
アルバムウィジェットについて【実験中👩🔬】
このnoteでは、推し活アプリOshibana(オシバナ)のアルバムウィジェット でできることをご紹介します💁♀️❤️
アルバムウィジェット は開発中の機能なので時々不安定です🙏
気になることは、アプリ内のフォームやツイッターで運営まで教えてくれると助かります🐤💌
12枚の画像をスライドショーで表示してくれる📸 #推しのアルバム

アルバムウィジェットは、最大12枚の画像を設定すると自動でスライドショーしてくれるウィジェットです!
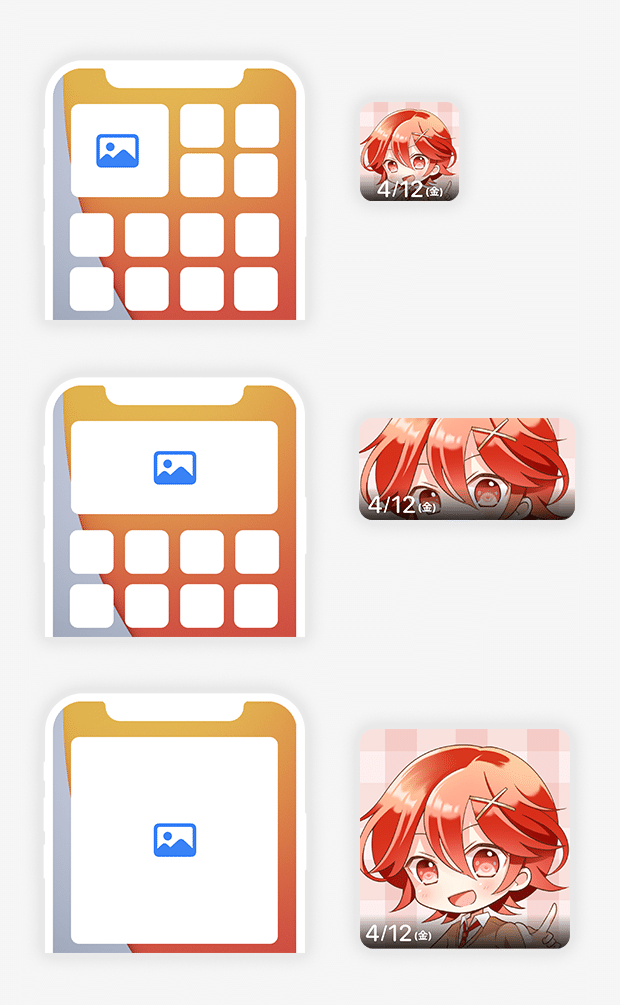
小・中・大で動き方が違います🎠
一人の推しのいろんな表情を設定してもよし、グループの推しを一人ずつ設定してもよし(最大12枚なので12人以上のグループはウィジェットをいくつか作ってみてくださいね…!)
楽しみ方は無限大∞です✋💓🤚
アルバムウィジェット の作り方
1️⃣ 推しの詳細画面を開く
Oshibanaの推し一覧画面から、ウィジェットを作りたい対象の推しをタップします。推しの一覧の表示方法は、カード型でも一覧型でも大丈夫です。

2️⃣ [ウィジェット]のパネルを開く
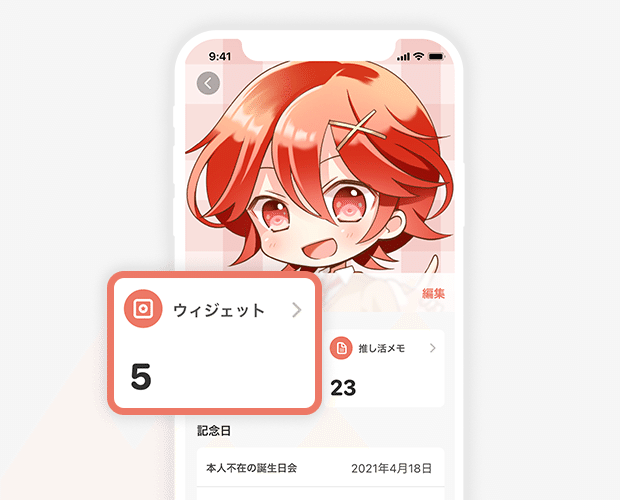
推しの詳細画面に入ったら、[ウィジェット]のパネルをタップして開きます。

