
Vision Proについて学んでみる「Get started with building apps for spatial computing」まとめ
Appleから発表されたVisionProですが、同時に様々なドキュメントや教材が出ています。
今回は勉強のために、一番基本となる「Get started with building apps for spatial computing」を見てまとめてみました。気が付いたら日本語字幕でるようになっていて便利ですね…
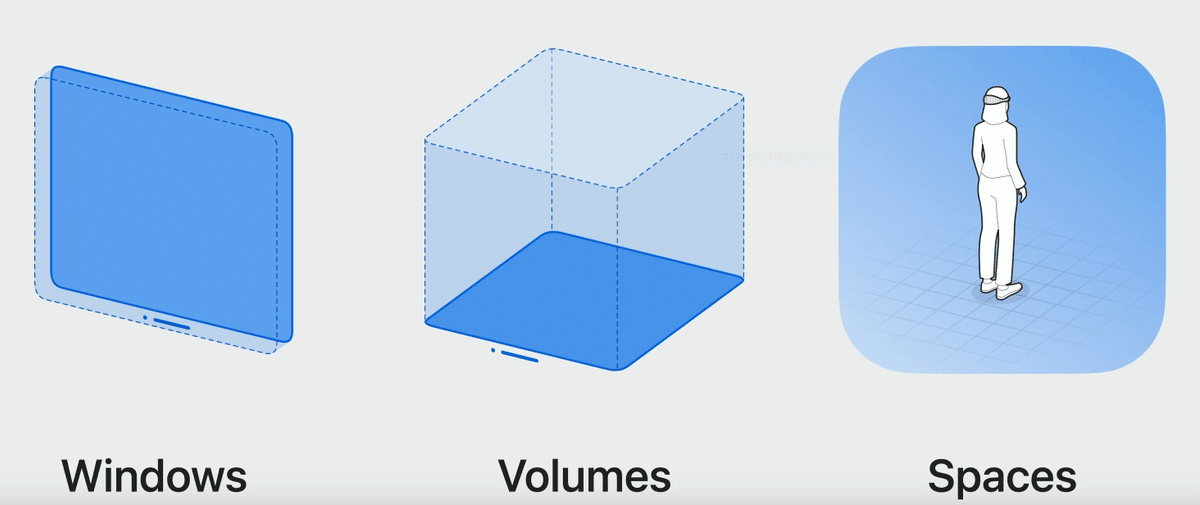
基本となる3つのUIの考え方
キーワードはWindows、Volumes、Spacesです。
Windows、Volumesは色々なウインドウやオブジェクトの表示方法、Spcacesは周囲の環境を表示するか否かの概念です。

Windows
これはPC画面と同じですね。空中に板状の情報を出すものです。
Questのメニュー画面でもよく見ます。違いは3Dも混ぜることができるということ。
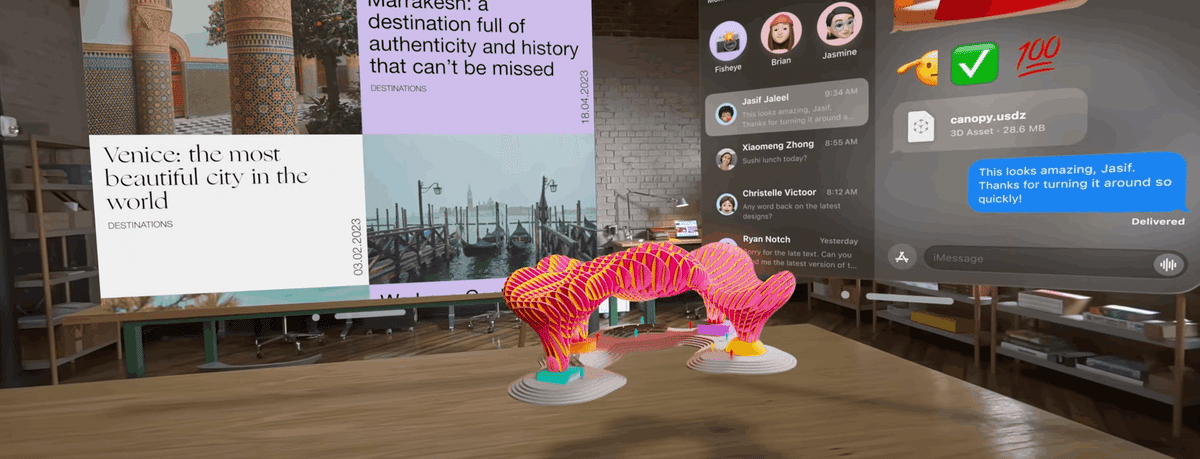
下の画像ではWindowsが並んでいます。少しわかりにくいですが、一番左のアバターは立体的に表示されています。

Volumes
3Dモデルを表示するときに使われることが多そうなVolumes。動画ではチェス盤が例として挙げられていました。
3Dモデルを空間上に出すようなイメージです。

Spaces
空間上に情報を出すにあたって、最初はShared Spaceという表示の仕方をしています。(パススルーによるAR表示)

Shared Spaceに対してFullSpaceではVRとして視界のすべてをCGで覆うことができます。この状態は一つのアプリにフォーカスし、他のアプリは隠されます。

