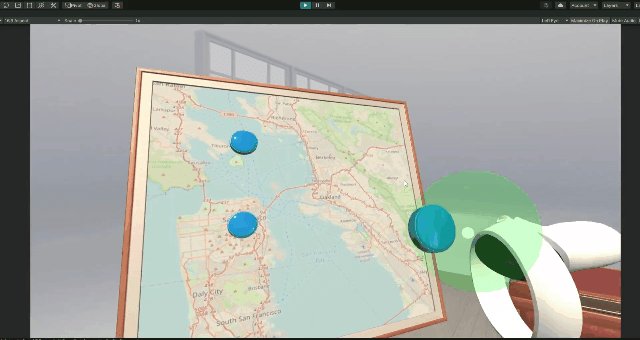
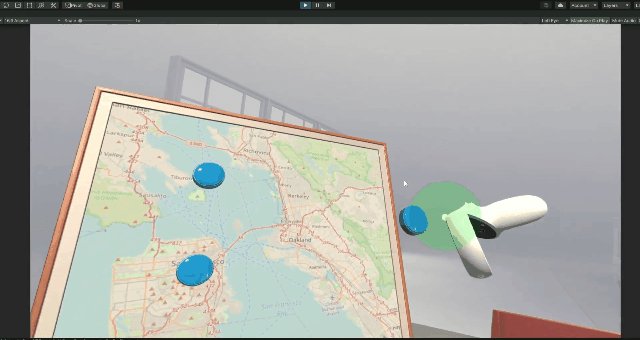
地図のピン
「One Grab Translate Transformer」の設定でxyzの指定が出来ます。

yの最大最小が同じ値のため平面をすべるように移動します。ここのチェックを外すと上下にも移動できます。

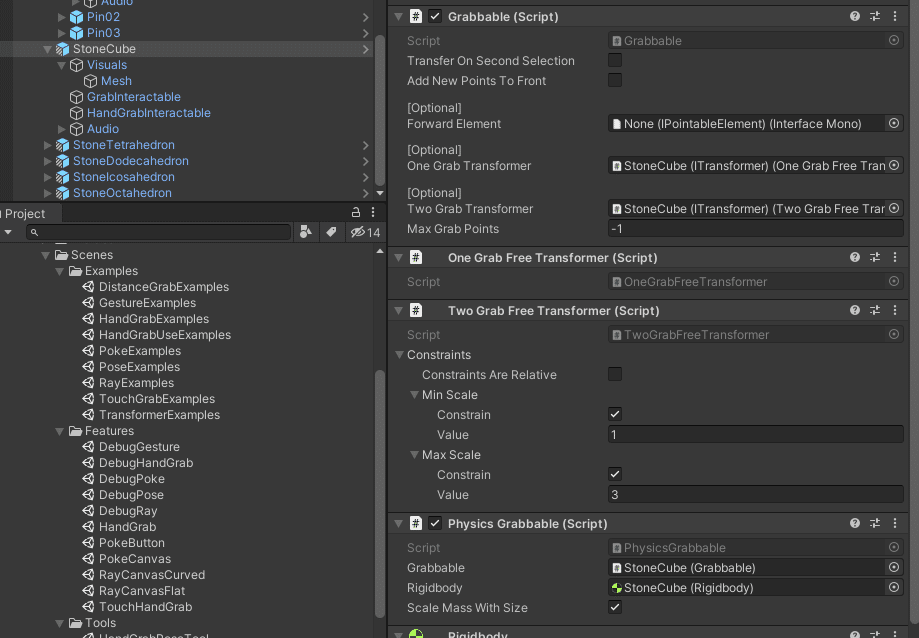
キューブ
キューブ類には「Two Grab Free Transformer」があります。
ここでMinとMaxの大きさが設定できるようです。

