
Adobeの読み方さえ知らなかった私がイラレを始めてみました。その2
前回の「その1」の続きです。
やっとマイPCとアドビさんの折り合いが付きまして、荒い息をすることなく、起動してくれるようになりました。(笑)
今回は、イラレを動かす練習をしてみたのでご報告です。
そもそもイラレはペイントと違う・・・?
まずYOUTUBEで先人様方の動画を拝見しまくりました。
私なりに出た結論がひとつ。
イラレで作る絵って、図形に近いんですね。
プログラミングで計算された線が曲がって、色付けて、それが絵に見えているって感覚なのかなと思いました。
そうやって作るから、拡大しても絵の粗さが気にならないんですね。
何となくフォトショとイラレの違いが分かったようで腑に落ちました。
とりあえず、まず最低限の動作を覚えていかなければなりません。
イラレをやってみよう!
というわけで、やってみましょう、イラレ。
・・・・何を?はい、師匠に相談です。
私:イラレをインストールしました!
師:さっそくやってみよう!
私:何を・・・・?
師:えっ?
私:えっ?
えっ?じゃないです。本当に何からやっていいかわからないのです。
そこで師匠、まずは
「パス」を覚えてみて!やってみて!
との助言を頂きました。やってみましょう!
「パス」って 何??
「パス」とは・・・イラレで描いた線のことをさす言葉のようです。
UX MILK 様の記事がとても読みやすかったです。
要はパスで直線から曲線をマスターすれば、思い通りのが図柄が描けるようになるという事なんです。
そこで再度先人様の動画を「パス」「引き方」「イラレ」「初心者」で検索。
※とても多くの方々のレクチャー動画が存在しますのでぜひ探してみてください、皆さんやり方も少しづつ違うので、ご自身にあった動画を見つけたほうがいいみたいです。
というわけでまず「パス」の知識だけは得ました。
ではどうやって「パス」の練習をしたらいいのか。
「トレース」が最適ということが分かりました。
「トレース」って何?パスとどう関係するの?
トレースっていう言葉、たまに耳にしますよね。
簡単に言うと模写です。
動画を何本を拝見したところ、ほとんどの動画で模写してパスの曲線描きを鍛える方法が一番多かったです。
中には見本図柄をHPにupされている動画作成者様もいらっしゃいました。
図柄がなくても、お子さんの塗り絵のような、輪郭の太い絵ならトレースしやすかったです。
とりあえずトレースしてはパス、曲線を練習しました。
パスの練習結果
で、2日間計5時間ほど練習した結果をお納めください。

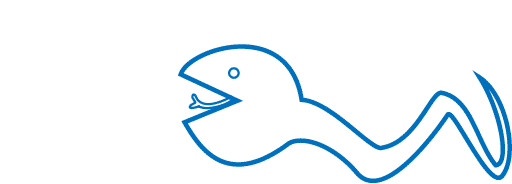
へび。(何とも言えない感じです)
でも、これをすべてパスでフリーハンドで描いたんですよ!
自己肯定感高めなので自分凄いじゃん!となりました!
でもこれは毎日起動して、触っていかないとコツがつかめないものですね・・・。
素人アドビその2、ここまで進みました
アドビをいれて3日間ほど経過、こんなことを覚えました。
・イラレとフォトショの違いをざっくりと理解
・パスの引き方
・トレースする方法
他にもわからないことが出るたび調べて行きましたよ
・線の太さの替え方
・線の色の替え方、縁取りの有無、中の色塗りの有無
・黒矢印と白矢印の違い
・レイヤーとは、目、鍵のマークの意味
etc...
今の時代教本がなくてもすぐ知りたいことが調べられるのが素晴らしいです・・・。
次回は「実際にあるコンペ作品の応募要項を見て何か描いてみよう」です。
ありがとうございました!