3️⃣ [+追加]ボタンを押す
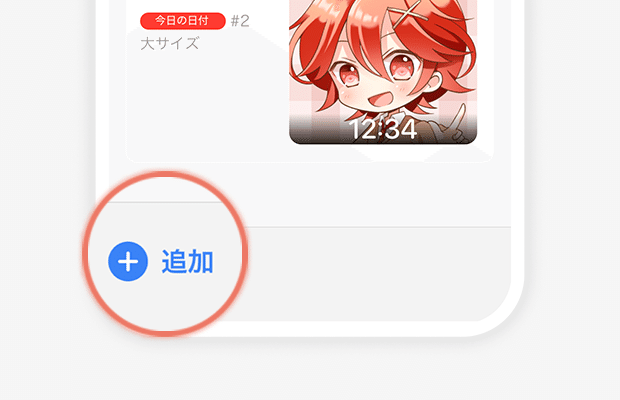
「ウィジェット一覧」の画面に入りました。左下にある[+追加]ボタンをタップしましょう。

4️⃣ ウィジェットの種類を選ぶ
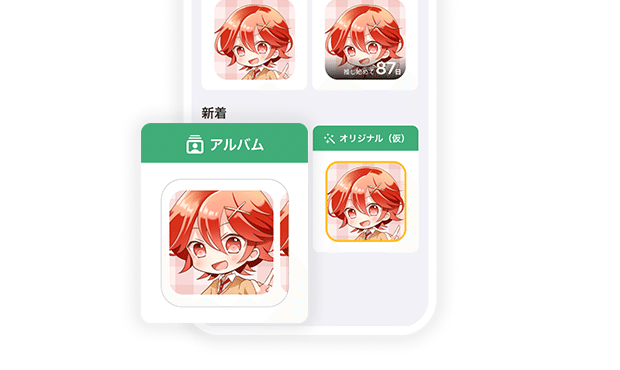
ウィジェットの種類を選ぶ画面になりますので、作りたいウィジェットをタップします。ここでは[アルバム]を選びます。

[アルバム]をタップ
5️⃣ サイズ選択をする
作りたいウィジェットのパネルをタップすると、サイズ選択の画面が出てきます。ここでは例として「小」を選び、[ウィジェットを作成]ボタンをタップしましょう。
サイズを選んでから[ウィジェットを作成]をタップ
ちなみに、それぞれのサイズの詳細はこんな感じですので、参考にしてください🥳

[中サイズ]通常のアプリアイコン2×4のサイズ
[大サイズ]通常のアプリアイコン4×4のサイズ
動き方のサンプルはこちら👀
12個の枠に設定した画像がはめられて動いていくイメージです!
例えば1~3枚の画像を設定すると、123123123123と繰り返して枠に設定されて、動きます。
見てみましょう
[ ]が表示される部分です👀
小サイズは1行で動きます🏃端っこまで動くと、左右に往復します。
123123123[123] 動き→
中サイズは2行で動きます🏃🏃端っこまで動くと、左右に往復します。
321321321[321] 動き→
←動き [123]123123123
大サイズは3行で動きます🏃🏃🏃端っこまで動くと、左右に往復します。
321321321[321] 動き→
←動き [123]123123123
321321321[321] 動き→
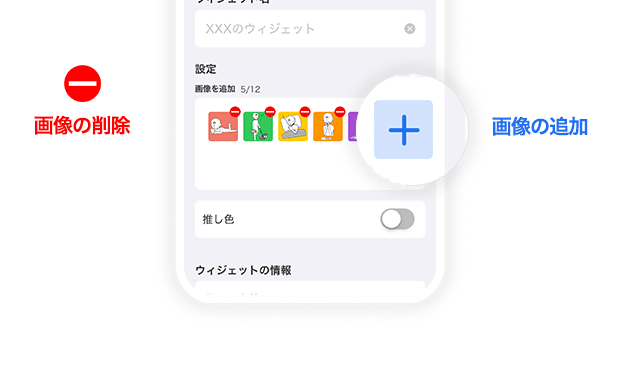
6️⃣ 画像を選ぶ
画像を追加の[+]を押して画像を追加します。
消す時は画像の[ー]マークをタップしてください。

右上の保存を押して設定完了です!
画像を選択してしばらくすると、画像の動きがプレビューで表示されます。
画像の枚数が多かったり、重たいと表示するまで時間がかかるのでしばらく待ってみてね👒
ウィジェット一覧やホーム画面に設置すれば動きはすぐ見れるので、急いでみたいときはそっちも試してみてください🙋♀️
🔗【関連記事】Oshibanaから画像にアクセスできるようにする
7⃣ 推し色の設定
推し色をONにすると、背景が推し色になります🎨

OFFだと基本は白で、端末のナイトモードを設定しているとナイトモードの時は黒になります🌞🌛
ウィジェットをホーム画面に表示させるには?
ここで作成したウィジェットをホーム画面に表示させる方法は、別のnoteで解説します。
開発中の機能なので時々不安定です👨🔧気になることは、アプリ内のフォームやツイッターで運営まで教えてくれると助かります🐤💌
推しのCDがくるくる動く🎵Apple Musicウィジェットもおすすめだよー🌠

アプリのアプデはこちらから▽