入力
WWDCだと視線を向けてピンチインをしていました。他にも入力方法があり、指で押すタップ、長押し、ドラッグなど。手で積み木を積み上げて崩すといった動作もできます。この辺はQuestとかと大きな違いはなさそう。

他には、ワイヤレスキーボード、トラックパッド、ワイヤレスコントローラーもサポートしています。
さらに共同作業用のフレームワークがあります。SharePlayセッションにより共同作業ができます。たとえば、一方で3Dモデルを回転させた場合にもう一方にも反映されるといった機能です。

共有の仕方(並び方、見え方)も用意されていて、適切な配置を選ぶことができます。

入力情報の取得について
Appleはプライバシーをかなり重視する企業の一つだと思いますが、入力情報の取得についてもその思想が反映されています。
例えばアイトラッキングで得た視線の位置などの情報はアプリに渡らず、結果のみが返されるそうです。周辺環境をスキャンしたり、ハンドトラッキングの動作を取得する際には許可を求める必要があります。
開発ツール
Xcode
WWDCではUnityも発表されていましたが、主力はXcodeでのようです。コード画面と同時にプレビューも出せますし、3Dモデルのプレビューも可能です。

シミュレーターでは背景の変更もでき、3種類の背景のそれぞれ昼夜が良いうされています。色々な環境でシミュレーションができます。
また、Instrumentsというパフォーマンス解析ツールでCPU/GPU/電力消費の確認もできるようです。
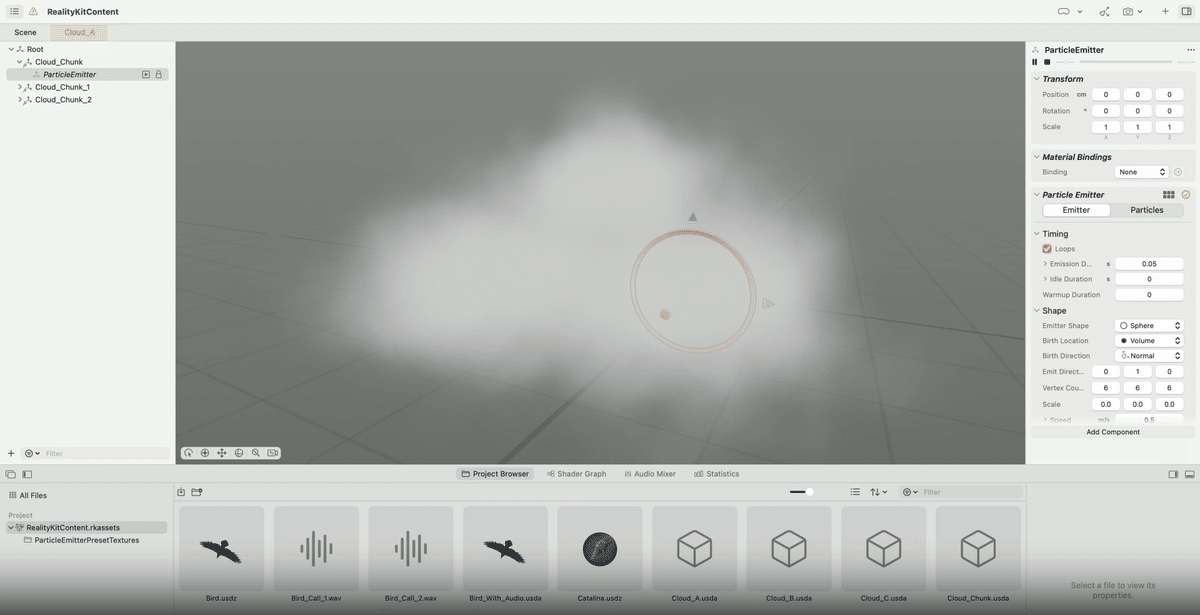
Realiyu Composer Pro
こちらは3Dモデルの確認が主になりそう。パーティクルやオーディオの3Dモデルへの紐づけが使えます。
さらにBlenderなどの3Dモデリングソフトのようにノードを使ってマテリアルの生成もできます。

これを使うと、アプリを生成せず直接デバイスで確認することが出来ます。
Unity
講座の紹介だけされていました。まだUnityでの開発はできない認識だったんですがどうなんだろう

Xcodeはサンプルコードも公開されています。
既存のアプリについて
VisionProはiPhone,iPadの両方のアプリにも対応していますが、iPadの方が適しているそうです。画面の大きさや比率が関係していると思われます。
ウインドウは拡大縮小/回転などが出来、調整が可能です。今時点で、シミュレーターを使って動作させることも可能です。

基本の概念はこれですべてのようです。
後半では基本的なアプリの作り方が公開されていましたがここでは割愛。
コードの関わらないところと言えば、場面ごとに最適な表示方法をつけてアプリを作っていく必要があるというのと、FullSpaceの時の空間の取り扱いが新しい概念でした。

感想
年末まで時間あるな~と思っていたらあっという間に1か月経ってしまったのでドキドキしています。また時間見つけてまとめていきたいと思います。