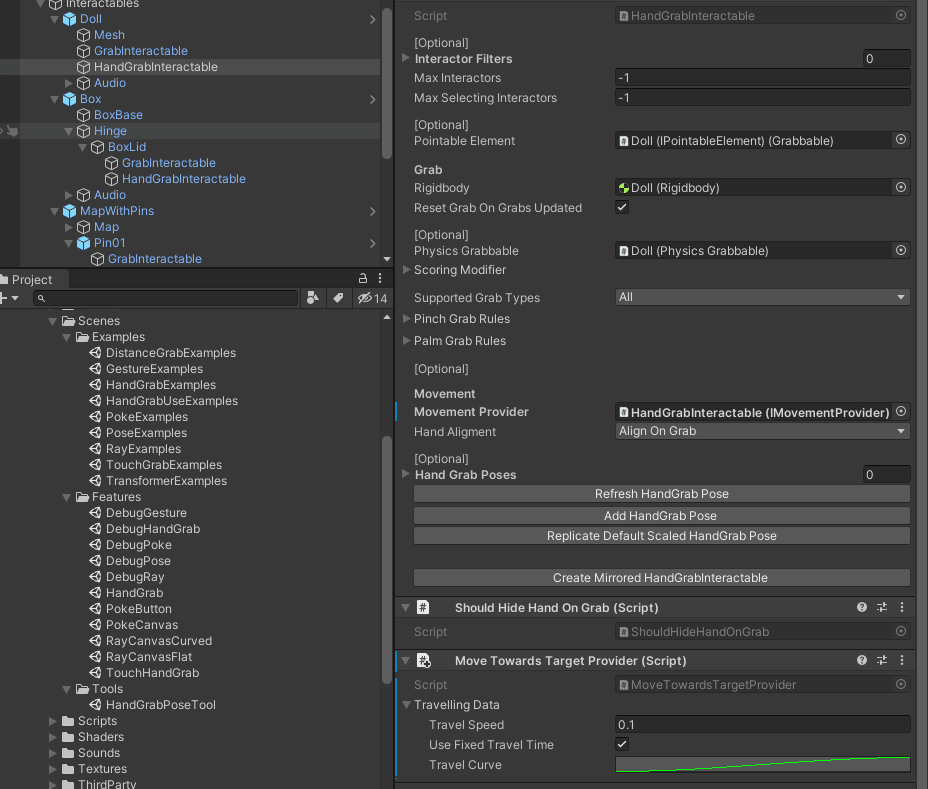
人形
人形はハンドトラッキングでつかむと手が消える仕様です。
「HandGrabInteractable」に「Shoudl Hide Hand Grab」コンポーネントがありました。これを消すと手が見えるようになります。

HnadPoseの検知
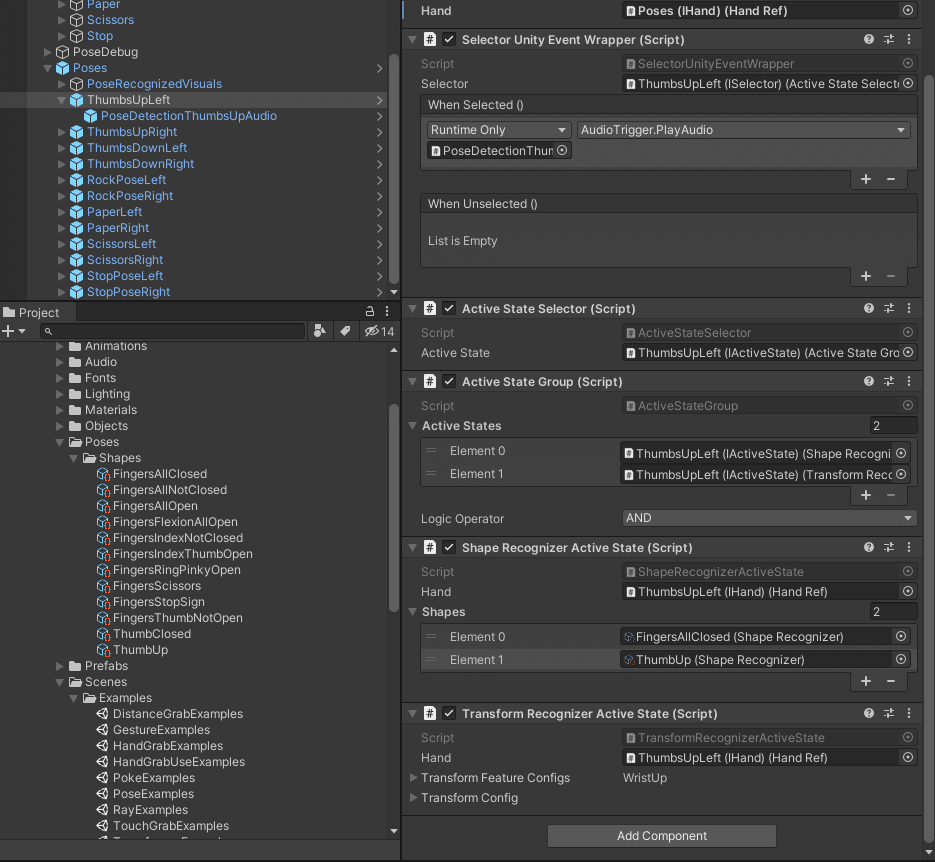
「Poses」内にそれぞれの設定がありました。
上から順にWrapper→Selector→StateGroup→形と回転のActiveStateの登録と処理の連鎖がある感じです。
言い方を変えると、ActiveStateで登録した形の手があれば最終的にWrapperで登録したスクリプトが発火するようです。

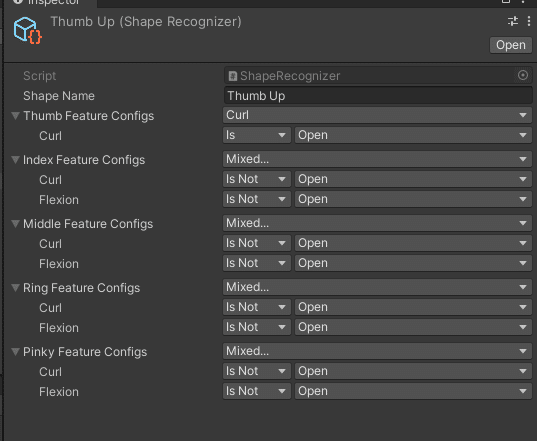
個人的に面白かったのが、Thumbs UpとThumbs Downの登録の仕方です。手の形としては両方とも「Thumbs Up」なんですが、「Transform Recognizer Active State」で上向きか下向きかだけ変わっています。(Thumbs Upは指が閉じていることも条件なようですが)
また、反応できるのは片手ずつのようなので、両手とも反応させたい場合は左右とも作成して登録する必要があります。
ちなみに、手の形の登録は各指が開いているか閉じているかなどの設定項目があるようです。

タッチリミッター
「Poke Examples」を見ていきます。
実際やると分かるんですが、めっちゃ頑張って指をつかないと手のモデルが中々ボタンを貫通してくれません。圧倒的「押してる」感。これはすごい。
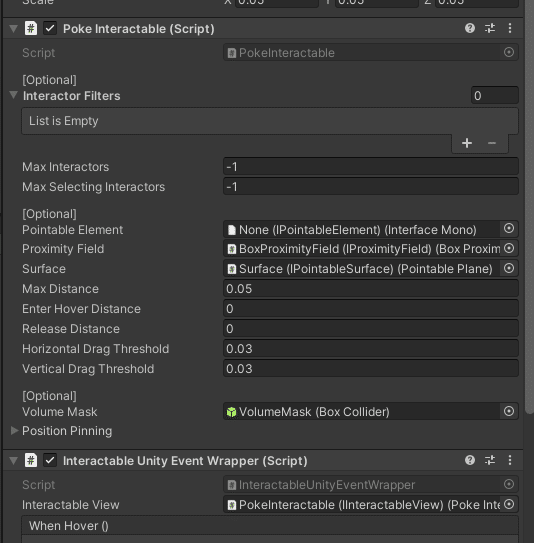
中を見てみると、大体「Poke Interactive」が何とかしてくれるようです。

おそらくMaxDistanceがボタンの深さで、EnterHoverDistanceが手を認識する距離のようです。
EnterHoverDistanceがMaxDistanceよりも長いと手をかざすだけでボタンが光るなどの演出が可能です。
ReleaseDistanceはどれくらい指を押すと突き抜けるかの値です。これが大きいと頑張っても指が突き抜けず、凄い抵抗があるように錯覚します。(ボタンが重いというよりはラップとかに指を突き立てている感じ)
まとめ
今回、全くコードを見ていません。
ノーコードでここまで出来るのが驚きです。とはいえやれることが多い+関連スクリプトの数が多すぎるので、Prefabを改造して作るのが一般的な流れになるでしょう。
対応がOculusのみという欠点はあるものの、Metaが継続的に開発しているUI部分の成果をそのまま使えるのでとても良い機能群だと思います。
